引述
此教程是针对于即将入学的涉及到此专业 html 网页设计 的计算机专业新生。
html简介
HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
HTML和HTML5
HTML:
超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。
HTML
不是一种编程语言,而是一种标记语言(markup language),是网页制作所必备的。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
HTML5
在从前HTML4. 01的基础上进行了一定的改进,新增了一些标签,又废弃了一些标签,是html最新版本。使用文本文档,新建第一个网页。
开发工具的下载和安装
软件链接
编译器我这里推荐 HBuilderX 我推荐的路由是这个软件使用相对来说比较简单,易操作,适合新手入门
软件的下载
进入了这个网址之后直接点击 Download for Windows 就会自动进入下载状态
下载好后,是一个.zip的压缩包,将这个压缩包解压到C盘以外的盘符
包含程序文件夹的名字 HBuilderX
启动软件
打开HBuilderX.exe
软件打开的界面
如果你不喜欢这个页面的颜色 在 主题切换 切换到自己喜欢的颜色
创建项目
文件——新建——项目
普通项目——基本HTML项目
项目文件存储的路径需要手动调整一下,选择自己指定的目录(文件夹)即可
项目名字自定义即可
创建好后看到了一个名字为 test的目录 这个就是我刚刚创建的一个
他里面包含了 三个字目录
css:这个目录是建议性放 .css文件的(后期会学习这个)
img:这个目录是建议性 存放 图片的目录
js:这个目录是 .js 脚本文件的 存放目录(后期会学习这个)
打开index.html
这是一个创建好的基本框架
按 alt+p 打开内置浏览器
打开内置浏览器后就会发现右侧有一个 名叫web 浏览器的
这个就是在编辑标签(写代码)的时候,右侧的这个内置浏览器会在我们每次保存(ctrl+s)的时候进行一次刷新,这样就能时刻的看到我们运行代码的一个状态
以上就是软件的基本安装,及其使用
第一章
1-1文档的基本结构
<!DOCTYPE html> <!--申明文档类型,告诉浏览器用htm15规范进行解析,这个标签必须在第一行-->
<html lang="zh"> <!-- html 文档开始的地方-->
<head>
<!-- 文档的头部 -->
<!-- 浏览器中不可见 -->
<meta charset="UTF-8"> <!-- 申明网页编码 -->
<title>我是浏览器标题栏的标题</title> <!-- 在浏览器标题栏显示的标题 -->
</head>
<body>
<!-- 文档主体部分,由一对body标签包含 -->
<!-- 浏览器中可以显示的部分 -->
</body>
</html><!-- html文档结束的地方-->head 标签相当于人的头部
body相当于人的身体
title:是网页的标题
1-2单标签和双标签
标签:也称为标记
由一对尖括号包含单词构成:<body></body>
标签的形态:
1、标签形态:
1.双标签(对标签):
a:成双成对出现,可以包含内容;
b:有开始标签,有结束标签,结束标签在单词前有“/”;
2.单标签:
a:只有开始标签,没有结束标签
b:单标签在开始标签中结束,通常应该在单标签的大于号前加”/”表示结束。 –>
