好的工具配上好的插件辅助,能够大幅提高工作效率。此文中,我将会列举在工作,娱乐环境下,各类好用的插件。
IntelliJ IDEA开发工具、Chrome浏览器的实用插件以及娱乐插件使用介绍和推荐。不定期更新…
文章目录
-
-
- 一、IntelliJ IDEA插件
-
- 1.1 Lombok plugin
- 1.2 CodeGlance
- 1.3 Mybatis plugin
- 1.4 POJO to JSON
- 1.5 better-mybatis-generator
- 1.6 MyBatis Log Plugin
- 1.6 Translation(在线翻译器)
- 1.7 Key promoter X(快捷键提示器)
- 1.8 Leetcode Editor(刷题神器)
- 1.9 RestfulToolkit(接口快速查找)
- 1.10 TreeInfotip(程序文件或者结构备注说明)
- 1.11 Restful Fast Request(强大的restful api工具包插件)
- 1.12 PlantUML Integration(支持PlantUML画图实时渲染)
- 1.13 Apifox-IDEA插件(支持接口上传)
- 二、Chrome插件
-
- 2.1 Tampermonkey-油猴脚本
- 2.2 Infinity 新标签页(Pro)
- 2.3 Chrome清理大师
- 2.4 扩展管理器
-
一、IntelliJ IDEA插件
- idea浏览器插件
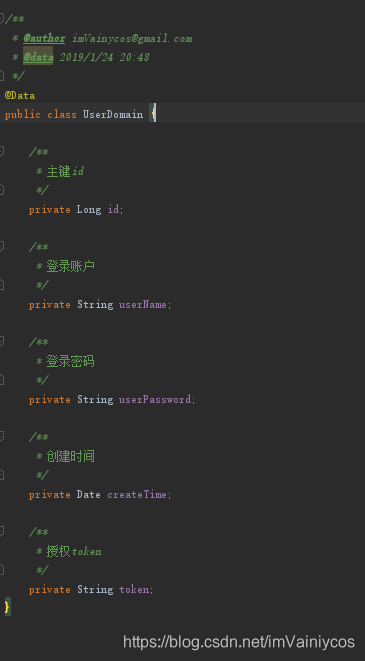
1.1 Lombok plugin
Lombok插件是搭配Lombok注解使用的,最常见Lombok的一种注解方式就是@Data注解
表示该实体类的Get/Set方法通过注解方式自动实现了,不需要手动去书写重复的Get/Set方法了。但是我们在没有Lombok插件的时候,我们需要调用Get/Set方法就没有提示了,而Lombok插件就是协助我们在搭配@Data的同时,使用Get/Set方法也会有相应的代码提示,这一点非常实用。 -
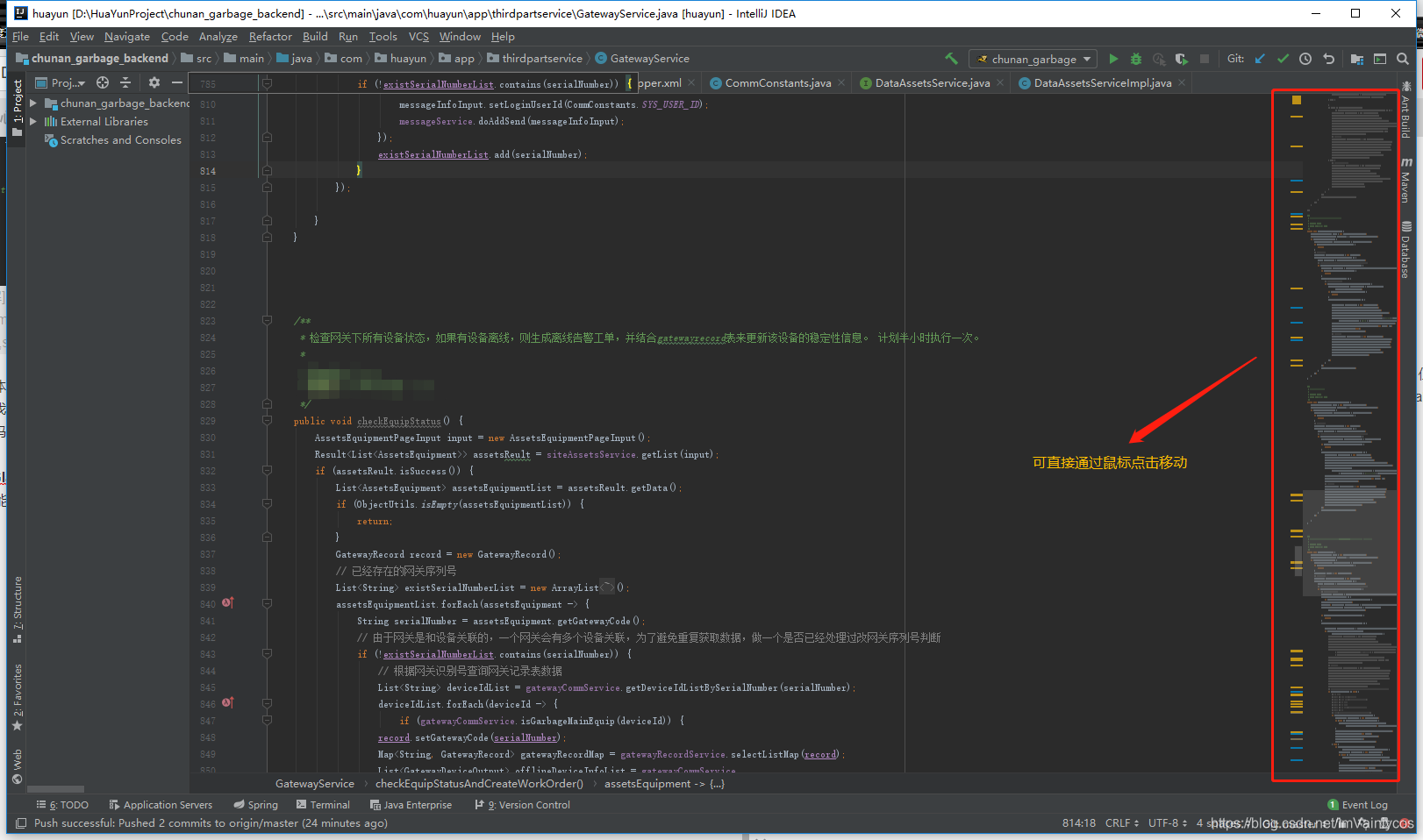
1.2 CodeGlance
该插件能够提供代码编辑区的迷你缩放图,并方便定位代码块位置,实际使用效果如下所示:
-
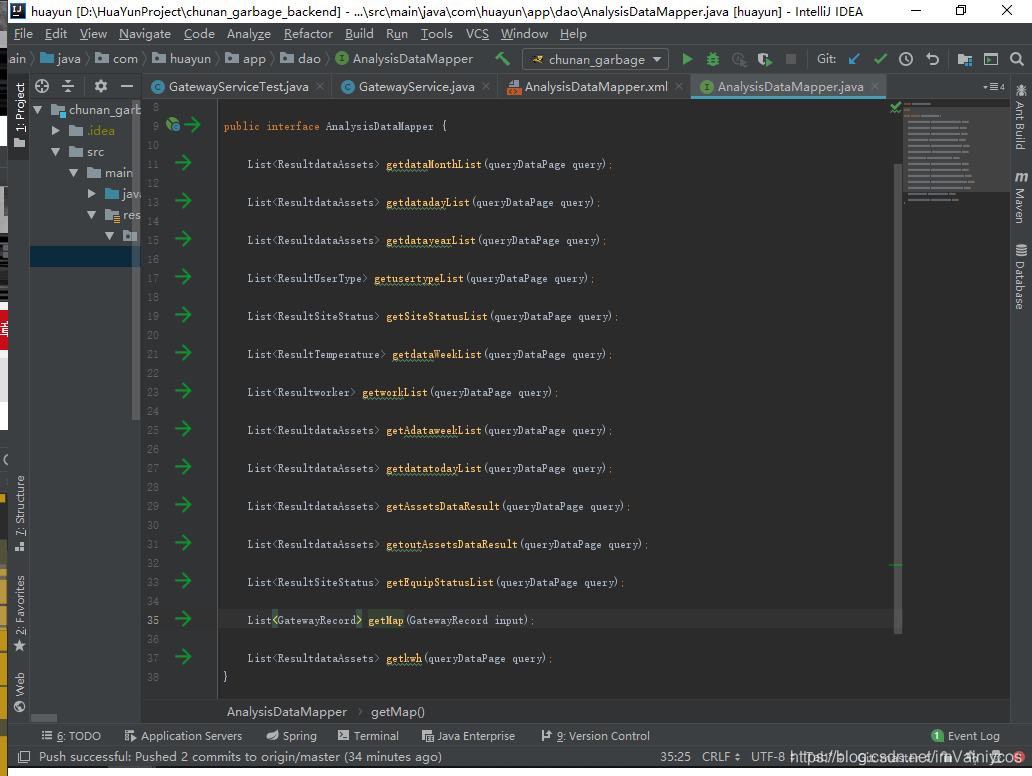
1.3 Mybatis plugin
mybatis配套的插件,支持mapper.xml->dao.java层的跳转以及其他强大的功能(但是收费,费用还不低)
