一、主题插件
Material Theme UI
推荐原因:这款插件不仅可以设置主题,还可以设置其他 UI界面。
注意:安装完成之后,记得一定要重启一下WebStorm。
这款主题的设置:Settings —> Appearance & Behavior —> Material Theme
也可以直接搜索:Material 也是可以找到的。
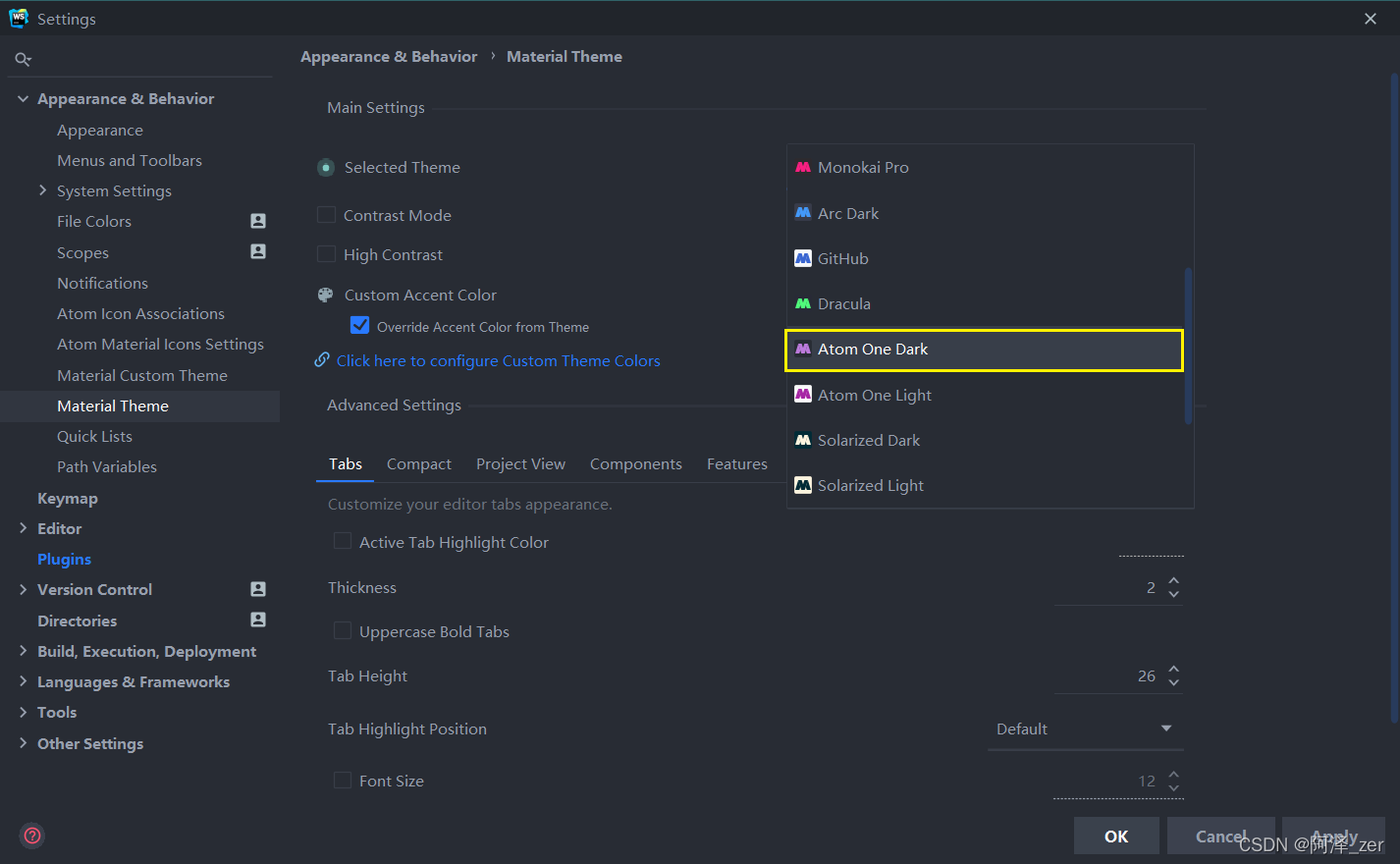
第一,设置主题
这里很推荐这款主题:Atom One Dark (这款主题是目前我所用到的最舒服的一个主题)
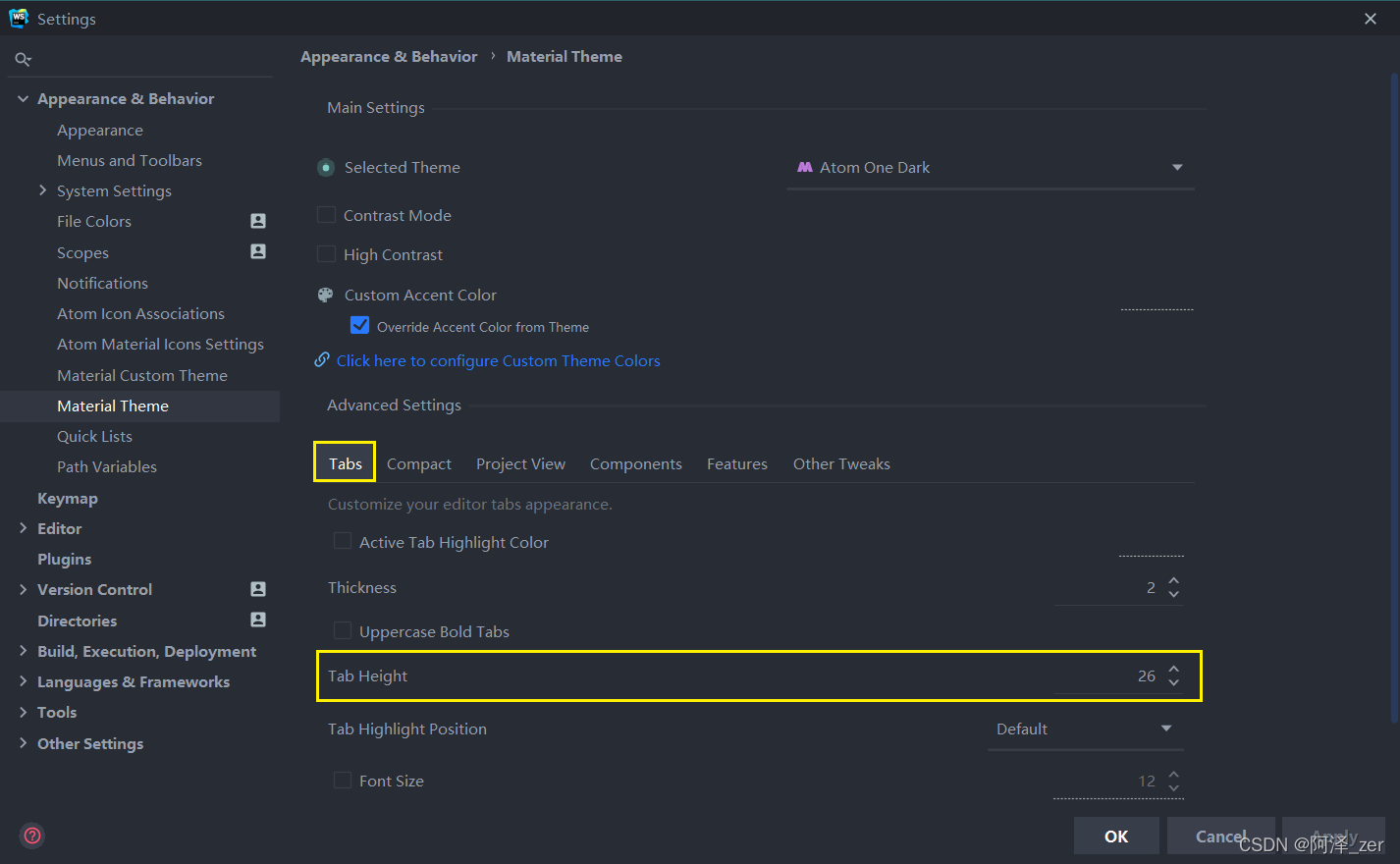
第二,设置 Tab 栏的高度
找到下面的 Tabs ——> Tab Height ,设置为 26,这个高度是我平时开发觉得的最舒服的高度。
