📋 前言
- 🖱 博客主页:在下马农的碎碎念
- ✍ 本文由在下马农原创,首发于CSDN
- 📆 首发时间:2021/12/31
- 📅 最近更新时间:2021/01/24
- 🤵 此马非凡马,房星本是星。向前敲瘦骨,犹自带铜声。
- 🙏作者水平有限,如发现错误,请留言轰炸哦!万分感谢!
- 🤗 欢迎关注🔎点赞👍收藏⭐️留言📝先赞后看,腰缠万贯
《《神奇的HTML总目录》》
汇集所有绚丽HTML效果,分享所有源码,小白也可体验前端HTML的乐趣
目录传送门:🍒🍒神奇的HTML🍒🍒
我用尽了全力,过着平凡的一生。
——《月亮与六便士》
以下是正文
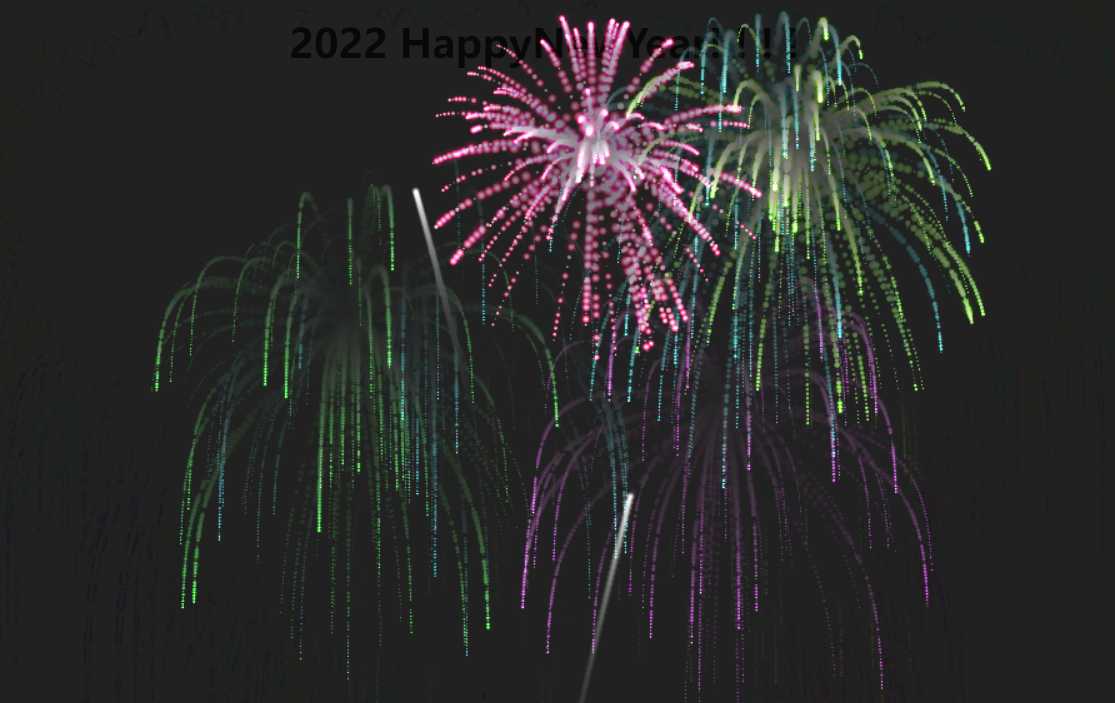
一、效果展示
烟花秀代码已部署上线,点击下方链接即可查看美丽的烟花秀!!!!
在线展示链接:烟花秀
二、不多哔哔,直接上代码
全部代码(Html):
<!DOCTYPE html>
<html lang="zh">
<head><title>2022 Happy New Year! ! ! !</title></head>
<body>
<div class="firework-container" >
<header>
<h1 style = "text-align:center">2022 HappyNewYear! ! ! !</h1>
</header>
</div>
<!-- <audio autoplay="autoplay" controls="controls" loop="loop" preload="auto" src="Fire.mp3" ></audio> -->
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/jquery.fireworks.js"></script>
<script type="text/javascript"> $('.firework-container').fireworks({
sound: false, // sound effect opacity: 0.9, width: '100%', height: '100%' }); </script>
</body>
</html>
三、需要的文件
1、 jquery.fireworks.js
插件描述:jquery-fireworks.js是一款基于HTML5 Canvas的逼真烟花特效jQuery插件。该插件使用简单,并可自由进行配置。它可以在一个div容器中生成逼真的燃放烟花效果。
使用方法:
- 在页面引入jquery和jquery.fireworks.js文件。
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/jquery.fireworks.js"></script>
- 在页面放一个div容器
<div class="firework-container" >
</div>
- 最后初始化插件
$('.demo').fireworks({
sound: false, // 声音效果
opacity: 0.9,
width: '100%',
height: '100%'
});
2、jquery-1.11.0.min.js
3、没了,简单粗暴
四、源代码分享
有需要源码的小伙伴可以扫描下方二维码回复 关键词 烟花!
最新文章:
💝2023升级版3D烟花分享,还不来看看💝
《《神奇的HTML总目录》》
汇集所有绚丽HTML效果,分享所有源码,小白也可体验前端HTML的乐趣
目录传送门:🍒🍒神奇的HTML🍒🍒
今天的文章HTML+Jquery实现2022跨年烟花特效,除夕最炫烟花代码,跨年怎能没有烟花分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/33532.html