本章的主要内容是利用CSS控制元素的“显隐”,说道显隐,之前其实已经提供了一些非常规的CSS方法,如clip,z-index,opacity等,本章我们来深入探究一下display:none和visibility: hidden折两个属性。
1.display与元素的显隐
对于一个display计算值是none的元素而言,该元素及其后代元素全部都被隐藏(请记住这个概念,等下对比下visibility的说法)。你可以认为当前元素从dom文档流中“消失了”,当然不是真正的消失,这个节点依旧存在于文档流中,因此vue中的v-show对应的是CSS的display值,而v-if则是彻底删除节点,跑的有点偏,回归正题。当一个元素被设置为display:none的时候,该元素无法被点击,同时占据的空间消失。一般情况下,是这样,但这里需要排除一种特殊情况,如下:
<form>
<input id="hide" type="submit" style="display:none"/>
<label for="hide">点击触发提交</label>
</form>
在本例中,表单元素确实无法被点击,但由于label绑定了id为“hide”的元素,因此点击label标签依旧可以触发click事件,所以说无法被点击的说法是没问题的,但该元素的点击事件依旧被保留,并且可以通过其他手段触发。
display:none显隐控制并不会影响CSS3 animation动画的实现,但会影响transition的过渡动画效果,因此如果要用到transition的话,建议使用visibility。
除了动画效果外,display:none还会影响CSS的计数队列。举个例子,10个列表从1开始计数,当第二个列表的display置为none,就会导致计数器忽略当前元素,原来的第三个列表则计数为2。
2.visibility与元素的显隐
说起visibility属性,很多人简单的认为display:none和visibility:hidden两个隐藏的区别就在于display:none隐藏后的元素不占据任何空间,而visibility:hidden隐藏的元素空间依旧保留。这也是我们通常意义上区分两者并能产生实际作用的关键点。除了保留隐藏空间,visibility还有许多有意思的属性,甚至跟display完全不一样的点,下面我们来一起捋一捋。
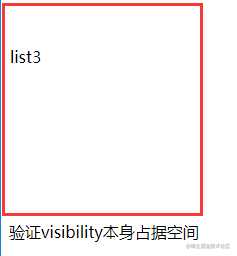
首先visibility和display最大的区别点在于,父元素设置了visibility:hidden后,子元素也隐藏的深层原因在于子元素会继承父元素的visibility:hidden,因此,当我们需要隐藏父元素而又要显示部分子元素的时候,只需要把子元素继承的visibility改成默认的visible属性即可,这一点在被设置了display:none的元素上,根本不可能实现。我们来通过一个例子,验证一下上面的理论
“`html
验证visibility本身占据空间
“`

visibility的元素的子元素只是单纯的继承了父元素的visibility,因此在CSS计数方面不会有任何影响,这点和display:none也有所不同。同时transition过渡是支持visibility属性的,因此在使用过渡动画的时候,想让元素实现淡入淡出效果来控制显隐的可以使用visibility:hidden。
本章内容跳过了原著第九章关于color和background的部分,下一章为包含了原著一些个人认为杂七杂八的属性,包含跳过的部分,有兴趣的可以点个关注。
不忘初心,方得始终
喜欢博主的童鞋可以扫描二维码加博主好友~ 也可以扫中间二维码入驻博主的粉丝群(708637831)~当然你也可以扫描二维码打赏并直接包养帅气的博主一枚。



今天的文章CSS进阶(20)—— 详解display:none和visibility: hidden的区别分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/19059.html
