HTML期末大作业~制作简单漫画网页设计6个页面(HTML+CSS+JavaScript)
学生动漫网页设计模板下载 海贼王大学生HTML网页制作作品 简单漫画网页设计成品 dreamweaver学生网站模板
HTML网页设计制作大作业-供包含注册 登录 首页 动漫电影 日本动漫 国产动漫 OVA版 排行榜 等 8个页面
网页制作介绍
关于动漫的HTML网页制作,,HTML期末作业大作业A+水平!!主要特色:附带音效,8个网页8个风格。每个都有不同的美感~
随着动漫产业,动漫文化的不断发展,动漫已经从过去的低年龄层向全民动漫方向发展,
动漫产业链逐步完善,喜欢动漫的爱好者越来越多。当然市场需求量也在不断增长,越来越多的动漫爱好者在这一领域能希望得到更多动漫资源,获得更多的一些能满足他们各种爱好的资源集中地,而画漫翩翩网则包含了动漫和动漫论坛,满足了广大动漫迷的需求,逐渐形成了动漫一种文化特色存在。
心得体会
作为第一次遇到HTML期末大作业,熬夜了好几天才做了个大概所以想纪念一下,模仿的是初音动漫,二次元风格,很好看。
作品展示
动态效果展示
静态效果展示
登录
注册
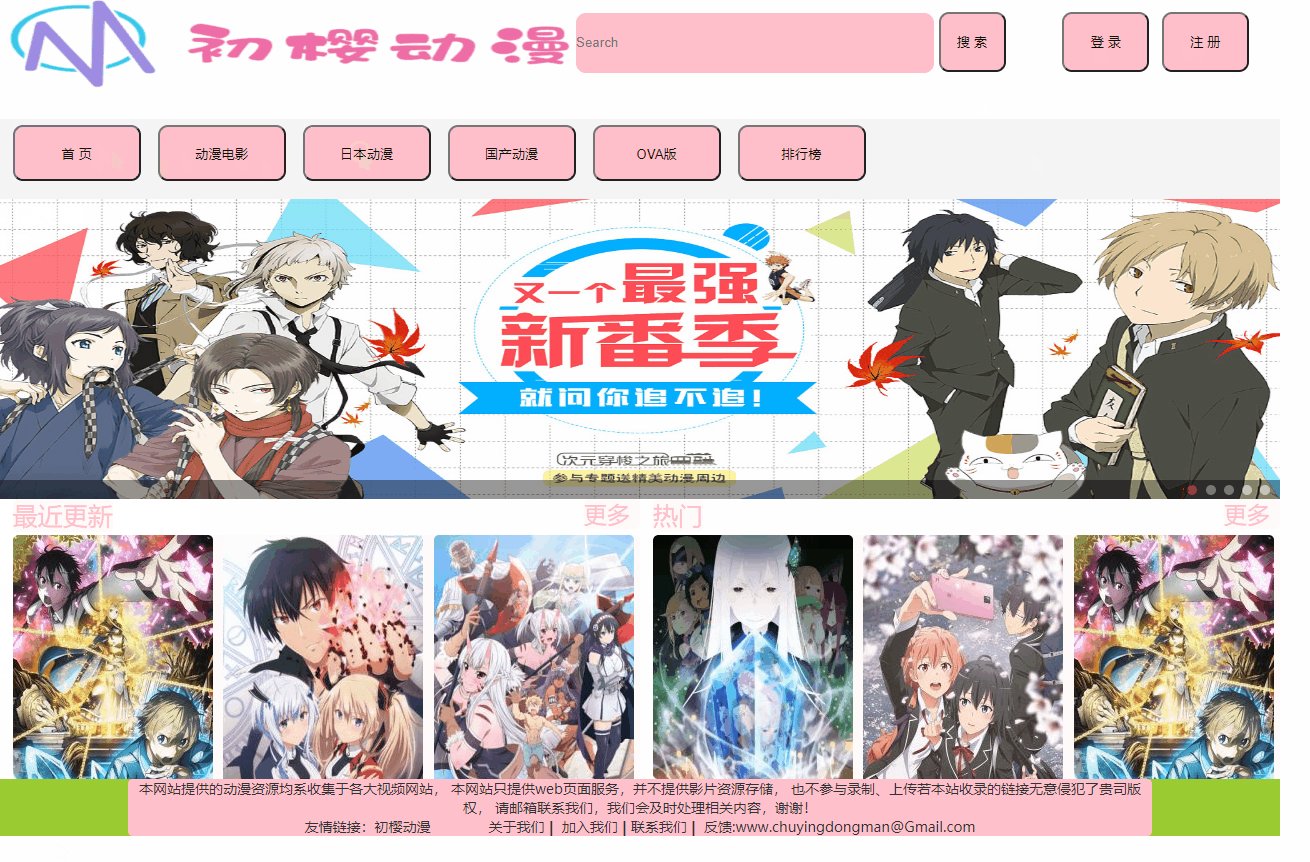
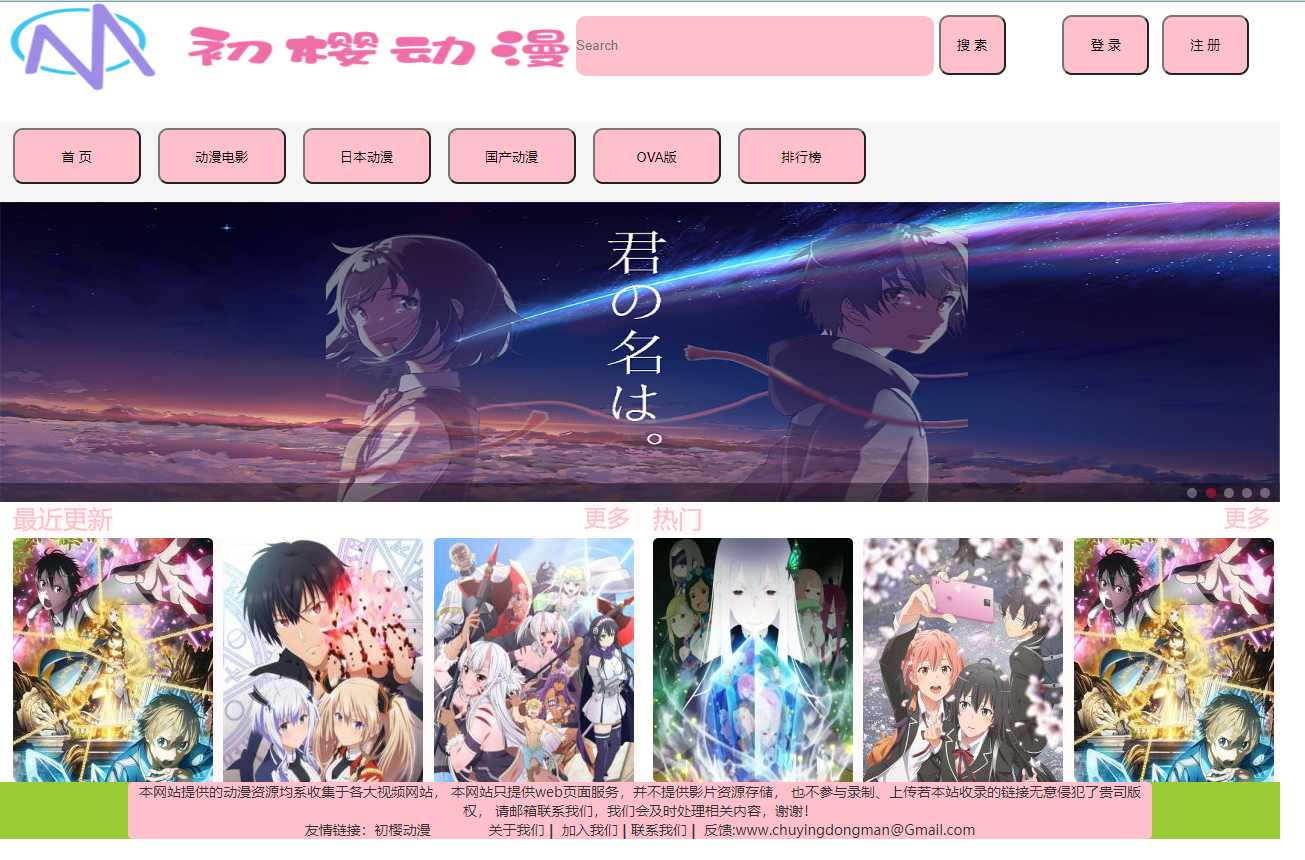
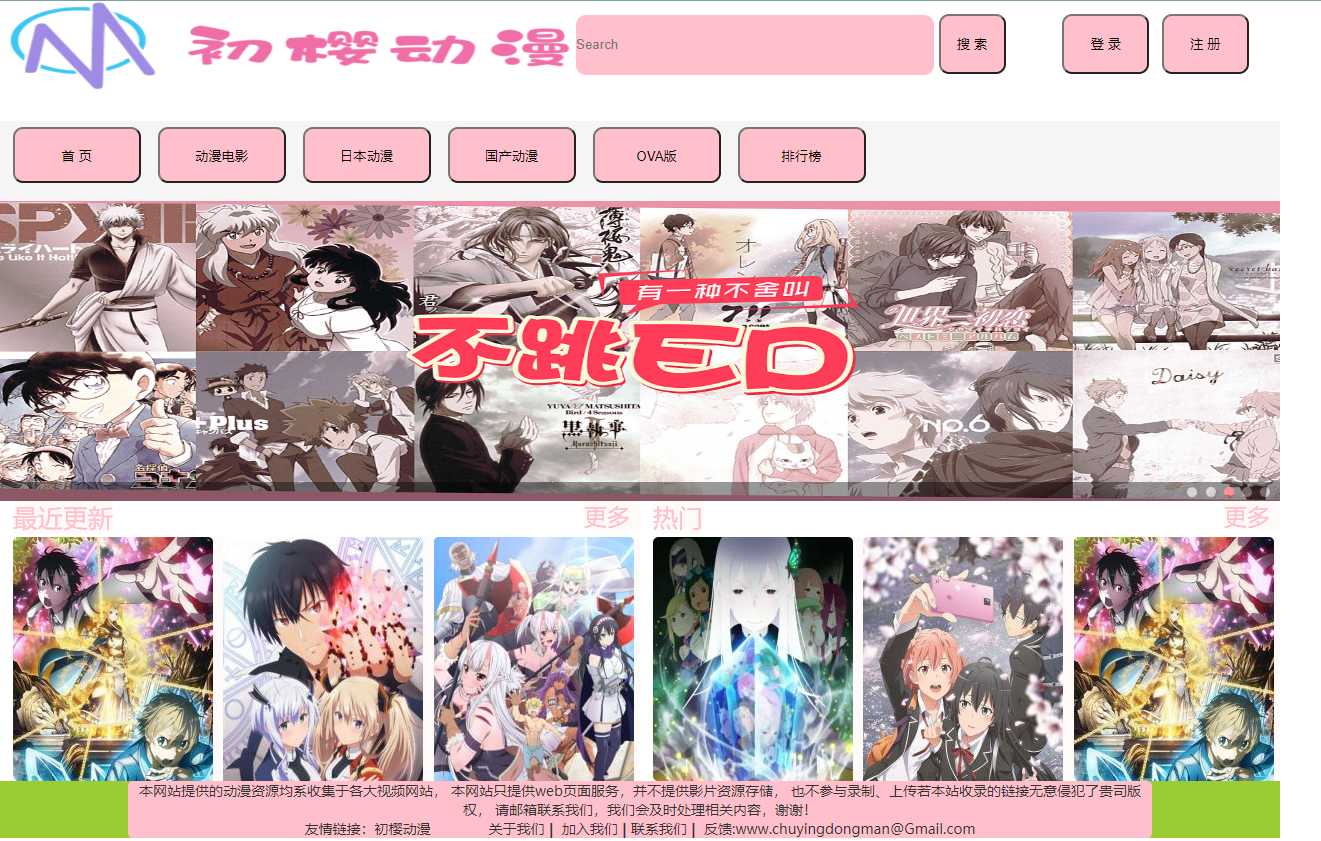
首页
动漫电影
文件目录
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=yes" />
<title>初樱动漫</title>
<link rel="stylesheet" type="text/css" href="css/base.css" />
<link rel="stylesheet" type="text/css" href="css/index_style.css" />
<!-- 添加js轮播样式 -->
<style> .addWrap{
position:relative; width:100%;background:#fff;margin:0; padding:0;} .addWrap .swipe{
overflow: hidden;visibility: hidden;position:relative;} .addWrap .swipe-wrap{
overflow:hidden;position:relative;} .addWrap .swipe-wrap > div {
float: left;width: 100%;position:relative;} #position{
position:absolute; bottom:0; right:0; padding-right:8px; margin:0; background:#000; opacity: 0.4; width:100%; filter: alpha(opacity=50);text-align:right;} #position li{