c:单标签的功能需要使用属性来实现 –>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>YJlio</title>
</head>
<body>
测试
</body>
</html>如果把单标签的属性去掉,它就不能正常使用
<meta charset="UTF-8"> <!--声明网页的编码--><meta > 去掉了属性显示的文字就会乱码
1-3代码的注释
<!DOCTYPE html>
<html lang="zh">
<head>
<meta/>
<title>YJlio</title>
</head>
<body>
</body>
</html>1-4元素,元素内容,元素属性
注释:
1:不用浏览器解析的内容,可以使用注释
2:对代码进行说明,方便修改查看
3:养成良好的注释习惯,
4:浏览器不会看到,是给人看的
5:注释书写:
<!–注释的内容–>
注释中不能再有注释
<!–注释<!–的内容–>
多条注释的格式
<!– 注释的 –><!– 内容 –>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta/>
<title>YJlio</title>
</head>
<body>
</html>1-5代码书写规范
代码书写规范:
1.htm15非常宽松的代码规范
2.htm15标签,属性可以大写也可以小写,还可以混合大小写
3.在htm15中,你可以不用关闭标签。
要求:
1.所有代码全部使用小写
2,所有标签都要正常关闭
3,所有代码必须在英文半角状态输入(很重要)
4..<!DOCTYPE html>必须要写在最前
<!DOCTYPE html>
<html lang="zh">
<head>
<meta/>
<title>YJlio</title>
</head>
<body>
</body>
</html>学习的技巧和方法
html学习技巧:为了学习方便,对标签进行分类
使用频率高的标签和属性,熟练掌握
使用频率低,或有固定功能的标签和属性,仅做了解
基本不用,或已废弃的标签和属性,不用学习
通过标签分类,将需要重点学习的标签,缩减到30个以内
html学习方法
零基础不用怕,只要认真听讲,练习,都学得会
英语不好不用怕, html只是一个个单词,没有语法
没有需要背诵的内容,很多代码都是自动生成练习才是王道
第二章
2-1 文档头部浅解
head:
1.文档头部中的内容看不见(浏览器的窗口看不到)
2.标题,图标,元信息,文档样式,定义脚本…
3.文档头部作用于整篇文档
title:
定义浏览器标题栏里显示的文档标题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>YJlioxxx</title>
</head>
<body>
</body>
</html>2-2 标题栏图标
link:引入外部文件
rel:定义当前文档与被链接文档间的关系
type:定义被链接文档的mime类型
href:定义被链接文档的路径
标题栏图标设置:
1.网站根目录下放一个名称:favicon.ico图片文件。浏览器会自动显示在标中。
2.使用ico图标作为标题栏图标
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>YJlio</title>
<link rel="icon" type="image/x-icon" href="img/favicon.ico"/>
</head>
<body>
</body>