于是就有了一个替代的免费版,< Free Mybatis plugin >一般的功能都能支持使用。
左侧的绿色箭头就是支持双向跳转,通过来实现xml文件->接口文件之间的相互跳转,在阅读代码的时候能够使得思维更加连贯。 -
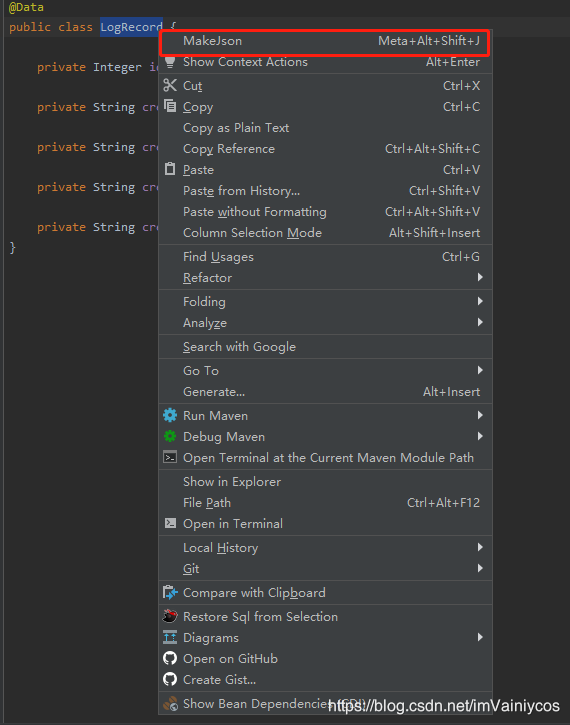
1.4 POJO to JSON
该插件的使用方法很简单。首先我们找到一个Java持久对象,通过鼠标双击类名高亮该类名,然后右键就会出现MakeJson这一个选项,之后,在右下角将会出现一个转换成功的提示。
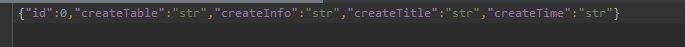
此时我直接可以Ctrl+V来将刚刚转换好的JSON字符串进行输出查看:
该插件能够根据对象的值属性来赋予默认值,例如Integer的默认值即为0,而String的默认值即为str,这样我们就直接有了关于这个对象的默认JSON串,我们只需要改变其中的值即可,大大提高了我们的效率。针对Json数据格式的处理可以详见本人的另一篇博客:IDEA中对于JSON字符串的处理(使用内置支持+插件提高效率)
-
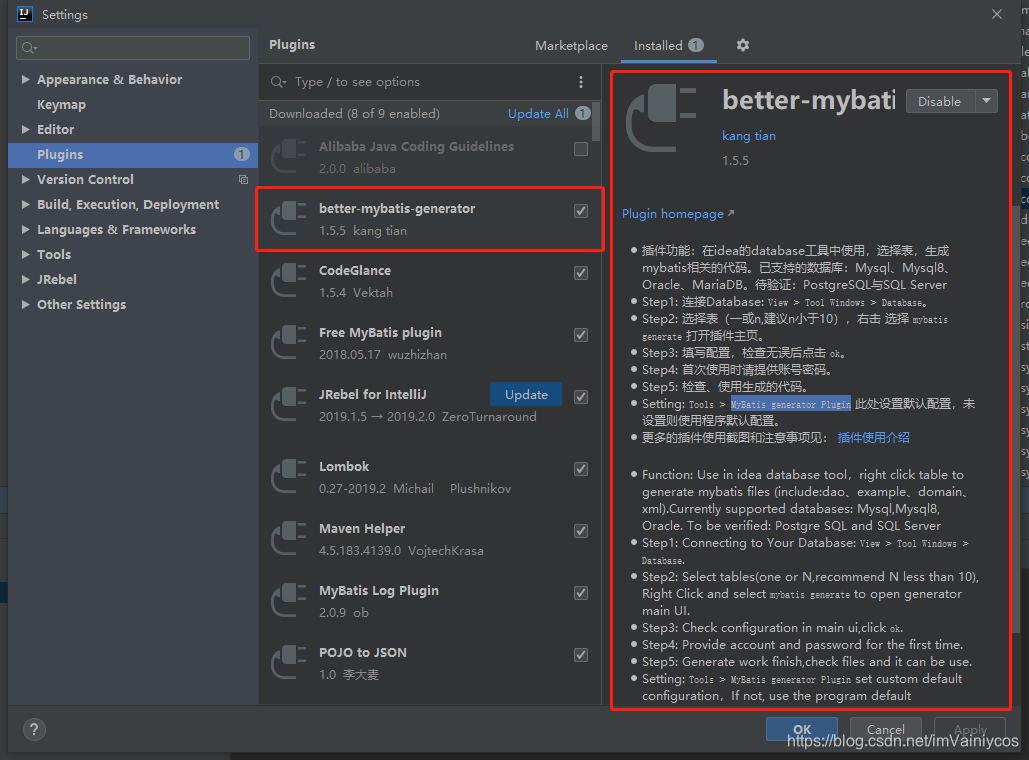
1.5 better-mybatis-generator

