转载:http://newsn.com.cn/say/electron-devtools.html
在开发的过程中,可以用代码控制打开自带的开发者工具,进而调试渲染教程页面。
平时,我们利用要调试网页的时候,按(mac下面是)打开的开发者工具,就是这个,或者可以称之为“开发者模式”
1.打开
mainWindow.webContents.openDevTools();
默认状态下,开发者工具的位置是上一次工具打开的位置(左边,右边,下边都有可能。取决于上一次的状态,但不会是分离状态,也没有处于顶部的状态)。
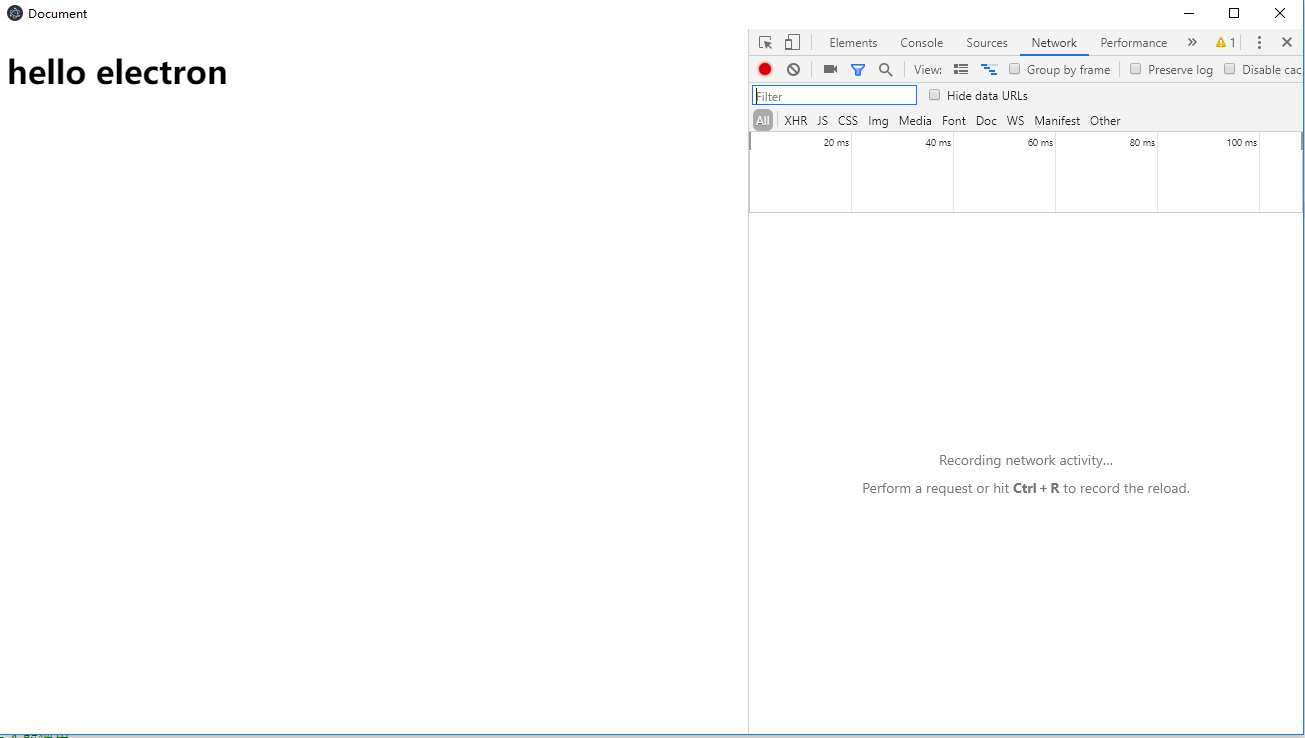
