项目组突然将SVN代码全部迁到GIT上,一直在网上看到说VSCode对git支持不错,使用方便。但是没有找到较好的中文文档。看了下官方的英文文档,自己整理了一下使用vs code做git开发实践。 需要的小哥哥姐姐们自己可以看英文原文哦Using Version Control in VS Code
博客维护在git上,欢迎给一个star!!! github.com/MirroZhou/B…
官方文档目录整理,具体大家可以看英文文档哦
- 代码管理工具
- Git支持
- Git状态条
- 提交
- 克隆
- 分支和标签
- 远程
- 修改指引(Gutter Indicators ?? 翻译不来了)
- Git输出窗口
- 初始化仓库
- 使用VS code作为Git编辑器
Git开发实践
1. 代码克隆
其实这个功能不是很必要,用命令行克隆也很简单。需要的话ctrl + shift + p 打开命令面板,输入>Git:clone回车并且输入仓库地址即可。
2. 查看代码提交修改历史
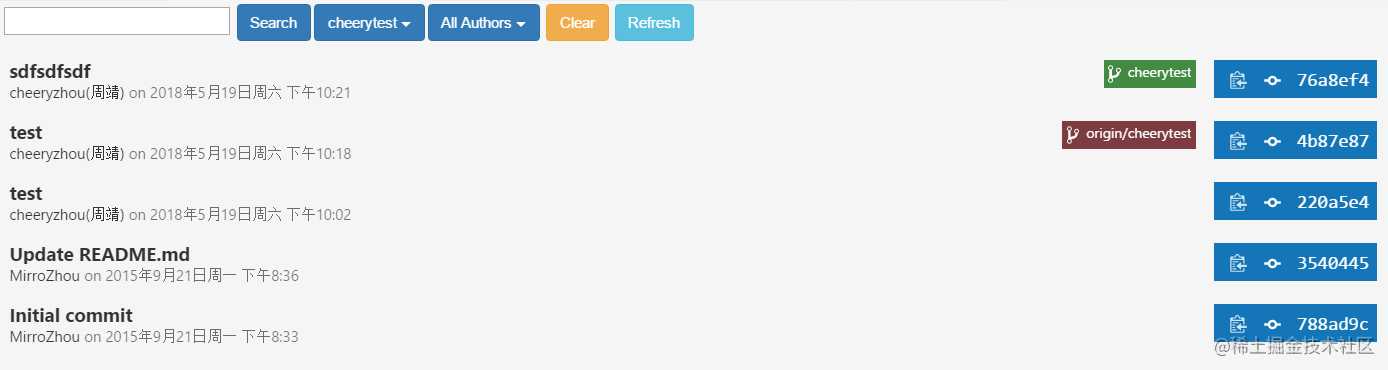
推荐安装工具 Git history。这样可以看整个仓库文件提交历史,及修改地方


3. 查看修改
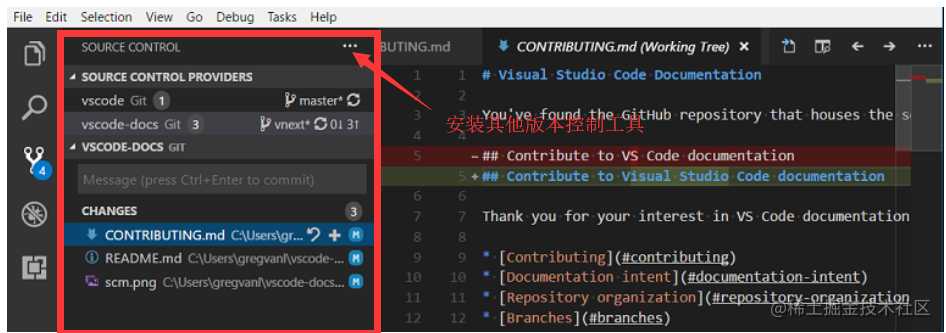
在修改代码时,VS code会对不同的修改进行不同形式的标注:红色箭头代表有删除行,蓝色开头代表修改,绿色开头代表新增。

Ctrl + shift + G 代开代码管理工具,可以看多修改了多少个文件,可以点击...安装其他版本控制工具

可以查看到当前文件修改状态:
- 文件名旁边有个
+ M,代表修改了但是没有add。可以点击+执行git add文件操作,点击M可以看到具体修改。 - 文件名旁边有
- Madd了但是没有commit - 文件名旁边没有
Mcommit 了。

