RecyclerView 简称 RV, 是作为 ListView 和 GridView 的加强版出现的,目的是在有限的屏幕之上展示大量的内容,因此 RecyclerView 的复用机制的实现是它的一个核心部分。
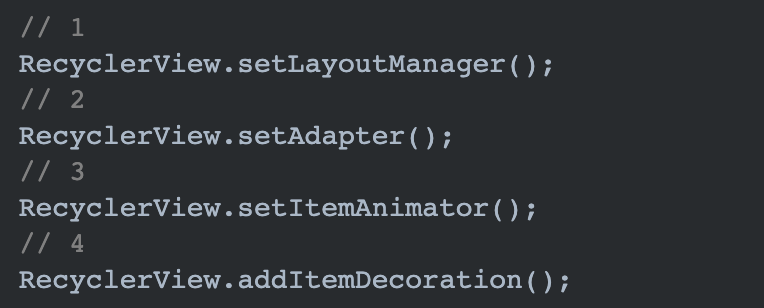
RV 常规使用方式如下:
解释说明。
setLayoutManager:必选项,设置 RV 的布局管理器,决定 RV 的显示风格。常用的有线性布局管理器(LinearLayoutManager)、网格布局管理器(GridLayoutManager)、瀑布流布局管理器(StaggeredGridLayoutManager)。
setAdapter:必选项,设置 RV 的数据适配器。当数据发生改变时,以通知者的身份,通知 RV 数据改变进行列表刷新操作。
addItemDecoration:非必选项,设置 RV 中 Item 的装饰器,经常用来设置 Item 的分割线。
setItemAnimator:非必选项,设置 RV 中 Item 的动画。
本课时主要来看下 RV 是如何一步步将每一个 ItemView 显示到屏幕上,然后再分析在显示和滑动过程中,是如何通过缓存复用来提升整体性能的。RV 本质上也是一个自定义控件,所以也符合上节课所讲的自定义控件的规则。因此我们也可以沿着分析其 onMeasure -> onLayout -> onDraw 这 3 个方法的路线来深入研究。
绘制流程分析
onMeasure
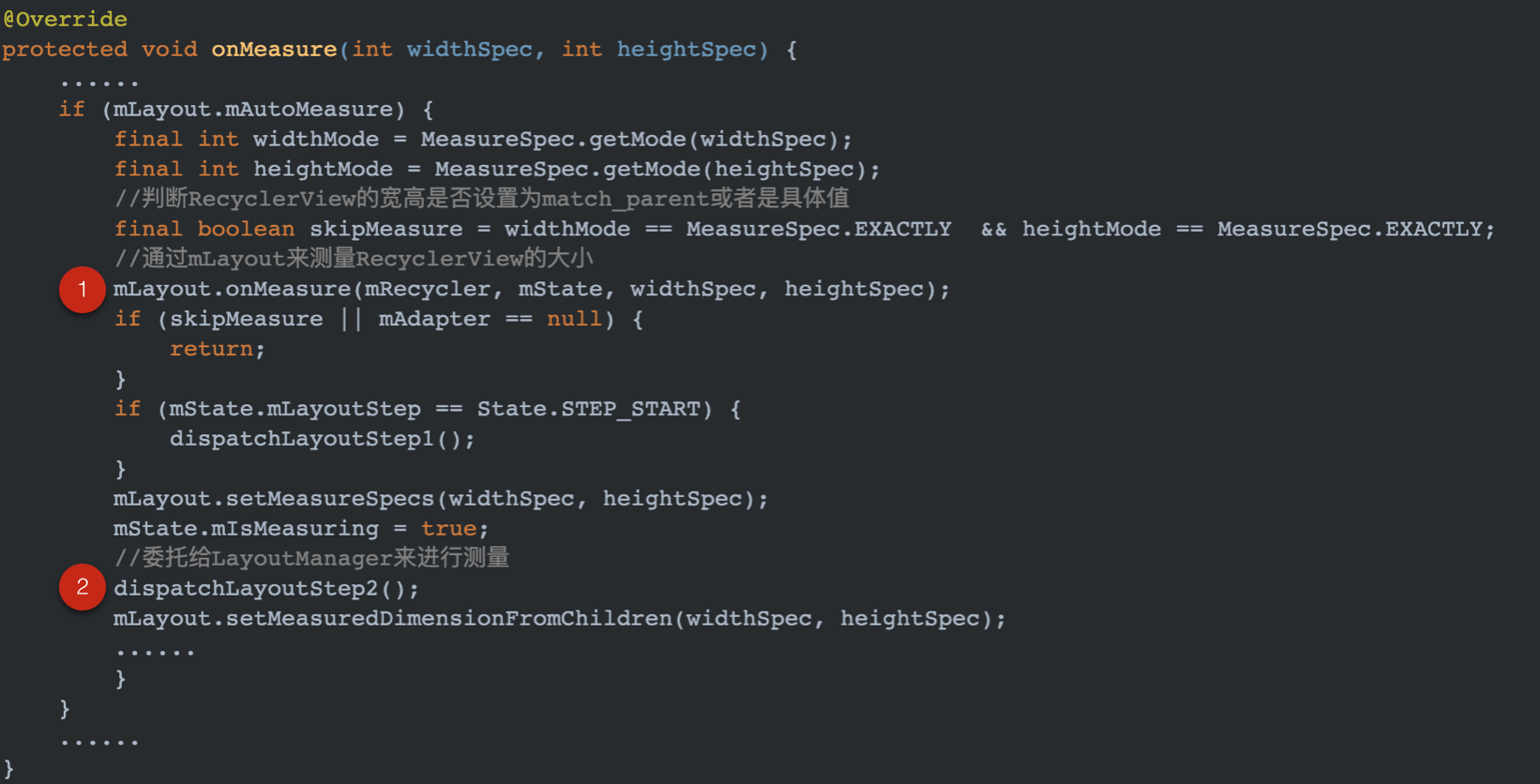
RV 的 onMeasure 方法如下:
图中 1 处,表示在 XML 布局文件中,RV 的宽高被设置为 match_parent 或者具体值,那么直接将 skipMeasure 置为 true,并调用 mLayout(传入的 LayoutManager)的 onMeasure 方法测量自身的宽高即可。
