bootstrap使用教程
大家好,我是一枚新手前端,技术方面交流分享一下。接下来要给大家分享的是bootstrap这种布局方式。废话不多说,直接开始吧。
首先,第一步,直接在百度上面搜索”boostrap”,这个关键词。然后就会出现如下界面:

第二步,直接点击中间的按钮,上面写着”Bootstrap3中文文档(v3.3.7)”的按钮,然后就会出现相应的界面:

第三步,找到顶部的第二个“起步”,如下是引用bootstrap的路径,先要引用css和js。注:(bootstrap.min.css和bootstrap.css)区别不大,一个是压缩过的,一个是格式化过的(就是写的简洁一点,方便看的懂,后面加上min的大多只有一行,密密麻麻的,中间没有空格,所以是压缩过的。)
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
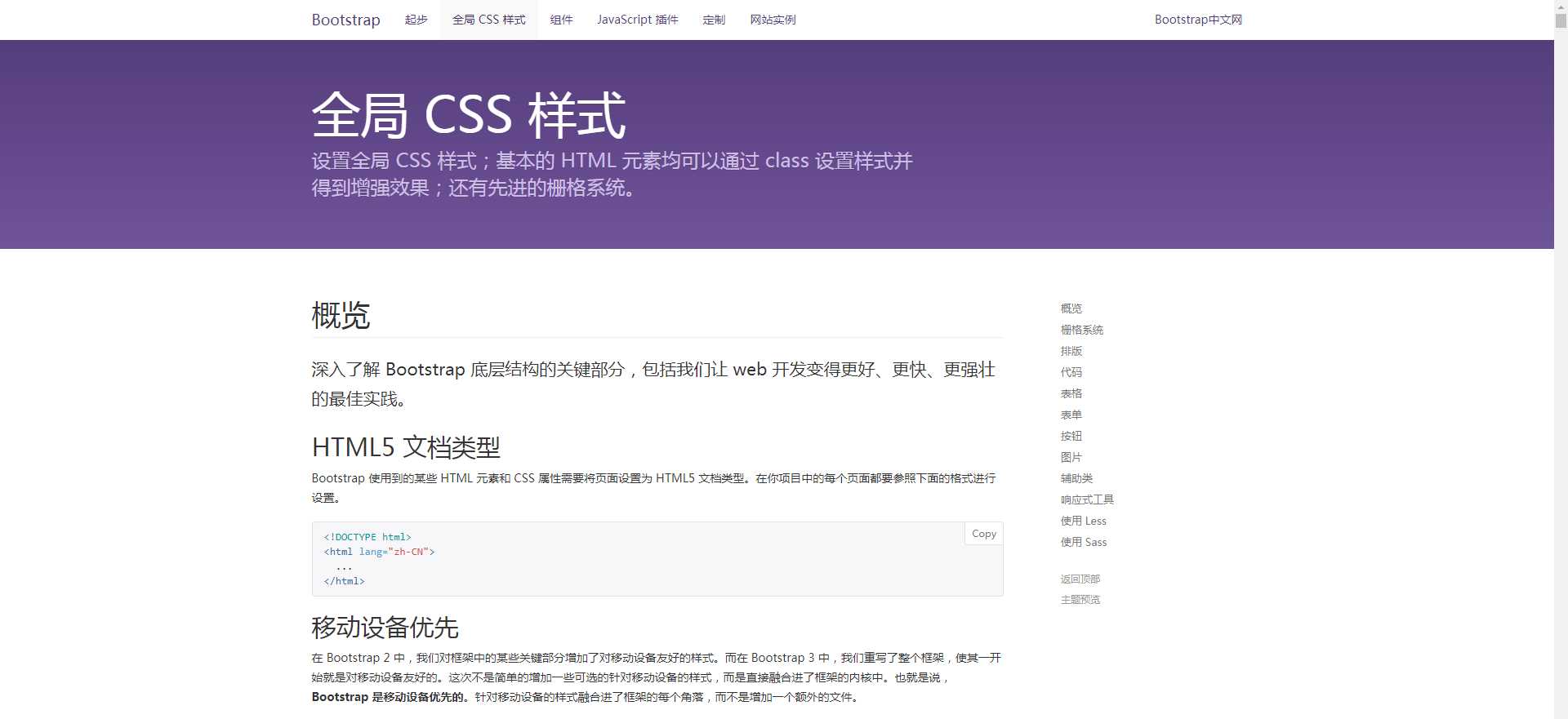
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>第四步,然后,我们回到顶部,找到”全局 CSS 样式”,点开这个,会出现如下内容:
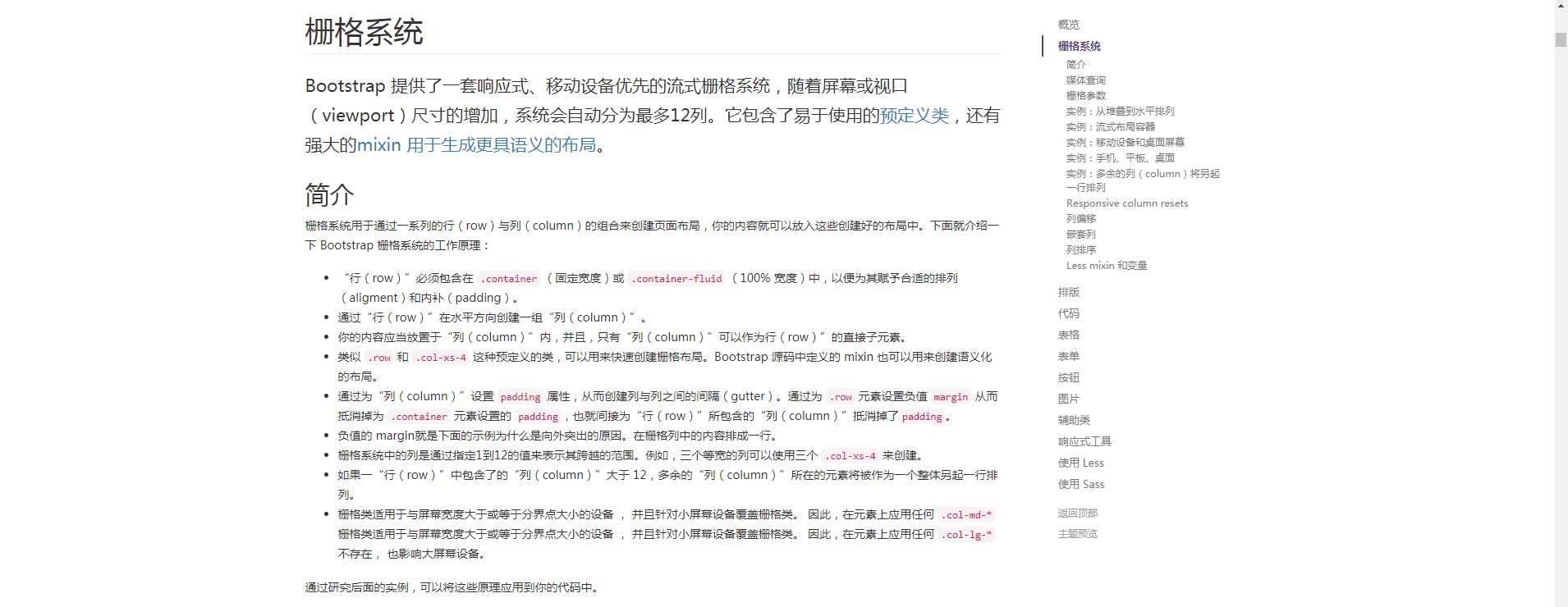
第五步,右边出现了一行文字,点击栅格化系统,接下来是这样的:
