数据类型共有8中
(1)基本数据类型:String、Number、Boolean、Null、Undefined、Symbol(ES6)、BigInt
(2)引用数据类型:Object【Object是个大类,function函数、array数组、date日期…等都归属于Object】
由于js中拥有动态类型,因此在定义的时候不用指定数据类型,赋值的时候也可以将任意的类型赋给同一个变量。
1.字符串
字符串可以是引号中的任意文本。可以使用单引号或双引号
- 使用单引号或者双引号,没有区别
- 单引号不要嵌套单引号。双引号同理,非要嵌套需要对引号进行转义
\'\"
2.数值
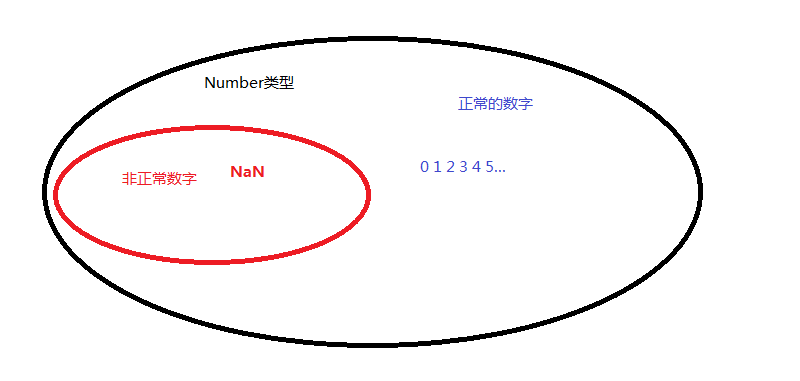
JavaScript 只有这样一种数字类型,其中包含了各种数值情况:十进制、八进制、十六进制等各种进制,而我们正常的数字属于Number(数值)类型的一个子集,不正常的数字也是Number的一个子集,而NaN就是不正常数字的一种情况。
特殊的数值NaN:NaN 非数字(not a number)属性是代表非数字值的特殊值。该属性用于指示某个值不是数字,如果有非数值参与计算,结果就是 NaN。他
他们的关系如下图所示:
因此:NaN是数值类型,但不是一个正常的数字,是一个非数字,仅仅一字之差。
什么情况下会出现这个呢,一般是利用非数字的两个值去做加减乘除运算,或者根号里面是负数等,运算结果都是NaN。
如何判断一个值是不是NaN呢?js提供了一种方法
isNaN() 判断数据是否是NaN, 是返回true,否则返回false
- NaN是number类型,是一个数值
- 特点1:NaN与任何数进行任何运算结果都是NaN
- 特点2:NaN与任何数都不相等,包括自己 // 举个通俗的例子,a不是人,b不是人,a难道就等于b吗?
3.布尔boolean
4.Symbol
Symbol是ES6中新增的一种数据类型, 被划分到了基本数据类型中,用来表示独一无二的值。
用法:let xxx=Symbol(‘标识字符串’); // 注意:在通过Symbol生成独一无二的值时可以设置一个标记这个标记仅仅用于区分, 没有其它任何含义
在企业开发中如果需要对一些第三方的插件、框架进行自定义的时候
可能会因为添加了同名的属性或者方法, 将框架中原有的属性或者方法覆盖掉
为了避免这种情况的发生, 框架的作者或者我们就可以使用Symbol作为属性或者方法的名称
let bb = Symbol('那你');
console.log(bb) // Symbol(那你)
typeof(bb) // 'symbol'
注意点:
(1)Symbol是基本数据类型!!!!不要加new哦
(2)后面括号可以传入一个字符串,只是一个标记,方便我们阅读,没有任何意义
(3)类型转化的时候不可转化为数值
(4)不能做任何运算
(5)symbol生成的值作为属性或者方法的时候,一定要保存下来,否则后续无法使用
(6)for循环遍历对象的时候是无法遍历出symbol的属性和方法的
5.对象object
6.Null
先看一段代码:
var a = null; console.log(typeof a);//输出object
说null就属于对象,本质上就是一个特殊值,表示“没有”;而在ES6草案时,也曾将 null 的数据类型修改为了 null ,但是因为兼容性问题,后来又改回了object;
表示一个空对象引用。null值表示一个指向不存在或无效的对象或地址引用。即使它指向不存在的东西,也没什么,它是一个全局对象(也是JavaScript的原始值之一)
用途:常常用null来销毁一个变量,降低内存消耗。
如果你想定义一个变量用来保存引用类型,但是还没想好放什么内容,这个时候,可以在初始化时将其设置为 null。
注意:
(1)null作为判断条件,会默认null为false
(2)在基础数学运算中,null值将被转换为0。
7.Undefined
(1)undefined既是JavaScript中的原始数据类型之一,也是一个原始值数据,我的理解是:当一个声明了但是未初始化的变量会默认赋值为字符串“undefined”,因为Javascript会给这个已经存在的变量一个默认的undefined值。
(2)undefined是全局对象上的一个属性:
当我们直接输出全局window对象时,就可以找到undefined的存在,当然也可以直接输出window.undefined得到undefined
出现的场合:

undefined在类型转换中的结果
a.在使用Number(),parseInt(),parseFloat(),+,- 运算符进行类型转换时,会转换成NaN。
b.在使用!运算符转换时会转换成true
c.undefined==null
d.undefined不等于0
e.undefined 没有toString方法,将其转换成字符串是,不能使用toString方法,但是可以使用String()方法。
拓展:与Null做比较—–将一个变量赋值为undefined或null,老实说,语法效果几乎没区别。
(1)宽松比较时,两者相等,都表示 “空”、”无”、”没有”等含义;
(2)null的数据类型是 Object,undefined的数据类型就是undefined;
(3)null是一个表示”无”的对象,转为数值时为0;
(4)undefined是一个表示”无”的原始值,转为数值时为NaN。
实例:
alert(typeof (null)); // "object" alert(typeof (NaN)); // "number" alert(typeof (undefined)); // "undefined" undefined类型只有一个值,就是undefined // null 和 undefined 值相同 alert(null == NaN); // false alert(null == undefined); // true alert(NAN == undefined); // false // == 等同运算符,只判断值是否相等 // === 全等运算符,既判断值是否相等,又判断类型是否相等。 // 三者类型不同 alert(null === NaN); // false alert(null === undefined); // false alert(NaN === undefined); // false
8.BigInt
注意:当使用BigInt时,带小数的运算会被取整。
使用方式:
在一个整数字面量后面加n来定义一个BigInt,如:10n
调用函数BigInt(需要转换的数据),并传递一个整数值或字符串值
全局BigInt(number)函数可以将Number类型转换为BigInt,即BigInt(123)===123n
与Number的区别:
BigInt不能用于Math对象中的方法
不能和任何Number实例混合运算,两者必须转换成同一种类型
两种类型来回转换时要小心,因为BigInt变量在转换成Number变量时可能会丢失精度
BigInt为双精度浮点数,可以表示的最大安全范围为±9007199254740991,即2的53次方减1,比其大的所有值都可以使用BigInt表示,而Number不可表示超出2的53次方减1的数
与Number的关系:
BigInt与Number不是严格相等,但是相对宽松相等
两者可以进行比较
两者可以混在一个数组内并排序
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17149164.html
今天的文章js中的数据类型有哪些_js中的三目运算符分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/45120.html