GUI学习(续)
6.加载进度条
6.1 示例
6.2 代码
scheduleUpdate();
UILoadingBar* loadingBar = UILoadingBar::create();
loadingBar->setName("LoadingBar");
loadingBar->loadTexture("cocosgui/sliderProgress.png");
loadingBar->setPercent(0);
//LoadingBarTypeLeft 从左向右,LoadingBarTypeRight 从右向左
loadingBar->setDirection(LoadingBarTypeRight);
loadingBar->setPosition(ccp(widgetSize.width / 2.0f, widgetSize.height / 2.0f + loadingBar->getSize().height / 4.0f));
m_pUiLayer->addWidget(loadingBar);定时器监听
void HelloWorld::update(float delta)
{
m_nCount++;
if (m_nCount > 100)
{
//unscheduleUpdate();
m_nCount = 0;
}
UILoadingBar* loadingBar = dynamic_cast<UILoadingBar*>(m_pUiLayer->getWidgetByName("LoadingBar"));
loadingBar->setPercent(m_nCount);
}7.滚动视图
7.1 示例
7.2 代码
UIScrollView* scrollView = UIScrollView::create();
scrollView->setDirection(SCROLLVIEW_DIR_BOTH);
scrollView->setTouchEnabled(true);
scrollView->setBounceEnabled(true);
scrollView->setSize(CCSizeMake(280, 150));
CCSize backgroundSize = m_pUiLayer->getContentSize();
scrollView->setPosition(ccp((widgetSize.width - backgroundSize.width) / 2 +
(backgroundSize.width - scrollView->getSize().width) / 2,
(widgetSize.height - backgroundSize.height) / 2 +
(backgroundSize.height - scrollView->getSize().height) / 2));
m_pUiLayer->addWidget(scrollView);
UIImageView* imageView = UIImageView::create();
imageView->loadTexture("cocosgui/ccicon.png");
float innerWidth = scrollView->getSize().width;
float innerHeight = scrollView->getSize().height + imageView->getSize().height;
scrollView->setInnerContainerSize(CCSizeMake(innerWidth, innerHeight)); //显示范围
UIButton* button = UIButton::create();
button->setTouchEnabled(true);
button->loadTextures("cocosgui/animationbuttonnormal.png", "cocosgui/animationbuttonpressed.png", "");
button->setPosition(ccp(innerWidth / 2, scrollView->getInnerContainerSize().height - button->getSize().height / 2));
button->addTouchEventListener(this, toucheventselector(HelloWorld::touchEvent));
scrollView->addChild(button);
UIButton* titleButton = UIButton::create();
titleButton->setTouchEnabled(true);
titleButton->loadTextures("cocosgui/backtotopnormal.png", "cocosgui/backtotoppressed.png", "");
titleButton->setTitleText("Title Button");
titleButton->setPosition(ccp(innerWidth / 2, button->getBottomInParent() - button->getSize().height));
scrollView->addChild(titleButton);
UIButton* button_scale9 = UIButton::create();
button_scale9->setTouchEnabled(true);
button_scale9->setScale9Enabled(true);
button_scale9->loadTextures("cocosgui/button.png", "cocosgui/buttonHighlighted.png", "");
button_scale9->setSize(CCSizeMake(100, button_scale9->getContentSize().height));
button_scale9->setPosition(ccp(innerWidth / 2, titleButton->getBottomInParent() - titleButton->getSize().height));
scrollView->addChild(button_scale9);
imageView->setPosition(ccp(innerWidth / 2, imageView->getSize().height / 2));
scrollView->addChild(imageView);
注:
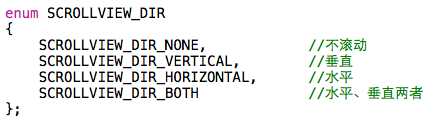
scrollView->setDirection(SCROLLVIEW_DIR_BOTH); //设置滚动方向
参数如下:
8.listView
8.1 示例
8.2 代码
//滚动列表
CCArray *m_array = CCArray::create();
CC_SAFE_RETAIN(m_array);
for (int i = 0; i < 20; ++i)
{
CCString* ccstr = CCString::createWithFormat("listview_item_%d", i);
m_array->addObject(ccstr);
}
// Create the list view
UIListView* listView = UIListView::create();
CCSize backgroundSize = m_pUiLayer->getContentSize();
// set list view direction
listView->setDirection(SCROLLVIEW_DIR_BOTH);
listView->setTouchEnabled(true);
listView->setBounceEnabled(true);
listView->setBackGroundImage("cocosgui/green_edit.png");
listView->setBackGroundImageScale9Enabled(true);
listView->setSize(CCSizeMake(240, 130));
listView->setPosition(ccp((widgetSize.width - backgroundSize.width) / 2 +
(backgroundSize.width - listView->getSize().width) / 2,
(widgetSize.height - backgroundSize.height) / 2 +
(backgroundSize.height - listView->getSize().height) / 2));
listView->addEventListenerListView(this, listvieweventselector(HelloWorld::selectedItemEvent));
m_pUiLayer->addWidget(listView);
// create model
UIButton* default_button = UIButton::create();
default_button->setName("TextButton");
default_button->setTouchEnabled(true);
default_button->loadTextures("cocosgui/backtotoppressed.png", "cocosgui/backtotopnormal.png", "");
Layout* default_item = Layout::create();
default_item->setTouchEnabled(true);