图中 2 处,表示在 XML 布局文件中,RV 的宽高设置为 wrap_content,则会执行下面的 dispatchLayoutStep2(),其实就是测量 RecyclerView 的子 View 的大小,最终确定 RecyclerView 的实际宽高。
注意:
在上图代码中还有一个 dispatchLayoutStep1() 方法,这个方法并不是本节课重点介绍内容,但是它跟RV的动画息息相关,详细可以参考: RecyclerView.ItemAnimator实现动画效果
onLayout
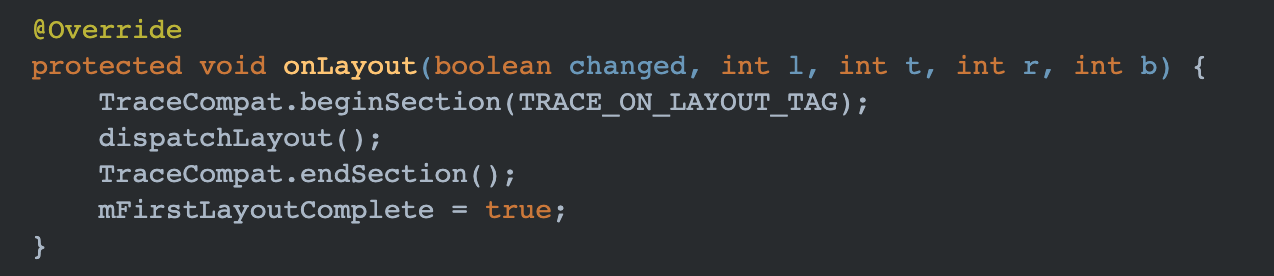
RV 的 onLayout 方法如下:
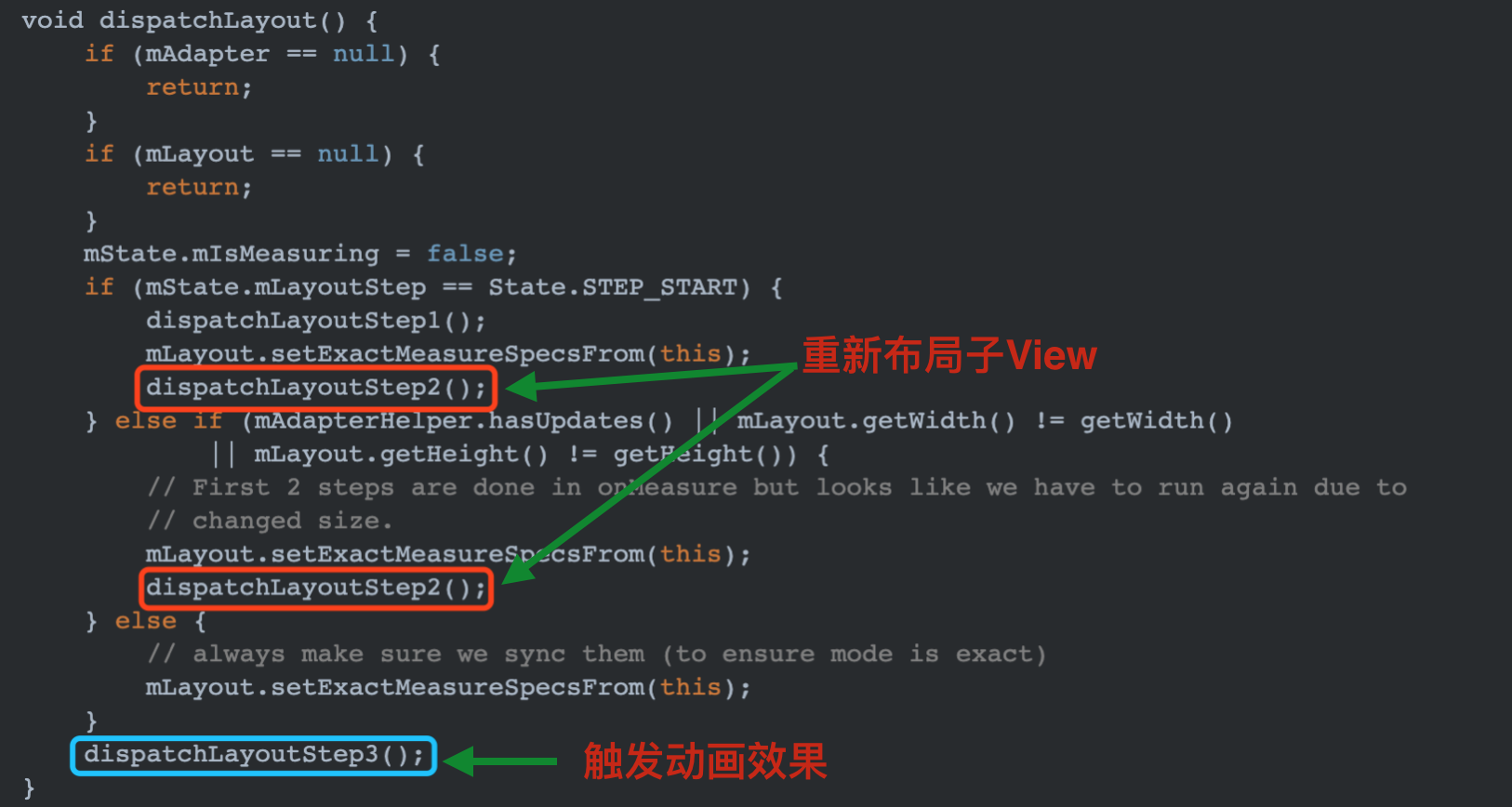
很简单,只是调用了一层 dispatchLayout() 方法,此方法具体如下:
如果在 onMeasure 阶段没有执行 dispatchLayoutStep2() 方法去测量子 View,则会在 onLayout 阶段重新执行。
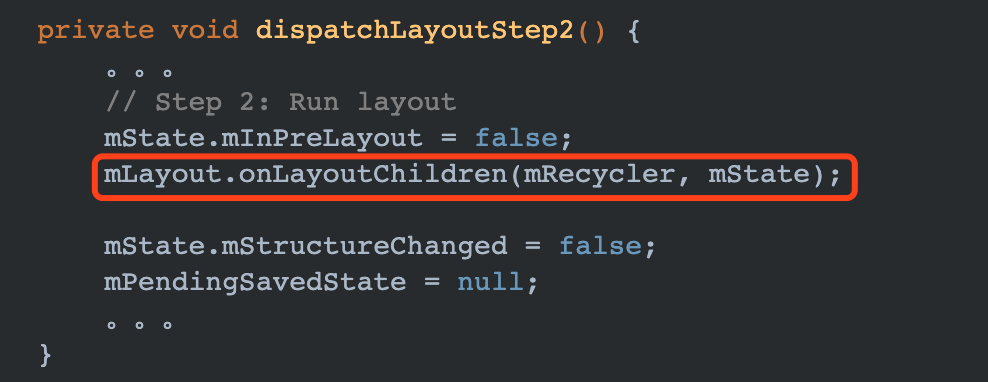
dispatchLayoutStep2() 源码如下:
可以看出,核心逻辑是调用了 mLayout 的 onLayoutChildren 方法。这个方法是 LayoutManager 中的一个空方法,主要作用是测量 RV 内的子 View 大小,并确定它们所在的位置。LinearLayoutManager、GridLayoutManager,以及 StaggeredLayoutManager 都分别复写了这个方法,并实现了不同方式的布局。
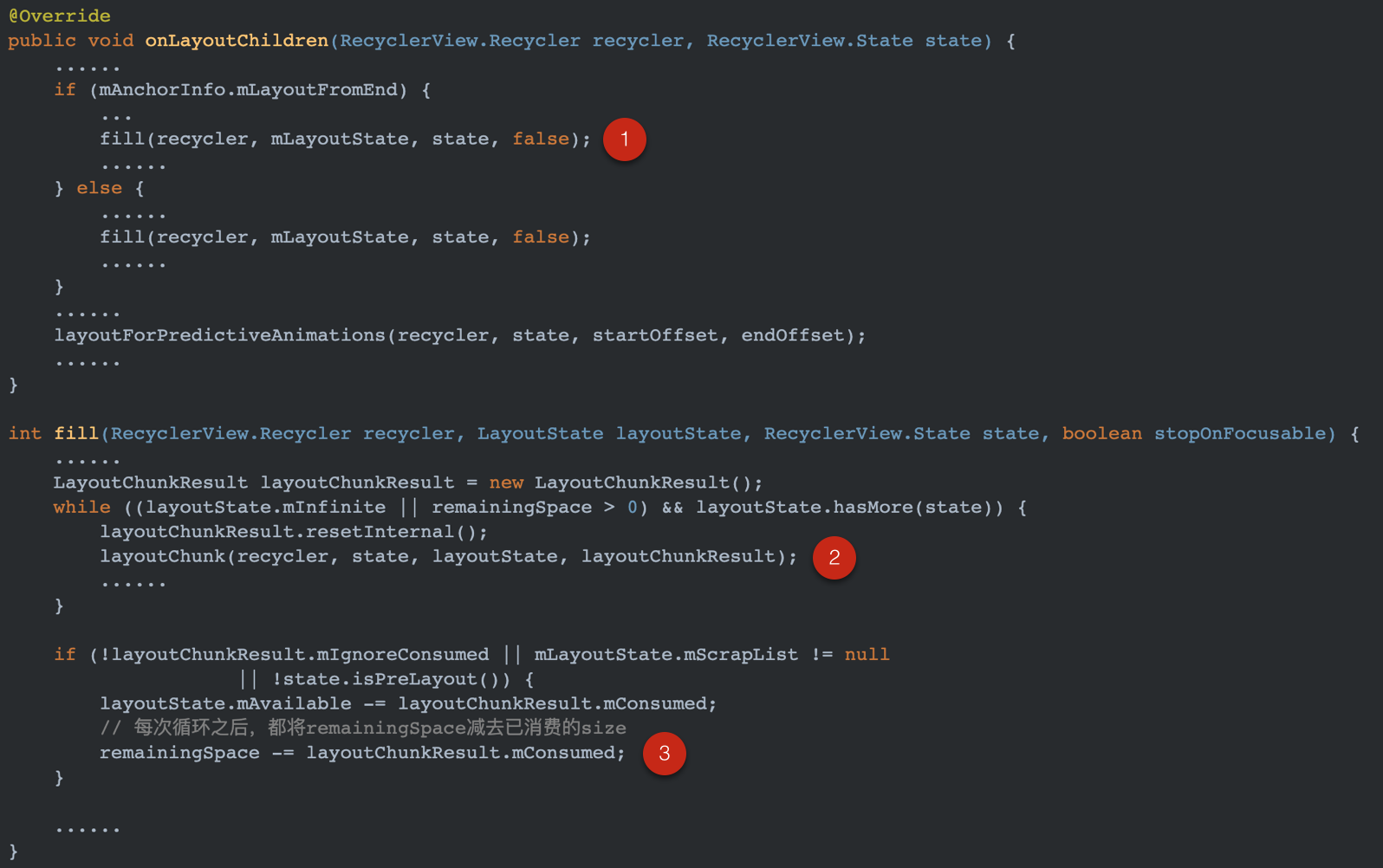
以 LinearLayoutManager 的实现为例,展开分析,实现如下 :
解释说明:
在 onLayoutChildren 中调用 fill 方法,完成子 View 的测量布局工作;
