最近公司接了一个项目,里面用到富文本编辑器,刚开始用的是vue-quill-editor,这个编辑器轻量、好用。最重要的是它有专门正对nuxt的版本,很容易配置,可以放心使用,不用担心bug之类的,遇到问题,在网上也能搜到相应的解决方法。
但是了,我们项目经理就嫌弃这编辑器太轻量了,说能不能换百度的?(到时内心mmp),给他说了一堆理由(百度的编辑器就稍微丰富了一些,图片上传这些功能vue-quill-editor也有啊、ueditor没有专门正对nuxt这种ssr版本的、往nuxt里面引导会出现一系列bug等)然并卵,说让我弄吧,当时有点绝望,本来我也不是大神,只是个小菜鸟,而且当时手上还有其他任务怕没时间做(要知道配置这种东西,很费时间),没办法,最后只能自己百度然后各种采坑了。
写这篇文章主要是给那些需要的人,文章中如有错误,感谢大家勇于指正,好了,废话不多说,来看一下我这个小白遇到的问题:
1.关于如何将ueditor里面的相关js文件引用到nuxt项目里? 参考网站:nuxt官网文档 (zh.nuxtjs.org/)
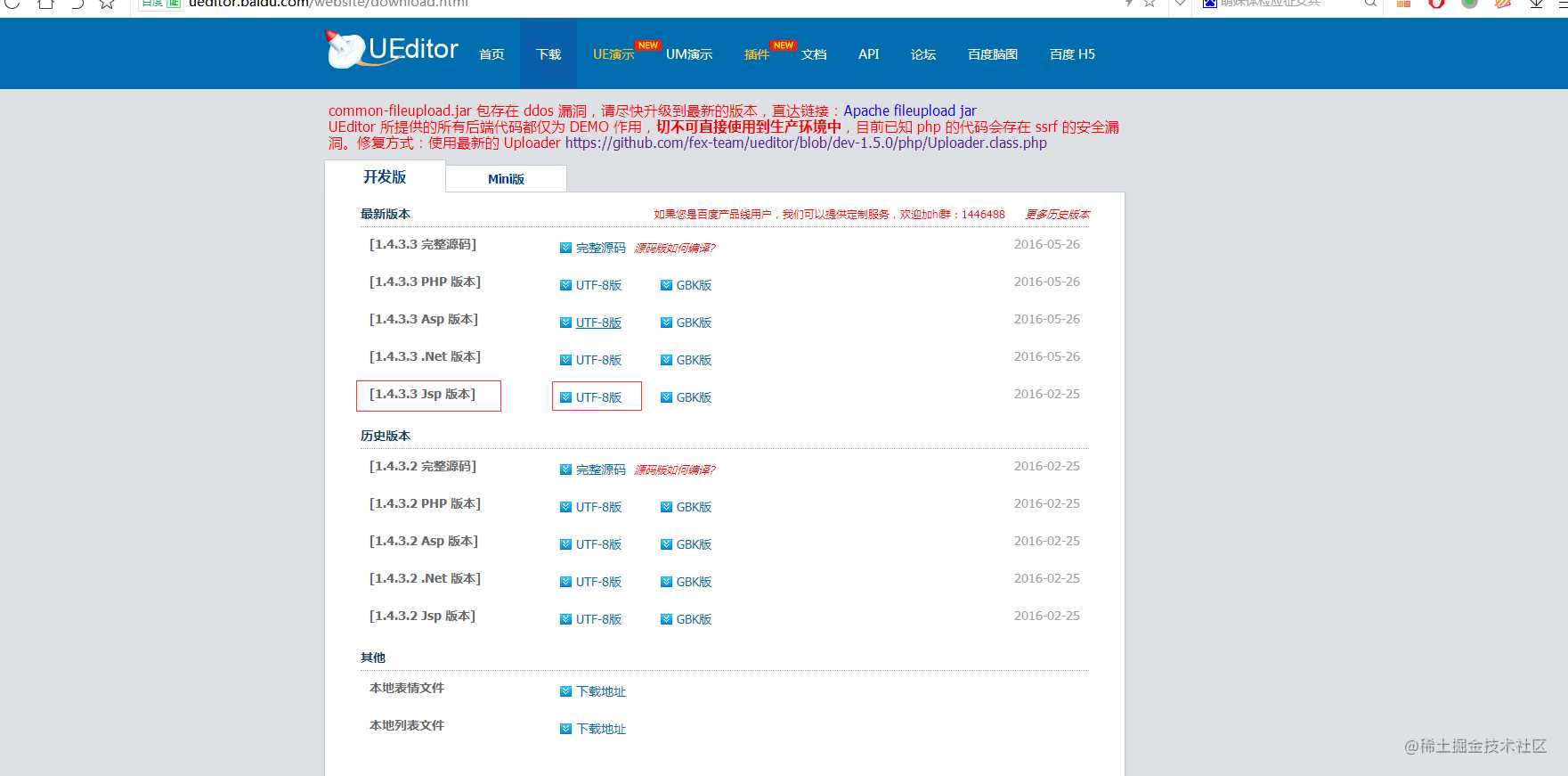
首先,先去百度富文本编辑器官网(ueditor.baidu.com/website/)去下载ueditor 1.4.3.3 jsp 版本utf-8 然后把下下来的文件自己新建文件夹放进去(除了jsp文件夹)