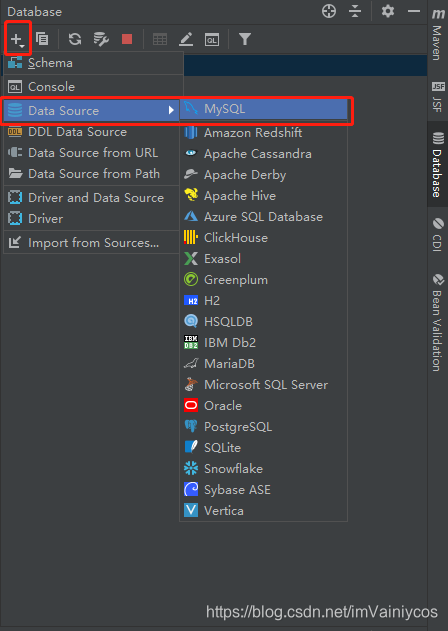
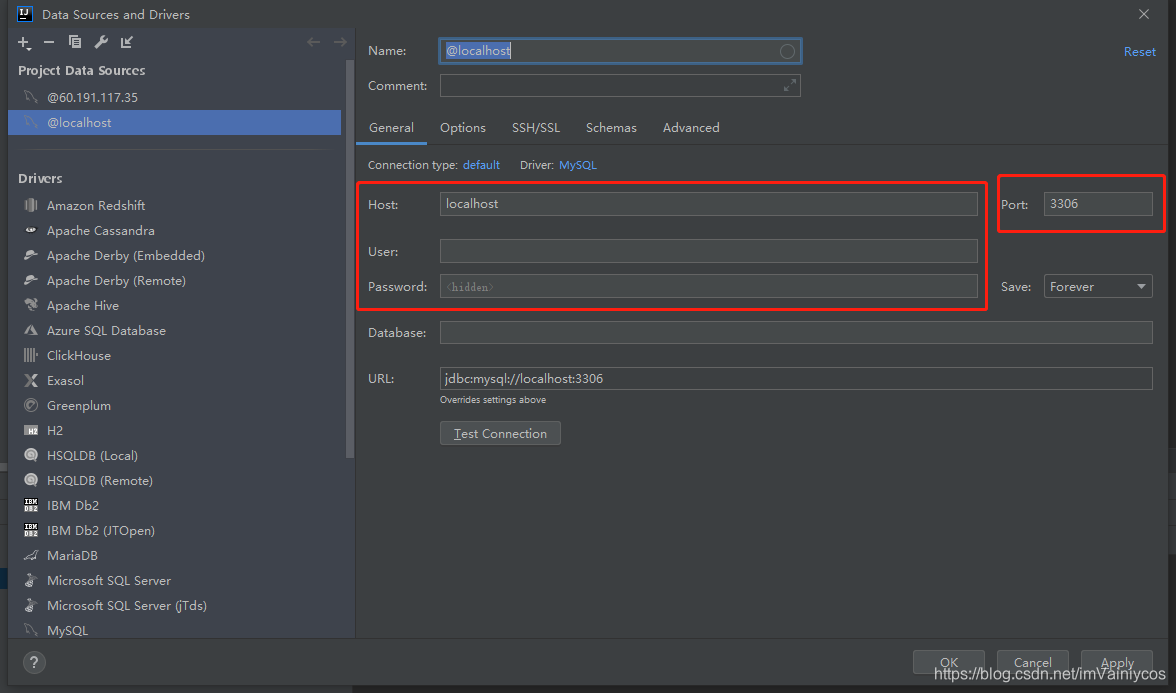
如下图进行配置MySQL的连接信息:
输入以下信息之后保存即能够访问数据库信息了。
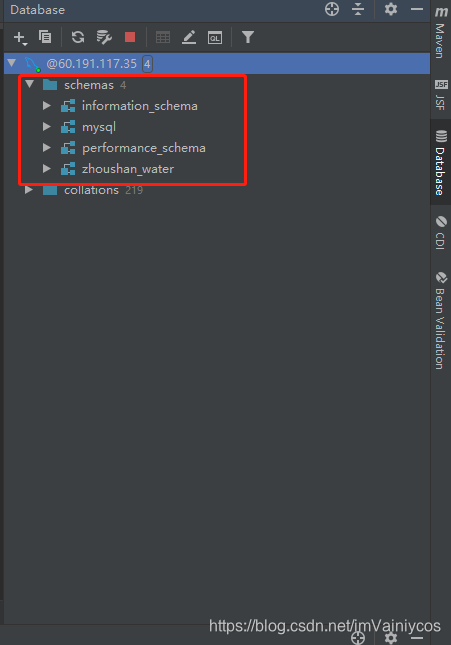
如下所示:在我的数据库中有4个库。
(Tips:若有读者看不到schemas的内容,可以参考以下博客进行解决:Intellij Idea Database schemas显示)
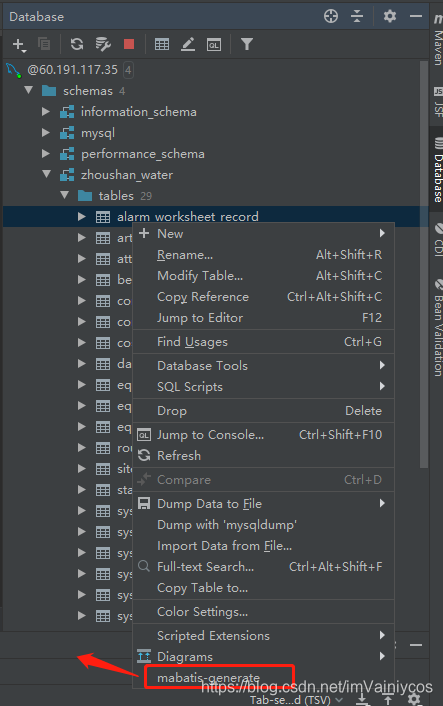
接下来我打开一个库,随便选中一张表,右键出现菜单栏,在最下面能够看到mabatis-generate选项,这就是我们刚下的插件所要发挥的作用了。
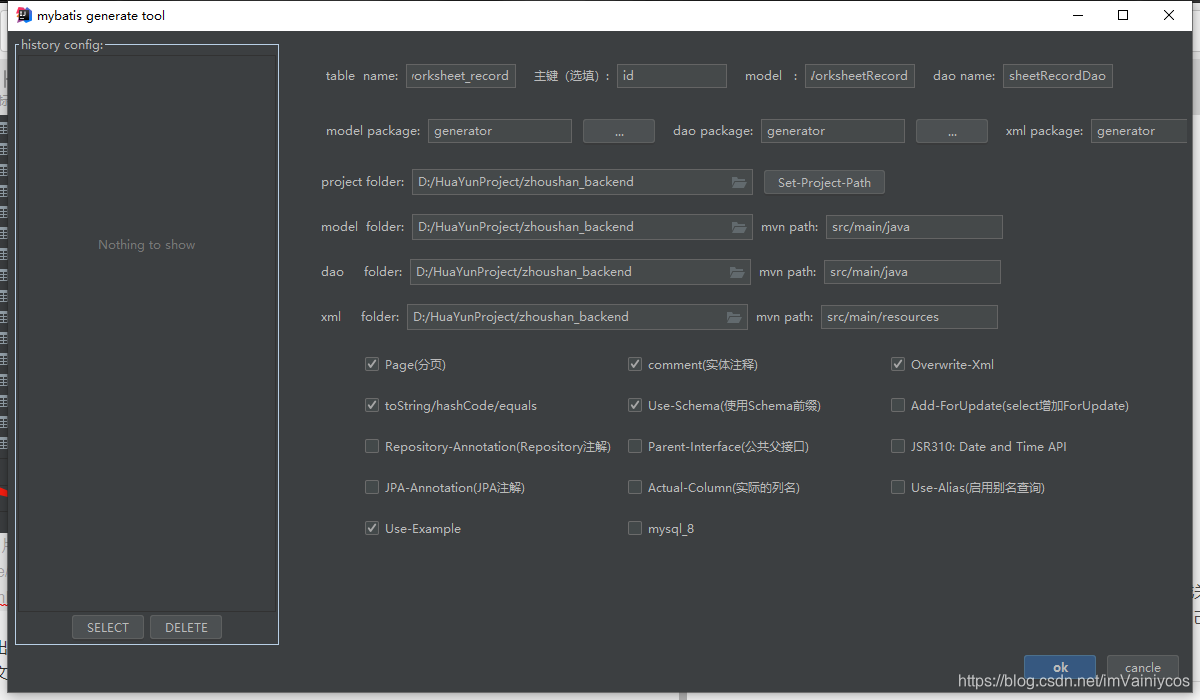
之后就会出现以下界面,按照默认配置,我们ok就能生成关于这张表对应的entity实体类、dao层、mybatis的xml文件,非常方便,不过需要注意的是包的路径需要自己指定,按照默认路径可能就不是你想要的结果。
-
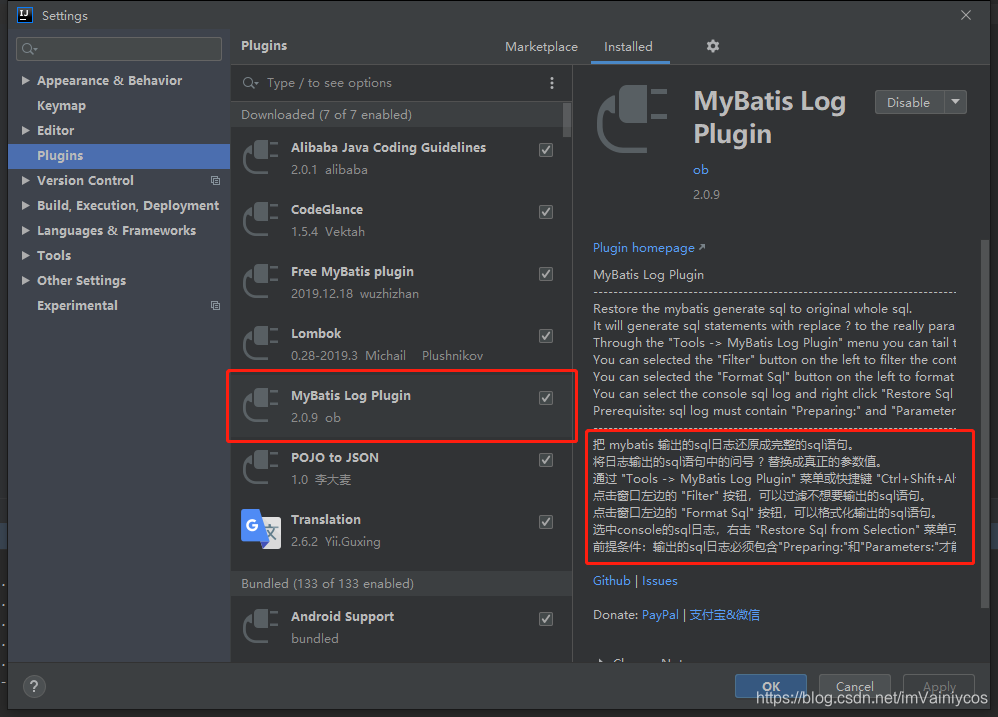
