定义和用法
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
参数描述
start 必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2指倒数第二个元素,以此类推。
end 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
返回值
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
例子1:
var arr = new Array();
arr[0] = "first";
arr[1] = "second";
arr[2] = "third";
arr[3] = "forth";
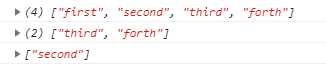
console.log(arr.slice(0));
console.log(arr.slice(2));
console.log(arr.slice(1,2));运行结果:
例子2:
var str = "abcdefg";
console.log(str.slice(-1));//g
console.log(str.slice(2));//cdefg
console.log(str.slice(0,3));//abc
console.log(str.slice(0,-2));//abcde
console.log(str.slice(-3,-2));//e- 应用–字符串反转:
function reverse(str){
if(str.length === 1){
return str;
}
return str.slice(-1) + reverse(str.slice(0,-1));
}
var str = "helloworld";
console.log(reverse(str));//dlrowolleh今天的文章JS之slice() 方法分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24453.html