在 fill 方法中通过 while 循环判断是否还有剩余足够空间来绘制一个完整的子 View;
layoutChunk 方法中是子 View 测量布局的真正实现,每次执行完之后需要重新计算 remainingSpace。
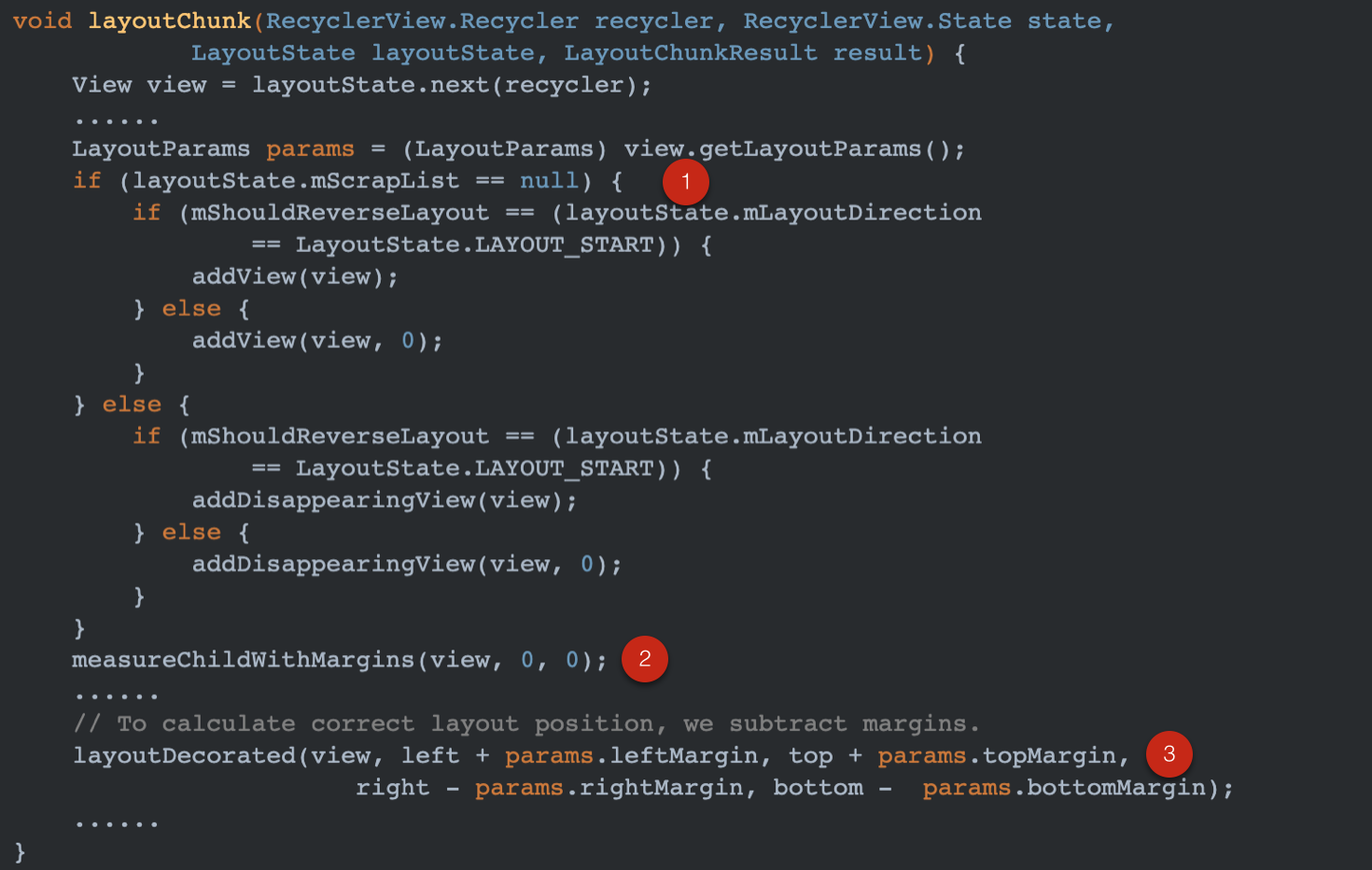
layoutChunk 是一个非常核心的方法,这个方法执行一次就填充一个 ItemView 到 RV,部分代码如下:
说明:
图中 1 处从缓存(Recycler)中取出子 ItemView,然后调用 addView 或者 addDisappearingView 将子 ItemView 添加到 RV 中。
图中 2 处测量被添加的 RV 中的子 ItemView 的宽高。
图中 3 处根据所设置的 Decoration、Margins 等所有选项确定子 ItemView 的显示位置。
onDraw
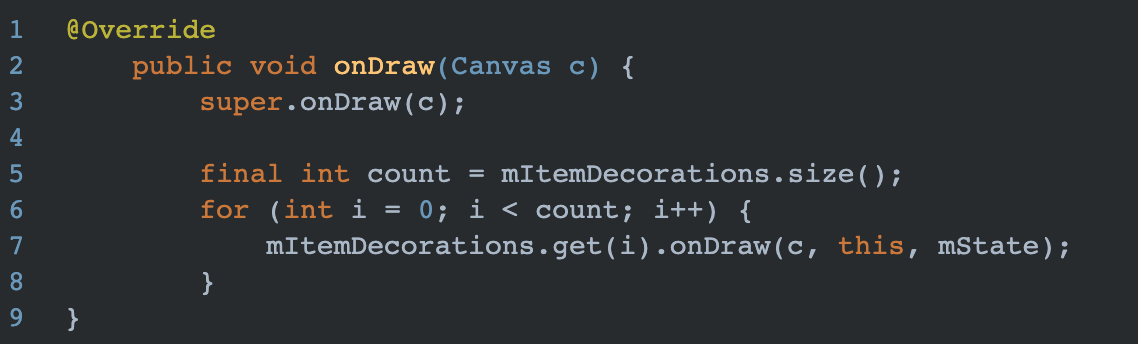
测量和布局都完成之后,就剩下最后的绘制操作了。代码如下:
这个方法很简单,如果有添加 ItemDecoration,则循环调用所有的 Decoration 的 onDraw 方法,将其显示。至于所有的子 ItemView 则是通过 Android 渲染机制递归的调用子 ItemView 的 draw 方法显示到屏幕上。
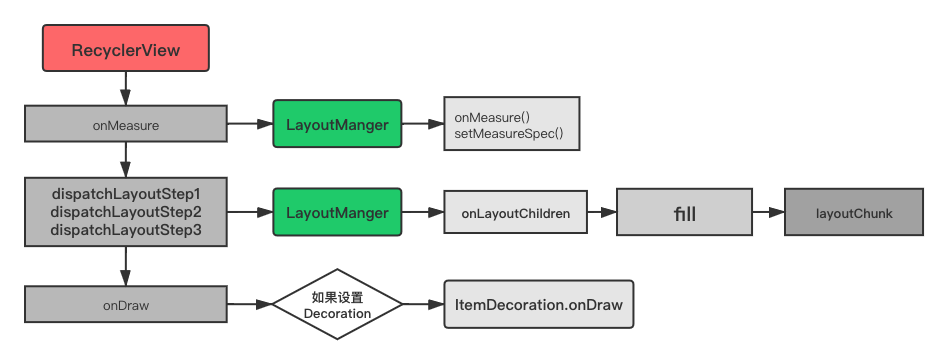
小结:RV 会将测量 onMeasure 和布局 onLayout 的工作委托给 LayoutManager 来执行,不同的 LayoutManager 会有不同风格的布局显示,这是一种策略模式。用一张图来描述这段过程如下:
缓存复用原理 Recycler
缓存复用是 RV 中另一个非常重要的机制,这套机制主要实现了 ViewHolder 的缓存以及复用。
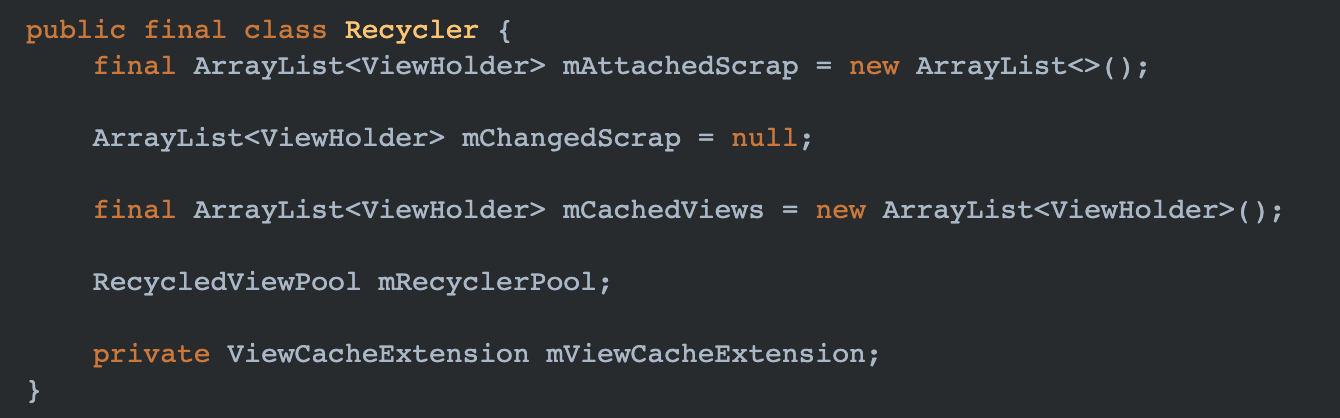