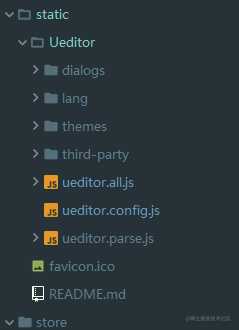
我的目录结构

(我把除了jsp的文件夹以外的所有文件放到了新建文件夹Ueditor里面,然后再把Ueditor文件夹放到nuxt的static下面,至于为何放到static里,请去看nuxt的官方文档)
然后给大家说一下nuxt引入外部js、css等文件的地方,nuxt不要向一般的vue那样在main.js里面引入外部js,nuxt引入外部文件在nuxt.config.js里面

上图·有几处要说一下,首先是static文件夹在nuxt里面的相对路径,千万不要写/static/xx,去看官方文档,直接就是/,那时候没看官网直接自己去找路径、结果就是404,其次上面的js引入顺序,按照这个顺序写吧,不然会加载出差或者加载不完全,基本这俩点搞定就ok了。
2.关于ueitor封装成组件统一调用及ueditor.config.js(前端主要配置文件)配置的问题
关于封装成组件的形式,请大家看这篇博客 (https://www.cnblogs.com/ocean-sky/p/7132319.html),里面讲的很详细,博主里面github都放了相关的代码,封装组件就按这个来没错,如果你的ueditor里面文件各种报错的话可以去拷贝一份下来(楼楼的上传图片一直不显示按钮,就烤了一份ueditor.all.js文件下来就ok了)
关于ueditor.config.js的配置,贴几张图片大家看一下

3.说一下上传图片的问题
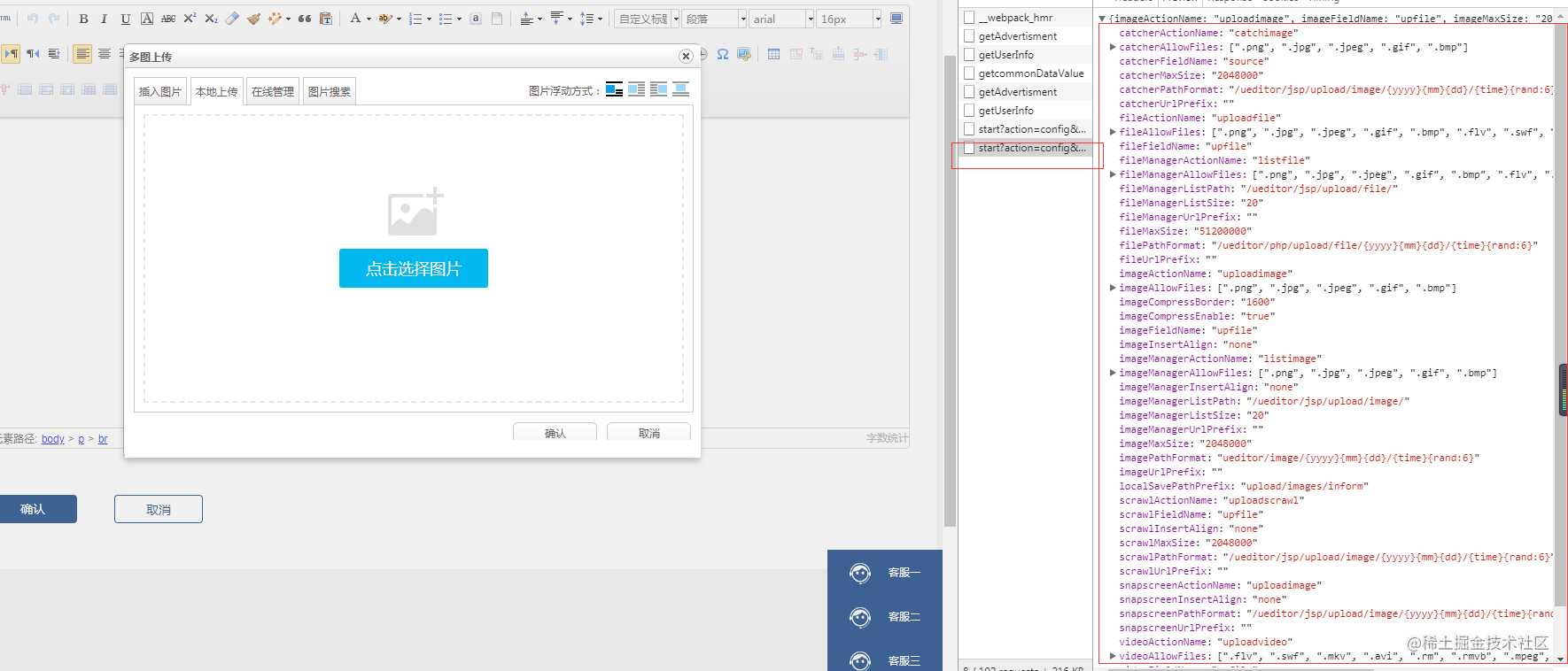
首先我们配好ueditor后,正常情况下上传图片啊、视频这些是坏的,因为需要后端配置(参考上面那篇博客里面的后端配置),后端配置好了后,会给你返回地址也就是我们上图那个服务器统一请求接口路径