width:10px;height:10px;margin:0 2px;display:inline-block;-webkit-border-radius:5px;border-radius:5px;background-color:#AFAFAF;} #position li.cur{
background-color:#FF0000;} .img-responsive {
display: block;} </style>
<body>
<div id="contain">
<!-- 全局 -->
<div id="top">
<!-- 头部 -->
<a>
<div id="logo">
<!-- logo图片 -->
<!-- <a href="#"><img class="logo" src="img/logo.png"></a> -->
</div>
</a>
<div id="search">
<!-- 搜索框 -->
<input type="search" id="search_width" class="search" required="" placeholder="Search">
<input type="button" id="search_button" class="search" value="搜 索" />
</div>
<div id="login">
<!-- 登录 -->
<!-- 注册 -->
<a href="login.html"><input type="button" class="login" value="登 录" /></a>
<a href="register.html"><input type="button" class="login" value="注 册" /></a>
</div>
</div>
<div id="links">
<!-- 导航栏 -->
<span><a href="index.html"><input type="button" class="links_button" value="首 页" /></a>
<a href="movie.html"><input type="button" class="links_button" value="动漫电影" /></a>
<a href="j_anime.html"><input type="button" class="links_button" value="日本动漫" /></a>
<a href="#"><input type="button" class="links_button" value="国产动漫" /></a>
<a href="#"><input type="button" class="links_button" value="OVA版" /></a>
<a href="#"><input type="button" class="links_button" value="排行榜" /></a></span>
</div>
<!-- <div id="banner"> -->
<!-- 轮播图片 -->
