1.IntelliJ IDEA集成Tomcat部署Maven Web项目
1.1.IDEA构建Maven Web项目
使用IDEA来创建一个简单的Hello World的Maven Web项目,并使用Tomcat服务器在本地部署起来还是比较简单的,熟练之后基本10分钟以内就可以创建成功,但是在开始不熟悉的情况下,IDEA工具还是有很多“坑”的地方,下面我们就来一步步总结一下使用IDEA来搭建一个最原始的Maven Web项目:
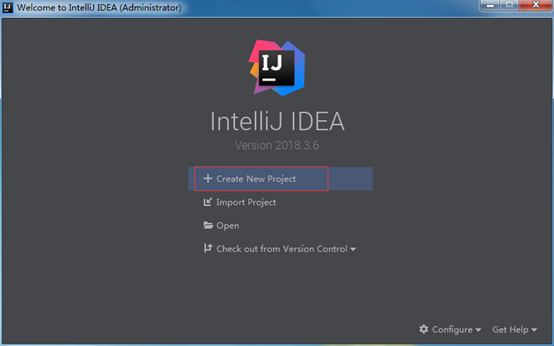
1.首先我们双击IDEA运行起来工具,Create New Project创建项目;
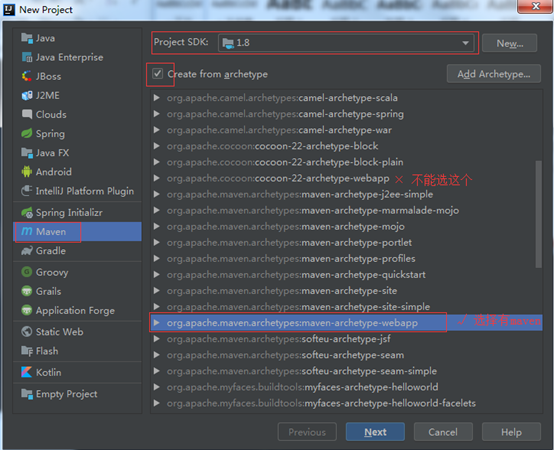
2.按照如下图所示选择:maven-archetype-webapp,这个一定要选择正确,否则后面创建了错误的项目目录(项目中没有index.jsp),会直接导致无法正常启动web页面;选择对了,Next,这是创建Maven项目我遇到的第一个“坑”;
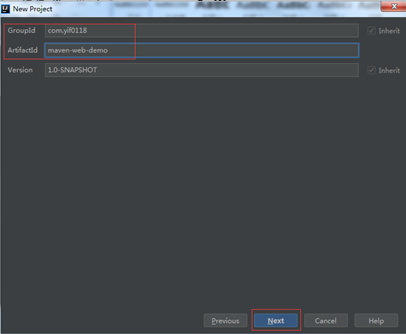
3.出现填写GroupId与ArtifactId界面,这里正常填写就行了,比如GroupId一般填写组织或公司网址,ArtifactId一般给个项目意义的名字即可,Next;
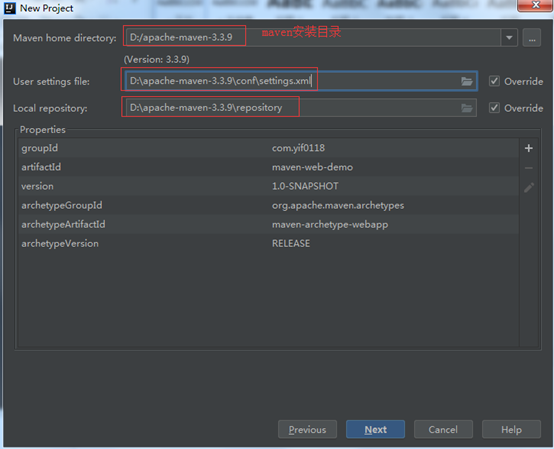
4.这里选择自己Maven的安装目录,选择对应的settings.xml文件会对应加载settings.xml中配置好的maven仓库地址,Next即可,这里没什么好说的;
idea maven tomcat
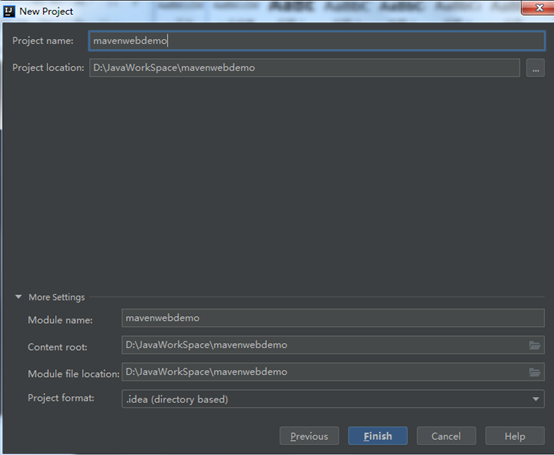
5.填写好对应的maven web项目的名称,Finish即可;
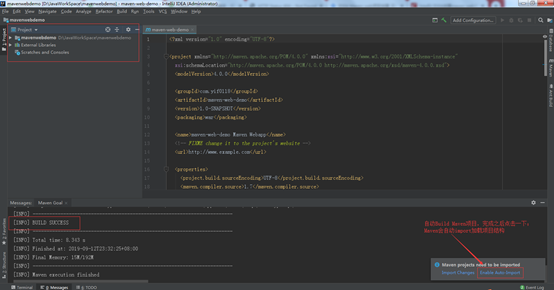
6.完成上述操作之后,Maven Web项目就会自动创建并编译项目结构,IDEA会由Maven下载对应组件,Build Success之后需要我们一下右下角的弹出框,选择“Enable Auto-Import”;
完成上述1-6步操作后,我们的IDEA Maven Web的Hello World项目是构建起来了!
