SwipeRefreshLayout的基本使用
简介
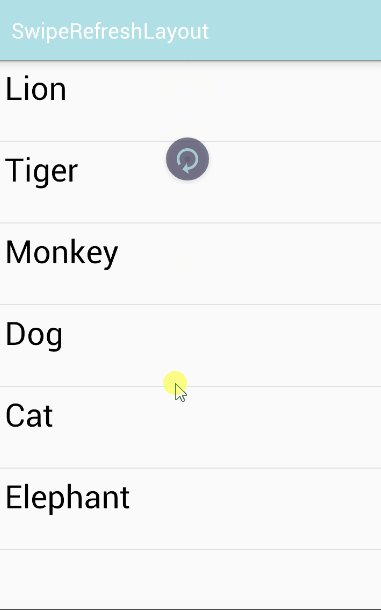
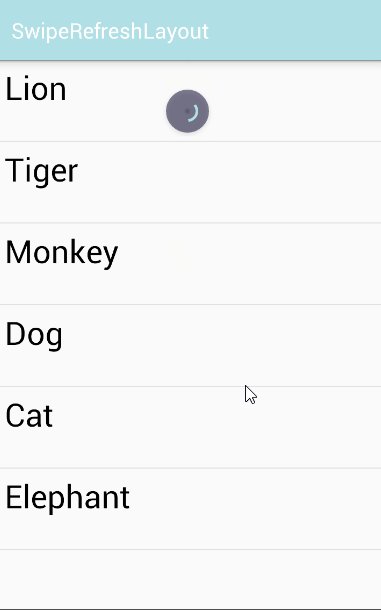
SwipRefreshLayout是谷歌前一段时间推出的一款下拉刷新控件。
常用方法
| 方法 | 解释 |
|---|---|
| setColorSchemeResources(int…colorReslds) | 设置下拉进度条的颜色主题,参数可变,并且是资源id,最多设置四种不同的颜色。 |
| setProgressBackgroundSchemeResource(int coloRes) | 设置下拉进度条的背景颜色,默认白色。 |
| isRefreshing() | 判断当前的状态是否是刷新状态。 |
| setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener) | 设置监听,需要重写onRefresh()方法,顶部下拉时会调用这个方法,在里面实现请求数据的逻辑,设置下拉进度条消失等等。 |
| setRefreshing(boolean refreshing) | 设置刷新状态,true表示正在刷新,false表示取消刷新。 |
使用
1.首先在应用或模块的 build.gradle 文件中添加所需工件的依赖项:
dependencies {
implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.0.0"
}
2.在xml文件里面添加相关代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent">
<android.support.v4.widget.SwipeRefreshLayout>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
3.添加布局代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:id="@+id/swipeLayout">
<ListView android:id="@+id/aa" android:layout_width="match_parent" android:layout_height="match_parent"/>
</android.support.v4.widget.SwipeRefreshLayout>
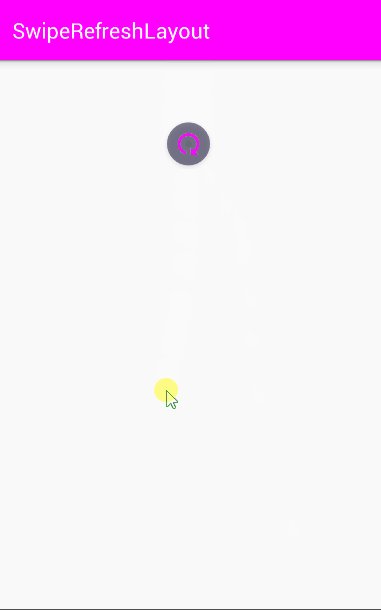
4.setColorSchemeResources(int…colorReslds),可以改变下拉刷新时的颜色
public class MainActivity extends AppCompatActivity {
private SwipeRefreshLayout swipeRefreshLayout;
@SuppressLint("ResourceAsColor")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout);
SwipeRefreshLayout swip_refresh_layout=findViewById(R.id.swipeLayout);
swip_refresh_layout.setColorSchemeResources(R.color.colorPrimary);
}
5.setProgressBackgroundSchemeResource(int coloRes),设置下拉进度的背景颜色
public class MainActivity extends AppCompatActivity {
private SwipeRefreshLayout swipeRefreshLayout;
@SuppressLint("ResourceAsColor")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout);
SwipeRefreshLayout swip_refresh_layout=findViewById(R.id.swipeLayout);
swip_refresh_layout.setColorSchemeResources(R.color.colorPrimary); swip_refresh_layout.setProgressBackgroundColorSchemeColor(R.color.colorPrimaryDark);
}
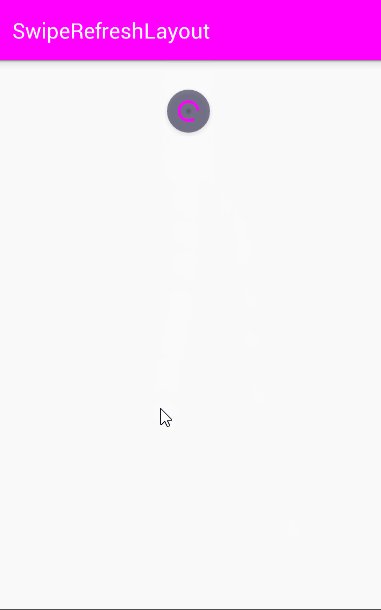
6.setRefreshing(boolean refreshing)设置刷新状态,false代表停止执行
swip_refresh_layout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