<!-- <div id="lunbo"> <img src="https://img.zcool.cn/community/010a11584b5f40a801219c77181f3d.jpg@1280w_1l_2o_100sh.jpg" width="1280px" height="300px"> <img src="https://img.zcool.cn/community/0115115b9a51e4a8012099c8b7b24c.png@1280w_1l_2o_100sh.png" width="1280px" height="300px"> <img src="https://img.zcool.cn/community/01c0e2584b5f40a801219c77e7799f.jpg@1280w_1l_2o_100sh.jpg" width="1280px" height="300px"> <img src="https://img.zcool.cn/community/01b96b584b5f40a8012060c8572fec.jpg@1280w_1l_2o_100sh.jpg" width="1280px" height="300px"> <img src="https://img.zcool.cn/community/016fb2584b5f40a801219c7726690b.jpg@1280w_1l_2o_100sh.jpg" width="1280px" height="300px"> </div> -->
<div class="addWrap">
<div class="swipe" id="mySwipe">
<div class="swipe-wrap">
<div><a href="javascript:;"><img class="img-responsive" src="https://img.zcool.cn/community/010a11584b5f40a801219c77181f3d.jpg@1280w_1l_2o_100sh.jpg" width="1280px" height="300px" /></a></div>
<div><a href="javascript:;"><img class="img-responsive" src="https://img.zcool.cn/community/0115115b9a51e4a8012099c8b7b24c.png@1280w_1l_2o_100sh.png" width="1280px" height="300px" /></a></div>
<div><a href="javascript:;"><img class="img-responsive" src="https://img.zcool.cn/community/01c0e2584b5f40a801219c77e7799f.jpg@1280w_1l_2o_100sh.jpg" width="1280px" height="300px" /></a></div>
<div><a href="javascript:;"><img class="img-responsive" src="https://img.zcool.cn/community/01b96b584b5f40a8012060c8572fec.jpg@1280w_1l_2o_100sh.jpg" width="1280px" height="300px" /></a></div>
