百度地图API 使用Demo
百度地图API 使用Demo先上一张效果图一、获取百度地图密钥1.打开百度地图开发平台http://lbsyun.baidu.com/(没账号就先注册,这就不说了。。)2.点击”申请密钥”->创建新应用>输入信息>确认>就得到一个地图密钥.如下图示图一图二图三使用第一步:在代码中引用百度地图API
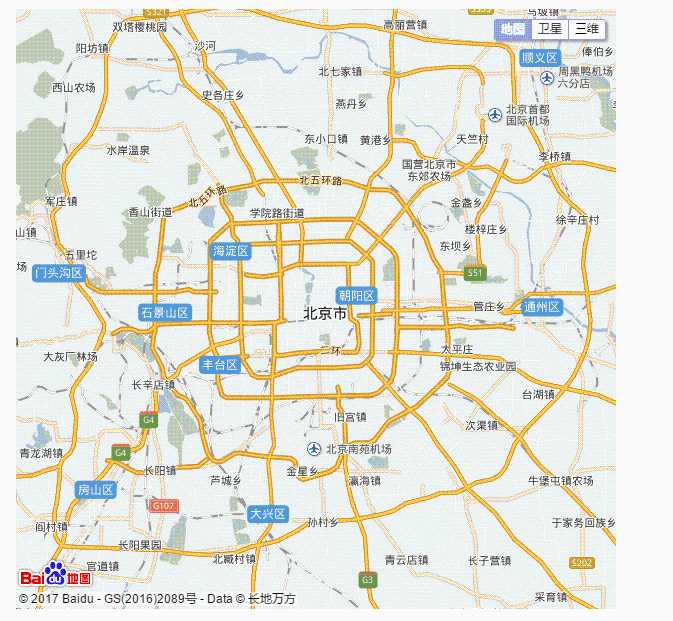
先上一张效果图
一、获取百度地图密钥
1. 打开百度地图开发平台 http://lbsyun.baidu.com/ (没账号就先注册,这就不说了。。)
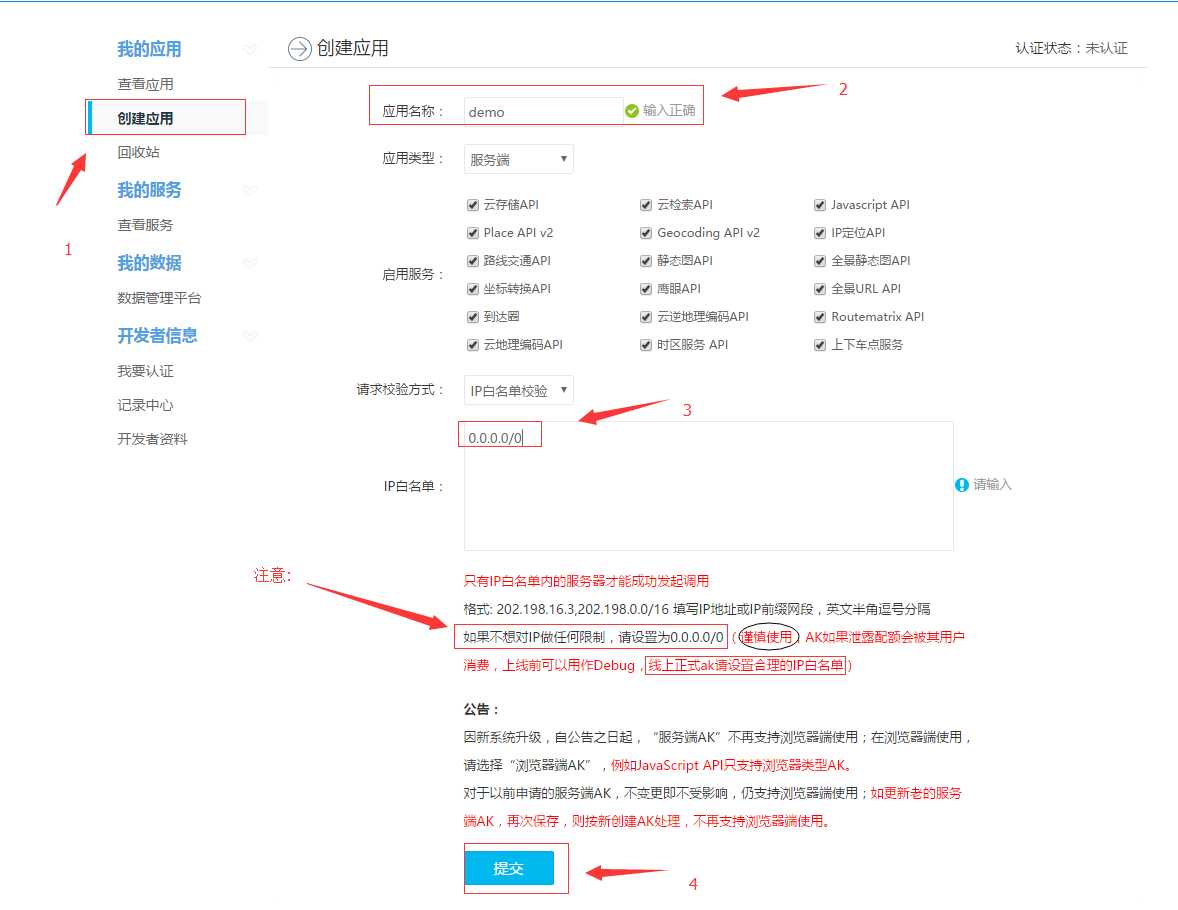
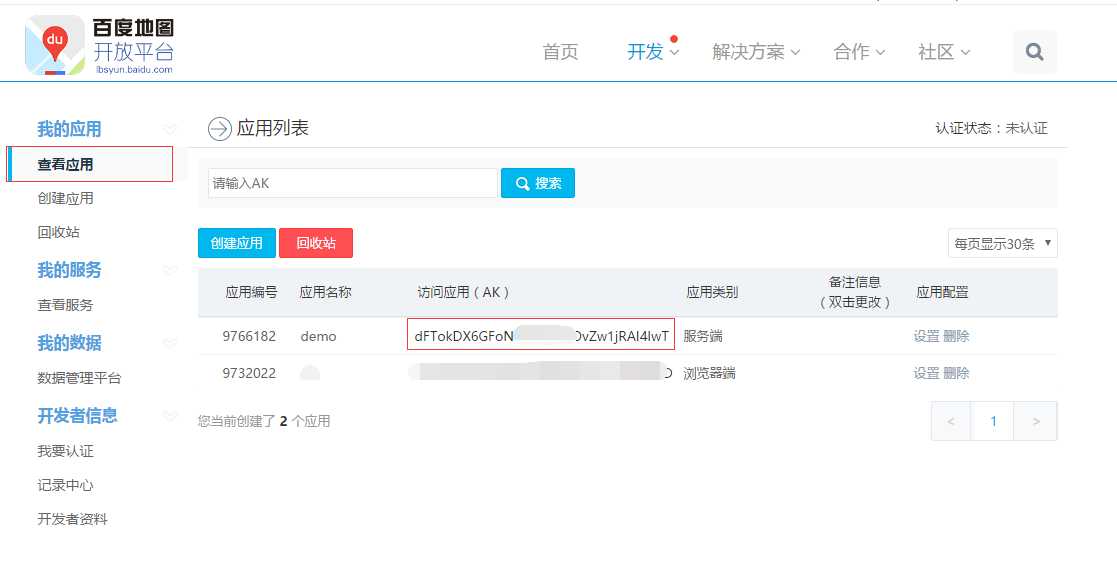
2. 点击"申请密钥"--->创建新应用-->输入信息--> 确认-->就得到一个地图密钥. 如下图示
图一
图二
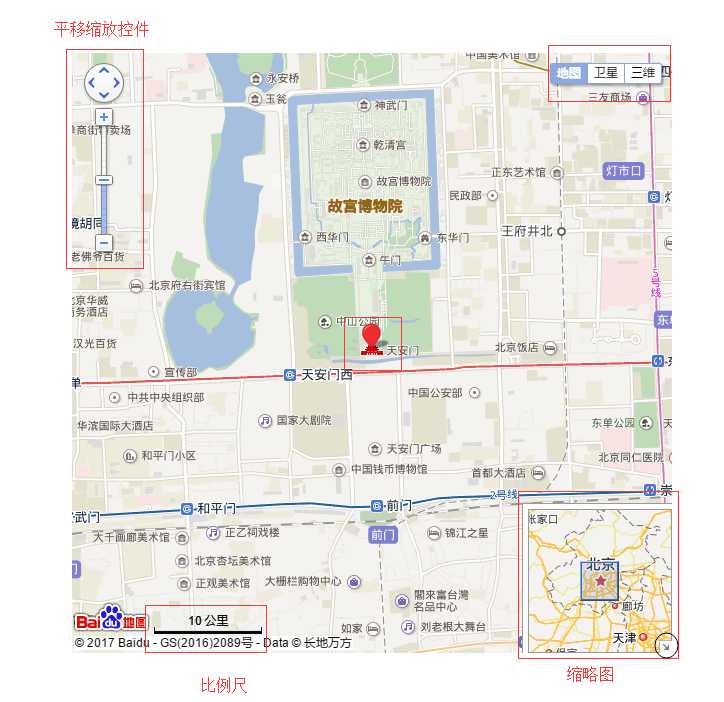
图三