swip_refresh_layout.setRefreshing(false);
}
},2000);
}
});
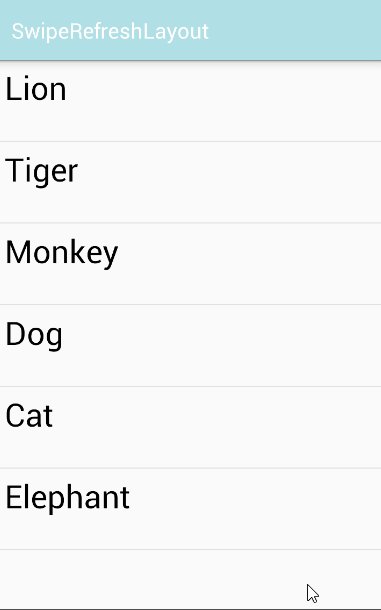
7.全部整理好后,再加上几个item,完整的代码如下
package com.example.swiperefreshlayout;
import androidx.appcompat.app.AppCompatActivity;
import androidx.swiperefreshlayout.widget.SwipeRefreshLayout;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private SwipeRefreshLayout swipeRefreshLayout;
private String[] names = new String[]
{
"Lion","Tiger","Monkey","Dog","Cat","Elephant"};
@SuppressLint("ResourceAsColor")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout);
//创建list集合
ListView list = findViewById(R.id.aa);
List<Map<String,Object>> listItems =
new ArrayList<>();
for (int i=0;i<names.length;i++)
{
Map<String,Object> listItem =new HashMap<>();
listItem.put("names",names[i]);
listItems.add(listItem);
}
SimpleAdapter simpleAdapter=new SimpleAdapter(this,listItems,R.layout.item,
new String[]{
"names"}
,new int[]{
R.id.names});
list.setAdapter(simpleAdapter);
//SwipeRefreshLayout功能介绍
final SwipeRefreshLayout swip_refresh_layout=findViewById(R.id.swipeLayout);
swip_refresh_layout.setColorSchemeResources(R.color.colorPrimary);
swip_refresh_layout.setProgressBackgroundColorSchemeColor(R.color.colorPrimaryDark);
swip_refresh_layout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
swip_refresh_layout.setRefreshing(false);
}
},2000);
}
});
}
}
item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent">
<TextView android:id="@+id/names" android:layout_width="match_parent" android:layout_height="70dp" android:paddingLeft="10dp" android:layout_marginTop="5dp" android:textColor="@color/colorPrimaryDark" android:textSize="30dp" />
</LinearLayout>
layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:id="@+id/swipeLayout">
<ListView android:id="@+id/aa" android:layout_width="match_parent" android:layout_height="74dp" />
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
可能会遇到的错误
1.Error inflating class android.support.v4.widget.SwipeRefreshLayout
解决:android.support.v4.widget.SwipeRefreshLayout改为androidx.swiperefreshlayout.widget.SwipeRefreshLayout
参考
参考一
参考二
作者:胡恒娟
原文链接:SwipeRefreshLayout的基本使用
今天的文章SwipeRefreshLayout的基本使用分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/77642.html