<div><a href="javascript:;"><img class="img-responsive" src="https://img.zcool.cn/community/016fb2584b5f40a801219c7726690b.jpg@1280w_1l_2o_100sh.jpg" width="1280px" height="300px" /></a></div>
</div>
</div>
<ul id="position">
<li class="cur"></li>
<li class=""></li>
<li class=""></li>
<li class=""></li>
<li class=""></li>
</ul>
</div>
<!-- 轮播js -->
<script src="js/swipe.js"></script>
<!-- 显示小球的position位置js -->
<script type="text/javascript"> var bullets = document.getElementById('position').getElementsByTagName('li'); var banner = Swipe(document.getElementById('mySwipe'), {
auto: 2000, continuous: true, disableScroll: false, callback: function(pos) {
var i = bullets.length; while (i--) {
bullets[i].className = ' '; } bullets[pos].className = 'cur'; } }); </script>
<!-- </div> -->
<div id="content">
<!-- 内容 -->
<div class="module">
<div class="module1_1">
<p id="p1"><a href="#">最近更新</a></p>
<p id="p2"><a href="#">更多</a></p>
</div>
<div class="module_1_2">
<ul>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/201810618424440146.jpg" alt="刀剑神域 Alicization篇"></a>
<p><a href="#" title="刀剑神域 Alicization篇">刀剑神域 Alicization篇</a></p>
</li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/20202115591459841.jpg" alt="魔王学院的不适合者"></a>
<p><a href="#" title="魔王学院的不适合者">魔王学院的不适合者</a></p>
</li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/20204117511193265.jpg" alt="彼得·格里尔的贤者时间"></a>