核心代码是在 Recycler 中完成的,它是 RV 中的一个内部类,主要用来缓存屏幕内 ViewHolder 以及部分屏幕外 ViewHolder,部分代码如下:
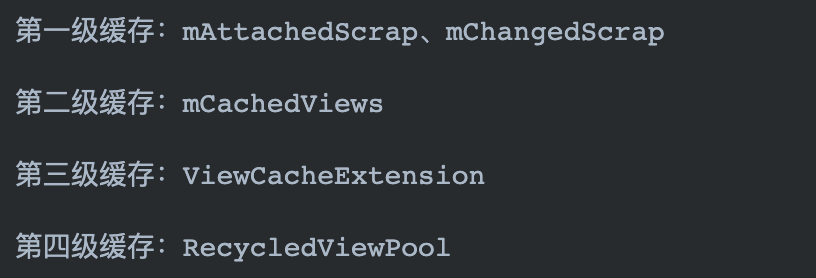
Recycler 的缓存机制就是通过上图中的这些数据容器来实现的,实际上 Recycler 的缓存也是分级处理的,根据访问优先级从上到下可以分为 4 级,如下:
各级缓存功能
RV 之所以要将缓存分成这么多块,是为了在功能上进行一些区分,并分别对应不同的使用场景。
a 第一级缓存 mAttachedScrap&mChangedScrap
是两个名为 Scrap 的 ArrayList,这两者主要用来缓存屏幕内的 ViewHolder。为什么屏幕内的 ViewHolder 需要缓存呢?做过 App 开发的应该都熟悉下面的布局场景:
通过下拉刷新列表中的内容,当刷新被触发时,只需要在原有的 ViewHolder 基础上进行重新绑定新的数据 data 即可,而这些旧的 ViewHolder 就是被保存在 mAttachedScrap 和 mChangedScrap 中。实际上当我们调用 RV 的 notifyXXX 方法时,就会向这两个列表进行填充,将旧 ViewHolder 缓存起来。
b 第二级缓存 mCachedViews
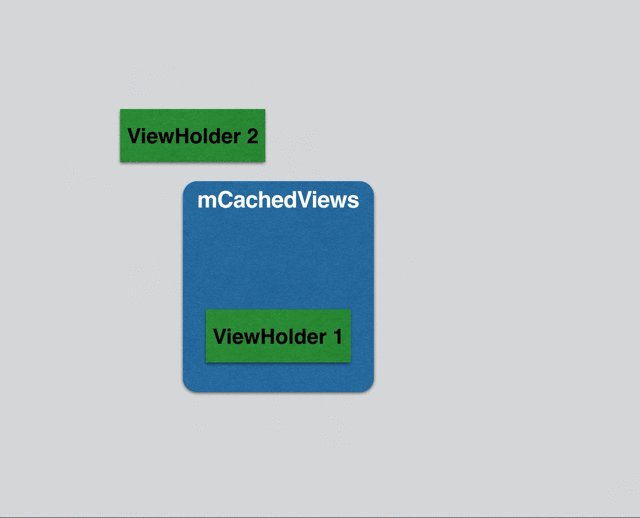
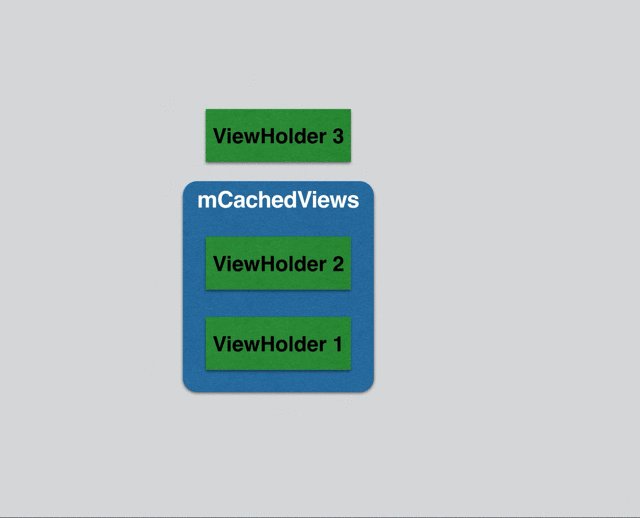
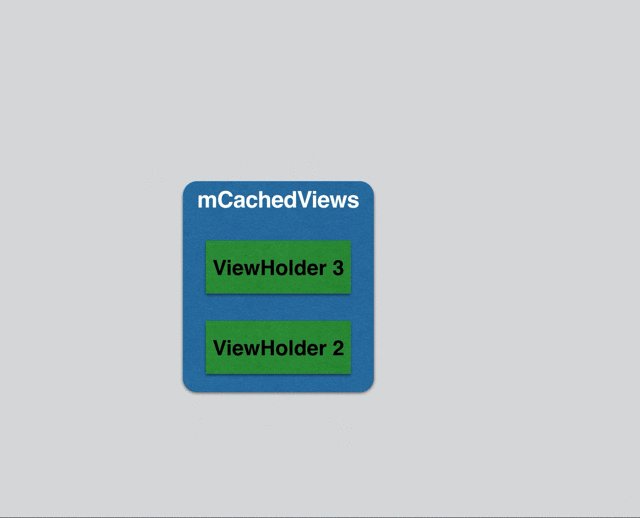
它用来缓存移除屏幕之外的 ViewHolder,默认情况下缓存个数是 2,不过可以通过 setViewCacheSize 方法来改变缓存的容量大小。如果 mCachedViews 的容量已满,则会根据 FIFO 的规则将旧 ViewHolder 抛弃,然后添加新的 ViewHolder,如下所示:
