场景 有些时候内网不能上网,则需要从共享目录直接安装下载好的 vsix格式文件
使用vsix
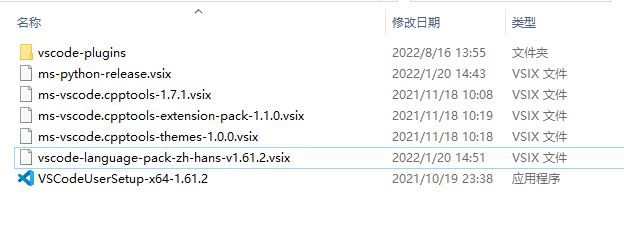
一、假设已经有了vsix 离线文件(下载vsix 见最后)
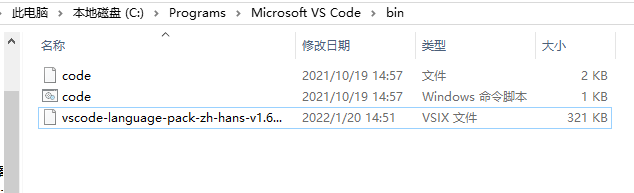
二、文件放在vs code 的安装目录的bin文件夹下
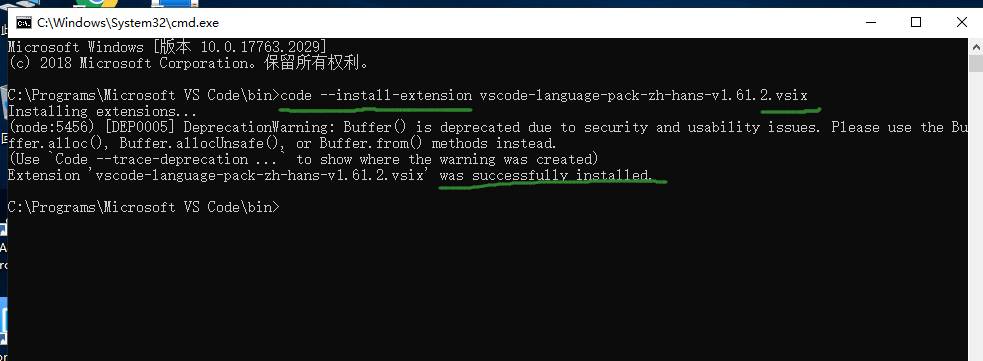
三、bin文件夹下面输入cmd命令 code –install-extension xxxxx.vsix 提示安装成功重启vs code即可

参考 https://juejin.cn/post/6886632263186907144
1:下载自己钟意的插件 后缀名vsix
2:把下载下来的离线安装包拷贝到 VSCode 的安装目录下的 bin 目录下,比如我的 VSCode 安装在 D:\Microsoft VS Code\,因此这里我应该拷贝到 D:\Microsoft VS Code\bin 这个目录下
3:在第 3 步的 bin 目录下右键点击 在此处打开命令窗口,输入命令,最后面的参数换成你下载的插件离线安装包的名字即可:code –install-extension yzhang.markdown-all-in-one-1.4.0.vsix
4:待看到如下提示即意味着安装成功,就可以打开 VSCode 进行查看了 Extension ‘yzhang.markdown-all-in-one-1.4.0.vsix’ was successfully installed!
5:重新启动vscode编辑器就可以了!
作者:体胖心宽