<p><a href="#" title="彼得·格里尔的贤者时间">彼得·格里尔的贤者时间</a></p>
</li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/202068172561760.jpg" alt="租借女友"></a>
<p><a href="#" title="租借女友">租借女友</a></p>
</li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/202032214454763065.jpg" alt="宇崎酱想要玩耍!"></a>
<p><a href="#" title="宇崎酱想要玩耍!">宇崎酱想要玩耍!</a></p>
</li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/201911126265428275.jpg" alt="我的青春恋爱物语果然有问题第三季"></a>
<p><a href="#" title="我的青春恋爱物语果然有问题 完">我的青春恋爱物语果然有问题</a></p>
</li>
</ul>
</div>
</div>
<div class="module">
<div class="module1_1">
<p id="p1"><a href="#">热门</a></p>
<p id="p2"><a href="#">更多</a></p>
</div>
<div class="module_1_2">
<ul>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/2020782374465089.jpg" alt="从零开始的异世界生活第二季"></a>
<p><a href="#" title="从零开始的异世界生活第二季">从零开始的异世界生活第二季</a></p>
</li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/201911126265428275.jpg" alt="我的青春恋爱物语果然有问题第三季"></a>
<p><a href="#" title="我的青春恋爱物语果然有问题 完">我的青春恋爱物语果然有问题</a></p>
</li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/201810618424440146.jpg" alt="刀剑神域 Alicization篇"></a>
<p><a href="#" title="刀剑神域 Alicization篇">刀剑神域 Alicization篇</a></p>
</li>
<li><a href="#"><img src="http://pic.xiaomingming.org/FileUpload/2050.jpg" alt="海贼王"></a>
<p><a href="#" title="海贼王">海贼王</a></p>