使用
第一步: 在代码中引用百度地图API
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>第二步: 创建个div
<div id="allmap"></div> 第三步: 实例化
var map = new BMap.Map("allmap");代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> -->
<style type="text/css"> body, html{
width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} #allmap { width: 600px; height: 600px; margin: 10% auto; } </style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); // 创建Map实例 map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别() map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 var navigationControl = new BMap.NavigationControl();//创建平移缩放控件 </script>
现在就可以了
百度地图虽出来了,但是感觉还差了点啥,于是就要添加各类控件
控件1: 比例尺
var scaleControl = new BMap.ScaleControl();//这里创建比例尺控件
map.addControl(scaleControl);//添加到地图 控件2: 缩略图控件
var overviewMapControl = new BMap.OverviewMapControl();//创建缩略图控件,注意这个控件默认是在地图右下角,并且是缩着的
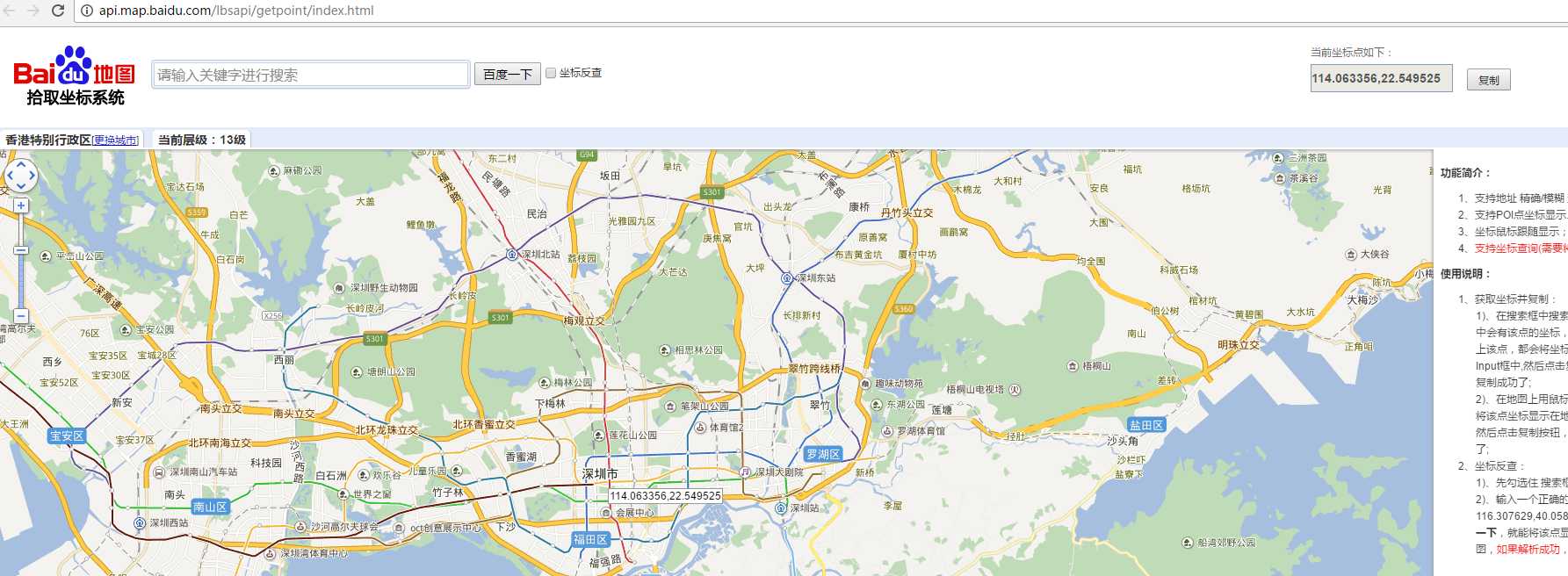
