注意:上方P标签所说的块元素不可嵌套块元素是指在p元素中不建议嵌套块元素,如不建议<P><div></div></P>这种嵌套,其他块元素则根据需求嵌套即可
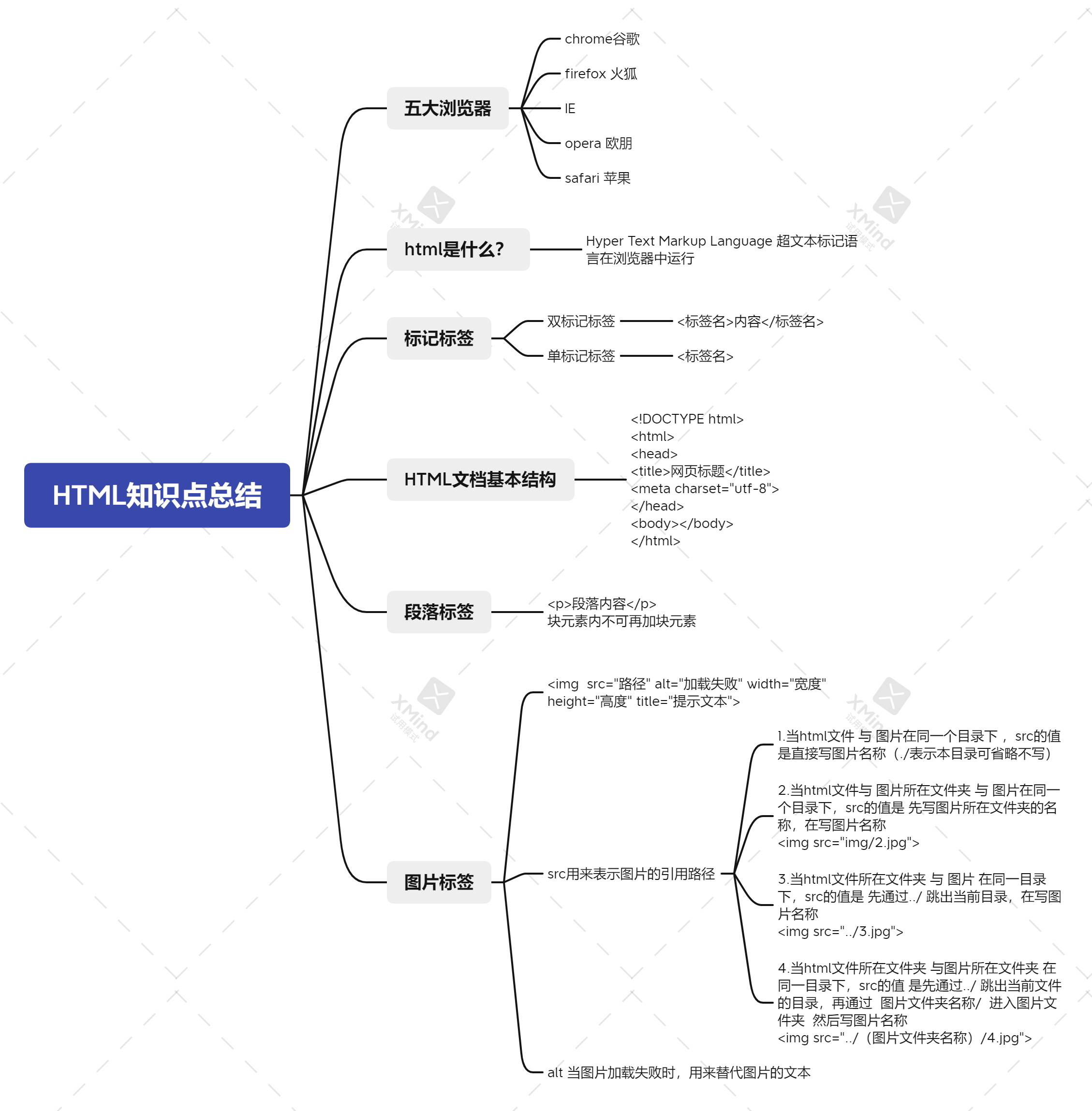
1.html5是什么?
HyperText Markup Language 超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
2.五大浏览器
- 、IE(Internet Explore)浏览器
- 、Opera浏览器:
- 、Safari浏览器:
- 、Firefox浏览器:
- 、Chrome浏览器:
3.标签语法
1.双标记标签 <标签名>内容</标签名>
2.单标记标签 <标签名>
4.网页基本骨架结构与含义
骨架:
- <!DOCTYPE html>
- <html>
- <head>
- <title>网页标题</title>
- </head>
- <body>
- </body>
- </html>
<!DOCTYPE html>
<html>
<head>
<title>网页标题</title>
</head>
<body>
</body>
</html> 含义:
<!DOCTYPE html> 声明文档类型 html5文档
<html></html> 根标记标签
<head></head> 头标记标签
<body></body> 主体标记标签
<meta charset=”utf-8″> 元数据标签 charset设置字符编码 utf-8被称为万国码,包含全世界所有国家所需要的字符,若无字符集则可能会出现乱码的状况。
提示:gbk / gb2312两种编码类型统称为国标码
5.常用标签
标题标签:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h1>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
段落标签:<p> </p>
换行标签:<br />
<!– –> 注释标签 (注释内容浏览器界面不显示)
在HBuilder X与 VS code中注释快捷键是ctrl+/
图像属性:
图像标签<img src=”” /> (图像标签中<img src=”./图片名”>中”./”指当前目录可省略不写)
1.相对路径
2.绝对路径
这里来重点讲解相对路径
<img src=”路径” alt=”加载失败” width=”宽度”
height=”高度” title=”提示文本”>src用来表示图片的引用路径
1.当html文件 与 图片在同一个目录下 ,src的值
是直接写图片名称(./表示本目录可省略不写)
2.当html文件与 图片所在文件夹 与 图片在同一个目录下,src的值是 先写图片所在文件夹的名称,在写图片名称
<img src=”img/2.jpg”>
3.当html文件所在文件夹 与 图片 在同一目录
下,src的值是 先通过../ 跳出当前目录,在写图片名称
<img src=”../3.jpg”>
4.当html文件所在文件夹 与图片所在文件夹 在
同一目录下,src的值 是先通过../ 跳出当前文件的目录,再通过 图片文件夹名称/ 进入图片文件夹 然后写图片名称
<img src=”../(图片文件夹名称)/4.jpg”>
希望各位能够好好学习前端一起成长。
今天的文章html5是什么?五大浏览器、网页基本骨架结构与含义、常用标签——学习HTML5第一天的心得总结,若有错误望指正,我将持续更新与大家共同进步。「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/83024.html