一、初始效果
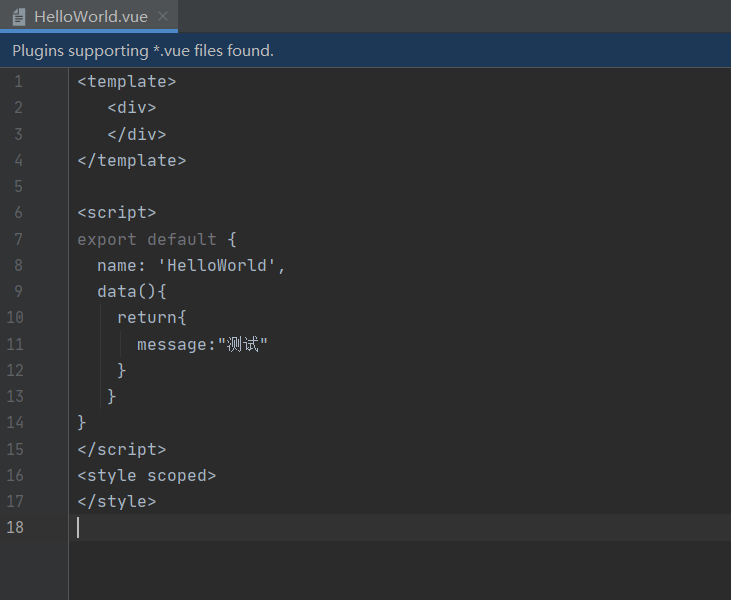
默认的vue文件,在IDEA中编辑起来和在记事本中没啥差别,没有颜色区分,没有自动补全。
二、设置方法
1、安装vue.js插件:
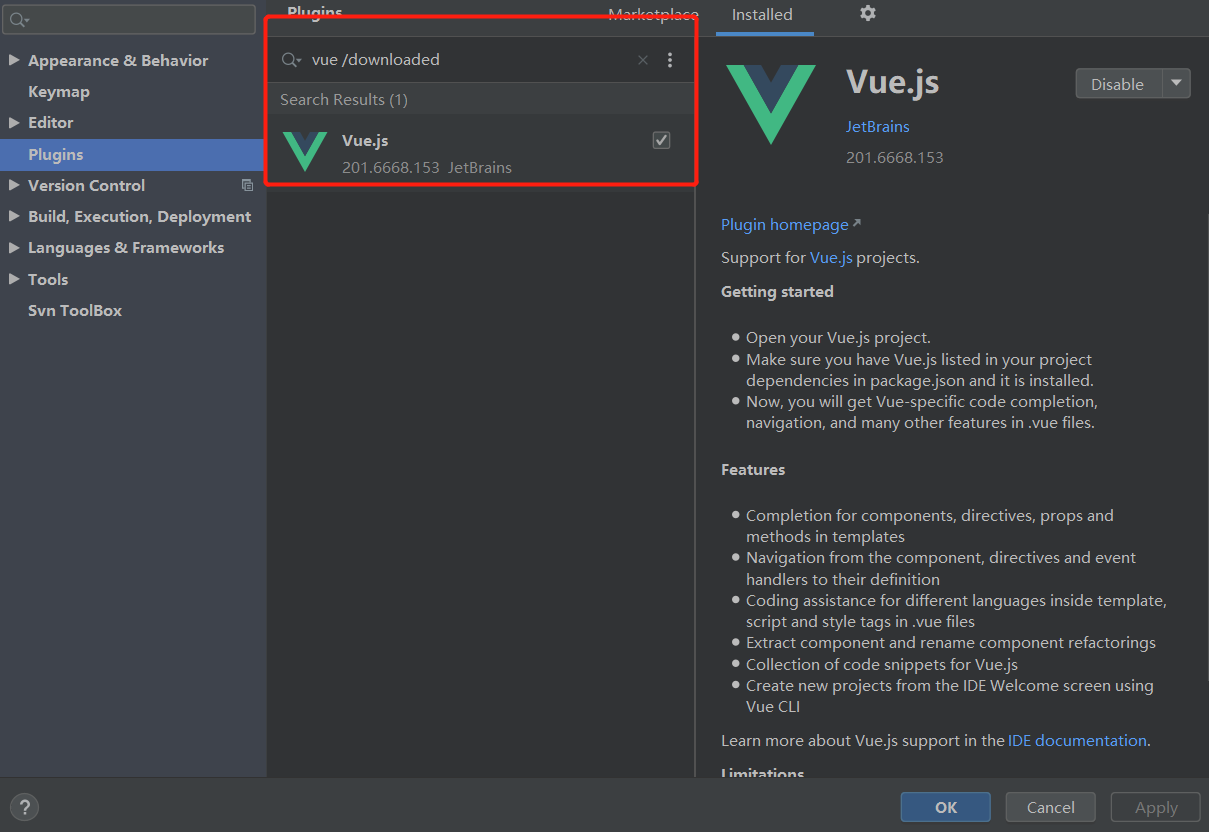
(1)搜索vue.js插件进行安装:
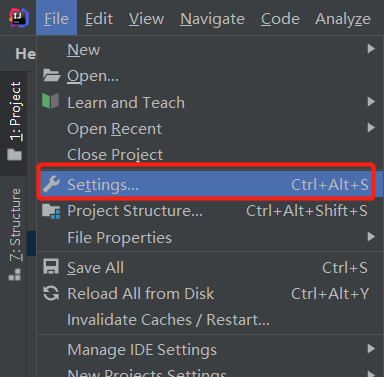
File->Settings->Plugins:
重启IDEA使其生效。