界面右侧打开devtools
mainWindow.webContents.openDevTools({mode:Navicat Premium 12.0.28激活'right'});
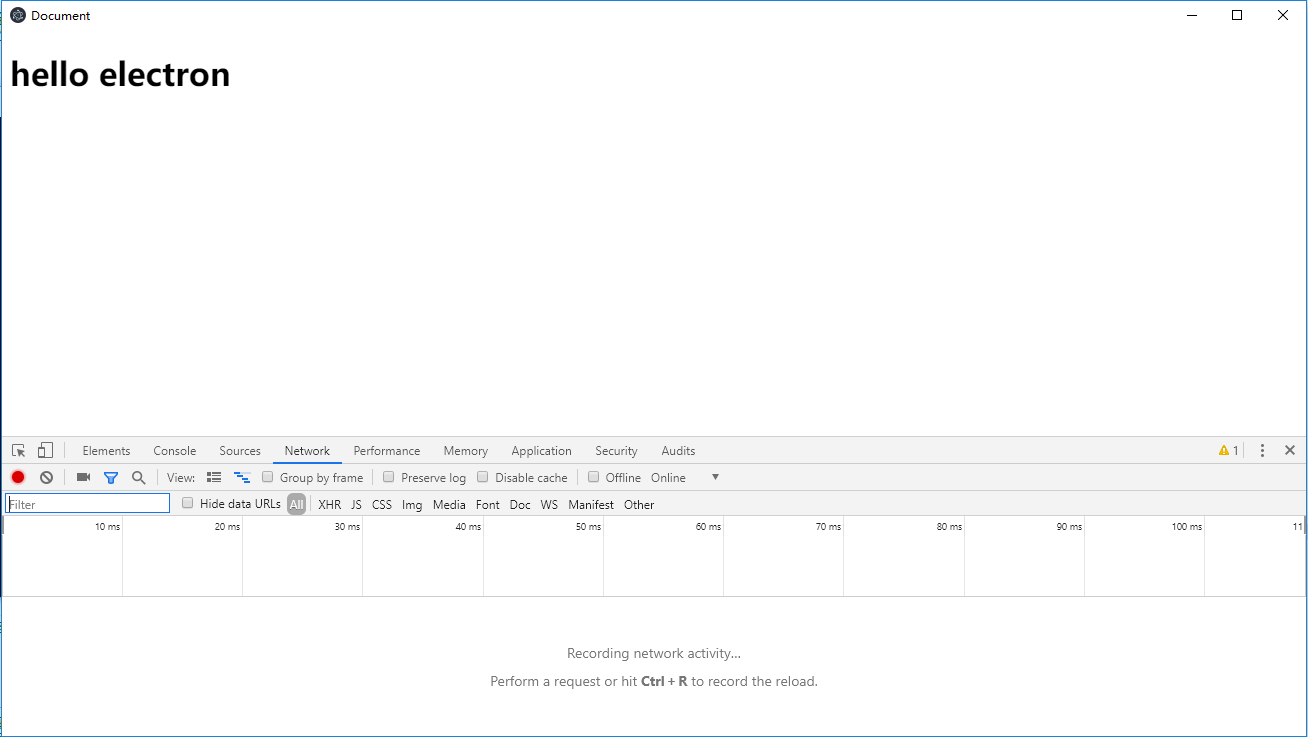
界面底部打开devtools
mainWindow.webContents.openDevTools({mode:'bottom'});
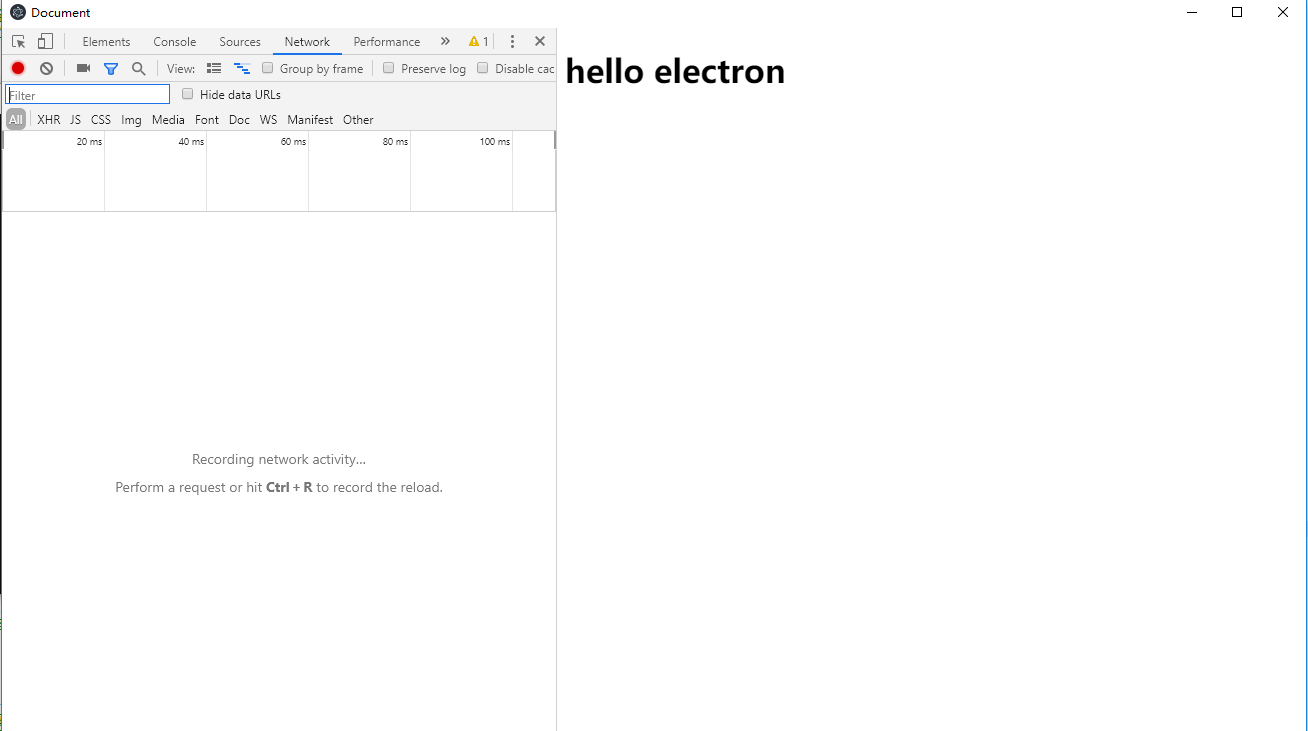
界面左侧打开devtools