map.addControl(overviewMapControl);//若想自定义定点位置,用打开 百度坐标拾取系统 http://api.map.baidu.com/lbsapi/getpoint/index.html
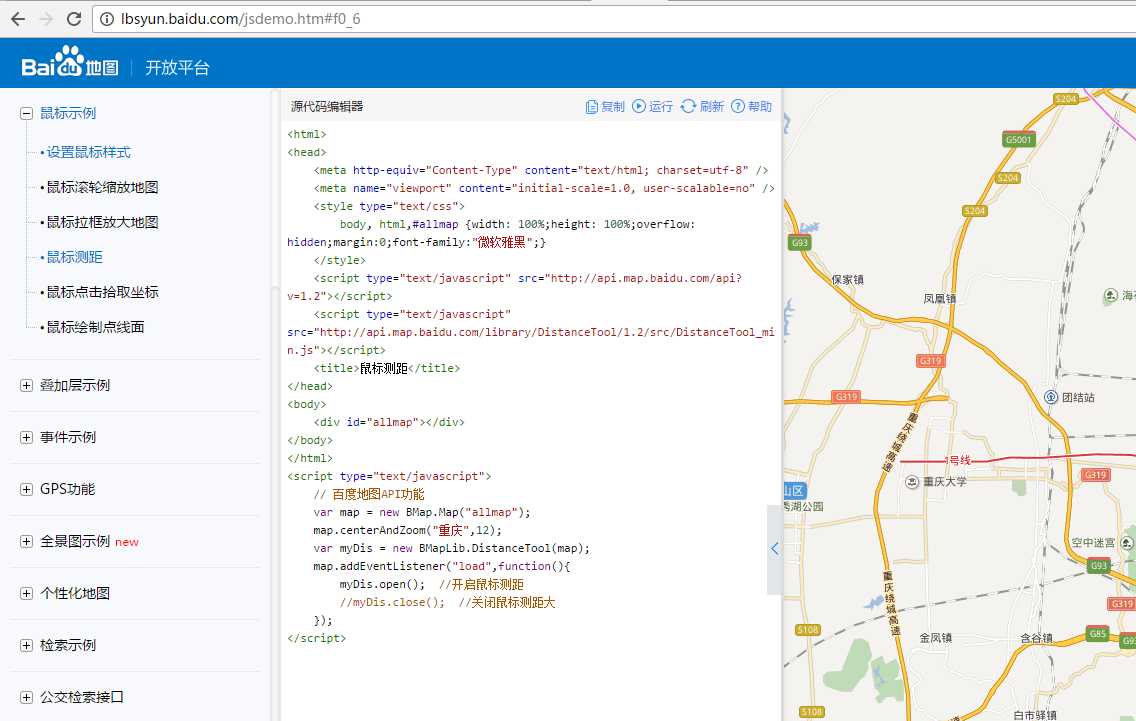
这里是百度官方的demo,挺好的。直接可以看,可以调。想找什么都有
http://lbsyun.baidu.com/jsdemo.htm#a1_2
原文地址: http://blog.csdn.net/wx11408115/article/details/73230059
demo下载地址:
百度云: 链接:http://pan.baidu.com/s/1dEV7l7b 密码:db7c
http://download.csdn.net/detail/wx11408115/9872383
今天的文章百度地图API 使用Demo分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33033.html