<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
text-indent: 4em;
}
</style>
</head>
<body>
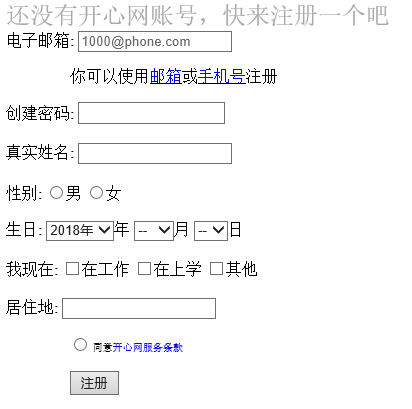
<font size="5" color="darkgrey">还没有开心网账号,快来注册一个吧</font>
<div>
<form action="#" method="get">
电子邮箱:
<input type="text" name="emailID" placeholder="1000@phone.com" align="center" />
<br/><p>你可以使用<u><font color="#0000FF">邮箱</font></u>或<u><font color="#0000FF">手机号</font></u>注册</p>
创建密码:
<input type="password" name="pwd" width="100"/><br />
<br/>真实姓名:
<input type="text" name="xingming" width="100"/><br />
<br />性别:
<input type="radio" name="general" value="boy" width="100"/>男
<input type="radio" name="general" value="girl" width="100"/>女<br />
<br />生日:
<select name=" year">
<option>2018年</option>
<option>2017年</option>
<option>2016年</option>
<option>2015年</option>
</select>年
<select name="month">
<option>--</option>
<option>10</option>
<option>09</option>
</select>月
<select name="day">
<option>--</option>
<option>1</option>
<option>2</option>
</select>日<br />
<br />我现在:
<input type="checkbox" name=" now" value="work"/>在工作
<input type="checkbox" name="now" value="learning" />在上学
<input type="checkbox" name="now" value="other"/>其他<br />
<br />居住地:
<input type="text" name="dizhi"/><br />
<p><input type="radio" name="xuanzhong" size="1"/><font size="1">
同意</font><font size="1" color="#0000FF">开心网服务条款</font></p>
<p><input type="submit" value="注册" /> </p>
</form>
</div>
</body>
</html>今天的文章html注册邮箱代码_html注册页面分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/59070.html