</html><link rel="icon" type="image/x-icon" href="img/favicon.ico"/>我用的方法是将jpg的文件转换成ico ICO图标在线转换工具 (nyaasu.top) ,然后用链入的方式,在本地文件夹下创建文件,引用进去这样就形成了一个标题栏图标
标题栏图标
2-3标题栏图标2
link:引入外部文件
rel:定义当前文档与被链接文档间的关系
type:定义被链接文档的mime类型
href:定义被链接文档的路径
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>YJlio</title>
<!-- <link rel="icon" type="image/x-icon" href="img/favicon.ico"/> -->
<link rel="icon" type="image/jpeg" href="img/test.jpg"/>
</head>
<body>
标题栏图标设置:16x16像素
1.网站根目录下放一个名称:favicon.ico图片文件。浏览器会自动显示在标中。
2.使用ico图标作为标题栏图标
可以使用工具生成ico图标
<!-- <link rel="icon" type="image/x-icon" href="img/favicon.ico"/> -->
3.使用jpg格式的图片作为标题栏图标
<!-- <link rel="icon" type="image/jpeg" href="img/test.jpg"/> -->
4.使用png格式的图片作为标题栏图标
<!-- <link rel="icon" type="image/png" href="img/test.png"/> -->
5.使用gif格式的图片作为标题栏图标
<!-- <link rel="icon" type="image/gif" href="img/test.gif"/> -->
</body>
</html>2-4 关键字和描述(seo优化 可以忽略不看)
关键字和描述:
1.关键字和描述不是给人看,是用于供搜索引擎使用
2.关键字和描述是网页优化很重要的部分
关键字设置:
meta标签的两个标签
name=”Keywords”
content=”要设置的关键字,可以使用多个关键字,建议不超过5个。多个关键字用英文状态下的逗号, 分割”
描述设置:
meta标签的两个标签
name=”description”
content=”要设置的描述内容,字数不要太多”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>YJlio</title>
<meta name="keywords" content="关键字1,关键字2,关键字3"/>
<meta name="description" content="关键字1,关键字2,关键字3"/>
</head>
<body>
</body>
</html>2-5 页面跳转
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面跳转</title>
<meta http-equiv="refresh" content="5;url=https://baidu.com"/>
</head>
<body>
页面跳转语法:
<meta http-equiv="refresh" content="多少秒后执行跳转;url=要跳转的地址"/>
页面自动刷新:
<meta http-equiv="refresh" content="多少秒后执行跳转">;