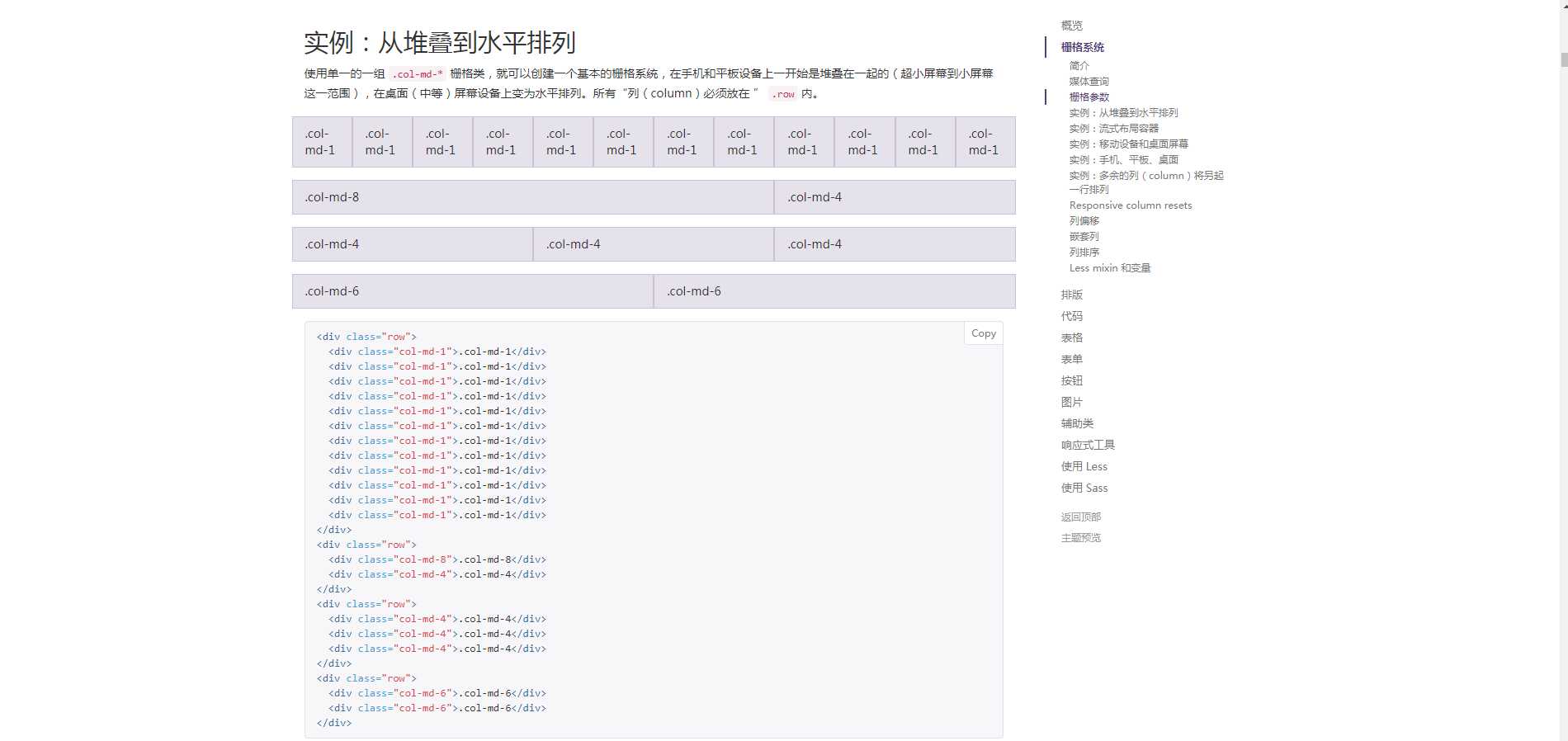
第七步,鼠标往下滚动,会出现”实例:从堆叠到水平排列”,就像这样:
直接复制代码到编辑器里面就可以实现了.如果实现了效果,其它的效果可以举一反三。
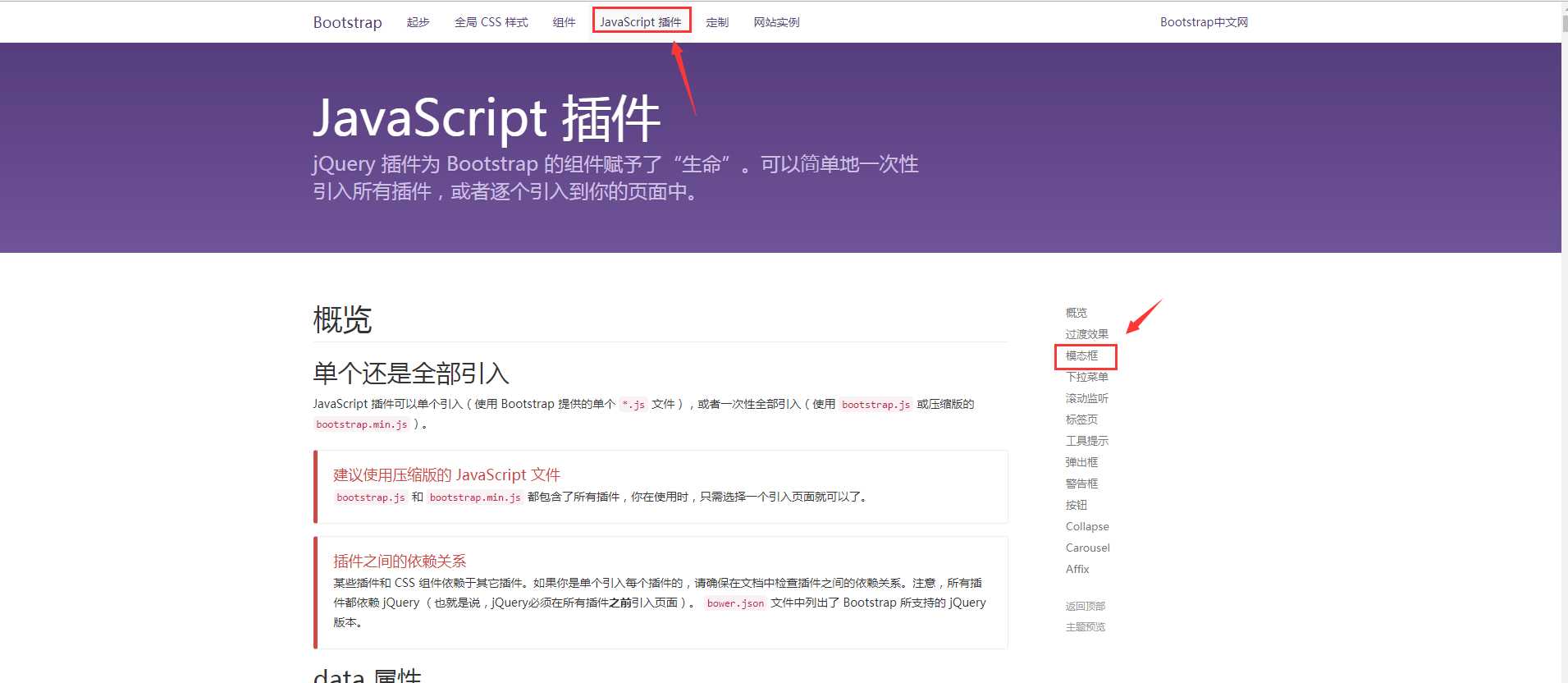
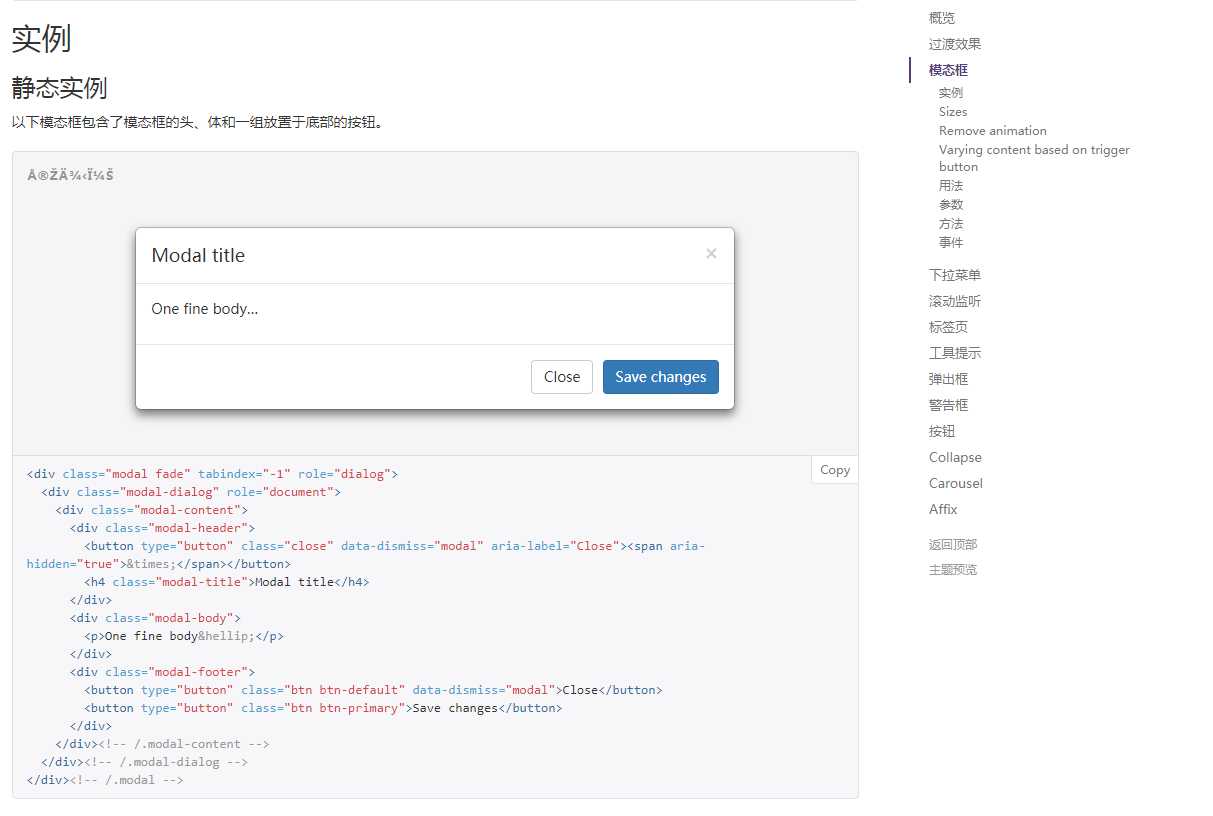
