这篇主要说一说截取字符串的方法,用于帮助自己缕清方法的作用,参数的意义,返回值,是否对于原来的字符串进行了操作等。
在javascript中,常见的截取字符串的方法有slice()、substring()、substr()这三种方法,我主要为了捋清楚这三种方法的相同点与不同点,在什么情况下适用于哪一种。优雅的代码都是从一点一滴开始的。
slice()
首先,我在百度上面搜索了一下slice()方法,给出的链接是Javascript Array对象的 slice()方法,是对数组的操作。作用是从已有的数组中返回选定的元素,返回值是一个数组,并且不会对原先的数组产生影响。
然后我有上了W3schoole查找slice()方法,找到了Javascript String 对象的slice()方法。用于提取字符串的片段,并在新的字符串中返回被提取的部分。返回值是一个字符串,并且不会对原先的字符串产生影响。
虽然作用对像不一样,但是我个人觉得是一个东西。都是从原先对象里面截取出来新的东西,并且不对原先的对象有操作,返回值是根据原先的对象的类型来决定的。
slice()有两个参数,第一个参数可以为需要截取的起始点,第二个参数可以为截取结束的点。如果第二个参数不传输的画,默认情况下会截取到当前对象的最后。
代码示例:
JavaScript Array
<script type="text/javascript">
var zhanShi = ["冲锋","断筋","巨人打击","压制","斩杀"];
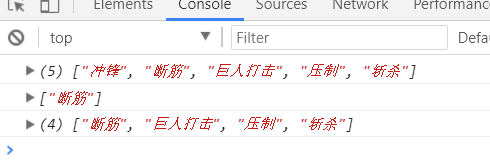
console.log(zhanShi);
console.log(zhanShi.slice(1,2));
console.log(zhanShi.slice(1));
</script>
下面是这段代码在谷歌浏览器上面显示的结果:
JavaScript String
<script type="text/javascript">
var wuqiZhan = "我叫武器战,打架开电扇。CD一分半,转完就完蛋。";
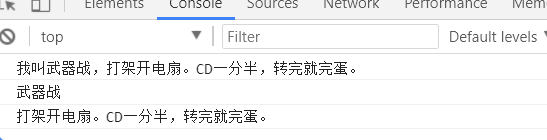
console.log(wuqiZhan);
console.log(wuqiZhan.slice(2,5));
console.log(wuqiZhan.slice(6));
</script>
下面是这段代码在谷歌浏览器上面显示的结果:
当然,我们现在传输的都是正数,我闲的无聊,然后我就给传了负数当作参数:
<script type="text/javascript">
var str = "所以说很无奈";
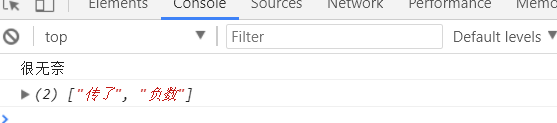
console.log(str.slice(-3));
var arr = ["你看","传了","负数"];
console.log(arr.slice(-2));
</script>
substring()
substring()是用于提取字符串中介于两个指定下标之间的字符,两个参数,其中第一个参数是必须的,第二个参数是可选的。如果不传第二个参数,默认情况下会提取到最后。返回值是一个新的字符串。准确的说,返回的额字符串包含了第一个参数位置的字符串,而不包含第二个参数位置的元素。
上代码,其他都是空谈,看了代码就明白了:
<script type="text/javascript">
var bingFa = "寒冰箭呀biubiubiu,五个冰刺一发脑残箭";
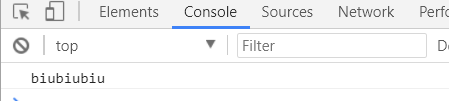
console.log(bingFa.substring(4,13));
</script>
slice可以传负数,substring可不可以呢?不可以!明确的告诉你不可义,但是却不会报错,只会把整个字符串都输出出来。可是,如果你给前面的参数传输的比较大,后面的参数比较小,那样会出现什么情况呢?
<script type="text/javascript">
var bingFa = "寒冰箭呀biubiubiu,五个冰刺一发脑残箭";
console.log(bingFa.substring(13,4));
</script>
看的出来,即使你把前面的参数传输的比后面的参数大,但是substring会自动的调整两个参数的位置,也就是大的参数总是在后面。
substr()
substr()用于在字符串中从第一个参数位置起,截取到第二个指定的参数。其中第一个参数是必须的,第二个参数是可选的。如果不传输第二个参数的话,默认会截取到字符串最后。返回值是一个新的字符串,这个方法同样不会对原先的字符串进行修改。这个方法并没有被标准话,所以说,使用与否看个人吧。
代码:
<script type="text/javascript">
var shuShi = "一发脑残箭,天人相隔永不见";
console.log(shuShi.substr(2,3));
console.log(shuShi.substr(-3,3));
</script>
上面的代码包含的第一个参数为负值的情况。
也许我的这些东西你看着很浅显,但这就像一砖一瓦,慢慢来嘛。我已经尽力写的很详细了,希望对你会有帮助。
今天的文章JavaScript:在JS中截取字符串的方法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/10124.html