链接:https://juejin.cn/post/6886632263186907144
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
下载vsix
https://blog.csdn.net/u011785537/article/details/124296376
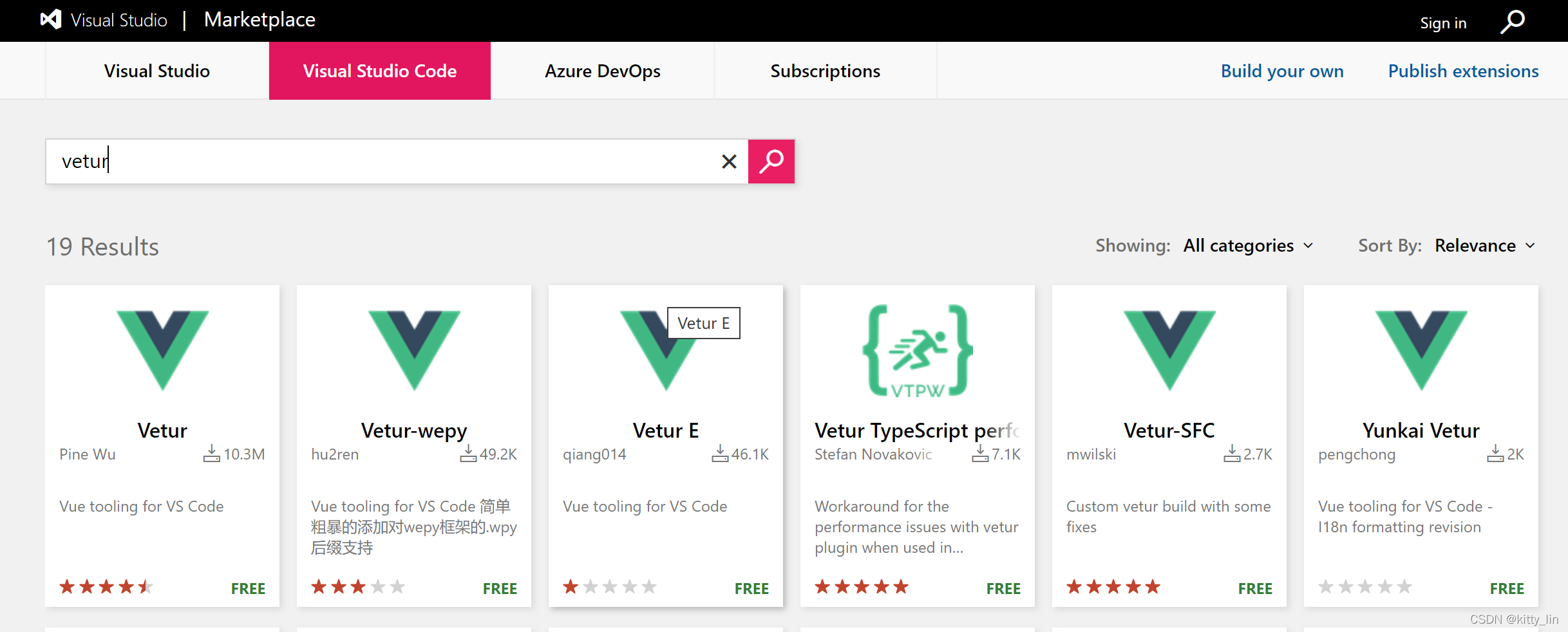
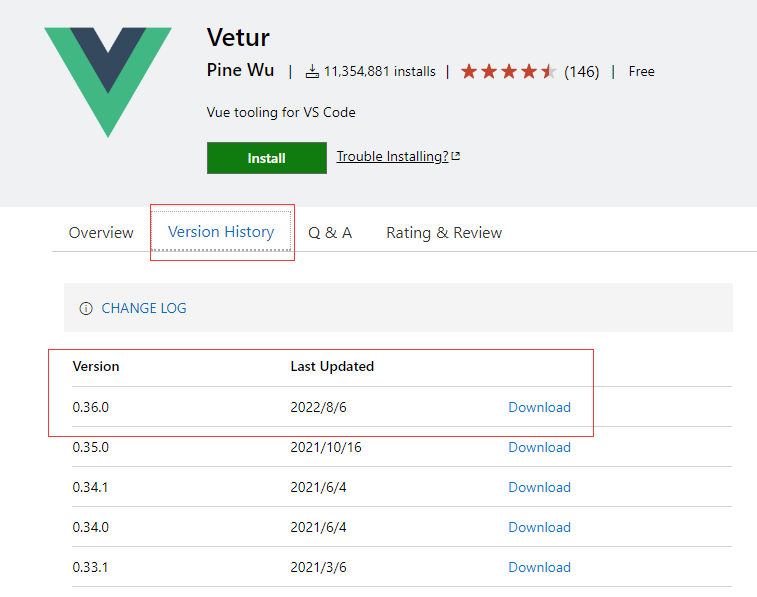
第一步: 打开vscode插件市场地址 marketplace.visualstudio.com
https://marketplace.visualstudio.com/search?term=vue&target=VSCode&category=All%20categories&sortBy=Relevance
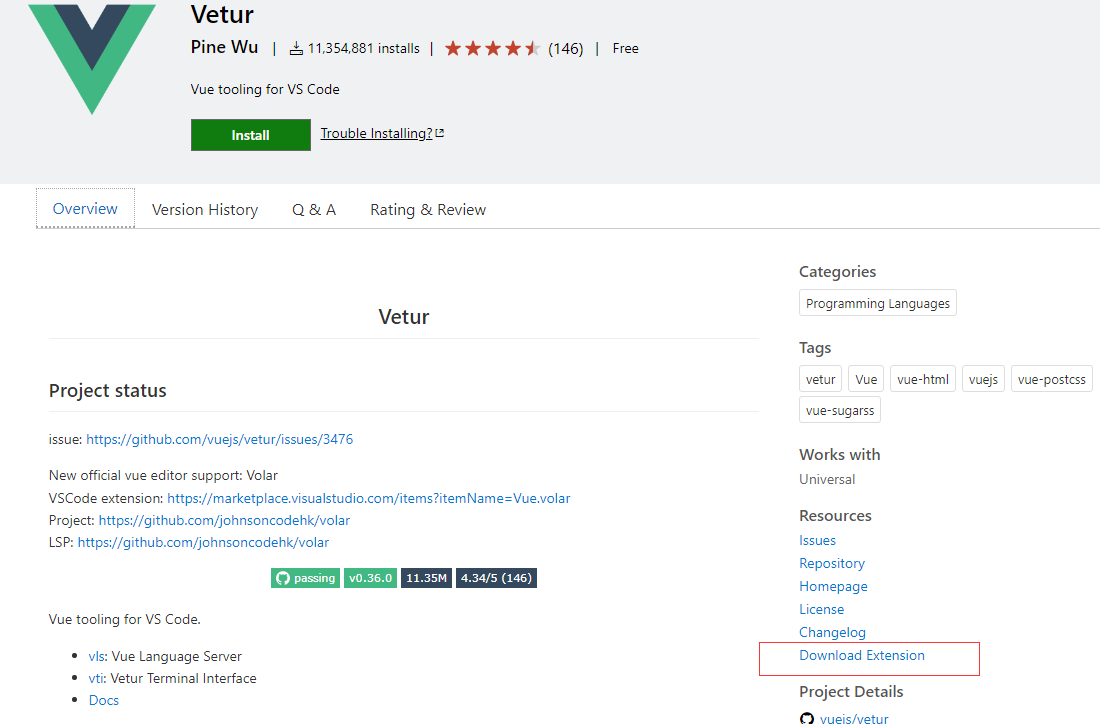
第二步: 搜索插件,例如vetur,点进去,1、可以看到版本历史,2、直接点击页面右边的download extension 则是下载最新version
————————————————
版权声明:本文为CSDN博主「kitty_lin」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u011785537/article/details/124296376
今天的文章VSCode 插件 vsix格式文件 离线安装分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/49417.html