可以从左下角git状态栏查看当前分支,是否分支有未更新的代码等。

4. 代码提交
- add 操作
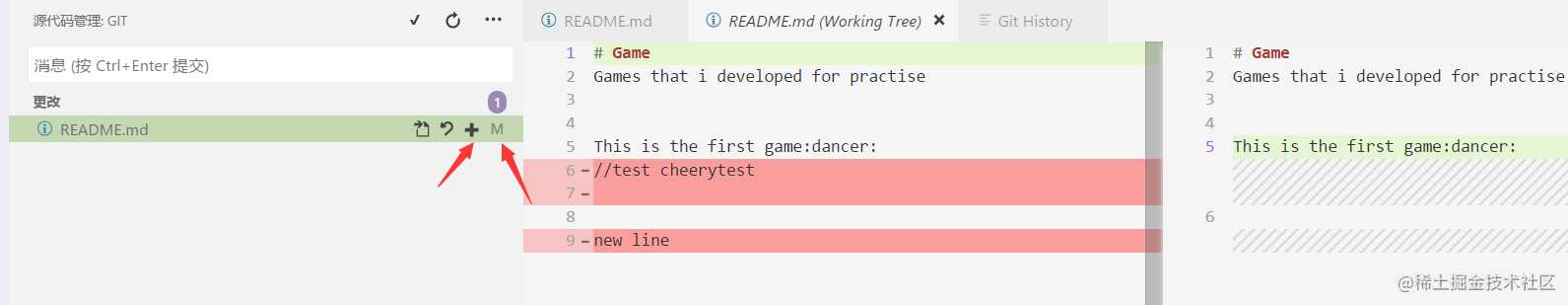
除了使用命令行 git add .,上一步提到了可以在查看修改面板中,点击修改的文件右边+号执行add 操作。
- commit 操作
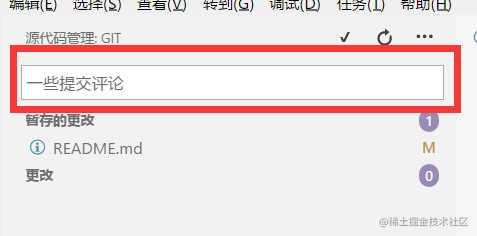
除了使用命令行 git commit -m 'some comments',可以在查看修改面板上输入一些修改文本,并且使用ctrl + enter 进行commit。或者点击顶部✔提交

5. 冲突解决
当有冲突时,VS code会标注出当前修改,冲突的修改,可以同时保存修改,或者只保存当前的或者已提交的。
6. 在VS code中对git进行配置
输入在vs code 命令行中输入如下命令即可在编辑器里打开git配置。
- 将vscode 作为git的默认编辑器
git config --global core.editor "code --wait"
- 打开git config编辑
git config --global -e
7. 使用VS code作为diff 工具
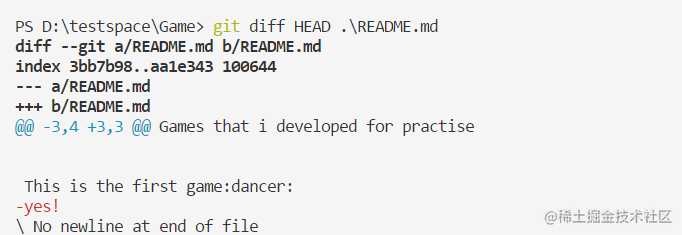
当我们输入git diff .... 等命令,使用命令行看非常不直观,通常是下面这一坨

因此我们可以设置将diff内容通过vscode 可视化显示出来。使用上一步打开git配置编辑命令,增加如下几行
[diff]
tool = default-difftool
[difftool "default-difftool"]
`cmd = code --wait --diff $LOCAL $REMOTE`
我们可以通过git log 查看所有版本的修改,当我们需要查看两个版本version1 和 version2 的修改对比时
git difftool version1 version2
6. git自动拉取
在设置中输入git, git.autofetch 设置为true
今天的文章VSCode 中使用Git实践,学会了效率翻倍分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/17665.html