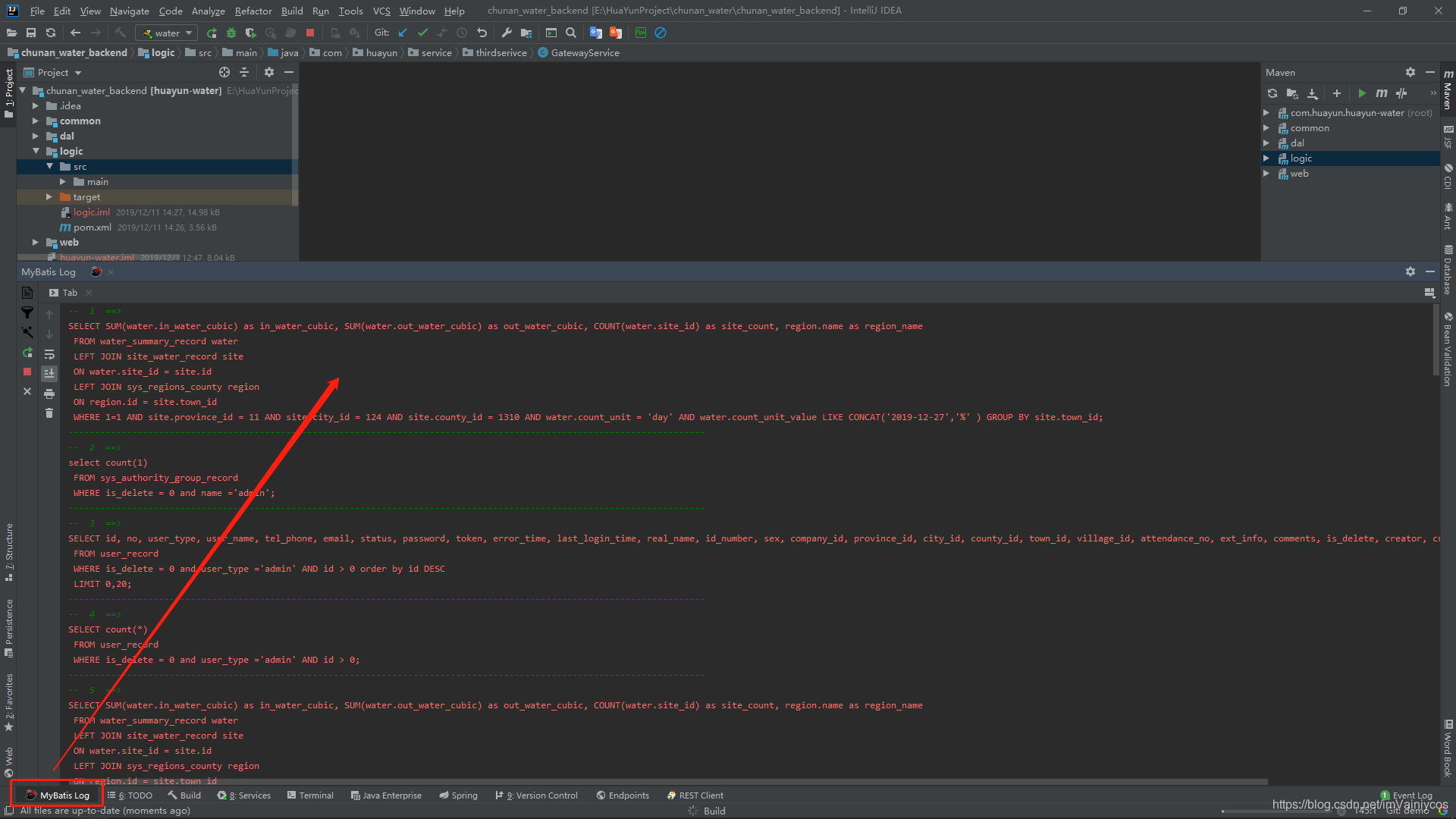
1.6 MyBatis Log Plugin
这是一个非常好用的sql语句执行情况监测控件,通过这个控件能够实时得到执行sql的情况。
安装完成重启IDEA,即可在上方菜单栏的Tools下找到:
启动项目之后,例如想要调试sql性能即可在测试的时候访问相关页面的服务,随后就能在下方标签页找到mybatis log进行查看:
-
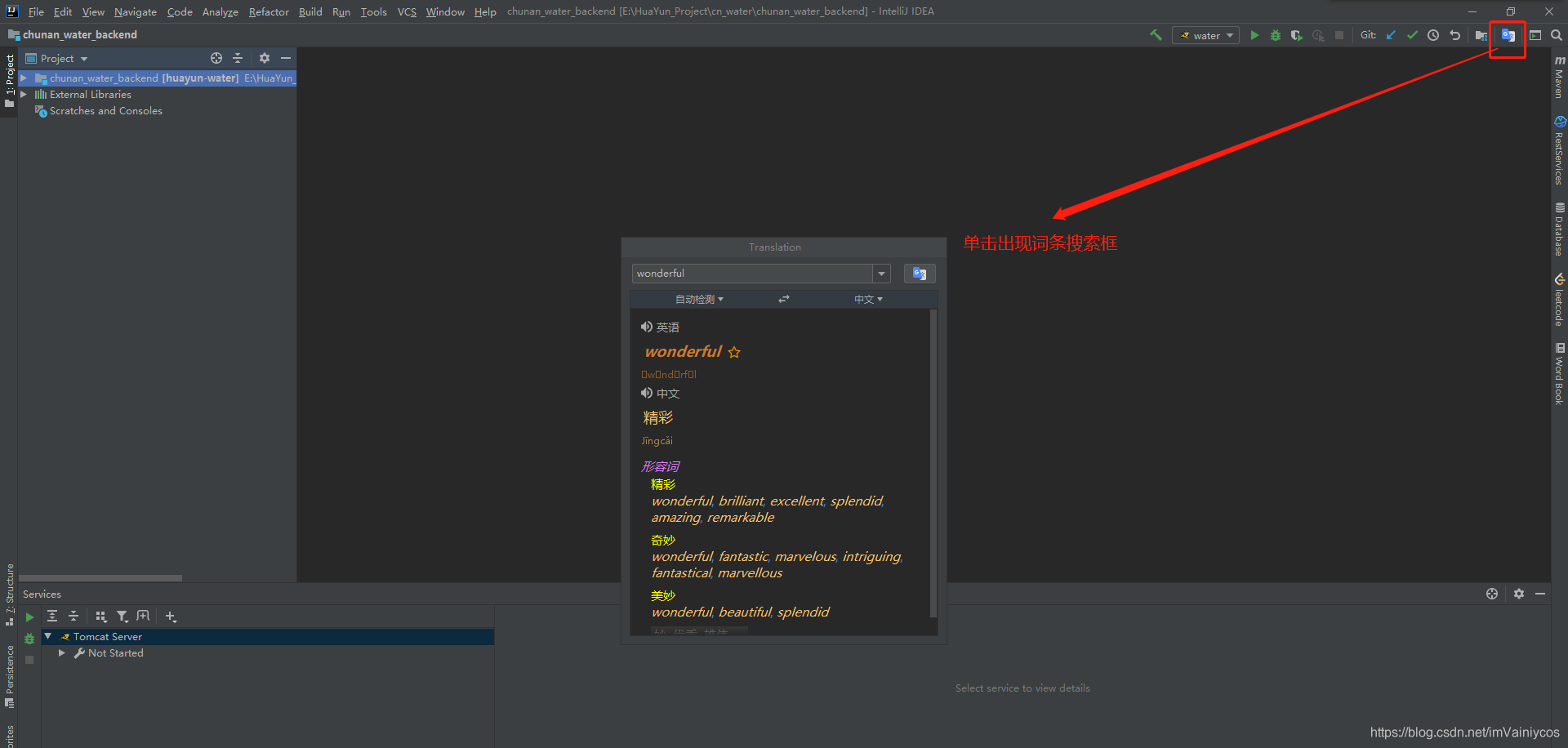
1.6 Translation(在线翻译器)
单击右上角的按钮可以直接打开翻译器,或者使用快捷键Ctrl+Shift+O
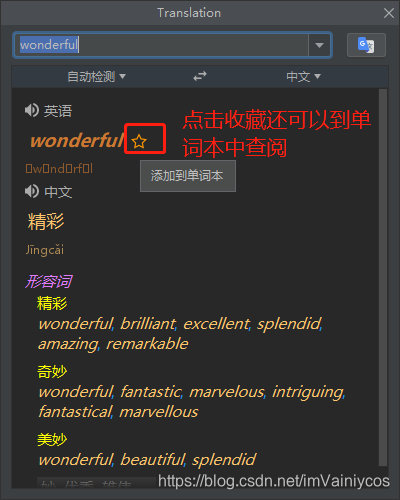
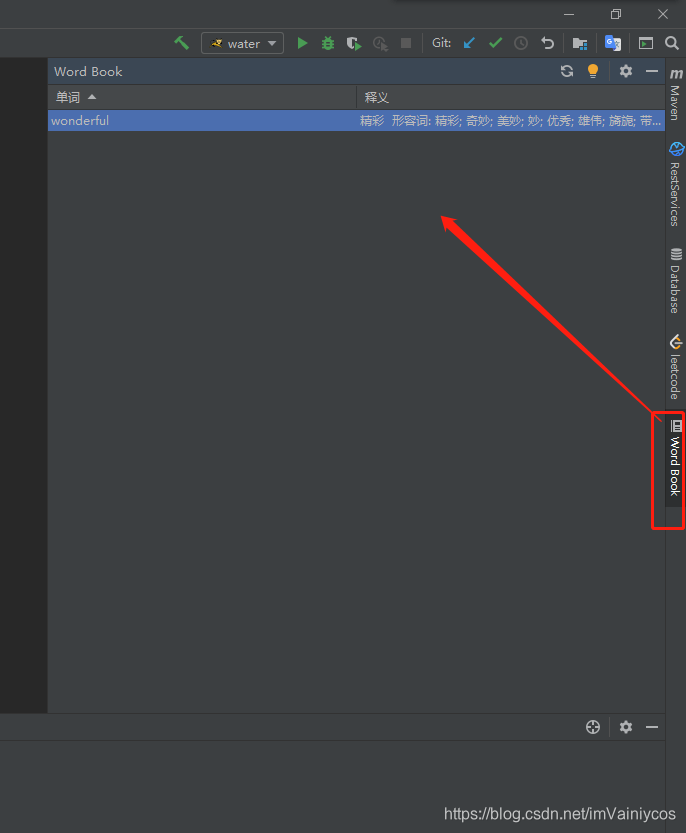
还支持收藏单词进入到单词本中,就可以愉快的在IDEA中学习英语了。
-
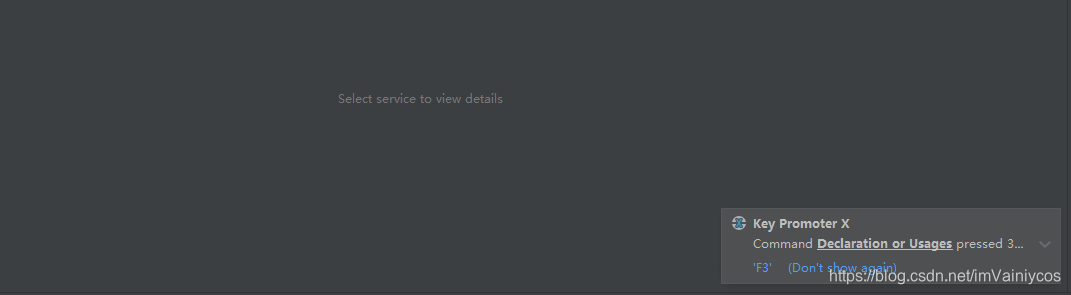
1.7 Key promoter X(快捷键提示器)
当你用鼠标操作的时候,这个插件都会在右下角提示你对应的键盘快捷键操作按键,旨在提高生产力,摆脱鼠标。
使用效果如下:
-