第三,设置 UI 的紧凑
找到下面的 Compact ,勾选 Compact Statusbar 和 Compact Menus ,这个紧凑度最舒服。
第四,其他的设置
找到下面的 Components ,勾选 Accent Scrollbars 、 Transparent Scrollbars 和 Tabs Shadow,这个设置最舒适。
Atom Material Icons
推荐原因:这款插件不仅支持很多不同类型的文件图标,还支持设置文件夹图标。
注意:安装完成之后,记得一定要重启一下WebStorm。
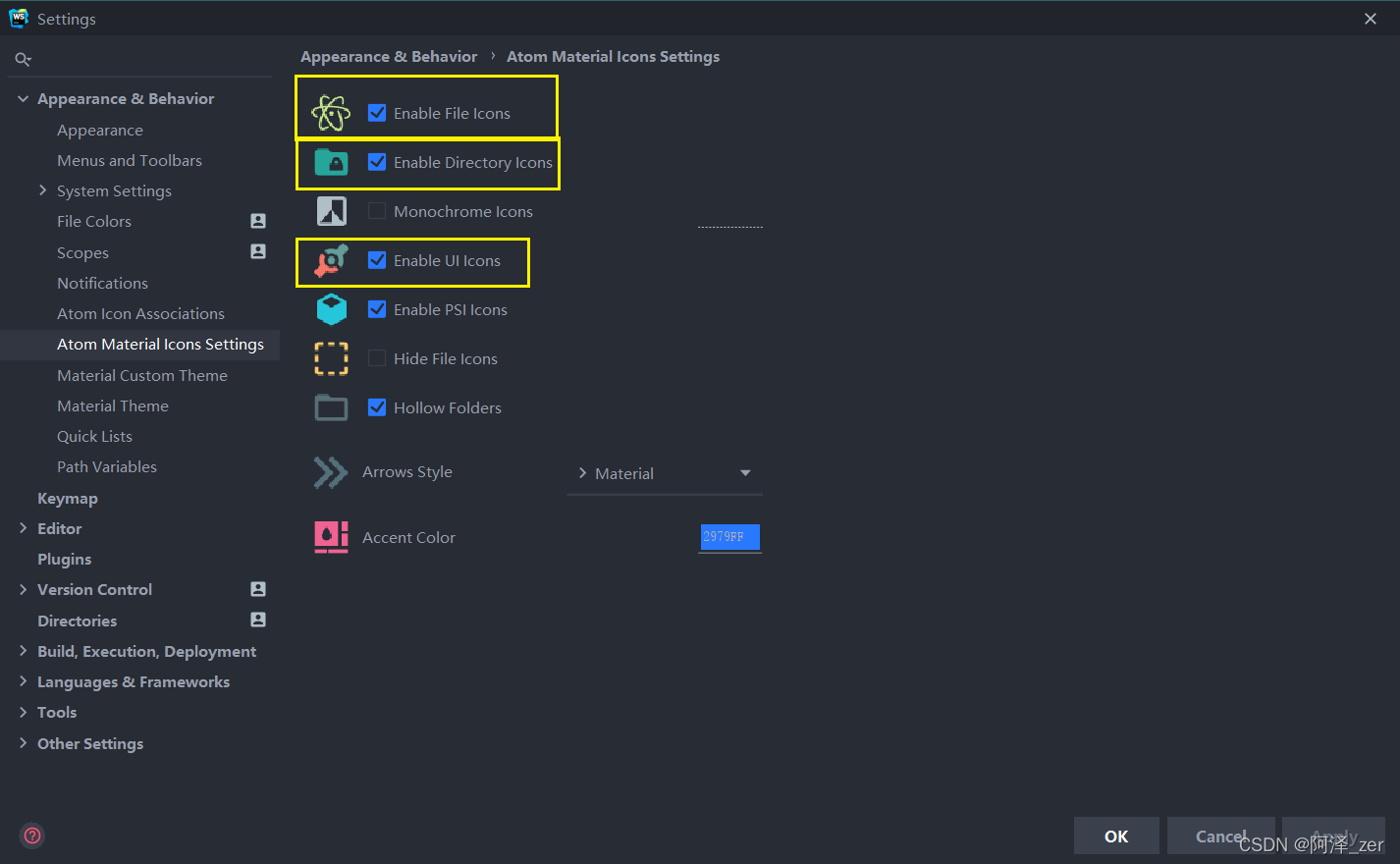
