新入职的公司让我学习下Vue,以前没怎么学过,最近开始学习,记录下每天学习的内容,借鉴了很多前辈们的资料,如有冒犯,还请原谅。
开始我做的是动态表格,但是发现不会调整宽度,于是就改成了下面的样子,用着更舒服一些。先记录下来,免的以后想用找不到。
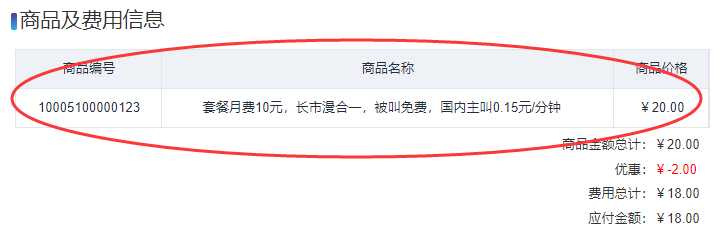
先看下效果图。
本人比较懒,就写了一行,下面上代码。
<template>
<el-table
:data="tableData"
border
style="width:95%"
fit
>
<el-table-column
prop="goodsNo"
label="商品编号"
width="150"
align="center"
>
</el-table-column>
<el-table-column
prop="goodsName"
label="商品名称"
show-overflow-tooltip
align="center"
>
</el-table-column>
<el-table-column
prop="goodsPrice"
label="商品价格"
width="100"
align="center"
>
</el-table-column>
</el-table>
</template>
<script>
export default {
data(){
return{
tableData:[
{
goodsNo:"10005100000123",
goodsName:"套餐月费10元,长市漫合一,被叫免费,国内主叫0.15元/分钟",
goodsPrice:"¥20.00"
}
]
}
}
}
</script>
今天的文章Vue表格table样式分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33329.html