注意:这个点击上传图片的按钮只有下面图中接口返回正确才会出现,否则就是提示后端配置项没有加载完成巴拉巴拉这类的


这个接口必须调用成功返回相关的配置项。
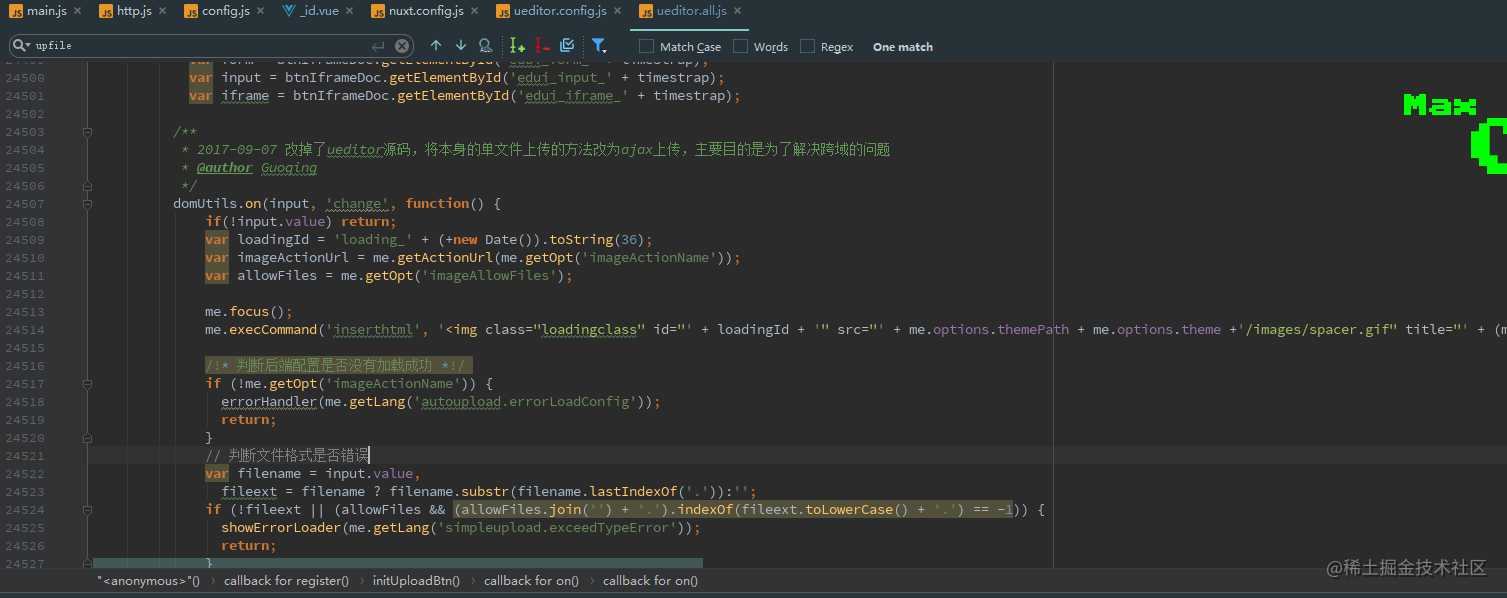
然后,就是上传问题了,我不是说我之前考了一份ueditor.all.js文件吗?在这个里面单图上传的文件被改过,就是下图的地方


他用jquery的ajax请求的主要为了解决跨域的问题,大家都指导vue这类的框架,最好就不要扯上jquery了,so,当时就报错了,后来自己下面就重新写的请求

也就换了请求方法,你自己也可以用其他的方式。
最后提一下,图片上传接口返回的一个错误


点击上传他会请求接口发送这俩个参数(不要担心参数、这都是ueditor弄好的),而有一种错误是我遇到的,那就是接口返回state是解析上传表单失败?啊哈,这是后端没有解析好你发的东西,我的后端小伙伴说是给他传的upfile是null,一脸懵逼,后来才查到是他那边springboot还是什么的跟什么冲突了巴啦啦的(就他解析你参数的那个方法让他查一下为什么是null就百度出来了),总之你如果也碰到这个问题,可以让你的后端小伙伴上网上查一下, 解决了就好了。
最后想说一定要看相关的文档,然后多去思考,刚开始感觉难,但是一步一步走过来,和身边的小伙伴配合就ok了.
今天的文章关于 Nuxt 集成ueditor的一些坑(包括图片上传)前端部分分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/17757.html