通常情况下刚被移出屏幕的 ViewHolder 有可能接下来马上就会使用到,所以 RV 不会立即将其设置为无效 ViewHolder,而是会将它们保存到 cache 中,但又不能将所有移除屏幕的 ViewHolder 都视为有效 ViewHolder,所以它的默认容量只有 2 个。
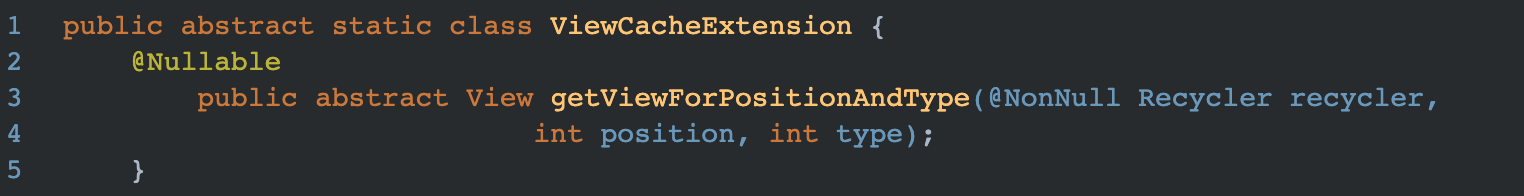
c 第三级缓存 ViewCacheExtension
这是 RV 预留给开发人员的一个抽象类,在这个类中只有一个抽象方法,如下:
开发人员可以通过继承 ViewCacheExtension,并复写抽象方法 getViewForPositionAndType 来实现自己的缓存机制。只是一般情况下我们不会自己实现也不建议自己去添加缓存逻辑,因为这个类的使用门槛较高,需要开发人员对 RV 的源码非常熟悉。
d 第四级缓存 RecycledViewPool
RecycledViewPool 同样是用来缓存屏幕外的 ViewHolder,当 mCachedViews 中的个数已满(默认为 2),则从 mCachedViews 中淘汰出来的 ViewHolder 会先缓存到 RecycledViewPool 中。ViewHolder 在被缓存到 RecycledViewPool 时,会将内部的数据清理,因此从 RecycledViewPool 中取出来的 ViewHolder 需要重新调用 onBindViewHolder 绑定数据。这就同最早的 ListView 中的使用 ViewHolder 复用 convertView 的道理是一致的,因此 RV 也算是将 ListView 的优点完美的继承过来。
RecycledViewPool 还有一个重要功能,官方对其有如下解释:
RecycledViewPool lets you share Views between multiple RecyclerViews.