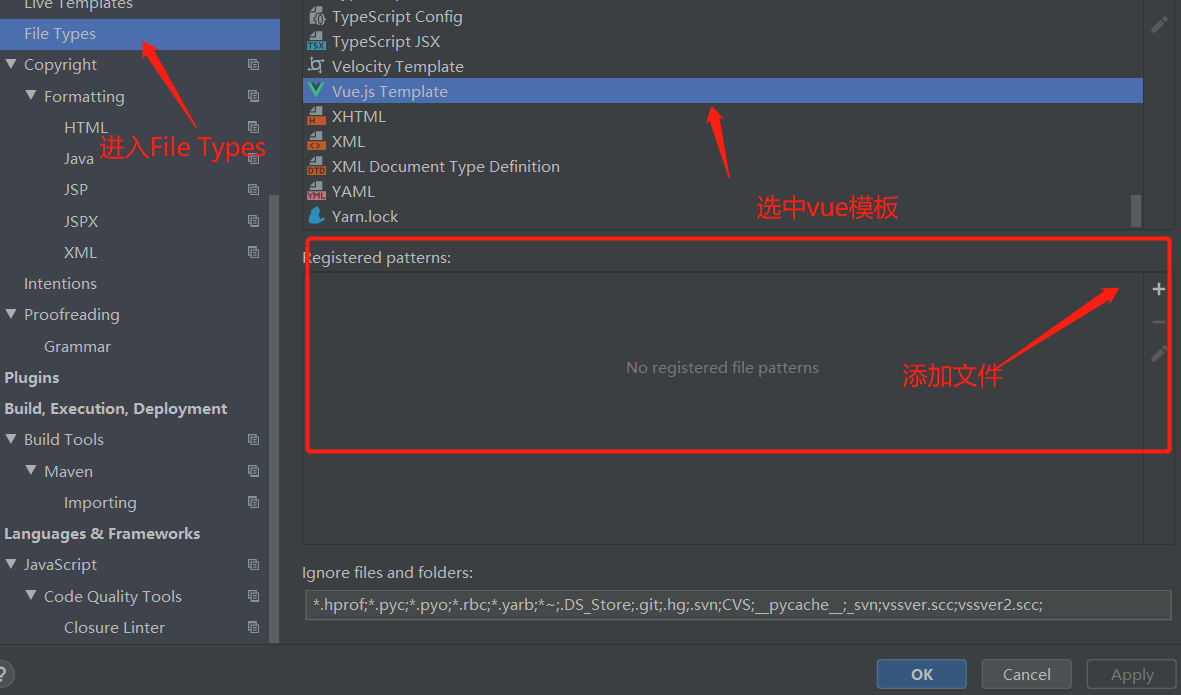
(2)配置vue文件模板:
File->Settings->File Types->HTML:
idea编辑vue没提示
添加后缀名*.vue,配置完成。
2、修改vue文件为html格式使用:
(1)进入配置页面:
将vue配置为html文件格式无需安装vue.js插件,直接在html模板中配置。
同样是File->Settings->File Types->HTML,配置过程参照上文。可以看到在HTML下面显示了一些后缀名,即这些后缀名的格式文件都是按照HTML文件进行处理。