1.2.IDEA创建Maven Web项目目录
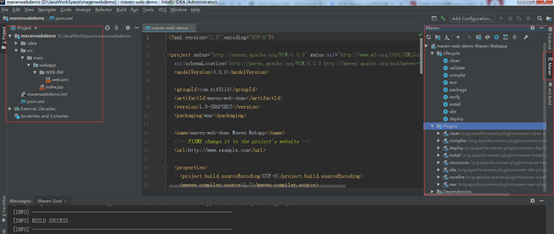
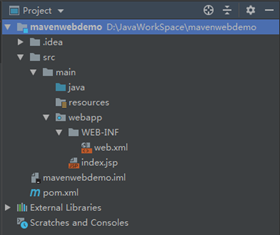
1.完成10.1中的创建之后,我们可以看到IDEA Maven webapp项目模板已经为我们创建好了大致的webapp项目的目录结构,如下图:
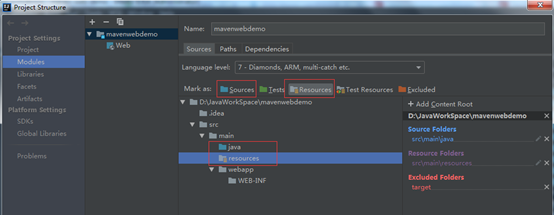
2.基于Web项目有java source与资源文件目录,所以我们需要File—Project Structure,选择Modules,在mavenwebdemo项目中创建java与resources目录,Apply,OK应用;
3.之后可以看到项目中最简单的Web目录文件结构便创建出来了;
1.3.IDEA集成Tomcat并配置运行启动Maven Web项目
Maven Web项目集成Tomcat并运行当前项目主要分为两步:
①下载Tomcat并配置Configuration; ②设置本地项目Artifacts war启动;
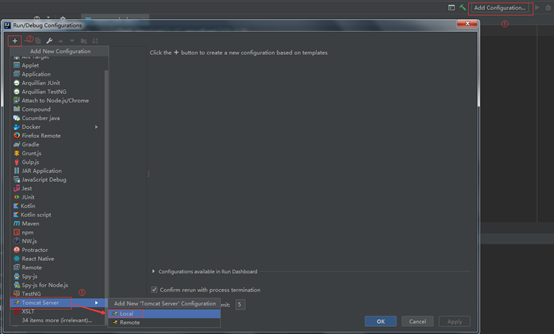
1.首先我们需要在“Add Configuration”中添加本地Tocmat server;
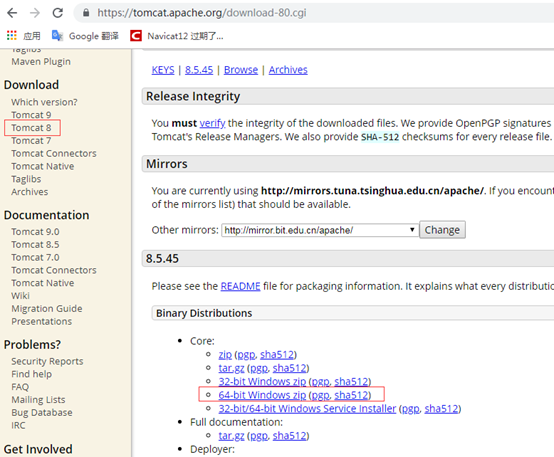
Tomcat 8的下载我们直接到Tomcat官网下载即可:https://tomcat.apache.org/,下载完成后解压到本地目录即可;
在IDEA中按照如下图所示步骤进行Tomcat Server本地服务启动配置:
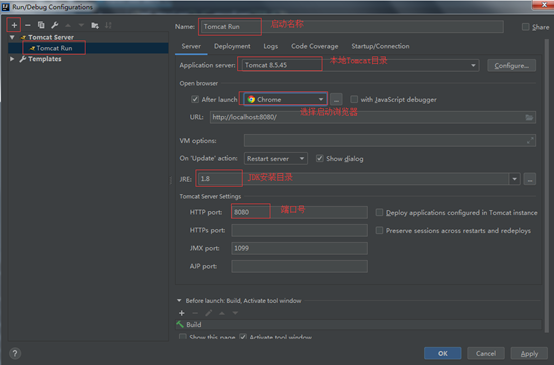
