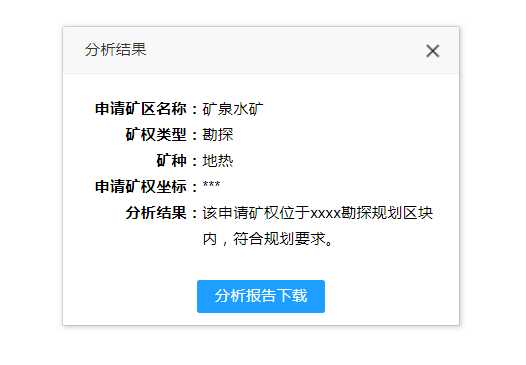
效果图如下:
代码如下:
<link rel="stylesheet" href="../static/thirdparty/layui-v2.4.5/css/layui.css" media="all">
<script src="../static/thirdparty/layui-v2.4.5/layui.all.js" charset="utf-8"></script>
<style>
.a{
text-align: right;
font-weight: bold
}
</style><script>
layui.use(["layer"], function(){
var layer = layui.layer;
// var loading = layer.load(1);
var content = '<div class="layui-row">\n' +
' <div class="layui-col-md4 a">\n' +
' 申请矿区名称:\n' +
' </div>\n' +
' <div class="layui-col-md8">\n' +
' 矿泉水矿\n' +
' </div>\n' +
' </div>\n' +
' <div class="layui-row">\n' +
' <div class="layui-col-md4 a">\n' +
' 矿权类型:\n' +
' </div>\n' +
' <div class="layui-col-md8">\n' +
' 勘探\n' +
' </div>\n' +
' </div>\n' +
' <div class="layui-row">\n' +
' <div class="layui-col-md4 a">\n' +
' 矿种:\n' +
' </div>\n' +
' <div class="layui-col-md8">\n' +
' 地热\n' +
' </div>\n' +
' </div>\n' +
' <div class="layui-row">\n' +
' <div class="layui-col-md4 a">\n' +
' 申请矿权坐标:\n' +
' </div>\n' +
' <div class="layui-col-md8">\n' +
' ***\n' +
' </div>\n' +
' </div>\n' +
' <div class="layui-row">\n' +
' <div class="layui-col-md4 a">\n' +
' 分析结果:\n' +
' </div>\n' +
' <div class="layui-col-md8">\n' +
' 该申请矿权位于xxxx勘探规划区块内,符合规划要求。\n' +
' </div>\n' +
' </div>';
layer.open({
type: 0
,title: '分析结果'
,content: content
,btnAlign: 'c' // 按钮居中对齐
,shade: 0 //不显示遮罩
,btn: ['分析报告下载']
,yes: function(index, layero){
layer.close(index);
console.log("下载成功")
}
});
});
</script>参考文章
layer弹出层(官网):https://www.layui.com/doc/modules/layer.html
今天的文章layer弹出层示例分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30910.html