mainWindow.webContents.openDevTools({mode:'left'});
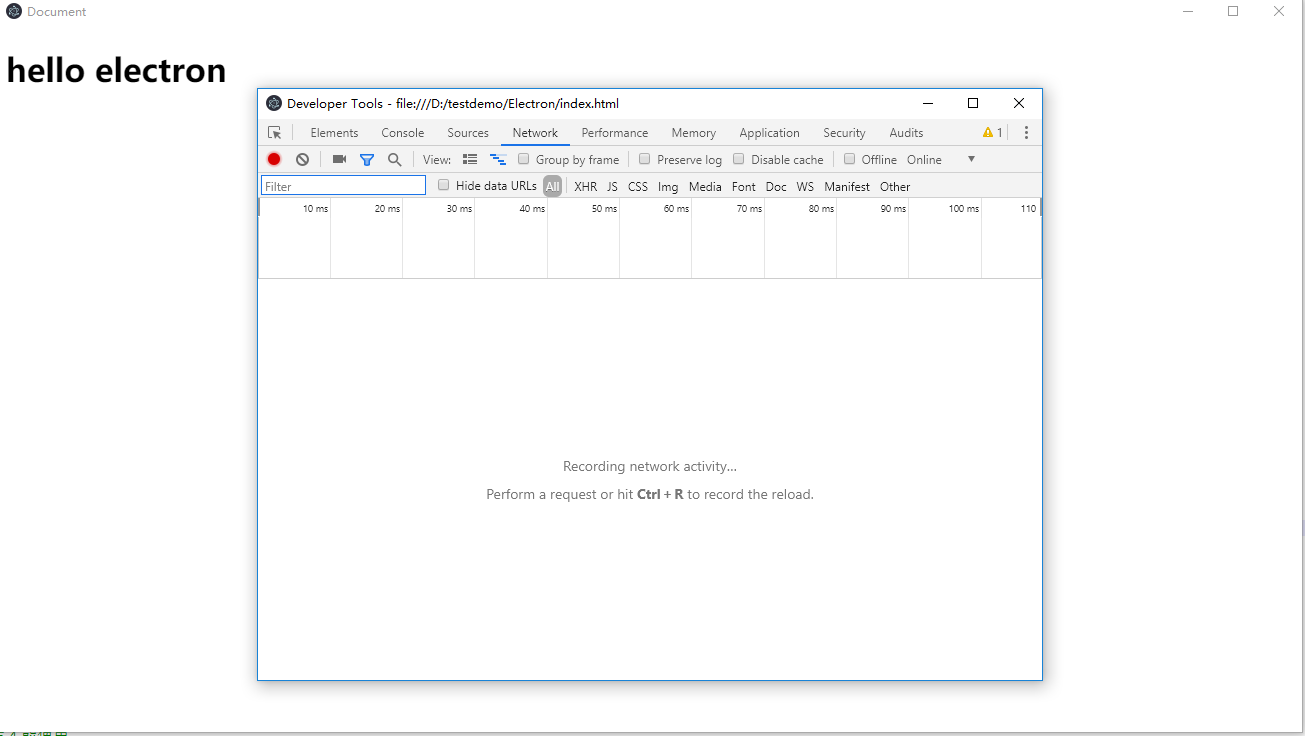
分离状态打开devtools
mainWindow.webContents.openDevTools({mode:'detach'});
今天的文章
Navicat Premium 12.0.28激活(Electron 打开开发者工具 devtools)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/103654.html