转自:
https://blog.csdn.net/weixin_/article/details/
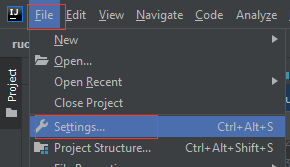
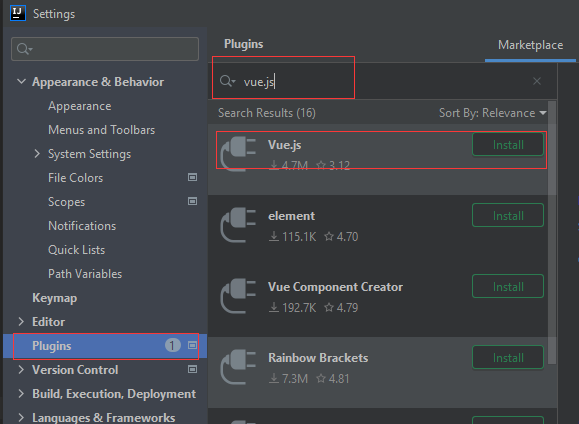
安装vue.js插件,具体路径为:File —-> Settings —-> Plugins —-> 输入vue,搜索结果里的vue.js右边的install按钮
idea设置vue语法提示
File —-> setting —-> Editor —-> Inspections,右侧找到 HTML->Unknown HTML tag attribute,在右边 Options->Custom HTML tag attributes 里面添加如下代码:
@tap
@tap.stop
@tap.prevent
@tap.once
@click
@click.stop
@click.prevent
@click.once
@change
@change.lazy
@change.number
@change.trim
@on
@blur
@fous
@submit
scoped
v-model
v-model.number
v-model.trim
v-for
v-text
v-html
v-show