可以看出,多个 RV 之间可以共享一个 RecycledViewPool,这对于多 tab 界面的优化效果会很显著。需要注意的是,RecycledViewPool 是根据 type 来获取 ViewHolder,每个 type 默认最大缓存 5 个。因此多个 RecyclerView 共享 RecycledViewPool 时,必须确保共享的 RecyclerView 使用的 Adapter 是同一个,或 view type 是不会冲突的。
RV 是如何从缓存中获取 ViewHolder 的
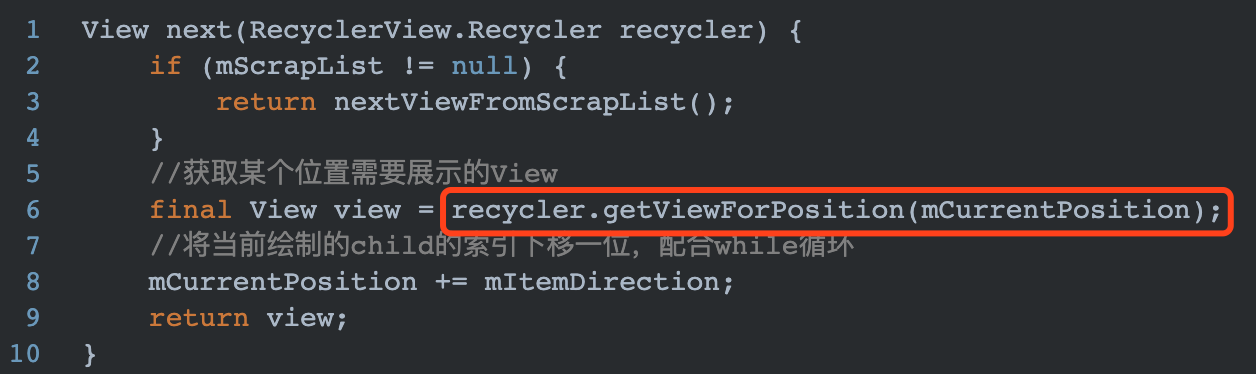
在上文介绍 onLayout 阶段时,有介绍在 layoutChunk 方法中通过调用 layoutState.next 方法拿到某个子 ItemView,然后添加到 RV 中。
看一下 layoutState.next 的详细代码:
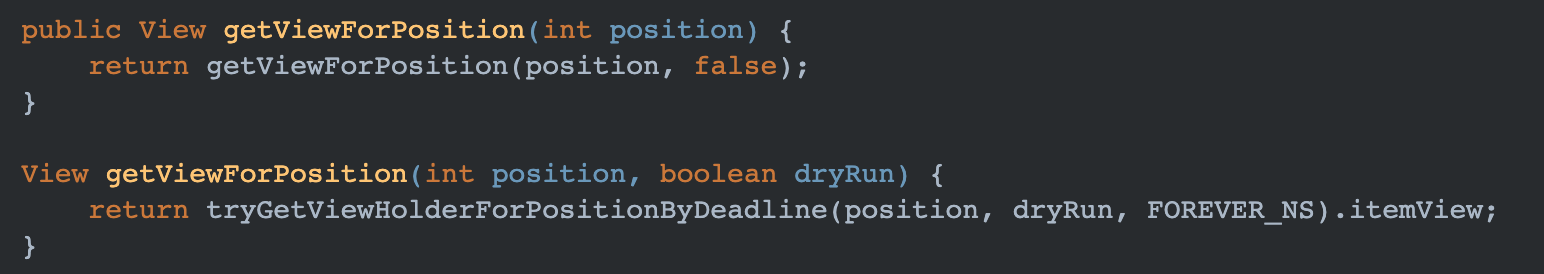
代码继续往下跟:
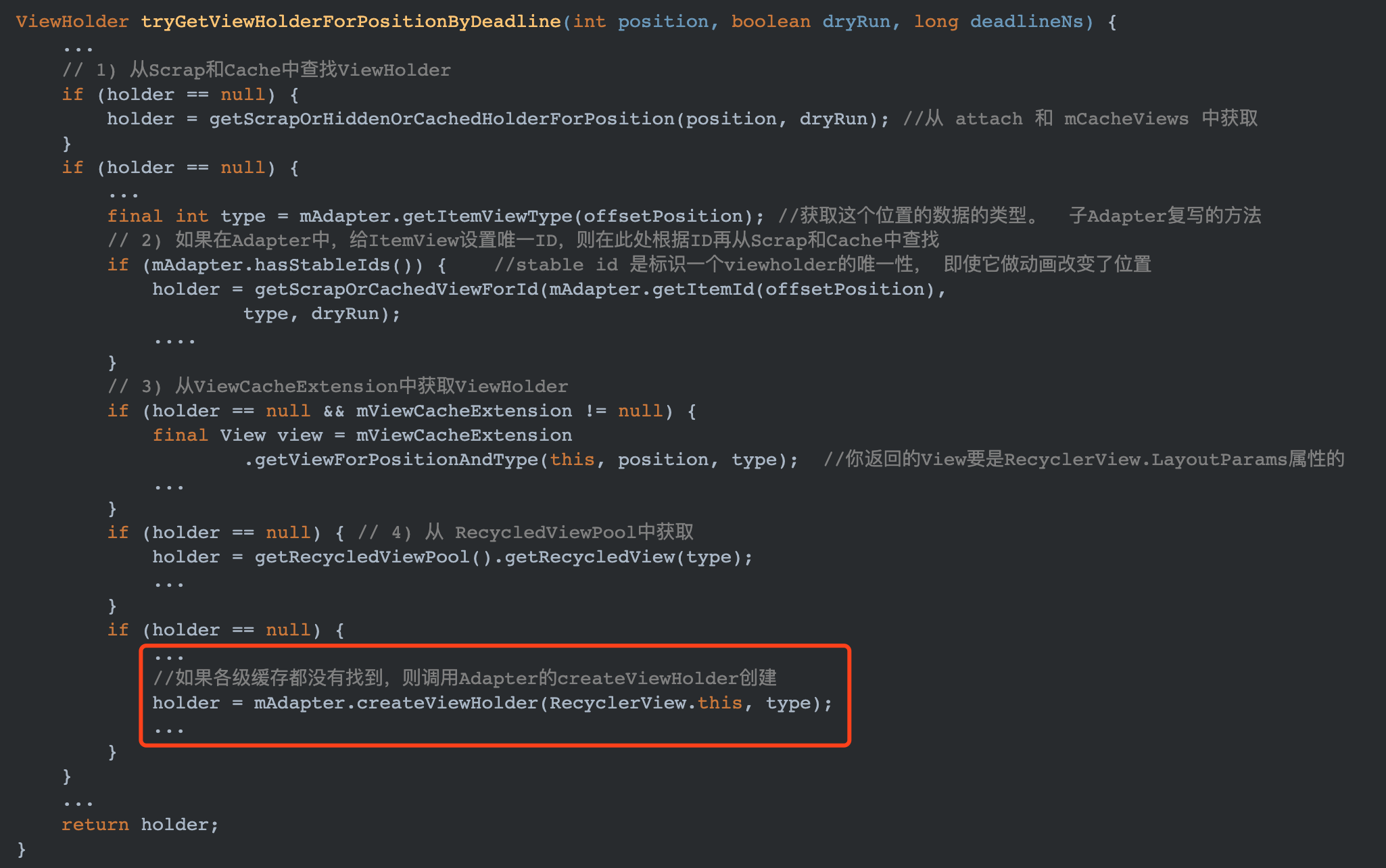
可以看出最终调用 tryGetViewHolderForPositionByDeadline 方法来查找相应位置上的ViewHolder,在这个方法中会从上面介绍的 4 级缓存中依次查找:
如图中红框处所示,如果在各级缓存中都没有找到相应的 ViewHolder,则会使用 Adapter 中的 createViewHolder 方法创建一个新的 ViewHolder。
何时将 ViewHolder 存入缓存
接下来看下 ViewHolder 被存入各级缓存的场景。
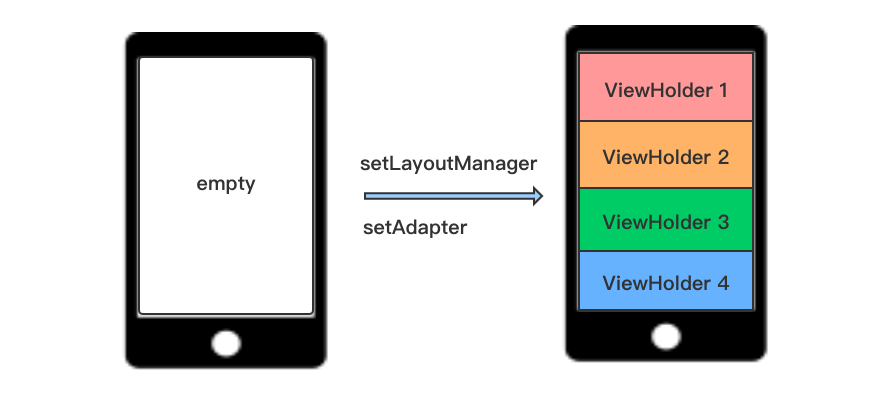
第一次 layout
当调用 setLayoutManager 和 setAdapter 之后,RV 会经历第一次 layout 并被显示到屏幕上,如下所示:
此时并不会有任何 ViewHolder 的缓存,所有的 ViewHolder 都是通过 createViewHolder 创建的。
刷新列表