这款主题的设置:Settings —> Appearance & Behavior —> Atom Material Icons Setting
也可以直接搜索:Material 也是可以找到的。
勾选一下几个选项就是最适合的配置了。
Enable File Icons 文件图标
Enable Directory Icons 目录图标
Enable UI Icons 顶部UI 图标
注意:顶部UI图标指的是下面这些
字体 JetBrains Mono
推荐原因:程序员专用字体。
注意:新版 WebStorm自带这款字体。
二、效率插件
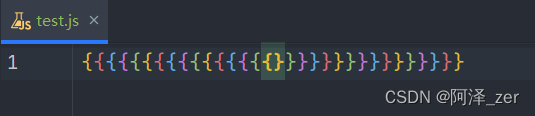
Rainbow Brackets
推荐理由:用各种鲜明的颜色显示括号,这样可以很容易分清楚括号配对问题。
webstorm好用的插件
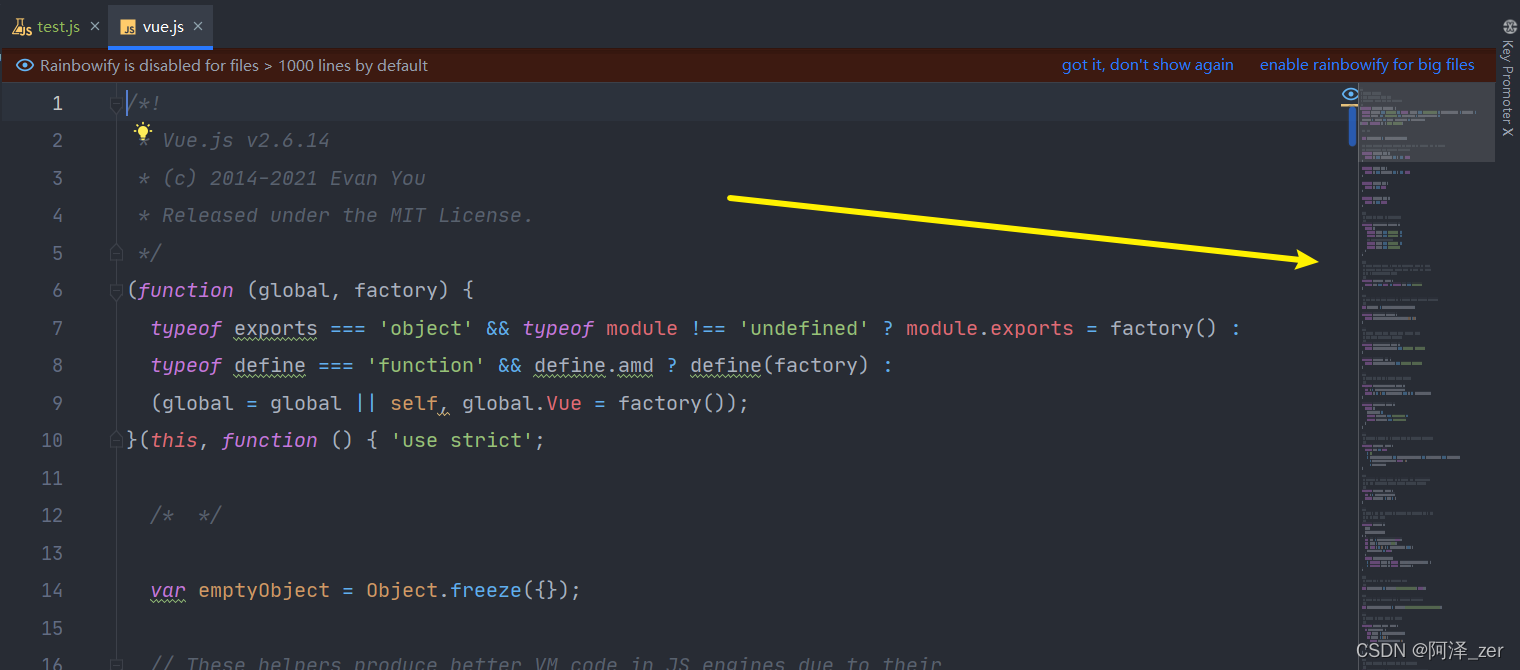
CodeGlance2
推荐理由:让右侧显示当前文件中代码缩略图。
Key promoter
推荐理由:只要是鼠标操作能够用快捷键替代的,Key Promoter 会弹出提示框,告知你用什么快捷键替代。
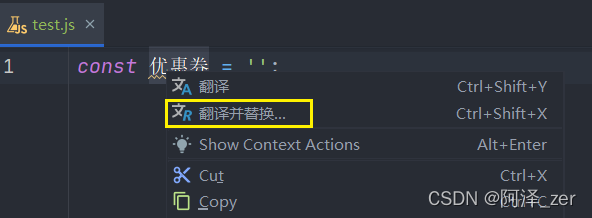
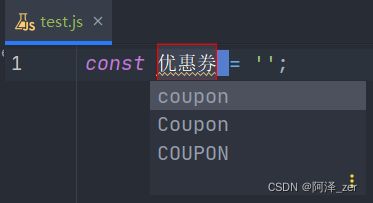
Translation
推荐理由:不仅可以翻译一些陌生单词的意思,还可以在取名字的时候不知道怎么取的时候,可以通过右键翻译并替换,就可以自动替换想要的名字。(快捷键:ctrl + shift + X)
三、WebStorm的小设置
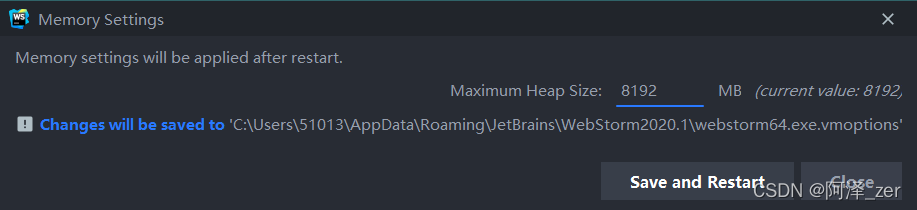