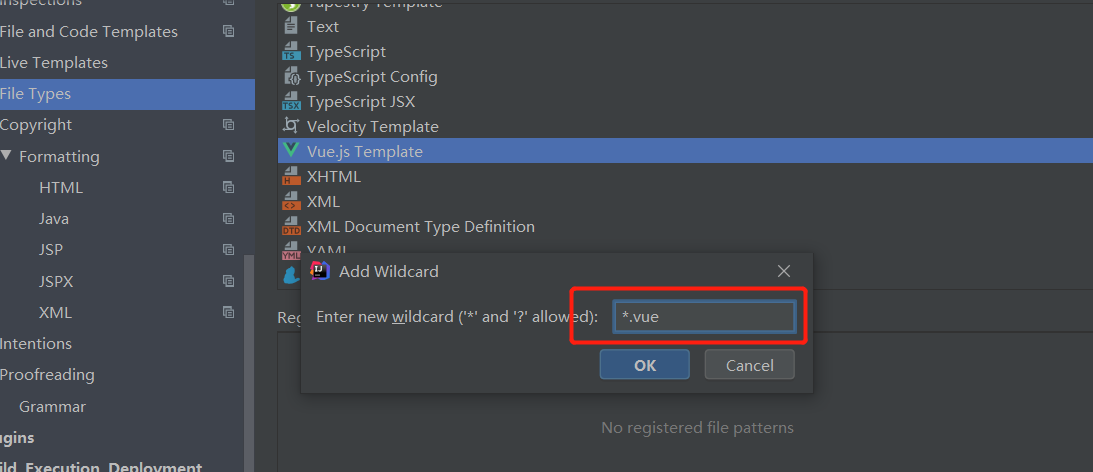
(2)添加.vue后缀名:
右侧的+号,输入*.vue,完成添加。
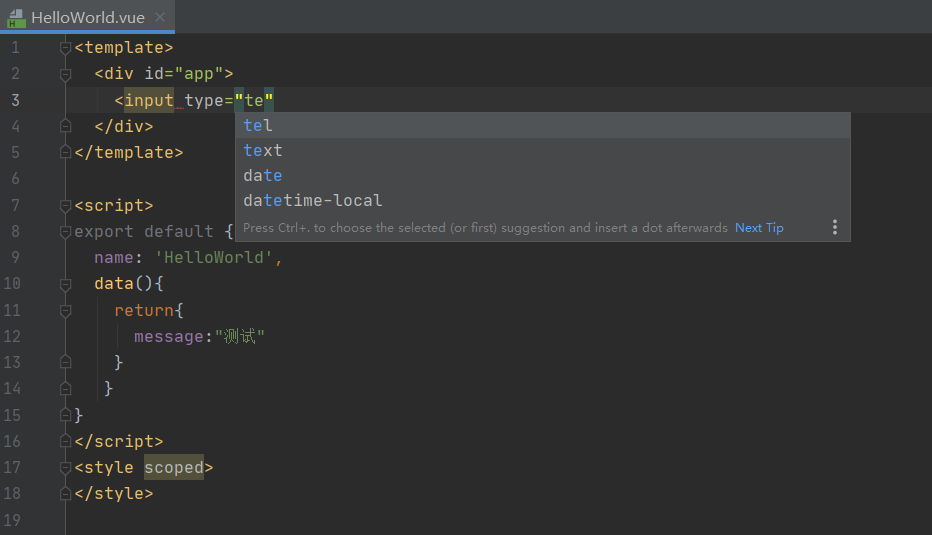
三、查看效果
这样就好多了。
今天的文章
idea编辑vue没提示分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/138494.html