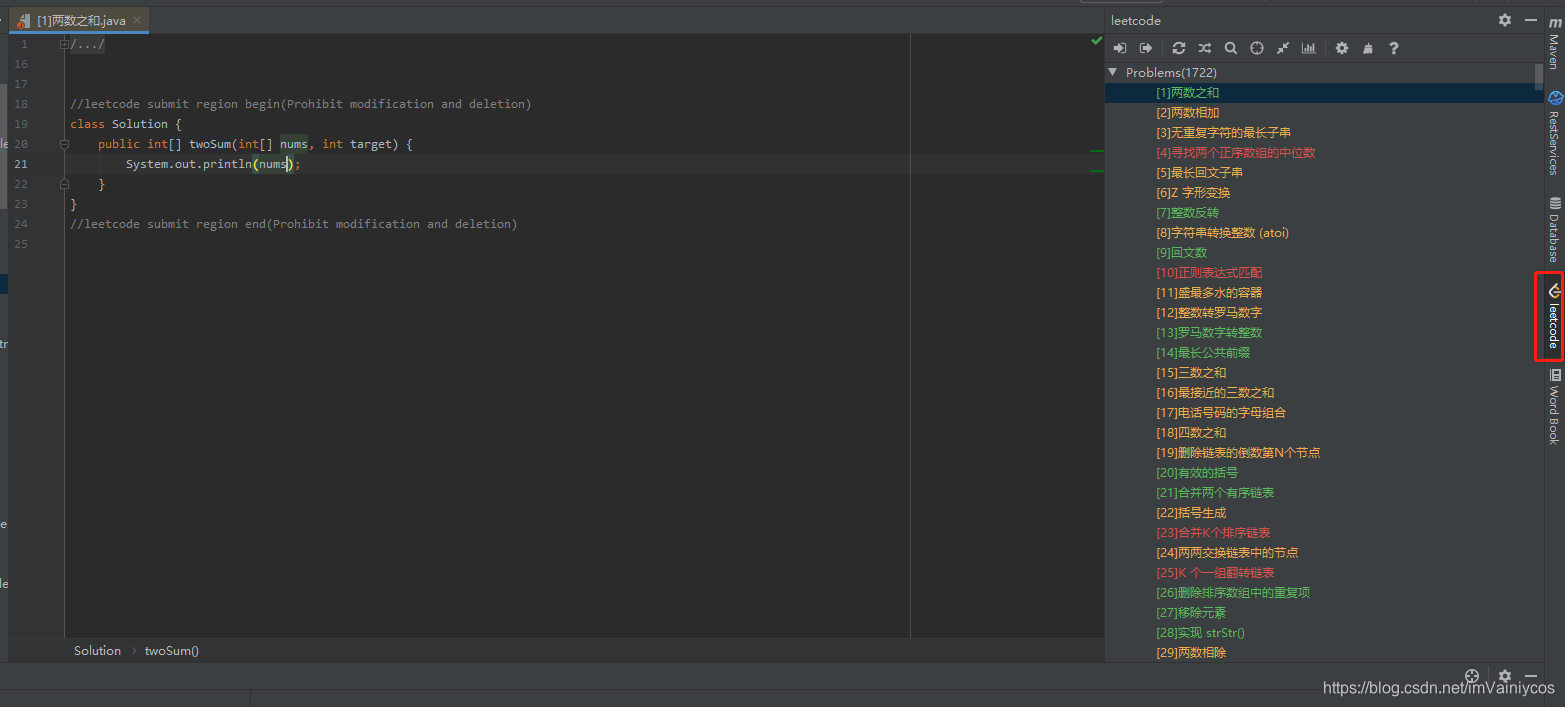
1.8 Leetcode Editor(刷题神器)
支持在IDEA中刷题并支持查找答案:
-
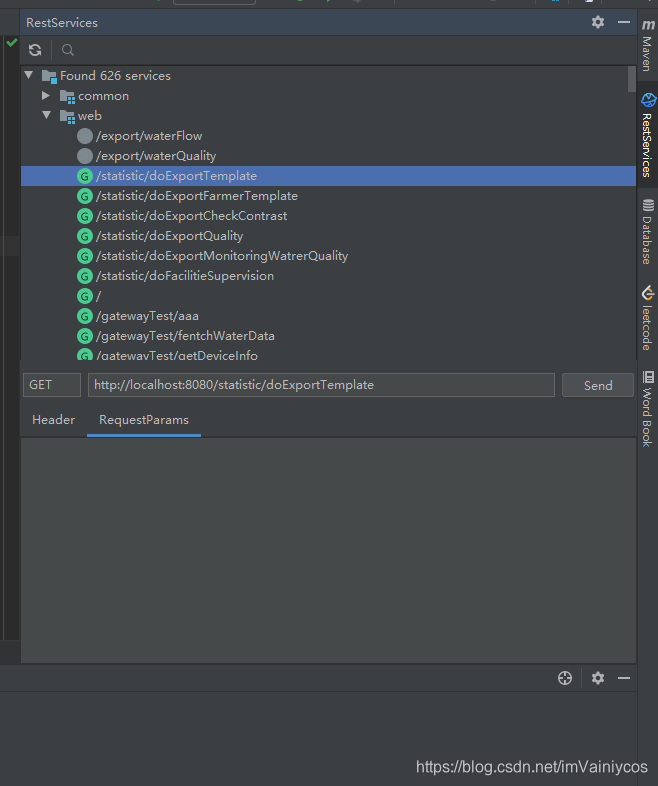
1.9 RestfulToolkit(接口快速查找)
支持自动检索后台暴露的endpoint,并提供快捷跳转到对应的类:
-
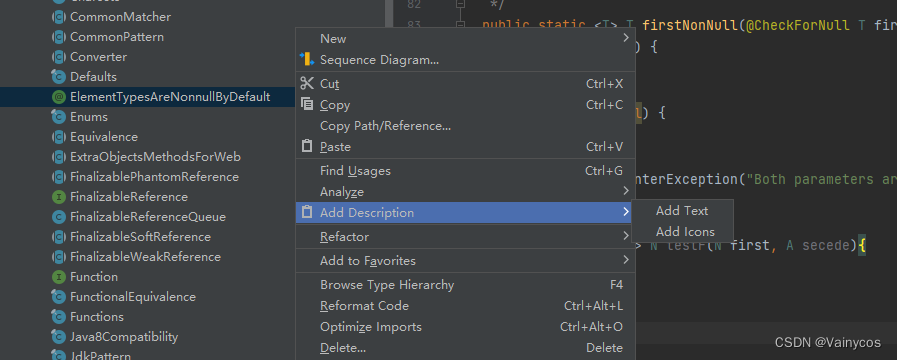
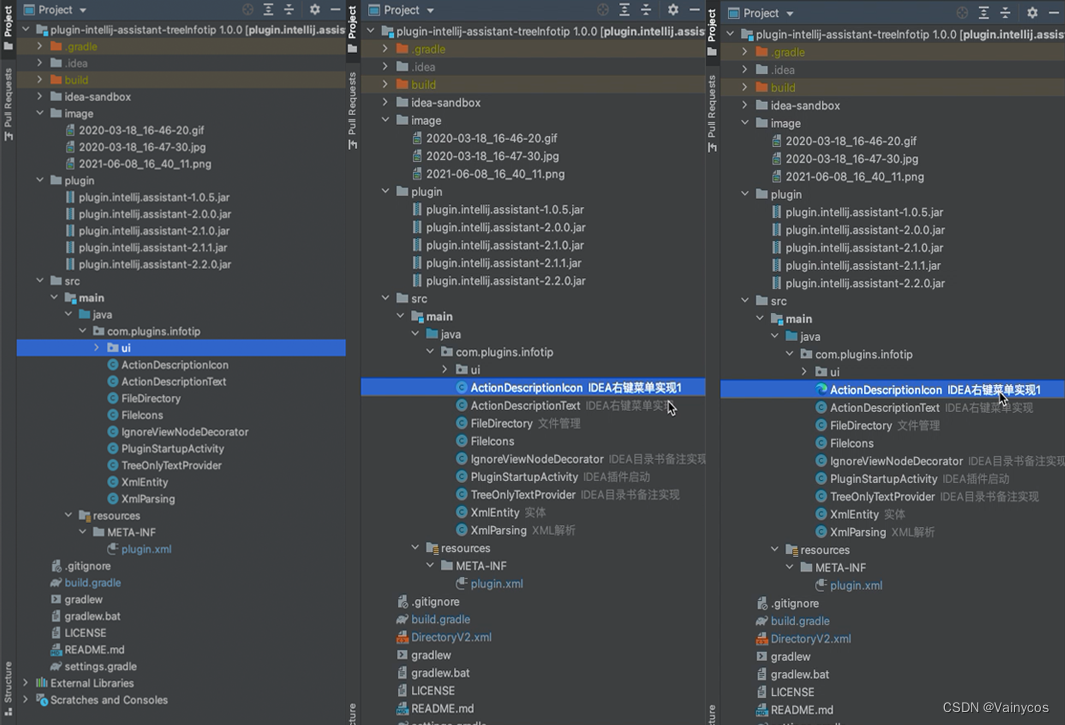
1.10 TreeInfotip(程序文件或者结构备注说明)
项目目录树添加备注信息,可以在文件或者程序包目录鼠标右键,Add Description->Add Text/Add Icons(支持图标标识以及文字描述),
效果如下:
-
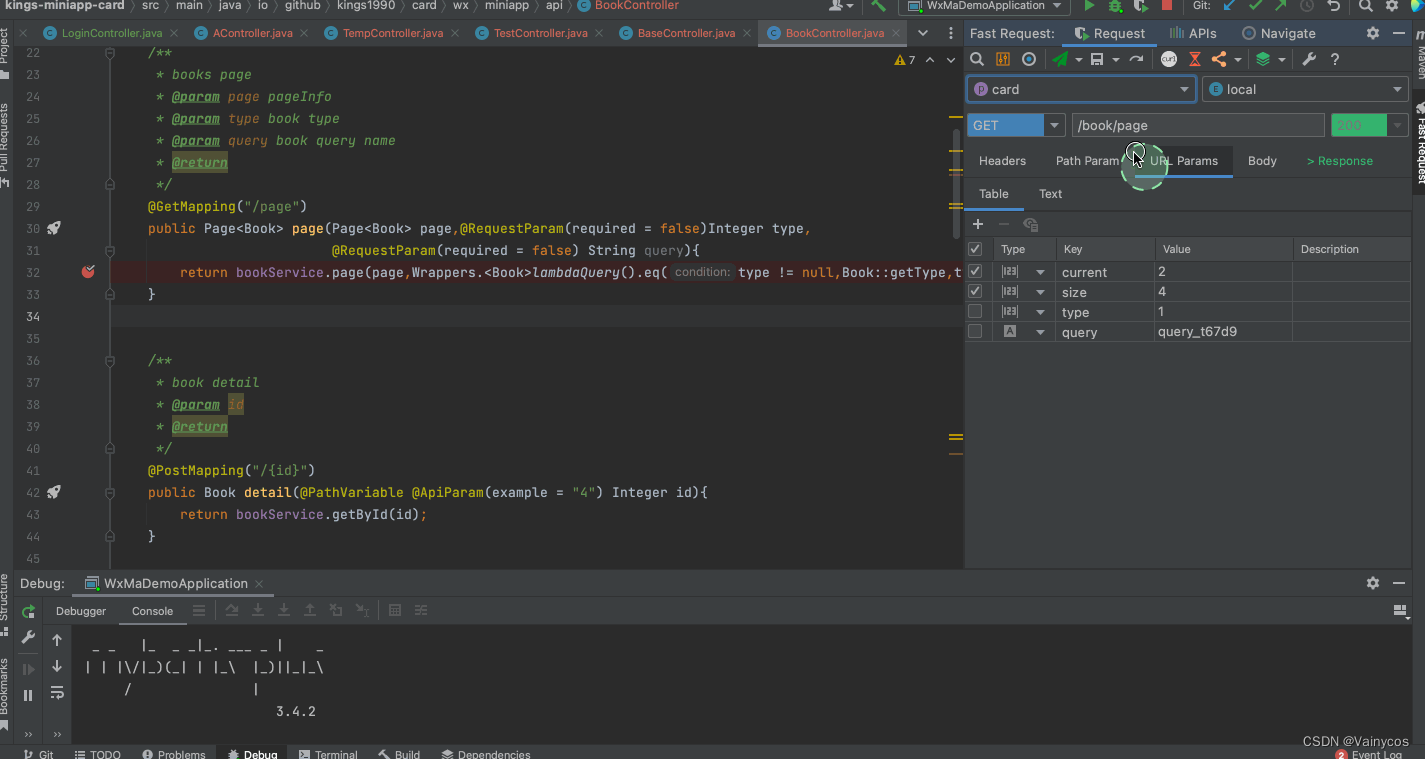
1.11 Restful Fast Request(强大的restful api工具包插件)
Restful Fast Request 是一个强大的restful api工具包插件,可以根据已有的方法帮助您快速生成url和params。 Restful Fast Request = API调试工具+API管理工具。 