v-if
v-else-if
v-else
v-pre
v-bind
v-bind:class
v-bind:style
v-bind:id
v-bind:href
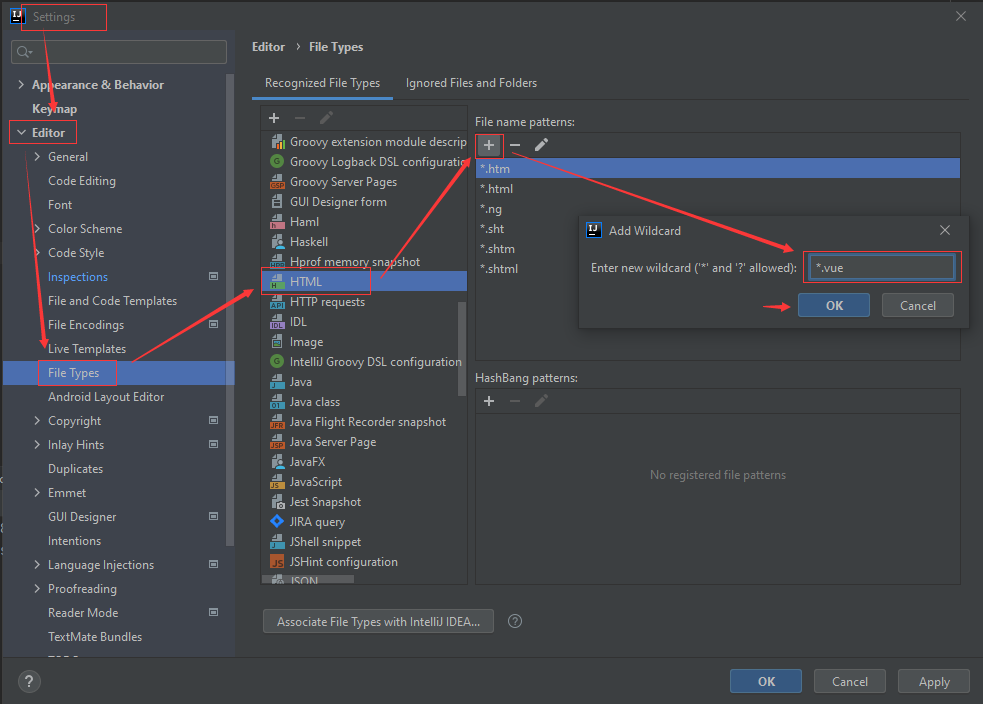
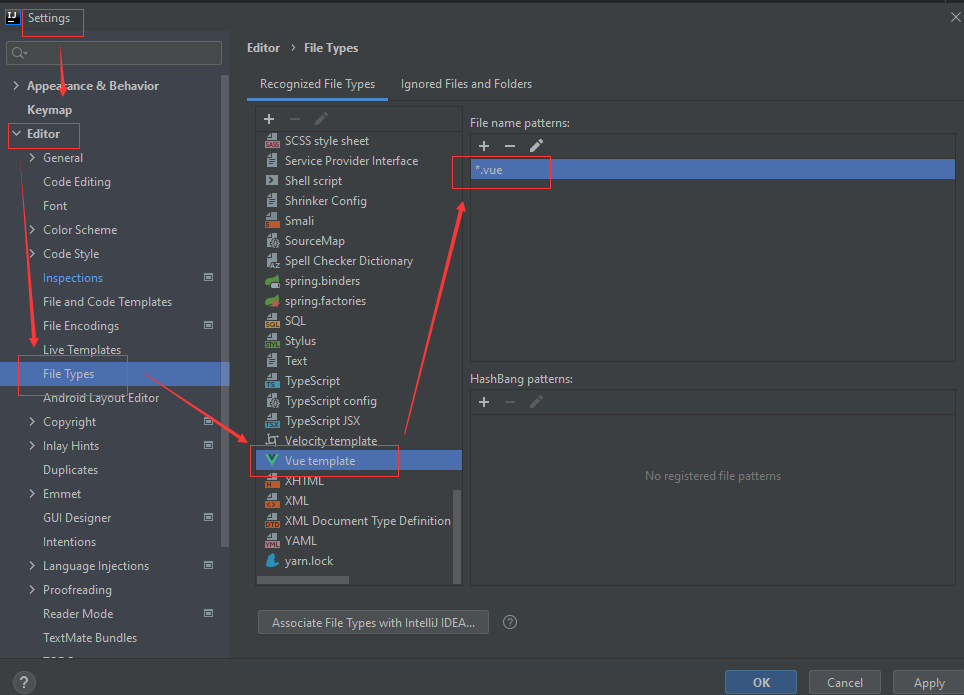
File idea支持vue语法 —-> setting —-> Editor —-> File Types —-> Recognized File Types 里面找到 HTML,在File name patterns 里面添加*.vue即可(2021.3旗舰版本),如图所示:
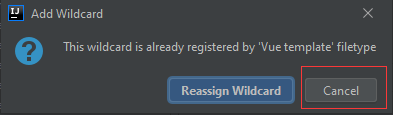
添加完*.vue 之后OK,如果出现如下图如所弹框,就证明已经被注册过了,不需要再重新添加*.vue了,下图Cancel即可。
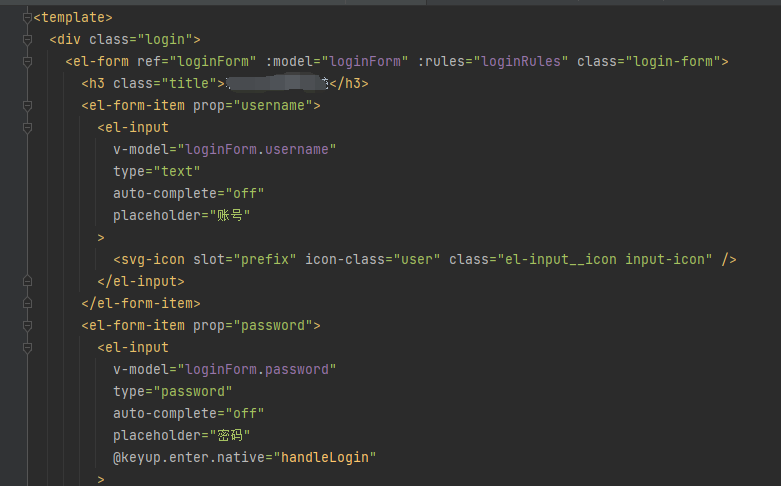
完成以上步骤之后,重启idea。效果如下:
Ctril + 调用函数,会自动跳转到定义函数的地方去。
今天的文章
idea支持vue语法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/132410.html