算法如下:
上面的图是正三角形:
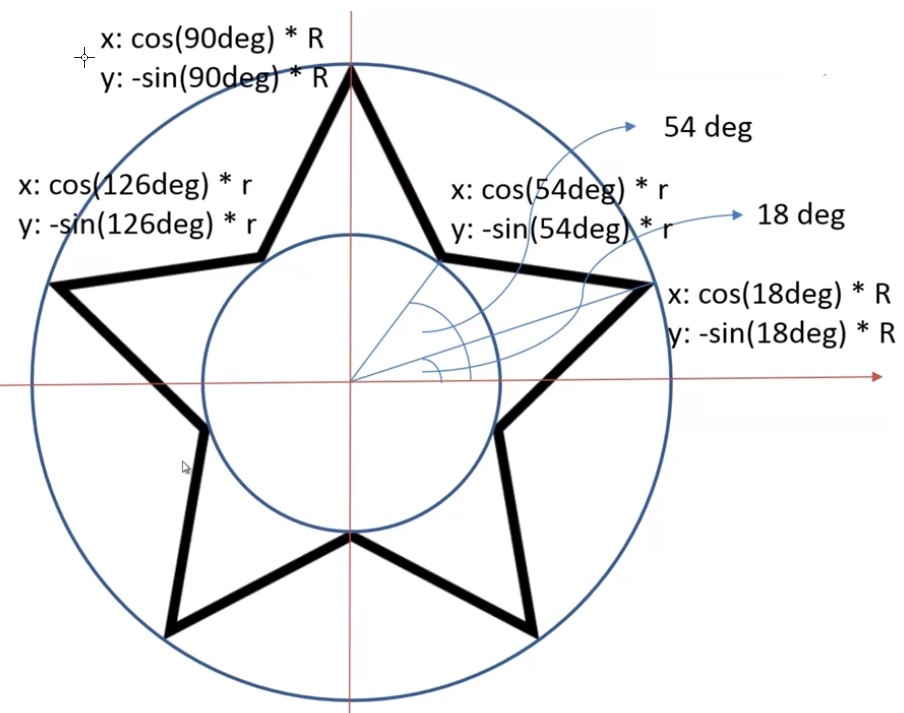
说下算法,关于上面那些x,y是怎么算出来的。
这里大圆的5个顶点,每个顶点占用的角度为360/5 = 72度,左边那个18度是通过90 – 72 = 18度。
大圆半径为R,所以
x为cos(18度) * R
y为-sin(18度) * R
这个负是因为坐标y,是因为向下为正。
其他角度通过加72度就可以了!
下面来看下那个54度是怎么算的!
72 * 2 – 90 = 54度,同样半径为r
x为cos(54度) * r
y为-sin(54度) * r
其他角度通过加72度就可以了!
如果要旋转角度,只要画点时,每个点加一个对应的角度即可!
下面是代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<canvas id="canvas" style="border:1px solid #aaa;display:block;margin:50px auto;">
当前浏览器不支持Canvas,请更换浏览器后再试
</canvas>
<script>
window.onload = function() {
let canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
let context = canvas.getContext("2d");
context.lineWidth = 10;
drawStar(context, 150, 300, 400, 400, 0);
}
function drawStar(cxt, r, R, x, y, rot){
cxt.beginPath();
for(let i = 0; i < 5; i++){
cxt.lineTo(Math.cos((18 + i * 72 - rot) / 180 * Math.PI) * R + x,
-Math.sin((18 + i * 72- rot) / 180 * Math.PI) * R + y);
cxt.lineTo(Math.cos((54 + i * 72 - rot) / 180 * Math.PI) * r + x,
-Math.sin((54 + i * 72 - rot) / 180 * Math.PI) * r + y);
}
cxt.closePath();
cxt.stroke();
}
</script>
</body>
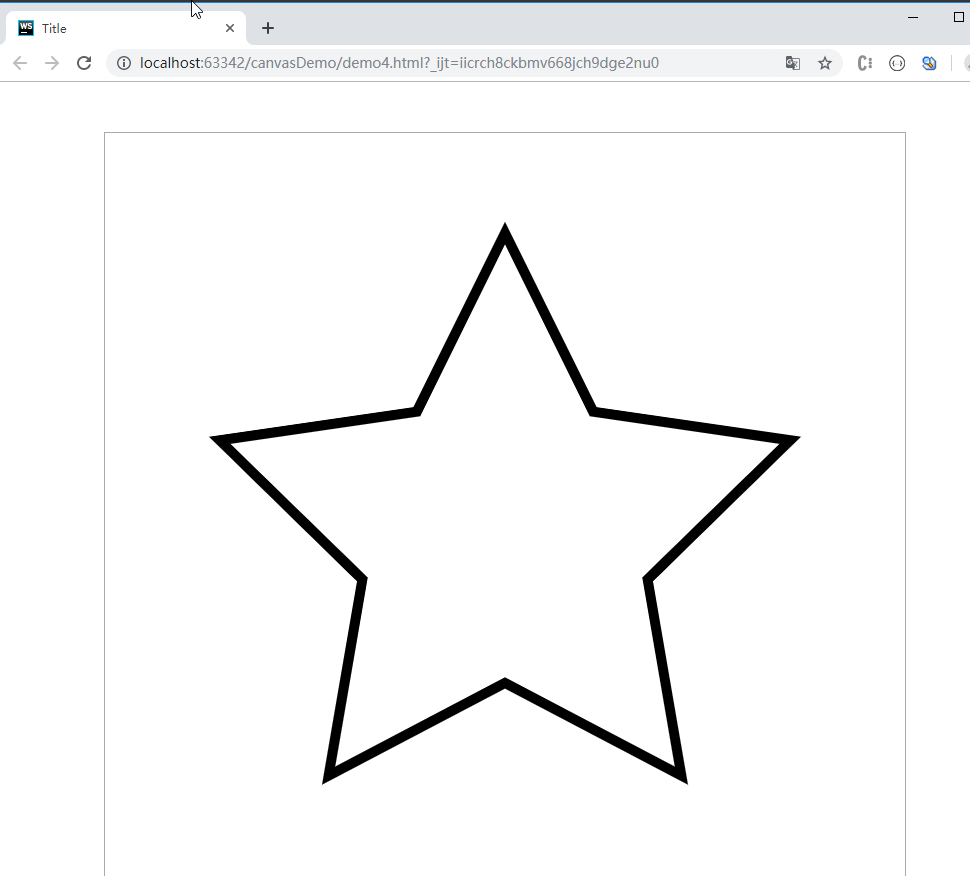
</html>程序运行截图如下:
这里有一个要注意的,就是cos里面要传弧度,下面是度和弧度转换的格式:
1弧度=180/pai 度
1度=pai/180 弧度
今天的文章canvas笔记-画一个五角星(含算法)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/67296.html