</body>
</html>2-6定义样式和引入样式
在学习html 大家只考虑 基本结构就够了 样式 会在 css中学到
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>定义样式和引用样式</title>
<style type="text/css">
body{
font-size: 40px;
}
</style>
<link rel="stylesheet" href="2-6定义样式和引入样式.css">
</head>
<body>
<!-- 样式设置语法 -->
<!-- <style type="text/css">
css样式内容
</style> -->
<!-- 引入样式文件语法(用得最多): -->
<link rel="stylesheet" type="text/css" href="文件路径"/>
</body>
</html>第三章
3-1超链接
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<!--超链接:从一个网页链接到另一个网页-->
<!-- 语法:
<a href="要链接的地址">内容</a> -->
<!-- href:要链接的地址
target:指定在哪里打开目标页面
_blank:在新窗口中打开目标页面
_self:在当前窗口打开目标页面(默认)
_parent:把文档载入父窗口或包含了超链接引用的框架的框架集
_top:把文档载入包含该超链接的窗口,取代任何当前正在窗口中显示的框架 -->
<!-- <a href="http://www5.baidu.com" target="blank">这是一个链接</a> -->
</body>
</html>_blank:在新窗口中打开目标页面
3-2 超链接四种状态
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<a href="http://www5.baidu.com" target="blank">这是一个链接</a>
<br>
<a href="https://www5.baidu.com">百度</a>
<!-- 超链接的4种状态 -->
<!-- 未被访问的链接,link状态:默认文字为蓝色,并且有下划线 -->
<!-- 已被访问的链接,visited状态:默认文字为紫色,并且有下划线 -->
<!-- 鼠标移动到链接上的状态,hover状态:有下划线,鼠标变手型 -->
<!-- 正在点击的状态,activer状态:文字变成了红色,有下划线 -->
<!--通常用css对这4种状态进行重置 -->
<!--hover状态用到的是最多的-->
</body>
</html>3-3 绝对路径
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>绝对路径</title>
</head>
<body>
<a href="http://www5.baidu.com" target="blank">这是一个链接</a>
绝对路径:
河北省张家口市宣化区春光乡149号,这就是用绝对的方式来描述一个地址。
带有域名的完整路径,比如:https://www.baidu.com
主要用来链接外部资源
</body>
</html>3-4 相对路径1
在同一目录下的文件能够被直接链接到 【href=”文件路径”】
通俗的来讲 就是 如果你想做一个相对路径 你就需要保证它们在同一个文件夹下,共用一个主目录
