<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>grid 布局 设置行列间距</title>
<style type="text/css"> * {
margin: 0; padding: 0;
} .container {
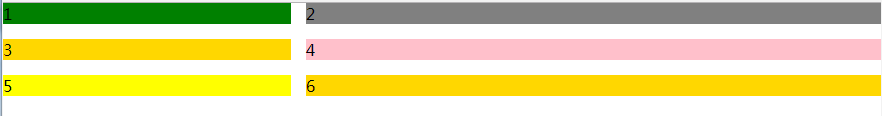
display: grid; grid-template-columns: 1fr 2fr; grid-template-rows: 100% 100%; grid-column-gap: 15px; grid-row-gap: 15px;
} .item-1 {
background: #008000;
} .item-2 {
background: #808080;
} .item-3 {
background: gold;
} .item-4 {
background: pink;
} .item-5 {
background: yellow;
} .item-6 {
background: #FFD700;
}
</style>
</head>
<body>
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
</div>
</body>
</html>
更多专业前端知识,请上
【猿2048】www.mk2048.com
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/10673.html