CSS3两端对齐实现方法
时间:2018-01-18 来源:CSS3两端对齐讲解
大家都知道 text-align 属性是规定元素中的文本的水平对齐方式,最常用的值是left、right、center,那么justify是什么呢?
在W3C上是这样介绍的:
justify 可以使文本的两端都对齐在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等
这段话有点拗口,为了直观点体现出它的特点,所以直接上码上图:
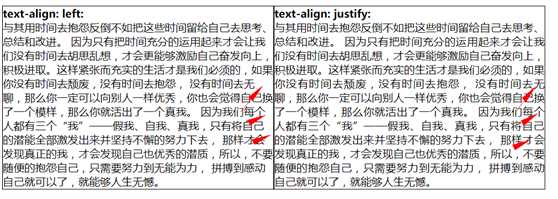
上面的代码很简单,第一个是字体左对齐,另一个是两端对齐,出来的效果是这样的:
但是仔细观察一下,发现为了两端对齐,有些文字的间距就被拉开了。有时候间隔隔得太大会造成阅读困难,所以如果有需要的情况下用letter-spacing收缩字符间距就可以了。
另外, text-align-last:right 可以改变段落的最后一行的对齐方式。但是只有在 text-align 属性设置为 “justify” 时才起作用
如果这个方法排版会是怎样的呢?
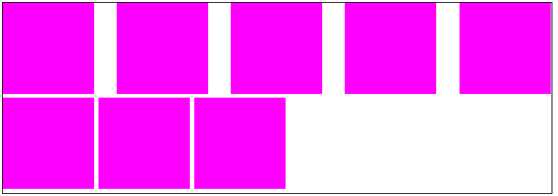
效果如下:
这时候发现,被挤下来的部分并没有左右两端对齐。
经过查询才知道原来是text-align:justify 不处理块内的最后一行文本(包括块内仅有一行文本的情况,这时既是第一行也是最后一行)
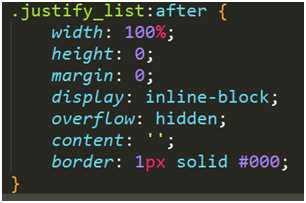
既然如此,解决方法就简单了:
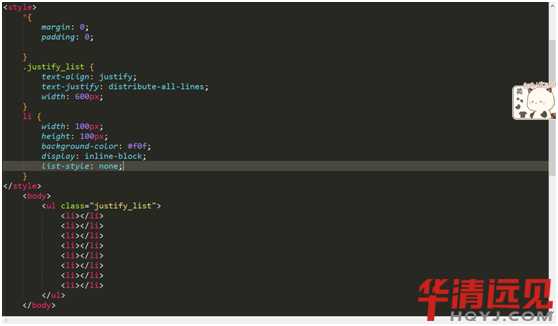
我们来改下css样式
效果如下:
总体来说实现得还不错。在排版的时候不需要计算每个列表元素间的margin间距,比用float的时候省事很多。
今天的文章css3 怎样让文字两边对齐,CSS3两端对齐实现方法分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/27690.html