default_item->setSize(default_button->getSize());
default_button->setPosition(ccp(default_item->getSize().width / 2, default_item->getSize().height / 2));
default_item->addChild(default_button);
// set model
listView->setItemModel(default_item);
int count = m_array->count();
for (int i = 0; i < count / 4; ++i)
{
listView->pushBackDefaultItem();
}
// insert default item
for (int i = 0; i < count / 4; ++i)
{
listView->insertDefaultItem(0);
}
// add custom item
for (int i = 0; i < count / 4; ++i)
{
UIButton* custom_button = UIButton::create();
custom_button->setName("TextButton");
custom_button->setTouchEnabled(true);
custom_button->loadTextures("cocosgui/button.png", "cocosgui/buttonHighlighted.png", "");
custom_button->setScale9Enabled(true);
custom_button->setSize(default_button->getSize());
Layout *custom_item = Layout::create();
custom_item->setSize(custom_button->getSize());
custom_button->setPosition(ccp(custom_item->getSize().width / 2, custom_item->getSize().height / 2));
custom_item->addChild(custom_button);
listView->pushBackCustomItem(custom_item);
}
// insert custom item
CCArray *items = listView->getItems();
int items_count = items->count();
for (int i = 0; i < count / 4; ++i)
{
UIButton* custom_button = UIButton::create();
custom_button->setName("TextButton");
custom_button->setTouchEnabled(true);
custom_button->loadTextures("cocosgui/button.png", "cocosgui/buttonHighlighted.png", "");
custom_button->setScale9Enabled(true);
custom_button->setSize(default_button->getSize());
Layout *custom_item = Layout::create();
custom_item->setSize(custom_button->getSize());
custom_button->setPosition(ccp(custom_item->getSize().width / 2, custom_item->getSize().height / 2));
custom_item->addChild(custom_button);
listView->insertCustomItem(custom_item, items_count);
}
// set item data
items_count = items->count();
for (int i = 0; i < items_count; ++i)
{
UIWidget *item = listView->getItem(i);
UIButton *button = static_cast<UIButton*>(item->getChildByName("TextButton"));
int index = listView->getIndex(item);
button->setTitleText(static_cast<CCString*>(m_array->objectAtIndex(index))->getCString());
}
// remove last item
listView->removeLastItem();
// remove item by index
items_count = items->count();
listView->removeItem(items_count - 2);
// set all items layout gravity
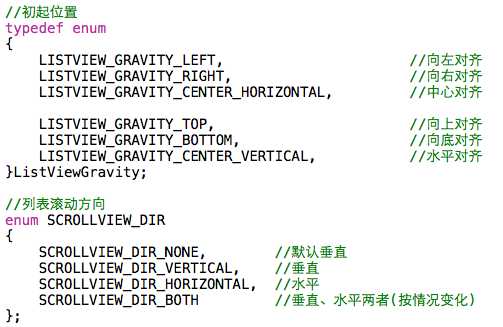
listView->setGravity(LISTVIEW_GRAVITY_CENTER_VERTICAL);
注:
listView->setGravity(LISTVIEW_GRAVITY_CENTER_VERTICAL); //设置列表重心,我个人理解是对齐方式
listView->setDirection(SCROLLVIEW_DIR_BOTH); //滚动方向
9.页面切换
9.1 示例:
9.2 代码:
UIPageView* pageView = UIPageView::create();
pageView->setTouchEnabled(true);
pageView->setSize(CCSizeMake(240, 130));
CCSize backgroundSize = m_pUiLayer->getContentSize();
pageView->setPosition(ccp((widgetSize.width - backgroundSize.width) / 2 +
(backgroundSize.width - pageView->getSize().width) / 2,
(widgetSize.height - backgroundSize.height) / 2 +
(backgroundSize.height - pageView->getSize().height) / 2));
for (int i = 0; i < 3; ++i)
{
UILayout* layout = UILayout::create();
layout->setSize(CCSizeMake(240, 130));
UIImageView* imageView = UIImageView::create();
imageView->setTouchEnabled(true);
imageView->setScale9Enabled(true);
imageView->loadTexture("cocosgui/scrollviewbg.png");
imageView->setSize(CCSizeMake(240, 130));
imageView->setPosition(ccp(layout->getSize().width / 2, layout->getSize().height / 2));
layout->addChild(imageView);
UILabel* label = UILabel::create();
label->setText(CCString::createWithFormat("page %d", (i + 1))->getCString());
label->setFontName("Marker Felt");
label->setFontSize(30);
label->setColor(ccc3(192, 192, 192));
label->setPosition(ccp(layout->getSize().width / 2, layout->getSize().height / 2));
layout->addChild(label);
pageView->addPage(layout);
}
pageView->addEventListenerPageView(this, pagevieweventselector(HelloWorld::pageViewEvent));
m_pUiLayer->addWidget(pageView);事件响应:
void HelloWorld::pageViewEvent(CCObject *pSender, PageViewEventType type)
{
switch (type)
{
case PAGEVIEW_EVENT_TURNING:
{
UIPageView* pageView = dynamic_cast<UIPageView*>(pSender);
m_pDisplayValueLabel->setText(CCString::createWithFormat("page = %d", pageView->getCurPageIndex() + 1)->getCString());
}
break;
default:
break;
}
}
本人参考cocos2d-x 2.2.2 testcpp的例子实现,有关绑定控件实现也是类似的。
今天的文章从零开始学习cocoStudio(3)–GUI学习(续)「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82194.html