它有一个漂亮的界面来完成请求、检查服务器响应、存储你的api请求和导出api请求 插件帮助你在IDEA界面内更快更高效得调试你的API 支持 Spring 体系 (Spring MVC / Spring Boot) 支持 JAX-RS 体系。
-
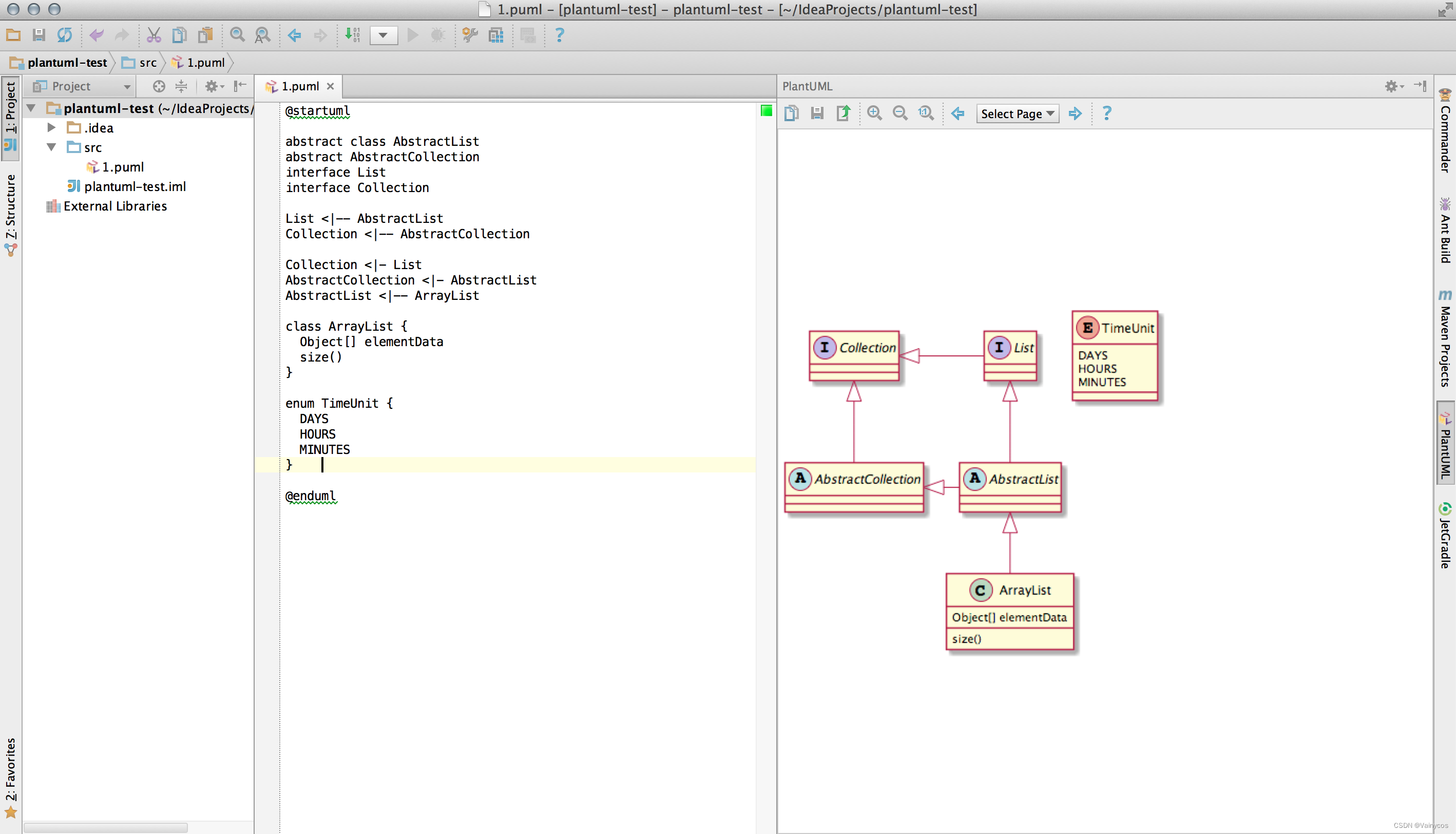
1.12 PlantUML Integration(支持PlantUML画图实时渲染)
-
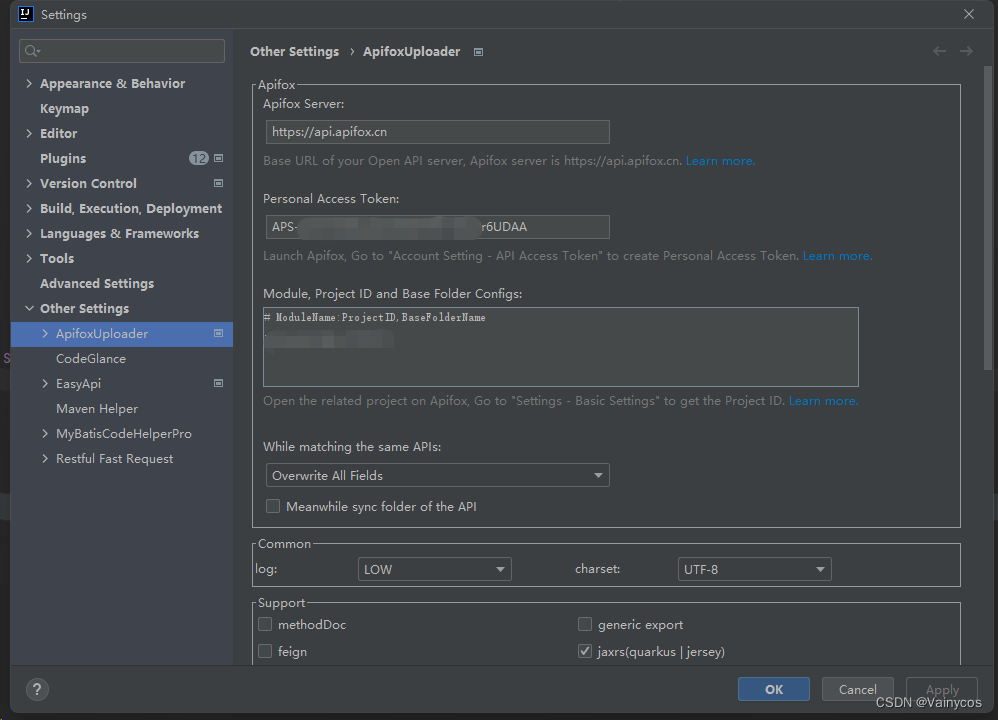
1.13 Apifox-IDEA插件(支持接口上传)
目前处于内测阶段,仅支持手动安装,详见官方文档:https://www.apifox.cn/help/ide-plugin/idea-plugin/quickstart/
二、Chrome插件
-
2.1 Tampermonkey-油猴脚本
该插件的强大之处可以借鉴我之前的博客内容:油猴脚本(Tampermonkey)的获取与简单使用
-
JSONView
该脚本对于开发人员特别实用,因为可以将json字符串的输出自动格式化:
未使用JSONView插件前:
使用JSONView插件后: -
2.2 Infinity 新标签页(Pro)