第八步,如果效果实现了,接下来我们开始用bootstrap里面的js插件,首先我们返回到顶部找到”JavaScript 插件”,比如模态框,就点击右边的模态框3个字就行了,就像这样:
<div class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->复制里面的代码到编辑器就行了
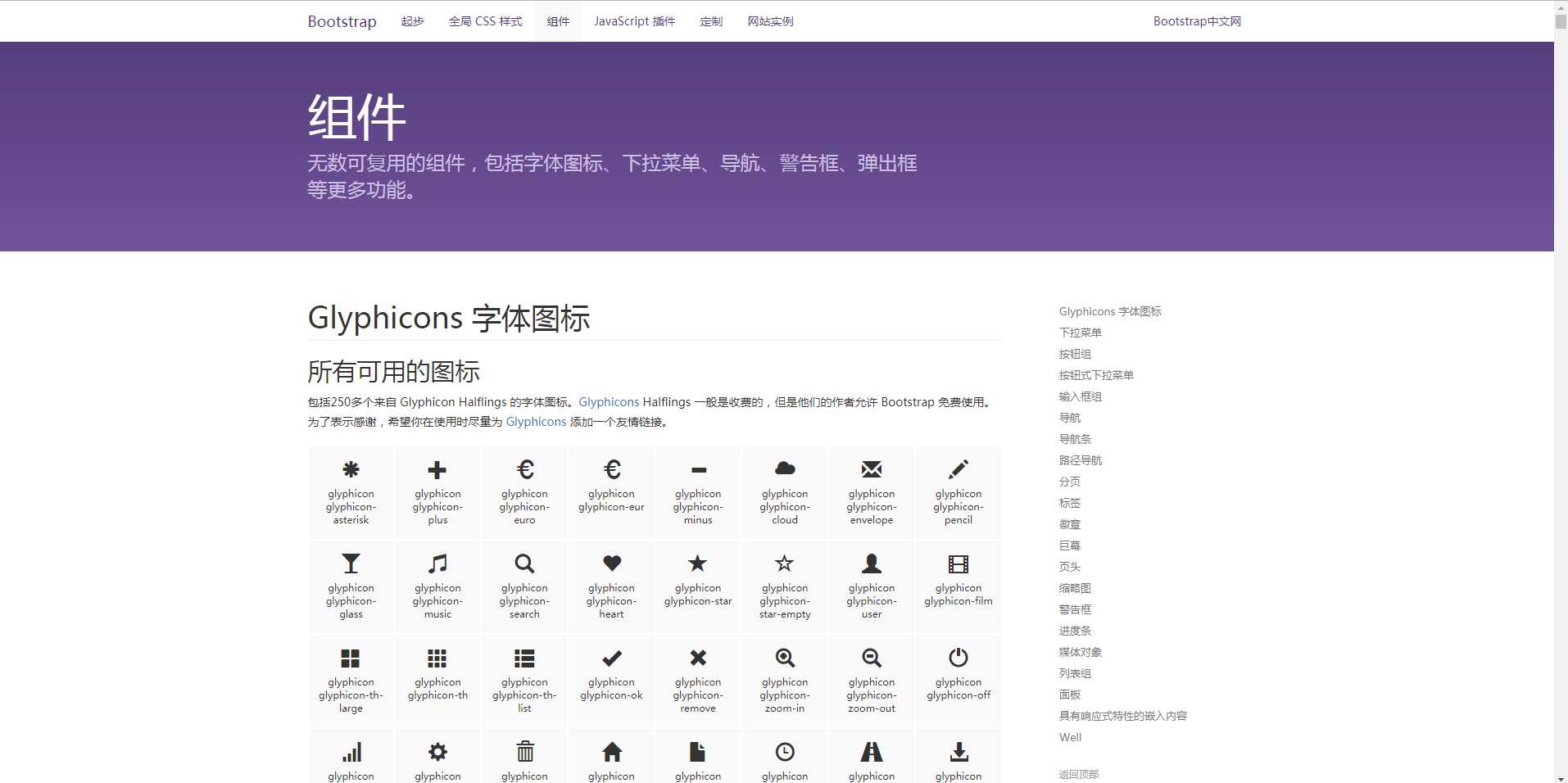
