数据分页是一种将大量数据划分成多个页面以方便查看和处理的功能。当一个数据表格中包含了大量数据时,将其全部显示在同一页上会使页面变得非常拥挤和难以浏览。因此,将数据表格分成若干个子集,并将这些子集分别显示在不同的页面上,能够提高用户的浏览和操作效率。
通常情况下,一个数据报表分页包含以下组件:
1.分页控制器:用于切换不同的页码或者跳转到特定的页面。
2.每页显示条目数选择器:允许用户自定义每页显示的数据条目数量。
3.数据表格:显示分页后的数据。
4.汇总行:对分页后的数据进行汇总统计,如总数、平均数等。
使用数据分页的好处在于,它可以减少页面加载时间和网络带宽的消耗,同时也能提高用户体验,使用户更加容易找到所需信息。
在 Web 开发中,页面数据分页的实现方式主要有以下几种:
1.服务器端分页:服务器端分页是指在服务器端对所有的数据进行分页处理,然后将当前页需要显示的数据返回给客户端。这种方式的优点是可以避免传输大量无用数据,节省带宽;缺点是每次请求都需要重新查询数据库,增加了服务器的压力。
2.客户端分页:客户端分页是指将所有数据一次性返回给客户端,然后在客户端进行分页操作。这种方式的优点是减轻了服务器的负担,提高了响应速度,但是会占用大量的内存,对于数据量较大的情况不适用。
3.AJAX 分页:AJAX 分页是指使用 AJAX 技术动态加载内容,实现无刷新分页效果,一般用于瀑布流。这种方式可以极大地提高用户体验,但是需要对浏览器兼容性进行考虑,而且对于搜索引擎爬虫不友好。
以下主要介绍服务端分页和前端分页两种方式。
NO.01 服务端实现分页
服务端分页原理
客户端请求服务器时,需要传递当前页码、每页显示的记录数等参数。
1.服务器接收到请求后,根据传递的参数进行查询操作,获取符合条件的总记录数。
2.根据每页显示的记录数和总记录数计算出总页数,并将总页数返回给客户端。
3.根据当前页码和每页显示的记录数,计算出需要查询的起始记录位置和结束记录位置。
4.利用起始记录位置和结束记录位置进行数据库查询操作,获取当前页需要显示的数据。
5.将获取到的数据以及当前页码等信息封装成 JSON 或 XML 格式返回给客户端。
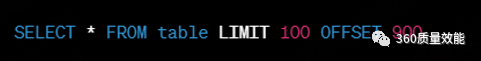
服务端分页通常是通过SQL查询语句中的LIMIT和OFFSET语句来实现的。LIMIT指定了返回记录的最大数目,OFFSET则指定了返回记录开始的地方。
例如,如果我们有一个包含1000条记录的表,我们想要获取第10页的数据,每页有100条记录,那么我们可以使用以下的SQL查询语句:
这个查询语句将会返回从第900条开始的100条记录,也就是第10页的数据。
服务端分页的优点是可以减少网络传输的数据量,提高数据加载的速度。但是缺点是如果数据量非常大,比如当单表数据1000w以上时,此时偏移量offset比较大,计算OFFSET可能会造成严重的性能问题。
服务端分页适用场景
服务端分页适用于数据量较大的情况,特别是在数据量无法一次性全部加载到客户端的时候。在这种情况下,如果尝试将所有数据加载到前端进行分页,不仅服务端接口性能变差,甚至可能导致浏览器崩溃或运行缓慢。因此,对于数据量较大的应用,服务端分页通常是更好的选择。
优点:
1.减轻前端压力:后端实现分页可以减轻前端的工作量,因为前端不需要处理分页逻辑。
2.安全性更高:由于分页是在服务器端进行的,因此可以避免客户端对数据进行错误或恶意操作。
3.更好的性能:服务端实现分页可以保证每次只返回所需数量的数据,这可以提高应用程序的响应速度和整体性能。
缺点:
1.对服务器资源要求高:后端实现分页会增加服务器的负担,尤其是在面对大量并发请求的情况下。
2.较难实现:相比于前端实现分页,后端实现分页需要更多的代码和复杂的逻辑,因此开发成本可能会更高。
3.用户体验差:由于每次翻页都需要向服务器发送请求,因此用户体验可能会受到影响。
NO.02 前端实现分页
前端分页原理
1.客户端请求服务器时,将所有的数据一次性返回给客户端。
2.根据每页显示的记录数和当前页码,计算出需要显示的数据范围。
3.根据计算出来的数据范围,从所有数据中筛选出需要显示的数据,然后在页面上进行展示。
4.根据总记录数和每页显示的记录数计算出总页数,并在页面上显示页数及当前页码等信息。
5.在页面上添加翻页按钮,当用户点击时切换页码、重新计算需要显示的数据范围,然后重新渲染页面。
前端分页通常是通过JavaScript来实现的。首先,前端需要获取到所有的数据,然后通过JavaScript来计算和展示每一页的数据。
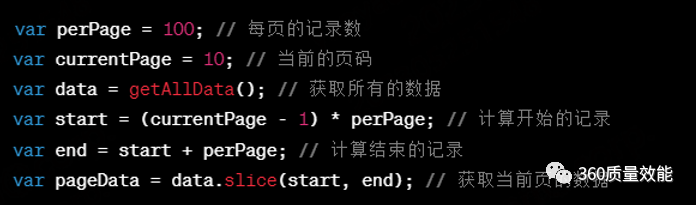
