css最好看的动画特效,动画效果有: 图片放大镜, 3D相册, 立方体相册, 昼夜更替特效, 飘雪, 七彩雨, 签名生成器, 水波纹动画 穿越时空特效等,喜欢的可以收藏。
代码部分
<section>
<div class="content">
<h2>Live</h2>
<h2>Live</h2>
</div>
</section>
<style> @import url("https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900"); * {
margin: 0; padding: 0; box-sizing: border-box; font-family: "Poppins", sans-serif; } body {
display: flex; background: #000; min-height: 100vh; align-items: center; justify-content: center; } .content {
position: relative; } .content h2 {
color: #fff; font-size: 8em; position: absolute; transform: translate(-50%, -50%); } .content h2:nth-child(1) {
color: transparent; -webkit-text-stroke: 2px #03a9f4; } .content h2:nth-child(2) {
color: #03a9f4; animation: animate 4s ease-in-out infinite; } @keyframes animate {
0%, 100% {
clip-path: polygon(0% 45%, 16% 44%, 33% 50%, 54% 60%, 70% 61%, 84% 59%, 100% 52%, 100% 100%, 0% 100%); } 50% {
clip-path: polygon(0% 60%, 15% 65%, 34% 66%, 51% 62%, 67% 50%, 84% 45%, 100% 46%, 100% 100%, 0% 100%); } } .page-footer {