比如这个主卧室 次卧室,他们的主目录就是 房间
目录的层级结构:
主体
fj1
fj2
c.html
b.html
fj3
o.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>相对路径</title>
</head>
<body>
<a href="fj1/fj2/c.html">链接到c</a>
</body>
</html>3-4 相对路径2
还有一种情况就是当你在你自己的房间中,需要去其他房间找东西,这时候你就要先出你的房间,再到指定的房间中去找东西
正常情况下如果你在 fj3中的 o.html中 找到 fj1中 fj2下的 a 或者 c 文件直接用相对路径来访问的话是访问不到的
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a href="/fj1/fj2/c.html">链接到c</a>
</body>
</html>
如果想在 fj3中的 o.html中 找到 fj1中 fj2下的 a 或者 c 文件 就需要这样来做
在路径前面加上 ../ 一个../ 表示向上级退出一层
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a href="..//fj1/fj2/c.html">链接到c</a>
</body>
</html>
如果是这种情况下 访问c文件的话
fj3中的 fj4的o.html中 找到 fj1中 fj2下的 a 或者 c 文件
就需要加 两个 ../ 根据需要,对 不同层级的 目录进行引用 可以使用 多个 ../来进行组合
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a href="../..//fj1/fj2/c.html">链接到c</a>
</body>
</html>
3-6 ID属性
ID是唯一的 像身份证一样,不能有重复
特殊属性; 元素特有的属性
标准属性: 几乎所有元素都可以拥有的属性
ID属性:
1.元素的唯一标识(身份证)
2.同一个页面中不能有相同的id
3.同一页面中,不同元素有相同的id也不行 –>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>ID属性</title>
<style>
#test1{
color: red;
}
#test2{
color: green;
}
#test3{
color:blue;
}
#test4{
color:aqua;
}
</style>
</head>
<body>
<!-- 例如: -->
<!-- 正常的链接 -->
<!-- <a href="https://www.baidu.com">百度</a> -->
<!-- 将里面的属性删除,只保留标签 发现用不了-->
<!-- <a>百度</a> -->
<a id="test1">测试1</a>
<p id="test2">测试2</p>
<p id="test3">测试3</p>
<p id="test4">测试4</p>
</body>
</html>分别对4个不同的id做了css的样式,css的使用后面会说到
3-7 class属性
标准属性:几乎所有标签都可以有的属性
class属性(类):
1.相同的元素,不同的元素可以有相同的类名()class值
2.同一个元素可以有多个类名,用空格隔开
3·主要用来选择一堆元素,定义样式
4.规定类名时,类名不能以数字开头