2.本地Tomcat Server Local做如下配置:
①Server配置:
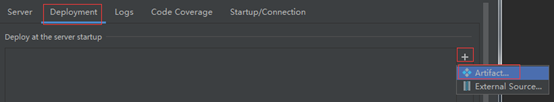
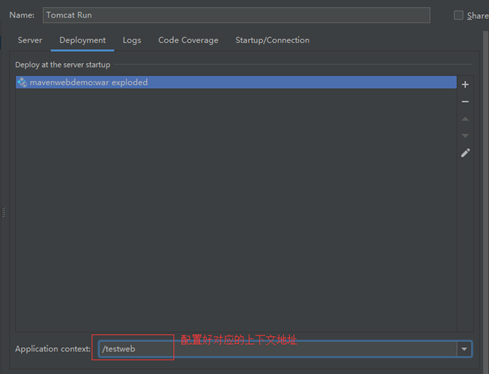
②Deployment配置:
之后Apply,OK应用,本地的Tomcat服务Local server创建成功;
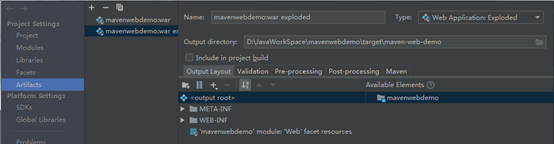
3.查看项目War包是否已经在Module中配置;
File—Project Structure,选择Artifacts;这里可以看到有两个war包已经配置到Artifacts中了(其实这时已经默认配置好了);
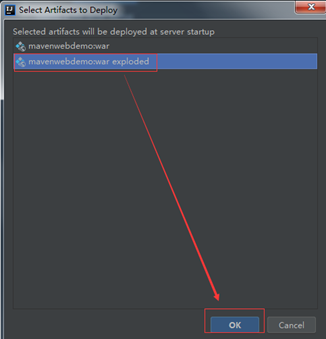
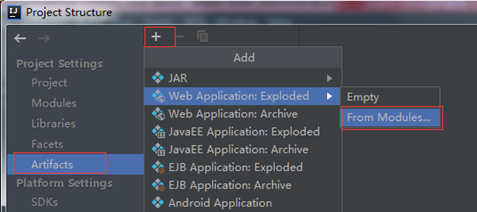
这里我们可以自己手动创建项目Module为自定义启动项目,这里我们“—”去掉两个war,“+”我们手动配置:
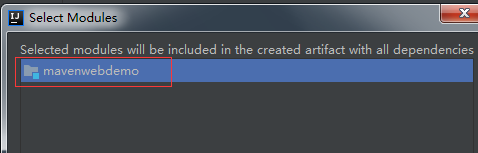
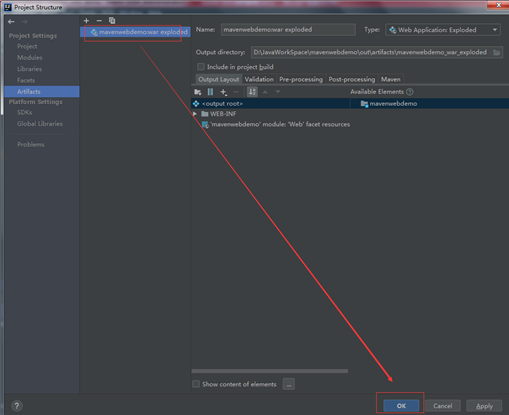
选择我们的项目Modules,OK;
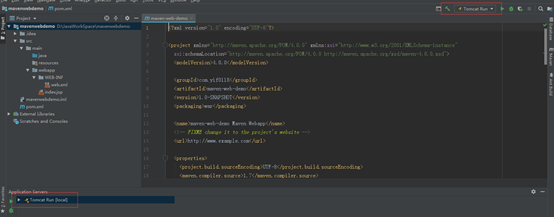
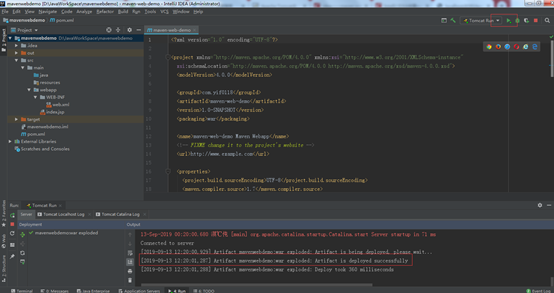
4.这时我们Tomcat Run按钮,启动本地Tomcat服务;
启动完成,项目自动加载Google浏览器,显示“Hello World!”页面:
1.4.IDEA对Maven Web项目打包并部署运行
在本地运行了Maven Web项目成功了,我们如何打包我们的本地项目并部署war包到远程服务器呢?
