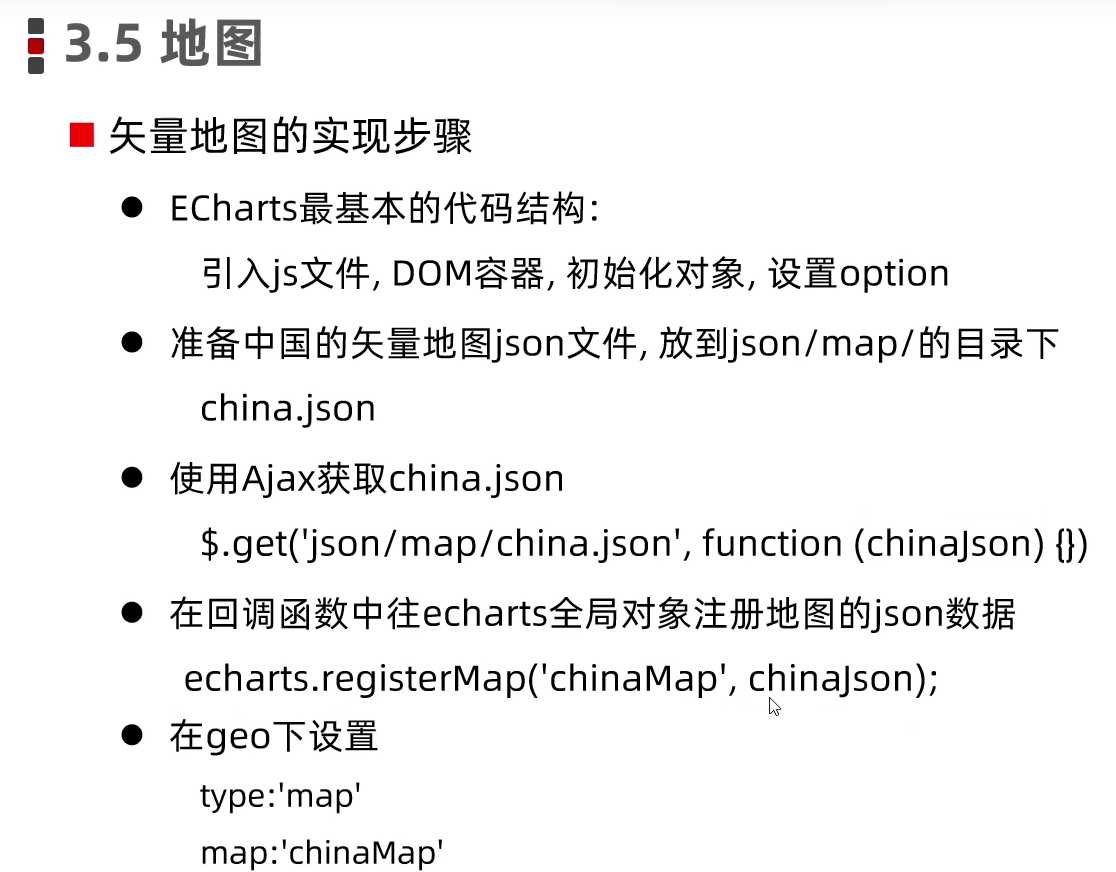
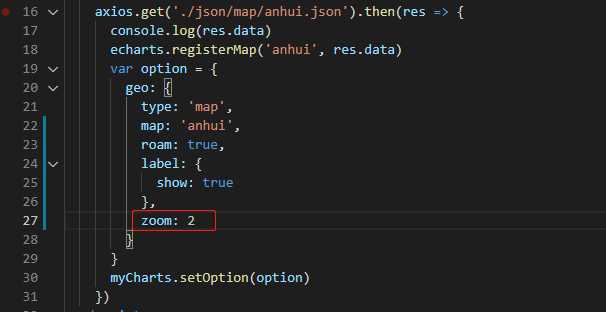
1.基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地图</title>
<script src="./lib/echarts.js"></script>
<script src="./lib/axios.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px;"></div>
<script> var myCharts = echarts.init(document.querySelector('div')) axios.get('./json/map/anhui.json').then(res => {
console.log(res.data) echarts.registerMap('anhui', res.data) var option = {
