前端经常遇到要处理后台返回的JSON数据,并且希望能够按照一定格式进行展示,便于读者查看.此方法便可以进行操作
let txt='[{"sender":"tuser1","agentid":"155889886","ip":"*"}, {"sender":"tuser2","agentid":"166933213","ip":"*"} ]'
fomatJson=(txt,false)=>{
//数据json格式化 ------------------txt即为json数据
console.log('数据进入! ');
var indentChar = ' ';
if(/^\s*$/.test(txt)){
console.log('数据为空,无法格式化! ');
this.setState({
errmsg:"数据为空,无法格式化!",
goGame:false,
})
return;
}
try{
var data=eval('('+txt+')');
this.setState({
errmsg:"",
goGame:true,
})
}
catch(e){
this.setState({
errmsg:"数据格式错误,请仔细检查!",
goGame:false,
})
console.log('数据源语法错误,格式化失败! 错误信息: '+e.description,'err');
return;
};
var draw=[],last=false,This=this,line=compress?'':'\n',nodeCount=0,maxDepth=0;
var notify=function(name,value,isLast,indent/*缩进*/,formObj){
nodeCount++;/*节点计数*/
for (var i=0,tab='';i<indent;i++ )tab+=indentChar;/* 缩进HTML */
tab=compress?'':tab;/*压缩模式忽略缩进*/
maxDepth=++indent;/*缩进递增并记录*/
if(value&&value.constructor==Array){
/*处理数组*/
draw.push(tab+(formObj?('"'+name+'":'):'')+'['+line);/*缩进'[' 然后换行*/
for (var i=0;i<value.length;i++)
notify(i,value[i],i==value.length-1,indent,false);
draw.push(tab+']'+(isLast?line:(','+line)));/*缩进']'换行,若非尾元素则添加逗号*/
}else if(value&&typeof value=='object'){
/*处理对象*/
draw.push(tab+(formObj?('"'+name+'":'):'')+'{'+line);/*缩进'{' 然后换行*/
var len=0,i=0;
for(var key in value)len++;
for(var key in value)notify(key,value[key],++i==len,indent,true);
draw.push(tab+'}'+(isLast?line:(','+line)));/*缩进'}'换行,若非尾元素则添加逗号*/
}else{
if(typeof value=='string')value='"'+value+'"';
draw.push(tab+(formObj?('"'+name+'":'):'')+value+(isLast?'':',')+line);
};
};
var isLast=true,indent=0;
notify('',data,isLast,indent,false);
console.log("显示的文字",draw,draw.join(''))
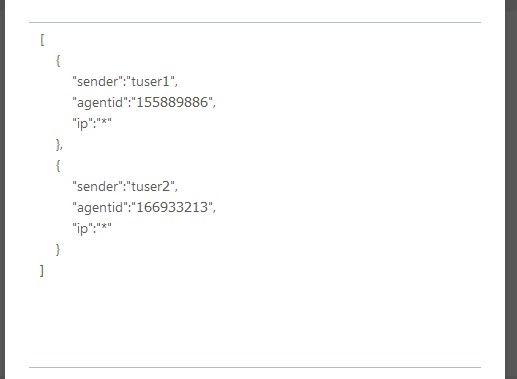
}展示结果:
今天的文章JS格式化数据分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/7159.html