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>ID属性</title>
<style>
.test{ /* 类名为 test */
font-size:30px; /* 字号30像素 */
color:red; /* 颜色:红色 */
}
</style>
</head>
<body>
<p class="test">测试1</p> <!-- 给p标签 设置了一个类名为 test -->
<p class="test">测试2</p> <!-- 给p标签 设置了一个类名为 test -->
<p class="test">测试3</p> <!-- 给p标签 设置了一个类名为 test -->
<p class="test">测试4</p> <!-- 给p标签 设置了一个类名为 test -->
</body>
</html><!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>ID属性</title>
<style>
.test{ /* 类名为 test */
font-size:30px; /* 字号30像素 */
color:red; /* 颜色:红色 */
}
.test2{ /* 类名为 test2*/
font-size: 50px; /* 字号50像素 */
color: blue; /* 颜色 为蓝色 */
}
</style>
</head>
<body>
<p class="test">测试1</p> <!-- 给p标签 设置了一个类名为 test -->
<p class="test">测试2</p> <!-- 给p标签 设置了一个类名为 test -->
<p class="test2">测试3</p> <!-- 给p标签 设置了一个类名为 test2 -->
<p class="test2">测试4</p> <!-- 给p标签 设置了一个类名为 test2 -->
</body>
</html>3-8 title和style
标准属性:几乎所有标签都可以有的属性-
style属性:
1.规定元素的行内样式
2.style设置的样式会覆盖其它方式设置的样式
3.可以设置多个属性值,用”;(英文状态下的分号)”隔开
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title和style属性</title>
</head>
<body>
<!-- <a href="https://www.baidu.com" title="当鼠标指向此链接的时候 链接的上方会提示这条信息">测试</a> -->
<a href="https://www.baidu.com" style="color: blue;font-weight: 600;">测试</a>\
</body>
</html>3-9 自定义属性
自定义属性:几乎所有标签都可以有的属性
1.用于存储页面或应用程序的私有自定义数据
2.data-*属性包括两部分:
a.”*”表示自定义的属性名,在data-之后至少有一个字符
b.属性值可以是任何字符串
3.在微信小程序中用的比较多
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义属性</title>
</head>
<body>
<a href="https://www.baidu.com" zdy="zidingyi">1</a> <!-- 自定义属性 -->