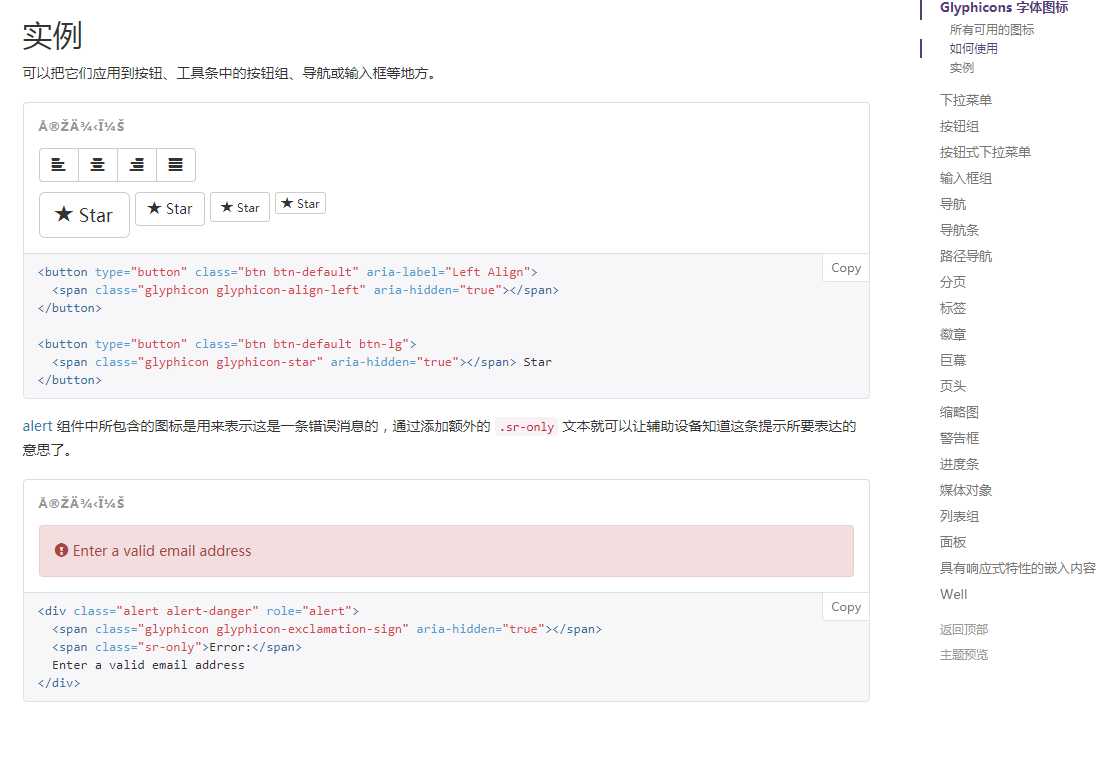
哦,忘了给大家介绍”组件”这个工具了。这个是字体图标,意思就是说:这些看着像图片一样的东西,其实是字体。把代码复制进去就可以了。我们先看看它的介绍:
到了这里,如果大家能够熟练运用,写布局应该不成问题。谢谢大家,觉得可以,记得关注哟。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35194.html