例如,我们可以使用以下的JavaScript代码来实现分页:
这段代码首先计算了开始和结束的记录,然后使用Array.prototype.slice方法来获取当前页的数据。
前端分页适用场景
在需要展示大量数据时,使用前端实现分页可以提高页面加载速度和交互体验,减少服务器的负担。下面是一些适合使用前端实现分页的场景:
1.静态数据:前端实现分页适用于静态数据的情况,即数据量不会经常变动,因为如果数据发生变化,需要重新计算分页信息。
2.数据量较小:当数据量较小时,前端实现分页可以轻松地处理数据,并且不会对用户体验产生明显的影响。
3.用户操作频率低:如果用户不需要频繁地与数据进行交互,前端实现分页也可以满足需求。
优点:
1.减轻服务器的负担:前端实现分页可以在客户端本地处理数据,减轻服务器的负担,提高系统的性能和稳定性。
2.提高页面加载速度:前端实现分页可以在用户请求页面时只加载当前页的数据,提高页面加载速度和用户体验。
3.灵活性高:前端实现分页可以根据具体需求进行自定义设置,比如每页显示的记录数、分页组件的样式等。
缺点:
1.不适用于大数据量:前端实现分页适用于较小的数据集,当数据量过大时,会导致加载时间过长和内存占用过高等问题。
2.需要前端处理复杂逻辑:前端实现分页需要前端程序员处理一些复杂的逻辑,如计算总页数、页面跳转等,增加了开发难度和成本。
3.数据可能不是最新的:因为前端实现分页只加载当前页的数据,所以当其他用户对同一数据进行更新时,当前页的数据可能已经不是最新的。
NO.03 服务端分页和前端分页测试差异
前端实现分页功能的测试需要关注以下几个方面:
1.分页逻辑:前端需要对分页逻辑进行测试,以确保每一页的数据正确显示,并且翻页操作是否正常。
2.用户体验:前端分页功能直接影响用户体验,因此需要进行可用性测试,包括翻页操作的流畅度、交互方式是否直观等。
3.兼容性测试:前端分页功能需要在各种浏览器和操作系统上进行测试,以确保它们能够正常工作。
服务端实现分页功能的测试需要关注以下几个方面:
1.数据库查询效率:后端分页功能需要从数据库中获取分页数据。因此,需要测试数据库查询效率,以确保可以快速响应分页数据请求。
2.数据有效性检查:需要验证传递给后端的页码和页面大小值是否合法。例如,它应该确保页码是正数、页面大小大于0,等等。
3.性能测试:可以使用负载测试工具来模拟并发用户请求,并确定在不同的工作负载下,后端是否可以快速响应请求。
4.安全性测试:需要确保分页查询不能被滥用或被攻击者利用进行潜在的安全攻击,如SQL注入。
5.边界测试:需要测试边界情况,例如,当请求页数大于总页数时会发生什么,或者当请求一个超出范围的页面大小时会发生什么。
以上这些测试点应该覆盖了前后端实现分页功能的主要测试重点。
服务端分页大家可能接触的会更多一些,下面主要介绍下前端分页在具体开发测试过程中的常见问题。
NO.04 前端分页常见的问题
01 性能问题
当每页展示量较大时,数据加载可能会占用大量的内存和处理时间,影响页面性能。
02 相关功能交互问腿
如数据展示功能通常会附带导出,打印相关功能,可能会出现数据展示正常,导出或打印时只能导出第一页数据的情况。
03 排序问题
如果用户需要按照某种规则对数据进行排序,可能会影响分页结果的准确性。
04 展示规则
如用户跳转指定页码后更改每页数据展示跳数。可能会出现数据展示错误。
05 跳转问题
如用户筛选后跳转到指定页码,可能会出现跳转错误或者跳转后页面显示无数据的情况。
总结
以上是我对分页查询测试的一点小小理解和总结。需要注意的是,作为测试人员,不仅要熟悉测试技术方面的问题,而且应该了解清楚对应功能应用的业务场景。比如,数据的最大量可能是多少,对于最大数据量调用的时候会不会出现超时或者其他性能方面的问题、数据报表通常会带有导出功能,也会存在相关问题等等。如果不了解实际的应用场景,很可能会留下一些潜在的BUG。
行动吧,在路上总比一直观望的要好,未来的你肯定会感谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入群: ,里面有各种测试开发资料和技术可以一起交流哦。
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】
软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。
今天的文章
分页的基本原理_分页功能是如何实现的分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81148.html