<a href="https://www.baidu.com" data-zdy="zidingyi">1</a>
</body>
</html>3-10 文件下载
文件下载:
href属性:指定文档下载路径
download 属性:指定下载文件名称
不添加download属性时:
浏览器不能识别文件。可以直接下载。如果浏览器能识别文件,会直接显示
添加download属性时:不管浏览器是否可以识别文件,都可以下载
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文件下载</title>
</head>
<body>
<a href="下载.7z" download="数据包">文件下载</a>
</body>
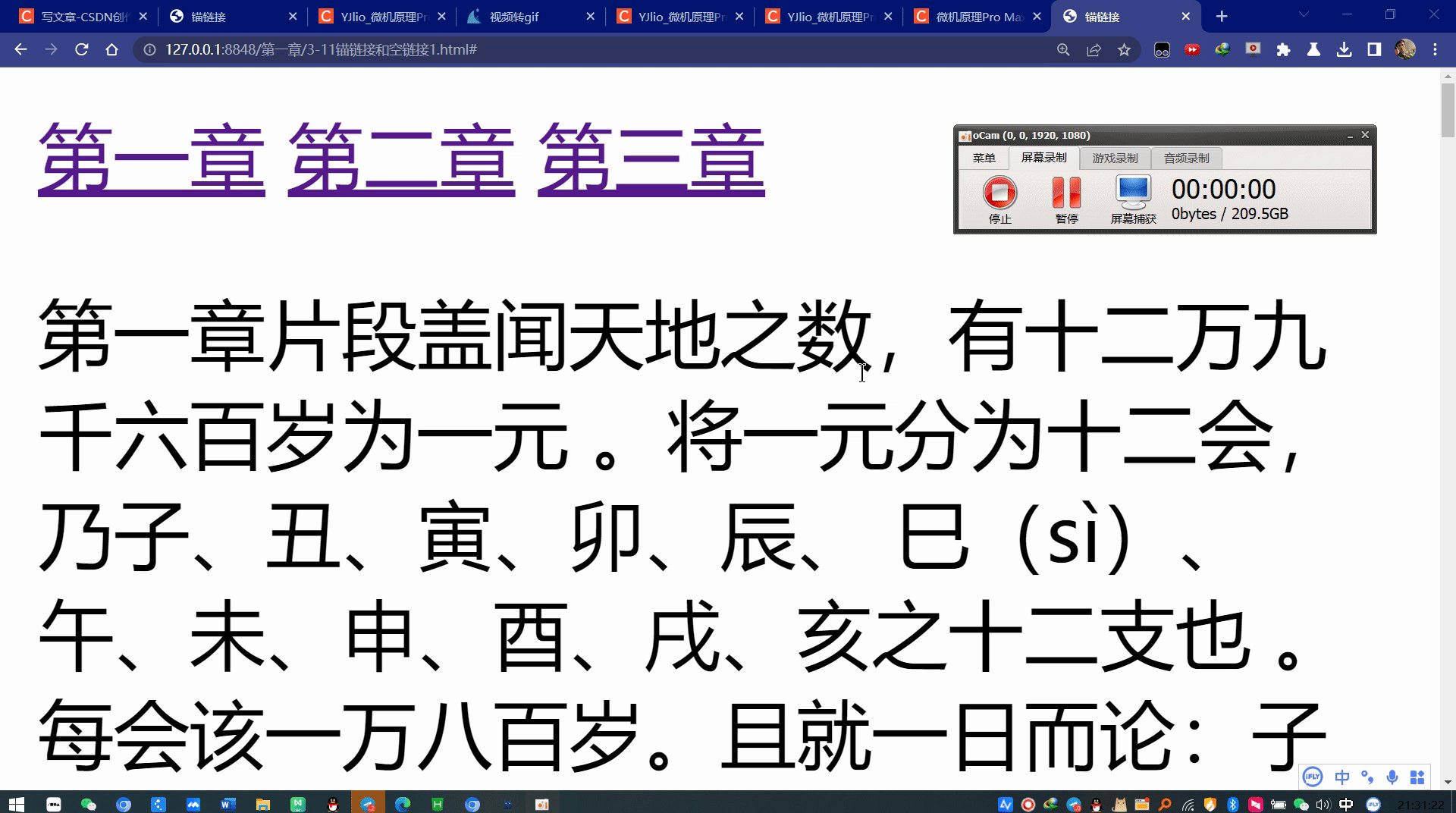
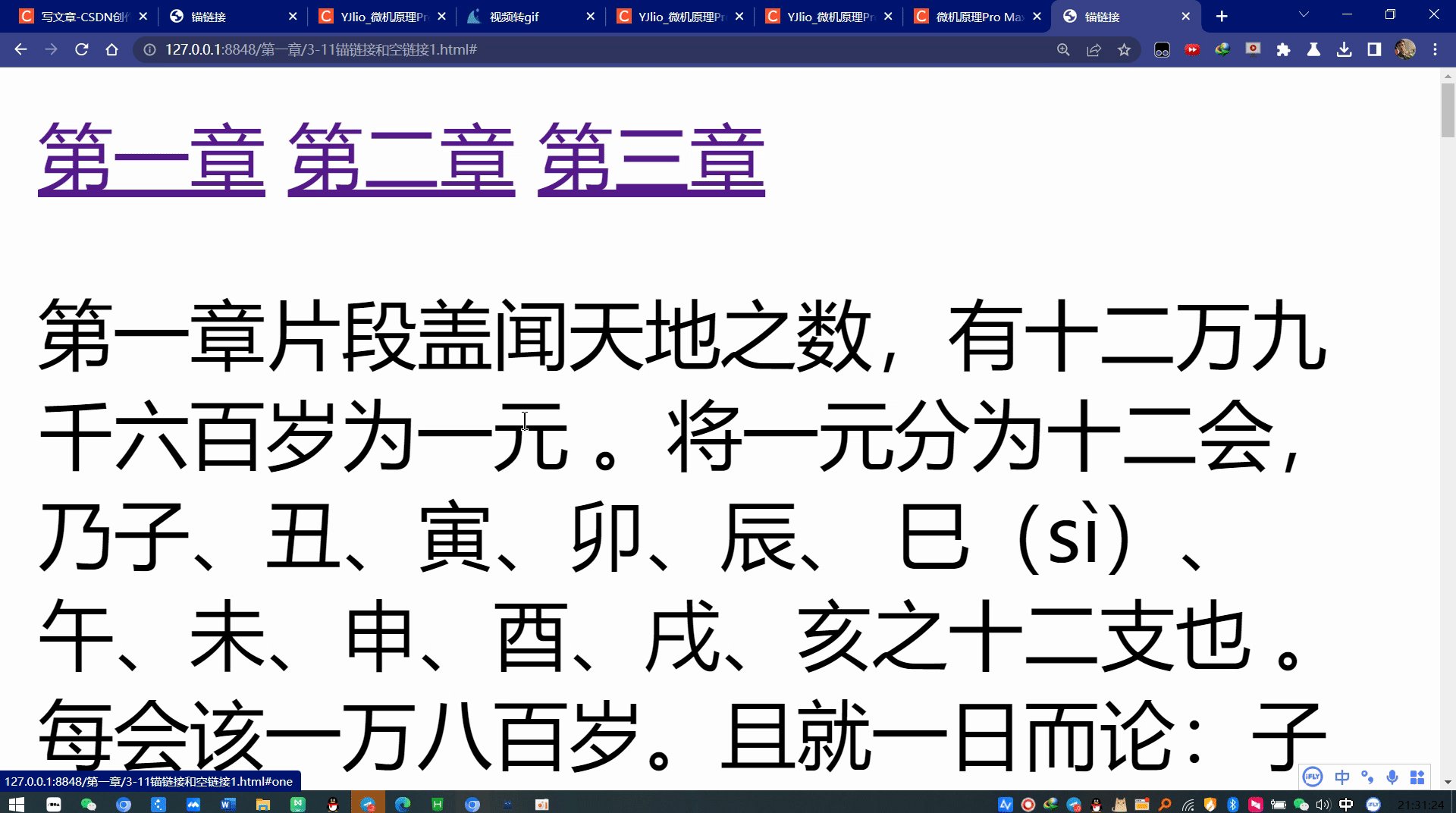
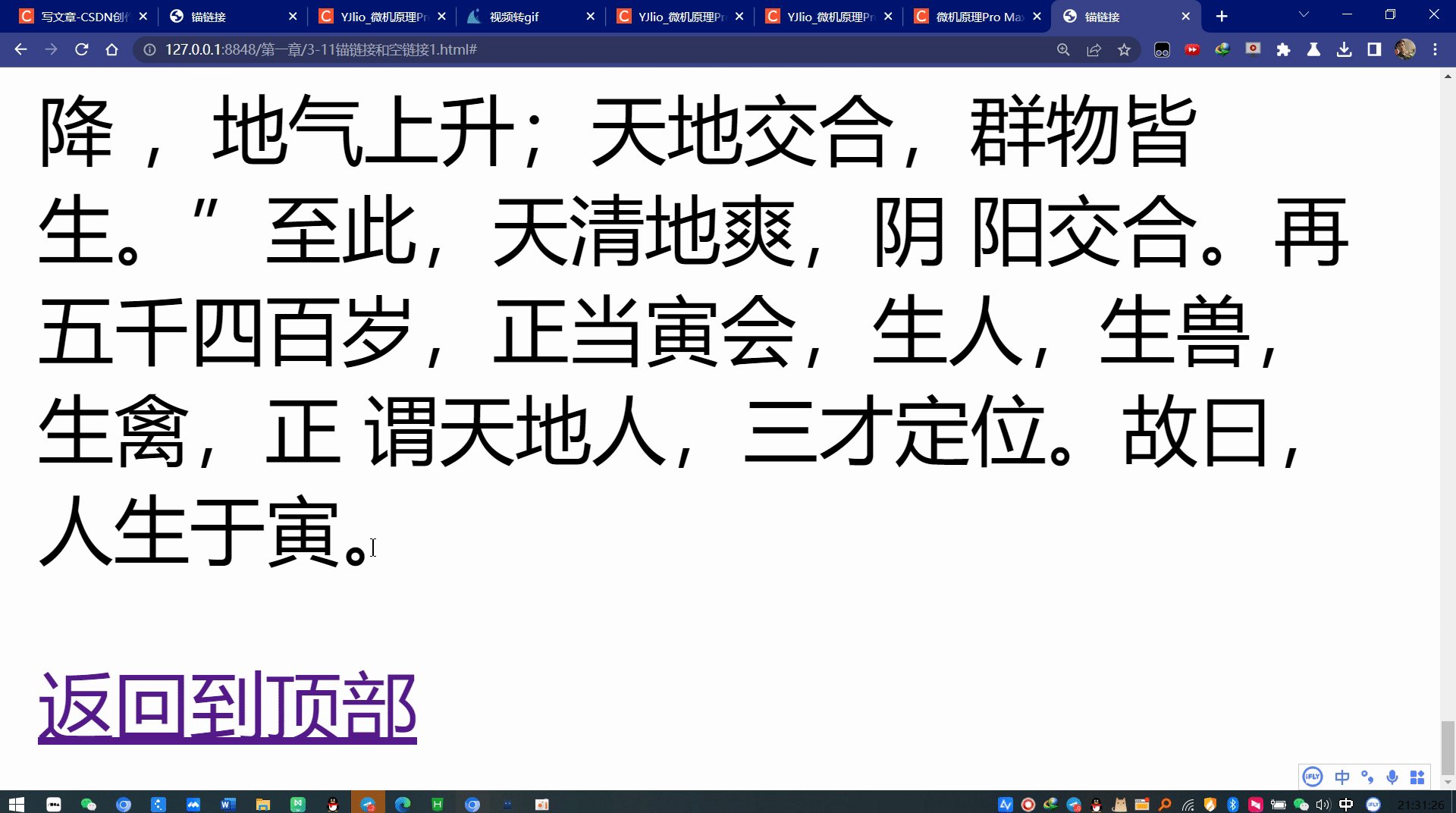
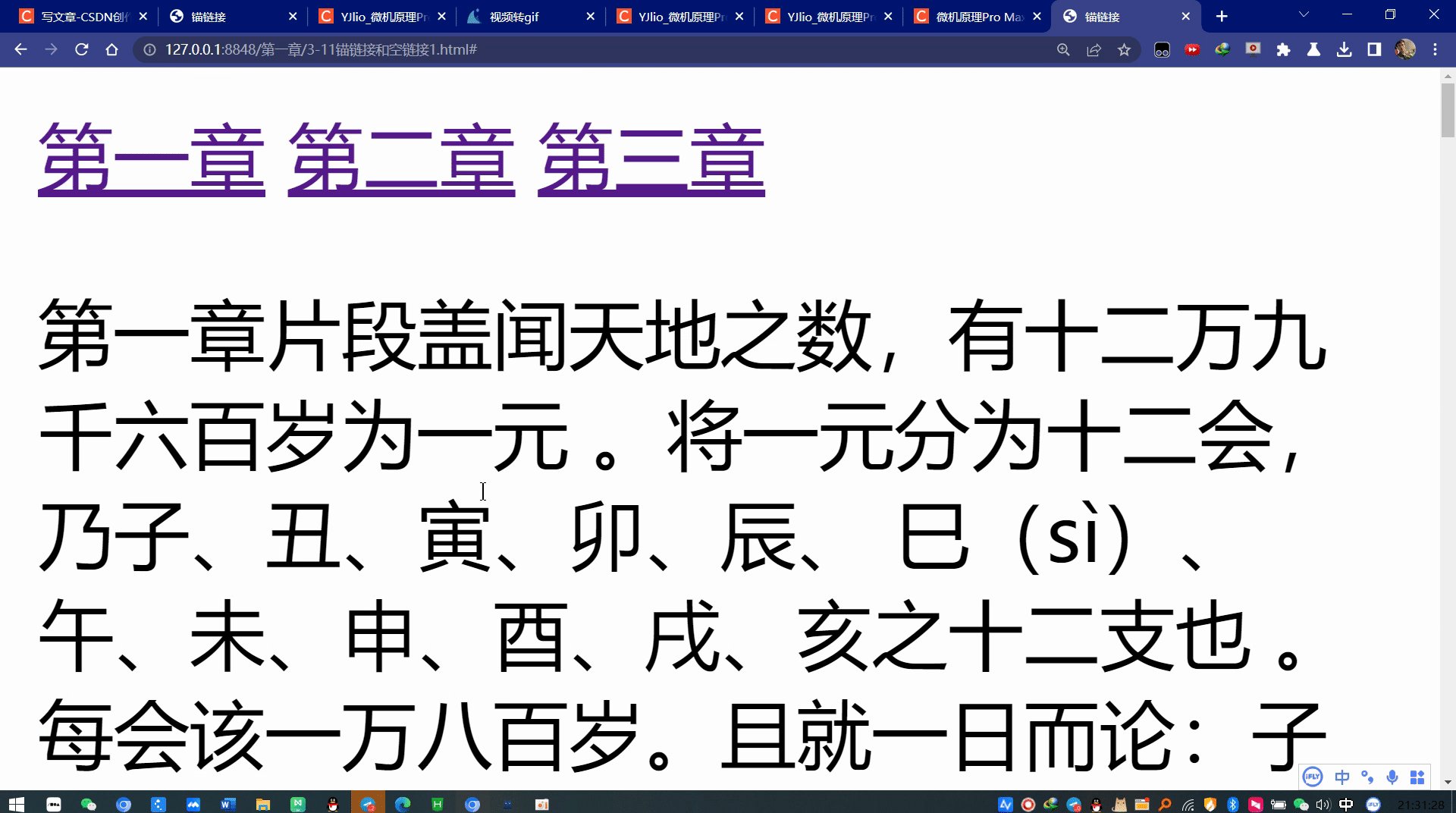
</html>3-11锚链接和空链接1
当网页内容太长需要翻页的时候,则需要创建锚点链接
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>锚链接</title>
</head>
<body>
<a href="#one">第一章</a>
<a href="#two">第二章</a>
<a href="#three">第三章</a>
<p id="one"> 第一章片段盖闻天地之数,有十二万九千六百岁为一元
。将一元分为十二会,乃子、丑、寅、卯、辰、
巳(sì)、午、未、申、酉、戌、亥之十二支也
。每会该一万八百岁。且就一日而论:子时得阳气
,而丑则鸡鸣;寅不通光,而卯则日出;辰时食后,
而巳则挨排;日午天中,而未则西蹉;申时晡而日落酉
;戌黄昏而人定亥。譬于大数,若到戌会之终,则天地
黑暗,而两间人物俱无矣,故曰混沌。又五千四百岁,
:“冬至子之半,天心无改移。一阳初动处,万物未生时
。”到此,天始有根。再五千四百岁,正当子会,轻清
上腾,有日,有月,有星,有辰。日、月、星、辰,谓之
四象。故曰,天开于子。又经五千四百岁,子会将终,
近丑之会,而逐渐坚实。易曰:“大哉乾元!至哉坤元!
万物资生,乃顺承天。”至此,地始凝结。再五千四百岁,
正当丑会,重浊下凝,有水,有火,有山,有石,有土。
水、火、山、石、土谓之五形。故曰,地辟于丑。又经五千
四百岁,丑会终而寅会之初,发生万物。历曰:“天气下降
,地气上升;天地交合,群物皆生。”至此,天清地爽,阴
阳交合。再五千四百岁,正当寅会,生人,生兽,生禽,正
谓天地人,三才定位。故曰,人生于寅。
</p>
<p id="two">第二章【判断盖闻天地之数,有十二万九千六百岁为一元
。将一元分为十二会,乃子、丑、寅、卯、辰、
巳(sì)、午、未、申、酉、戌、亥之十二支也
。每会该一万八百岁。且就一日而论:子时得阳气
,而丑则鸡鸣;寅不通光,而卯则日出;辰时食后,
而巳则挨排;日午天中,而未则西蹉;申时晡而日落酉
;戌黄昏而人定亥。譬于大数,若到戌会之终,则天地
黑暗,而两间人物俱无矣,故曰混沌。又五千四百岁,
:“冬至子之半,天心无改移。一阳初动处,万物未生时
。”到此,天始有根。再五千四百岁,正当子会,轻清
上腾,有日,有月,有星,有辰。日、月、星、辰,谓之
四象。故曰,天开于子。又经五千四百岁,子会将终,
近丑之会,而逐渐坚实。易曰:“大哉乾元!至哉坤元!
