AJAX实例
实例一:一个简单的AJAX实例
创建一个简单的XMLHttpRequest,从一个TXT文件中返回数据
实例
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById(“myDiv”).innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open(“GET”,”ajax_info.txt”,true);
xmlhttp.send();
}
运行实例 »
点击 “运行实例” 按钮查看在线实例
效果图:
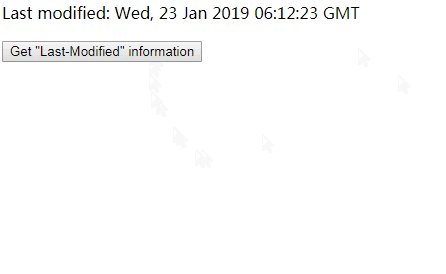
实例二:通过 XML HTTP 进行一次指定的 HEAD 请求
实例
function loadXMLDoc(url)
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById(‘p1’).innerHTML=”Last modified: ” + xmlhttp.getResponseHeader(‘Last-Modified’);
}
}
xmlhttp.open(“GET”,url,true);
xmlhttp.send();
}
运行实例 »
点击 “运行实例” 按钮查看在线实例
效果图:
实例三:把 XML 文件显示为 HTML 表格
实例
function onResponse()
{
if(xmlhttp.readyState!=4) return;
if(xmlhttp.status!=200)
{
alert(“Problem retrieving XML data”);
return;
}
txt=”
x=xmlhttp.responseXML.documentElement.getElementsByTagName(“CD”);
for (i=0;i
{
txt=txt + “
“;
xx=x[i].getElementsByTagName(“TITLE”);
{
try
{
txt=txt + “
” + xx[0].firstChild.nodeValue + “”;
}
catch (er)
{
txt=txt + “
“;
}
}
xx=x[i].getElementsByTagName(“ARTIST”);
{
try
{
txt=txt + “
” + xx[0].firstChild.nodeValue + “”;
}
catch (er)
{
txt=txt + “
“;
}
}
txt=txt + “
“;
}
txt=txt + “
“;
document.getElementById(‘copy’).innerHTML=txt;
}
运行实例 »
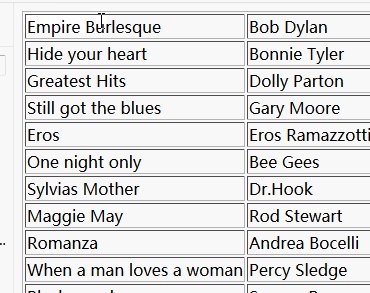
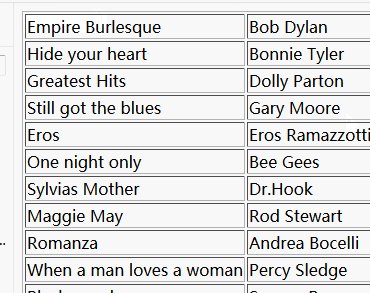
点击 “运行实例” 按钮查看在线实例
效果图:
今天的文章ajax html例子,AJAX实例分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/5026.html