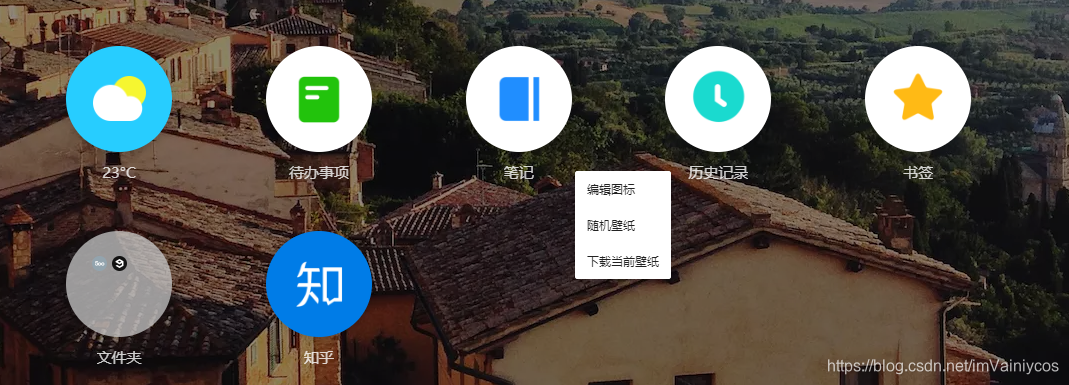
能够将你的Chrome默认打开页面增加文件夹收纳功能以及漂亮的背景图切换功能:
上方的网站快捷跳转图标都是可以自定义的。右下角的小风轮可以随机切换网页壁纸,个人很喜欢这些壁纸图片,还能够通过右键调出菜单栏进行下载当前壁纸或者编辑图标
-
2.3 Chrome清理大师
在开发过程中,难免会遇到清理缓存的情况,而在Chrome自带的设置界面进入清理缓存的操作又太繁琐,所以借助这个插件能够非常方便的清理缓存或者浏览记录,也能够支持自定义定时清理,退出浏览器即清理等各类定制化操作:
-
2.4 扩展管理器
当我们的浏览器插件变多了,难免需要有一个类似于管理员角色的插件方便我们管理多个插件之间的关系,例如一键禁用,一键启用,分组实用等操作。
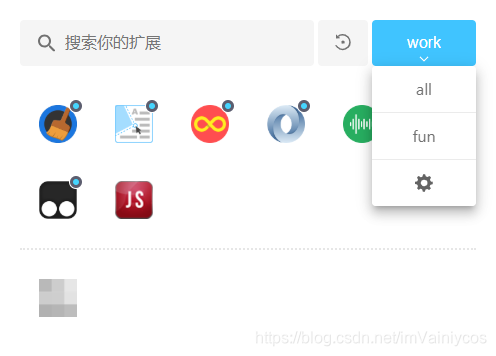
该插件的作用就是方便我们监控当前已启用的插件,使得我们保持管理员角色能够实时了解当前浏览器的插件使用情况,还能够将工作插件和娱乐插件进行分组,在不用场景下一键切换插件组:
今天的文章
idea浏览器插件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/137255.html