万物资生,乃顺承天。”至此,地始凝结。再五千四百岁,
正当丑会,重浊下凝,有水,有火,有山,有石,有土。
水、火、山、石、土谓之五形。故曰,地辟于丑。又经五千
四百岁,丑会终而寅会之初,发生万物。历曰:“天气下降
,地气上升;天地交合,群物皆生。”至此,天清地爽,阴
阳交合。再五千四百岁,正当寅会,生人,生兽,生禽,正
谓天地人,三才定位。故曰,人生于寅。</p>
<p id="three"> 第三章盖闻天地之数,有十二万九千六百岁为一元
。将一元分为十二会,乃子、丑、寅、卯、辰、
巳(sì)、午、未、申、酉、戌、亥之十二支也
。每会该一万八百岁。且就一日而论:子时得阳气
,而丑则鸡鸣;寅不通光,而卯则日出;辰时食后,
而巳则挨排;日午天中,而未则西蹉;申时晡而日落酉
;戌黄昏而人定亥。譬于大数,若到戌会之终,则天地
黑暗,而两间人物俱无矣,故曰混沌。又五千四百岁,
:“冬至子之半,天心无改移。一阳初动处,万物未生时
。”到此,天始有根。再五千四百岁,正当子会,轻清
上腾,有日,有月,有星,有辰。日、月、星、辰,谓之
四象。故曰,天开于子。又经五千四百岁,子会将终,
近丑之会,而逐渐坚实。易曰:“大哉乾元!至哉坤元!
万物资生,乃顺承天。”至此,地始凝结。再五千四百岁,
正当丑会,重浊下凝,有水,有火,有山,有石,有土。
水、火、山、石、土谓之五形。故曰,地辟于丑。又经五千
四百岁,丑会终而寅会之初,发生万物。历曰:“天气下降
,地气上升;天地交合,群物皆生。”至此,天清地爽,阴
阳交合。再五千四百岁,正当寅会,生人,生兽,生禽,正
谓天地人,三才定位。故曰,人生于寅。</p>
</body>
</html>3-12锚链接和空链接2
跳转到其他页面具体位的锚链接
1.目标页面具体位置要设置锚点
2.用a标签中的href属性指定目标页面的路径,指定位置的ID
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>此页面3-12</title>
</head>
<body>
<a href="3-11锚链接和空链接1.html/#one">第一章</a> <!-- 跳转到3-11页面的链接处 -->
<a href="3-11锚链接和空链接1.html/#two">第二章</a> <!-- 跳转到3-11页面的链接处 -->
<a href="3-11锚链接和空链接1.html/#three">第三章</a> <!-- 跳转到3-11页面的链接处 -->
</body>
</html><a href="#">返回到顶部</a> /*空链接返回页面的顶部*/第四章
4-1 图片的引入
网页中引入图片:使用img标签,<img src=”图片路径”/> –>
src属性:
1·用来指定图片文件所在的路径,必须要有
2.图片路径可以是相对路径,也可以是绝对路径 –>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="/第四章/img/1.jpg">
<!-- 也可以是直链 -->
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.44bf0568d8dffae8fa98530c270270d8?rik=A8iBVs2RyyanUw&riu=http%3a%2f%2fpic.baike.soso.com%2fugc%2fbaikepic2%2f39846%2f20170208215610-1119670616.jpg%2f0&ehk=m0yzRp%2bQFVGjNAKnOteASVMgLRNLwZzVE37dB3ub6U8%3d&risl=&pid=ImgRaw&r=0">
</body>
</html>4-2 图片的引入
alt属性:
1图片无法正常显示时替换文本,可以使用中文,也可以使用英文
2 路径不对,网速过慢,浏览器版本过低,图片格式不对…
<img src="https://img.zcool.cn/community/01e7b859a141a3aa9bf289f.jpg@2o.jpg" alt="这是一个正确的链接我不会显示"><img src="k=A8iwZzVE37dB3ub6U8%r=0" alt="这是一个错误的链接我会显示">width属性和height属性:
1.width属性:设置图片宽度, height属性:设置图片高度
2·不设置,图片会按原始尺寸显示
3.如果只设置1个属性,另一个会根据已设置的属性等比例缩放
4·默认单位为像素,也可以使用百分比
<img src="https://img.zcool.cn/community/01e7b859a141a3aa9bf289f.jpg@2o.jpg" alt="这是一个正确的链接我不会显示" width="400px" height="200"><img src="https://img.zcool.cn/community/01e7b859a141a3aa9bf289f.jpg@2o.jpg" alt="这是一个正确的链接我不会显示" width="30%" > <!--这是参照父元素的百分比-->今天的文章
Html 5菜鸟教程(建议新生学习)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80433.html