</li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/201762221155776184.jpg" alt="盾之勇者成名录"></a>
<p><a href="#" title="盾之勇者成名录">盾之勇者成名录</a></p>
</li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/20184421312852362.jpg" alt="OVERLORD第三季"></a>
<p><a href="#" title="OVERLORD第三季">OVERLORD第三季</a></p>
</li>
</ul>
</div>
</div>
</div>
<div id="end">
<!-- 尾部 -->
<div id="information">
<!-- 相关信息 -->
<p>本网站提供的动漫资源均系收集于各大视频网站,
本网站只提供web页面服务,并不提供影片资源存储,
也不参与录制、上传若本站收录的链接无意侵犯了贵司版权,
请邮箱联系我们,我们会及时处理相关内容,谢谢!</p>
<P><a href="#">友情链接:初樱动漫</a>
<a href="#">关于我们</a> <b>|</b>
<a href="#">加入我们</a> <b>|</b> <a href="#">联系我们</a> <b>|</b>
<a href="#">反馈:www.chuyingdongman@Gmail.com</a></p>
<p><a href="#"></a></p>
</div>
</div>
</div>
</body>
</html>
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
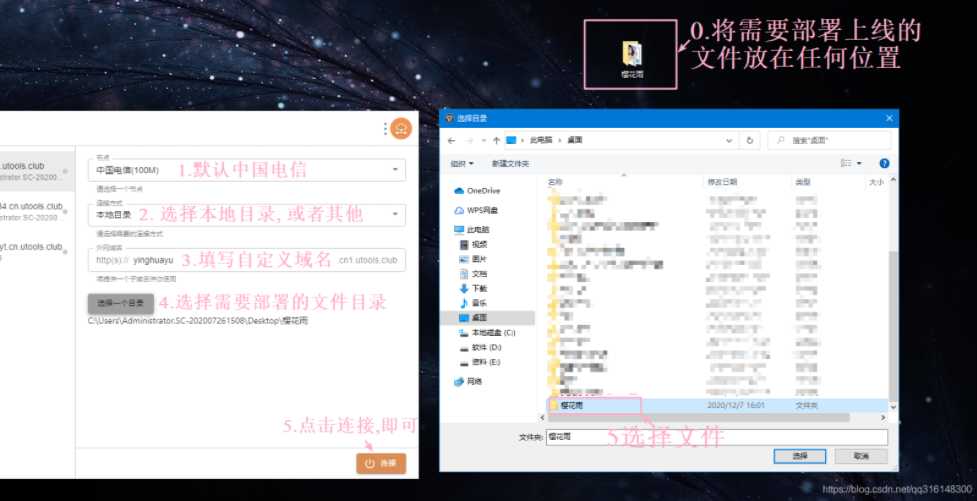
1.1部署流程
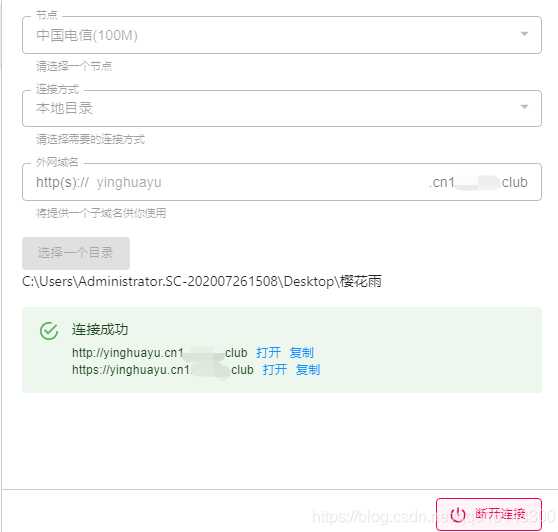
1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~
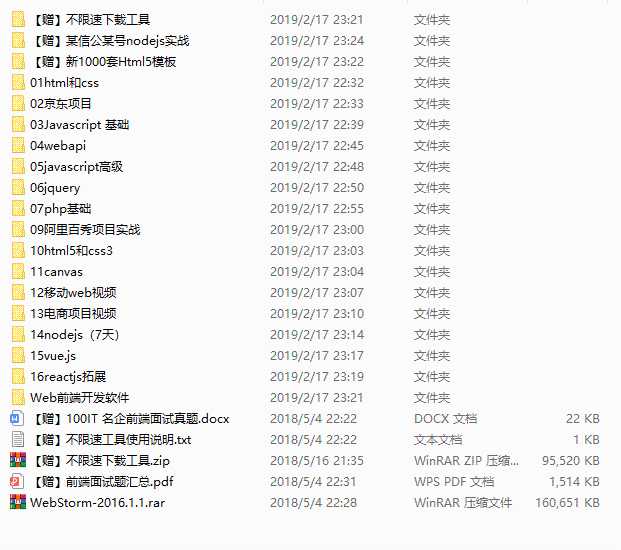
前端 零基础入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~
源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
HTML期末作业作业(下载)
2.web前端期末节课大作业 ~HTML学校后台用户登录界面模板
4.web前端期末节课大作业~HTML5大学生网上报到系统响应式模板
7.web前端期末节课大作业-绿色IT技术在线教育响应式模板
9.web前端期末结课大作业html+css+javascript大学实验教学示范中心HTML网站模板
10.web前端期末节课大作业 ~HTML5响应式少儿舞蹈培训学校网站模板
11.web前端期末节课大作业~红色教育培训画室HTML网站模板
12.HTML期末作业-绿色果蔬商城购物网模板(HTML+CSS+JavaScript)
更多源码
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35840.html