position: fixed; right: 35px; bottom: 20px; display: flex; align-items: center; padding: 5px; color: black; background: rgba(255, 255, 255, 0.65); } .page-footer a {
display: flex; margin-left: 4px; } .touxiang {
bottom: 0px; width: 30px; height: 30px; } </style>
完整代码可查看 附件链接
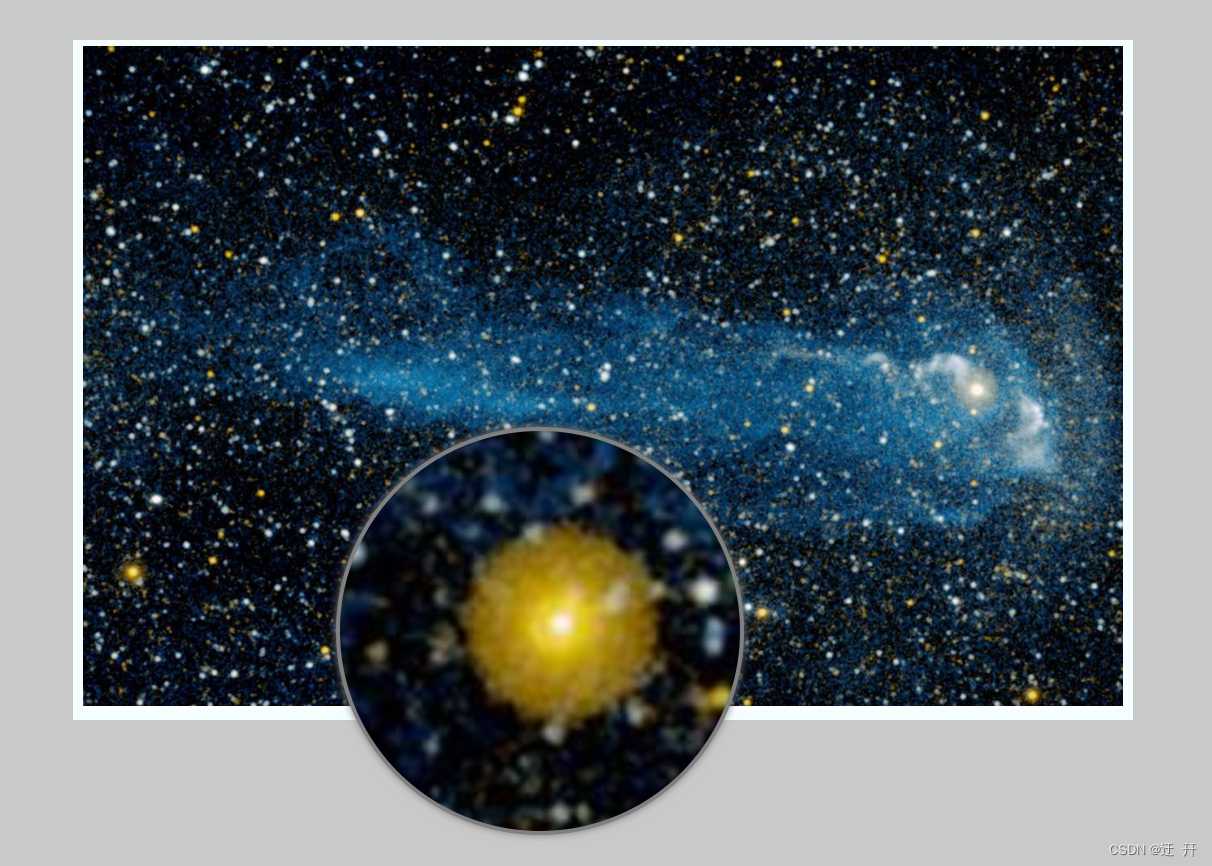
图片放大镜特效
3D相册特效
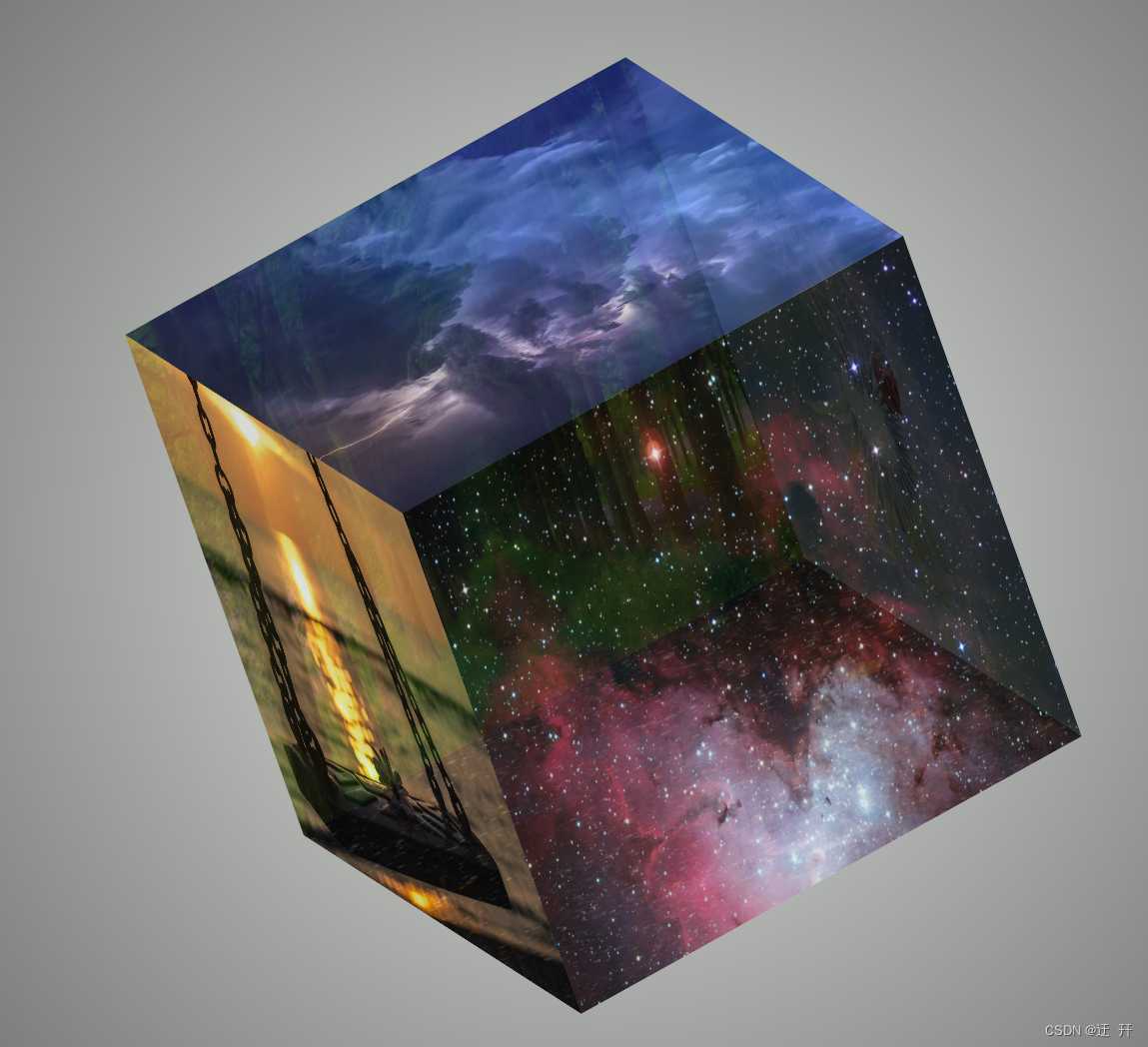
立方体相册特效
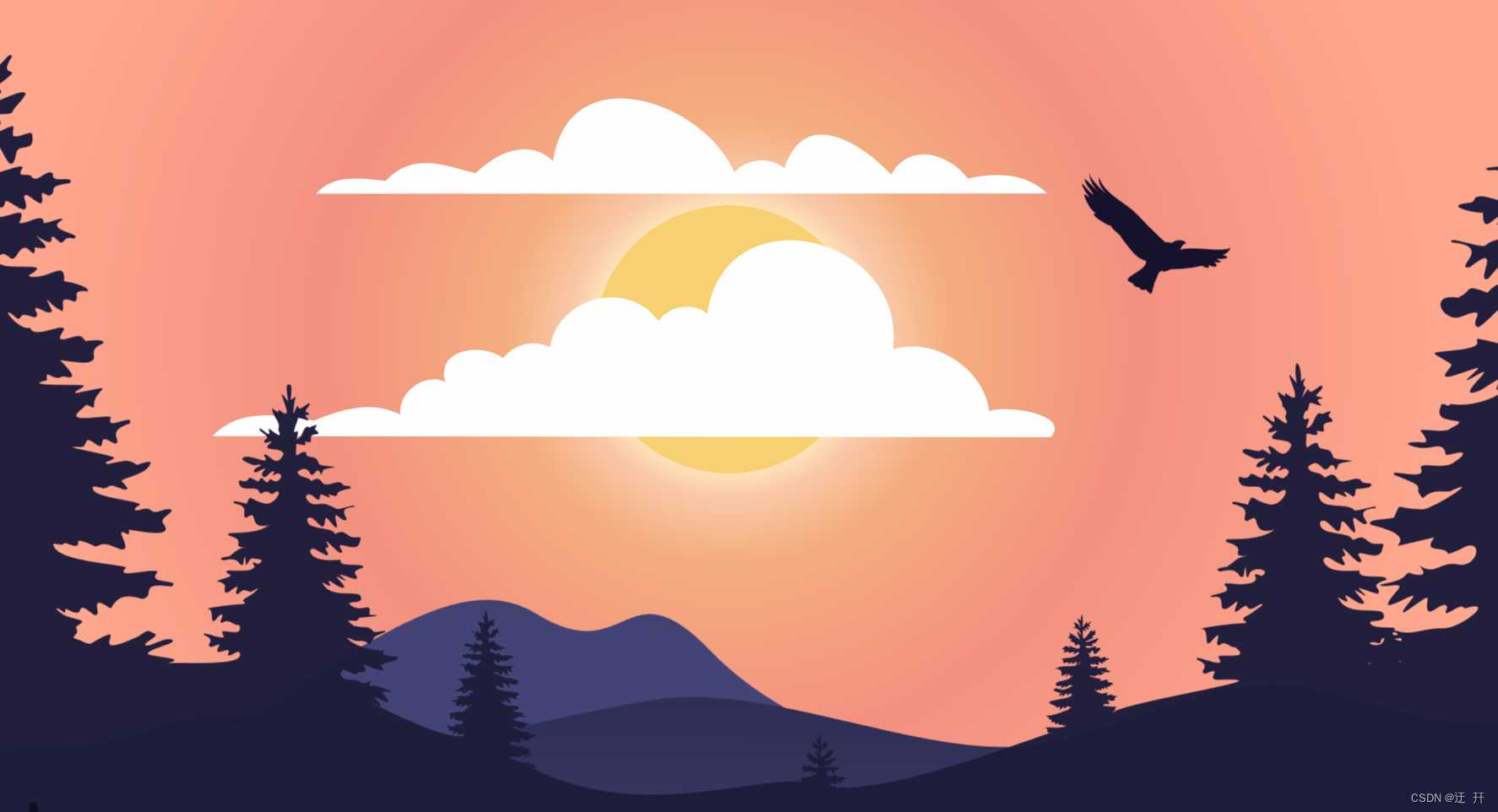
昼夜更替特效
飘雪动画
七彩雨特效
签名生成器
水波纹动画
穿越时空特效
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/13398.html