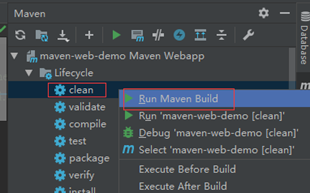
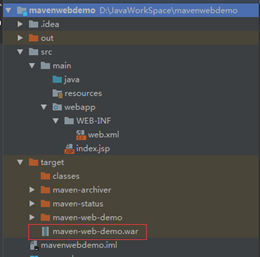
1.首先需要我们在IDEA中对当前项目进行打war包:运行Maven工具栏中的clean,右键选择Run Maven Build,此时会清空target文件夹下所有的目录;
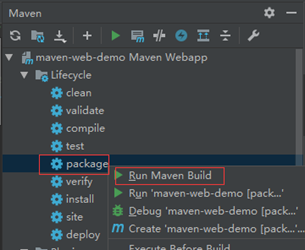
2.之后选择工具栏中的package右键,选择Run Maven Build,此时会重新创建target目录并生成war包;
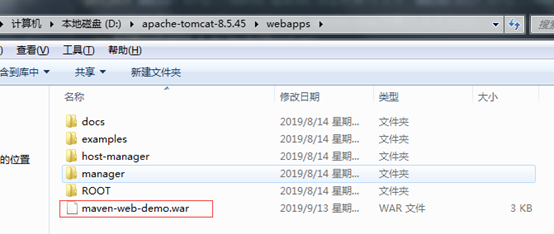
3.找到maven-web-demo.war包目录,放到远程服务器上的tocmat安装目录的webapps目录下:
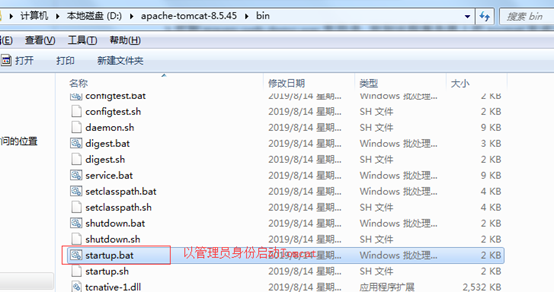
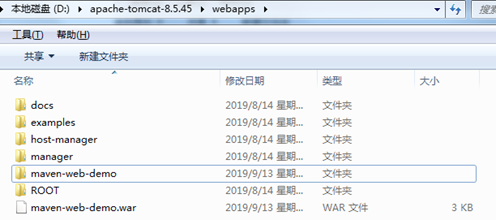
4.startup.bat,以管理员身份启动并运行tomcat服务器,此时tomcat启动会解压webapps目录下的maven-web-demo.war包并生成maven-web-demo目录文件:
5.此时我们只需要在谷歌浏览器输入url地址即可访问,注意:上下文地址不在是/testweb,这时需要访问/maven-web-demo这个上下文地址,可以看到远程war包已经部署并运行在web服务器上:
1.5.IDEA构建项目Maven命令说明
作用说明 mvn compile 编译项目并生成target目录文件 mvn clean 清除项目除pom.xml与src之外的文件 mvn clean compile 先清除再生成target目录文件 mvn clean test 除生成target之外,会创建一个test文件测试目录,并bulid显示成功与失败个数 mvn clean package
项目打包:把项目压缩成一个jar包(普通项目)
项目打包:把项目压缩成一个war包(web项目)
mvn clean site 把当前的项目生成一个html网站页面 mvn install 把代码打成一个jar包,可以供别人调用接口 mvn source:jar
打源码包
今天的文章
idea maven tomcat分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/135029.html