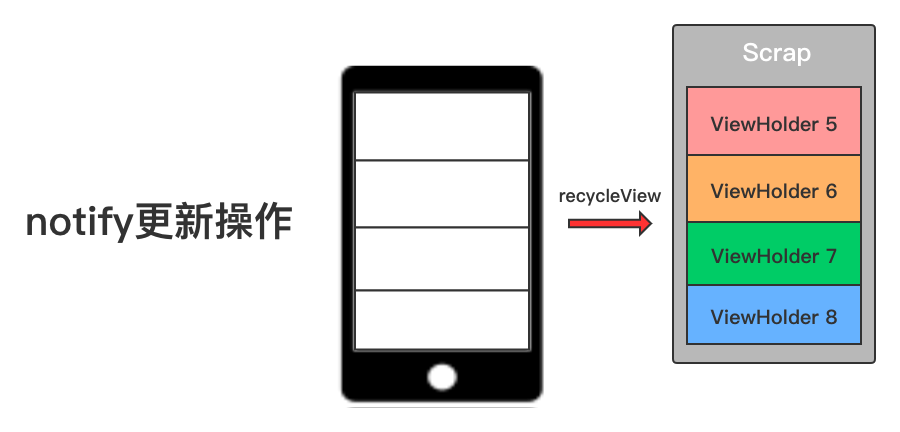
如果通过手势下拉刷新,获取到新的数据 data 之后,我们会调用 notifyXXX 方法通知 RV 数据发生改变,这回 RV 会先将屏幕内的所有 ViewHolder 保存在 Scrap 中,如下所示:
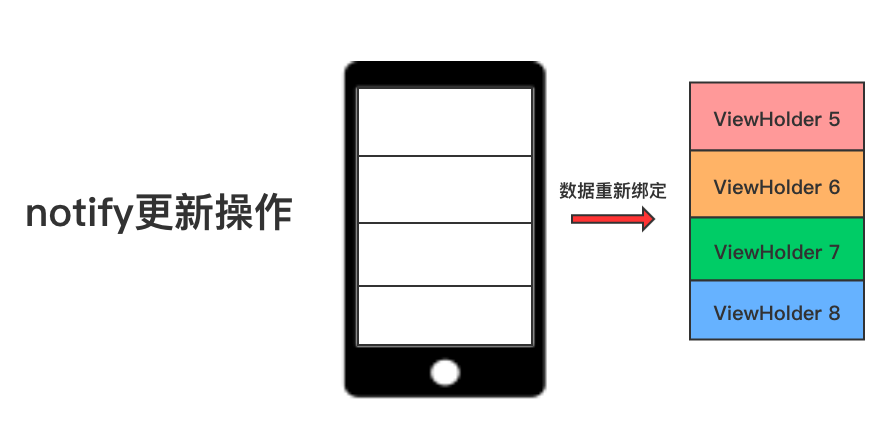
当缓存执行完之后,后续通过 Recycler 就可以从缓存中获取相应 position 的 ViewHolder(姑且称为旧 ViewHolder),然后将刷新后的数据设置到这些 ViewHolder 上,如下所示:
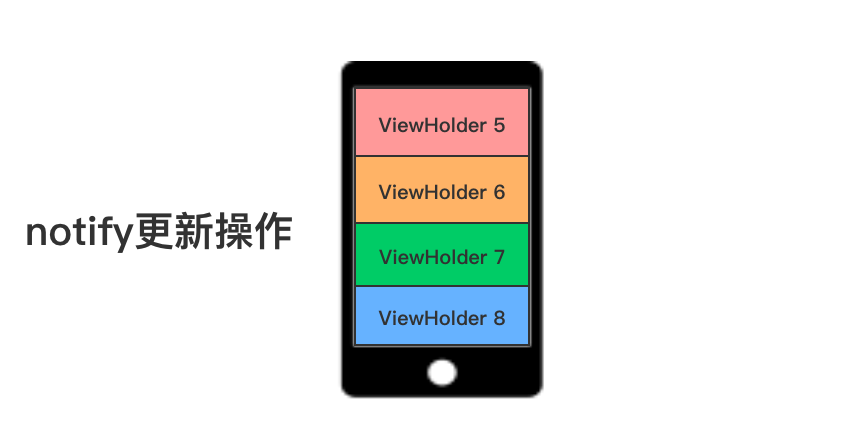
最后再将新的 ViewHolder 绘制到 RV 上:
总结
这节课我带着你深入分析了 Android RecyclerView 源码中的 2 块核心实现:
RecyclerView 是如何经过测量、布局,最终绘制到屏幕上,其中大部分工作是通过委托给 LayoutManager 来实现的。
RecyclerView 的缓存复用机制,主要是通过内部类 Recycler 来实现。
谷歌 Android 团队对 RecyclerView 做了很多优化,导致 RecyclerView 最终的代码极其庞大。这也是为什么当 RecyclerView 出现问题的时候,排查问题的复杂度相对较高。理解 RecyclerView 的源码实现,有助于我们快速定位问题原因、拓展 RecyclerView 功能、提高分析 RecyclerView 性能问题的能力。
关于面试题:
1.1 RecyclerView第一次layout时,会发生预布局pre-layout吗?
第一次布局时,并不会触发pre-layout。pre-layout只会在每次notify change时才会被触发,目的是通过saveOldPosition方法将屏幕中各位置上的ViewHolder的坐标记录下来,并在重新布局之后,通过对比实现Item的动画效果。比如以下效果:
1.2 如果自定义LayoutManager需要注意什么?
