先看看这两个属性在效果和使用上的区别
READONLY and DISABLED both remove the functionality of the input field, but to different degrees. READONLY locks the field: the user cannot change the value. DISABLED does the same thing but takes it further: the user cannot use the field in any way, not to highlight the text for copying, not to select the checkbox, not to submit the form. In fact, a disabled field is not even sent if the form is submitted.
对于diabled掉的form 表单,
<form id=”product_form”>
<fieldset id=”static_fields” disabled=”disabled”>
<div class=”form-group”>
<label class=”col-lg-2 control-label” for=”product_name”>产品名称</label>
<div class=”input-group col-lg-6 “>
<input class=”form-control static” id=”product_name” name=”projectName” title=”” data-toggle=”tooltip” data-placement=”bottom” data-original-title=”产品名称”>
</div>
</div>
<div class=”form-group”>
<label class=”col-lg-2 control-label” for=”capital”>募集金额</label>
<div class=”input-group col-lg-6 “>
<span class=”input-group-addon”><i class=”fa”>¥</i></span>
<input type=”number” min=”1″ max=”100000000″ class=”form-control static” id=”capital” title=”” name=”capital” data-toggle=”tooltip” data-placement=”bottom” data-original-title=”募集金额”>
<span class=”input-group-addon”><span>.00</span></span>
</div>
</div>
</fieldset>
</form>
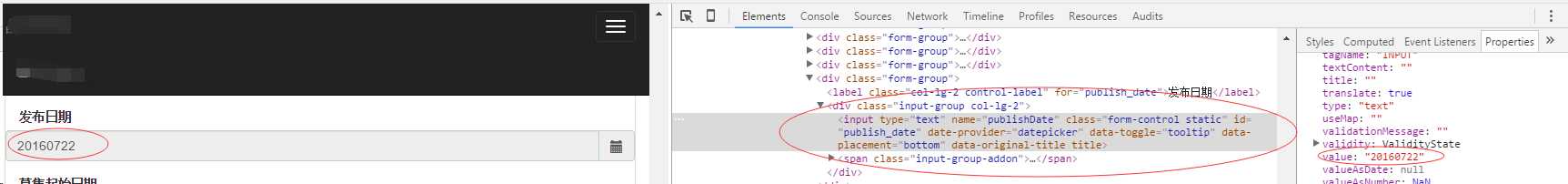
1,我们会发现 input 里的value 在调试时候不能像原来那样查看,必须去prpperties中去查看

2,用js 获取表单内容,会获取到空值,input的值也不会被传到服务器
var form = $(‘#product_form’).serialize();
$.post(url, form, function(data) {
if (data && data.code) {
if (data.code == 0) {
console.log(‘goto product info page.’);
// 刷新页面
alert(‘修改成功’);
} else {
alert(data.message + “[” + data.code + “]”);
}
} else {
alert(“内部错误”);
}
});
调试会发现 form=”projectID=&projectName=&capital=” 类似的空值,
所以,我们必须在用js提交表单时候,主动将diabled属性去掉 $(‘#static_fields’).removeAttr(“disabled”);
今天的文章html disabled 和readonly,disabled 引起的form表单提交问题分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/28437.html