设置默认内存
推荐:装上 Webstorm 第一件事就是改默认内存,可以在 .vmoptions 设置文件里手动改,也可以在 Help —> Change Memory Settings 中更改,建议设置为 4096 或者更高一点。
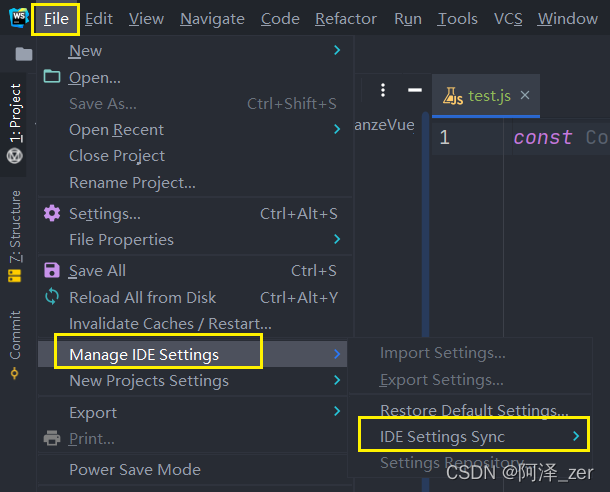
设置同步配置
推荐:将你的配置与你的账户绑定,这样无论在哪个电脑使用都是相同的配置和快捷键。
更多等待更新……
各位有什么好的插件也可以留言推荐给我哈~~~
文档编辑测试不易,来个三连呗
今天的文章
webstorm好用的插件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/123621.html