geo: {
type: 'map', map: 'anhui' } } myCharts.setOption(option) }) </script>
</body>
</html>
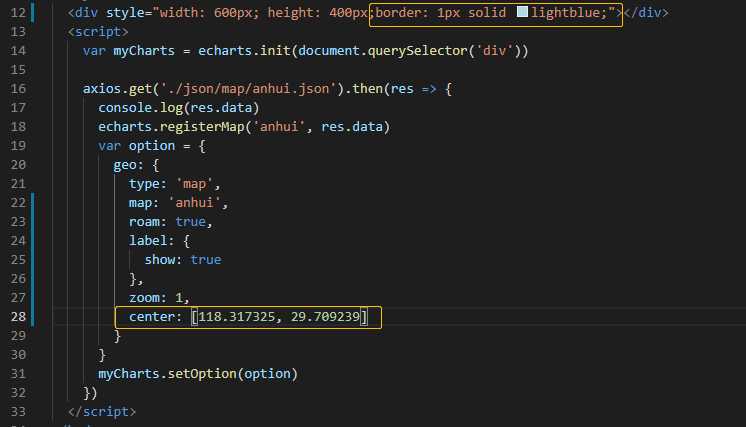
2. 设置允许缩放roam: true
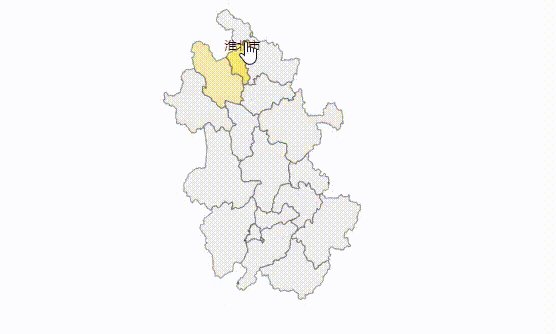
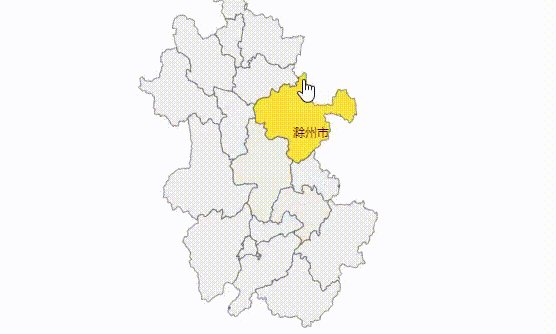
3. 设置显示标签label
4. 设置初始化缩放比例zoom
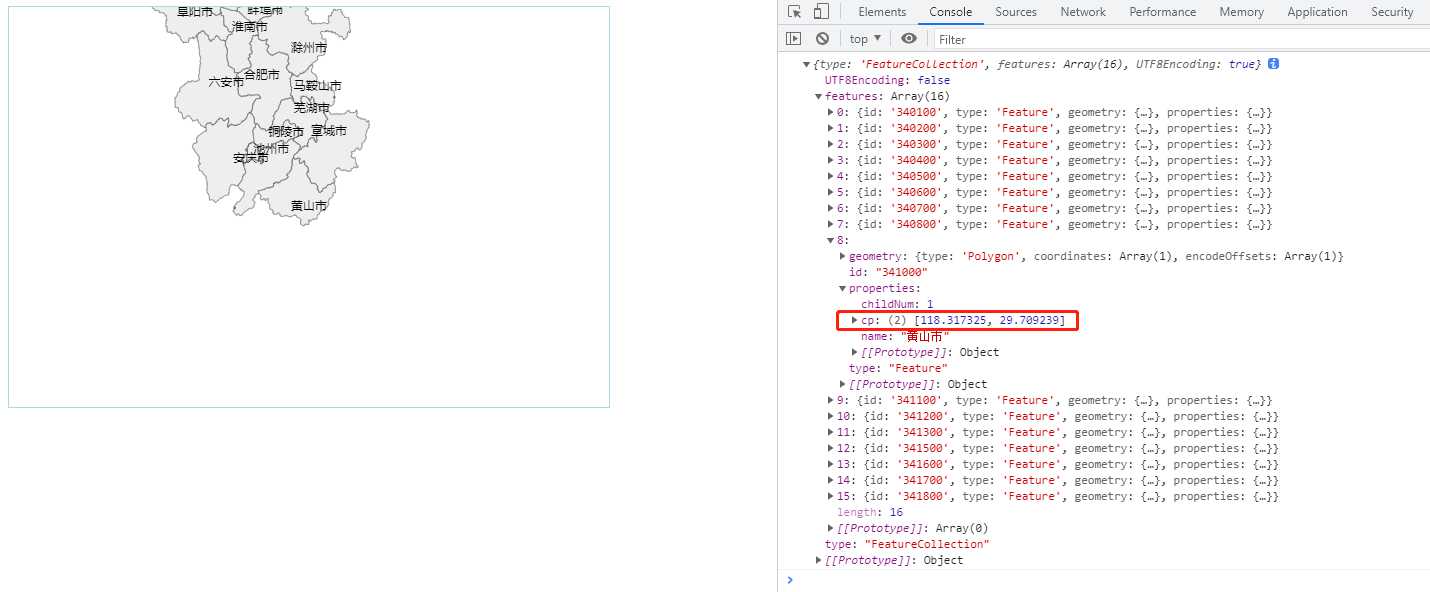
5. 设置中心点center
今天的文章Echarts 地图基本使用分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29664.html