在RecyclerView的dispatchLayoutStep1阶段,会调用自定义LayoutManager的 supportsPredictiveItemAnimations 方法判断在某些状态下是否展示predictive animation。以下LinearLayoutManager的实现:
@Override
public boolean supportsPredictiveItemAnimations() {
return mPendingSavedState == null && mLastStackFromEnd == mStackFromEnd;
}
如果 supportsPredictiveItemAnimations 返回true,则LayoutManager中复写onLayoutChildren方法会被调用2次:一次是在pre-layout,另一次是real-layout。
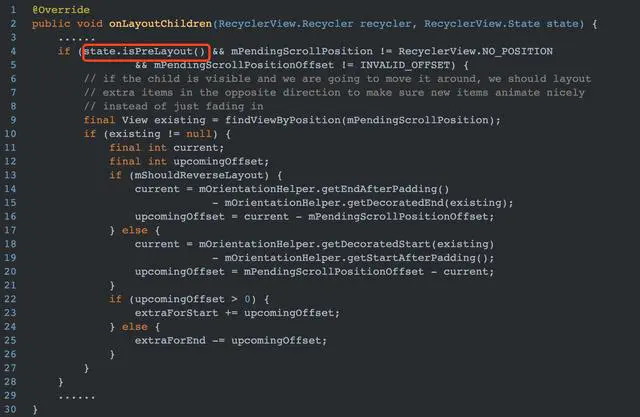
因为会有pre-layout和real-layout,所有在自定义LayoutManager中,需要根据RecyclerView.State中的isPreLayout方法的返回值,在这两次布局中做区分。比如LinearLayoutManager中的onLayoutChildren中有如下判断:
上面代码中有一段注释:
if the child is visible and we are going to move it around, we should layout extra items in the opposite direction to make sure new items animate nicely instead of just fading in
代表的意思就是如果当前正在update的item是可见状态,则需要在pre-layout阶段额外填充一个item,目的是为了保证处于不可见状态的item可以平滑的滑动到屏幕内。
1.3 举例说明
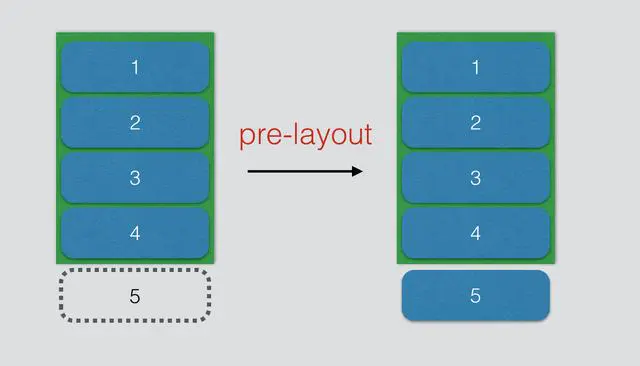
比如下图中点击item2将其删除,调用notifyItemRemoved后,在pre-layout之前item5并没有被添加到RecyclerView中,而经过pre-layout之后,item5经过布局会被填充到RecyclerView中
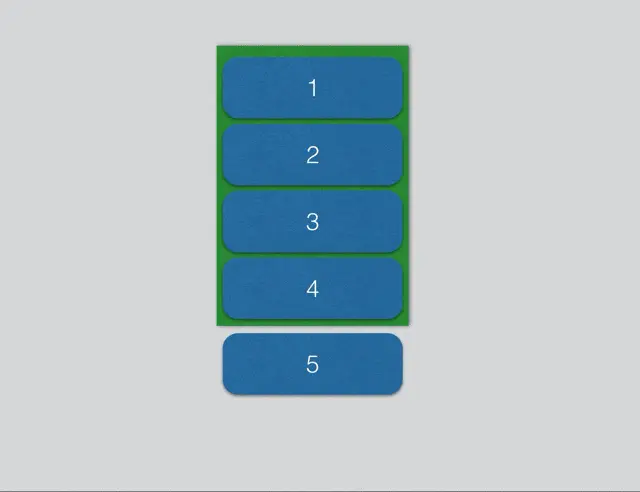
当item移出屏幕之后,item5会随同item3和item4一起向上移动,如下图所示:
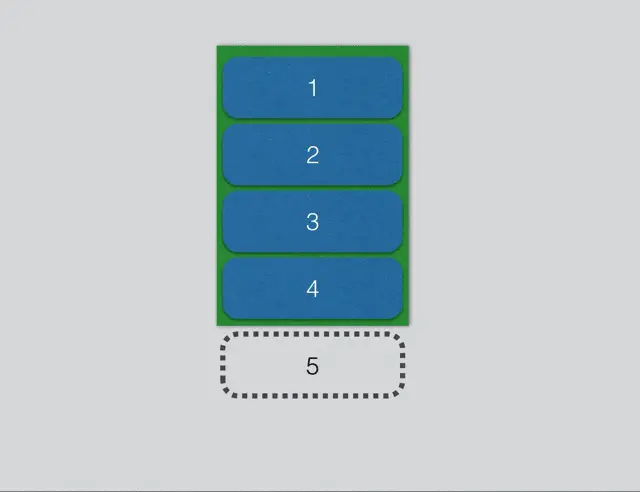
如果自定义LayoutManager并没有实现pre-layout,或者实现不合理,则当item2移出屏幕时,只会将item3和item4进行平滑移动,而item5只是单纯的appear到屏幕中,如下所示:
可以看出item5并没有同item3和item4一起平滑滚动到屏幕内,这样界面上显示会给用户卡顿的感觉。
1.4 ViewHolder何时被缓存到RecycledViewPool中?
主要有以下2种情况:
- 当ItemView被滑动出屏幕时,并且CachedView已满,则ViewHolder会被缓存到RecycledViewPool中
- 当数据发生变动时,执行完disappearrance的ViewHolder会被缓存到RecycledViewPool中
1.5 CachedView和RecycledViewPool的关系
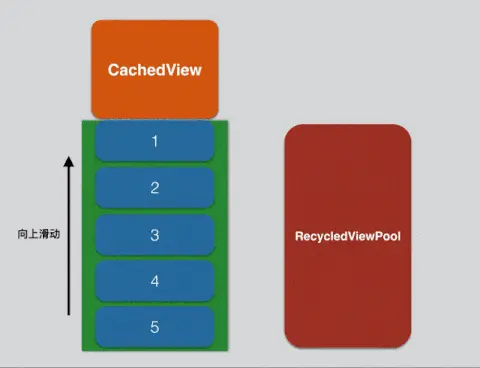
当一个ItemView被滑动滚出屏幕之后,默认会先被保存在CachedView中。CachedView的默认大小为2,可以通过 setItemViewCacheSize 方法修改它的值。当CachedView已满后,后续有新的ItemView从屏幕内滑出时,会迫使CachedView根据FIFO规则,将之前的缓存的ViewHolder转移到RecycledViewPool中,效果可以参考下图:
RecycledViewPool默认大小为5,可以通过以下方式修改RecycledViewPool的缓存大小:
RecyclerView.getRecycledViewPool().setMaxRecycledViews(int viewType, int max);
1.6 CachedView和RecycledViewPool两者区别
缓存到CachedView中的ViewHolder并不会清理相关信息(比如position、state等),因此刚移出屏幕的ViewHolder,再次被移回屏幕时,只要从CachedView中查找并显示即可,不需要重新绑定(bindViewHolder)。
而缓存到RecycledViewPool中的ViewHolder会被清理状态和位置信息,因此从RecycledViewPool查找到ViewHolder,需要重新调用bindViewHolder绑定数据。
1.7 你是从哪些方面优化RecyclerView的?
我总结了几点,主要可以从以下几个方面对RecyclerView进行优化:
尽量将复杂的数据处理操作放到异步中完成。RecyclerView需要展示的数据经常是从远端服务器上请求获取,但是在网络请求拿到数据之后,需要将数据做扁平化操作,尽量将最优质的数据格式返回给UI线程。
优化RecyclerView的布局,避免将其与ConstraintLayout使用
针对快速滑动事件,可以使用addOnScrollListener添加对快速滑动的监听,当用户快速滑动时,停止加载数据操作。
如果ItemView的高度固定,可以使用setHasFixSize(true)。这样RecyclerView在onMeasure阶段可以直接计算出高度,不需要多次计算子ItemView的高度,这种情况对于垂直RecyclerView中嵌套横向RecyclerView效果非常显著。
当UI是Tab feed流时,可以考虑使用RecycledViewPool来实现多个RecyclerView的缓存共享。
转载:Android 工程师进阶 34 讲
https://www.jianshu.com/p/eabb00c500ef
今天的文章recyclerview使用_recyclerview和listview区别分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/76398.html