最近温差大,请别感冒
前言
这篇文章就没有目录了,直接从头正序开始即可。
因为突然接到了一个需求,一个xx局,内部使用的移动端项目(是我们开发的),需要添加一个人脸识别登录的需求。
内部员工使用的识别登录,只需也只能做平面的图像识别。所以,针对内部使用的一些权限没那么高的平台。这么开发个人脸识别,客户需增添一些科技感,做平面人脸识别是没什么问题的。
因为项目中有图像识别的业务,所以,人相对比的算法放在了后台。后来调研,tracking也可以做到图像比对,但是真实业务中图像库不可以放在本地,所以此阶段逻辑只能放在后台。
我这边做了一下技术调研,做了一个Demo,在此记录一下。Demo地址放在了文章结尾。单纯跟大家分享一下这个小东西,别指着前端能做3D识别。
开发
1、找个架子
我这边直接用的dva-cli,十分方便,反正我写demo都直接拉的这个架子。感谢作者。
2、插件tracking.js
tracking.js库将不同的计算机视觉算法和技术引入浏览器环境。通过使用现代HTML5规范,我们使您能够进行实时颜色跟踪、人脸检测以及更多——所有这些都是通过一个轻量级的核心(约7kb)和直观的界面实现的。
传送门tracking.js
3、插件face-api.js
基于tracking.js的浏览器端人脸识别的插件,提供了一些api
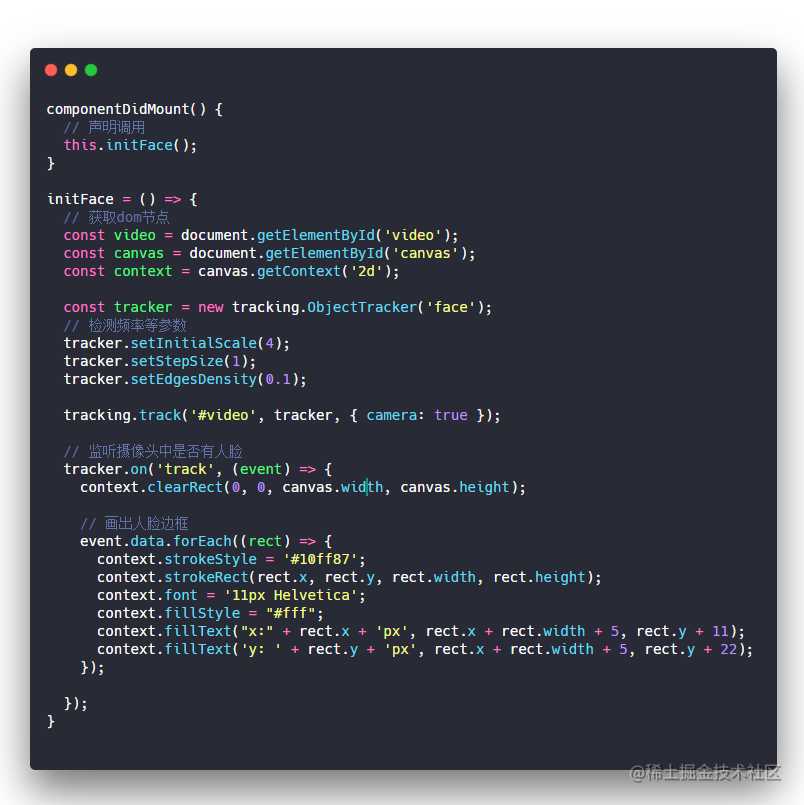
4、调用

直接导入,stats.min.js是face-min
5、设计结构
这里确认一下需求流程。
- 1、调用摄像头
- 2、检测摄像头中有无人脸
- 3、如果有人脸,同步画到canvas层
- 4、导出base64
- 5、发送给数据库进行比对。(这部分后台同学做,当然前端也可以本地做,但没什么必要)
- 6、返回比对分数,是否符合登录节点。
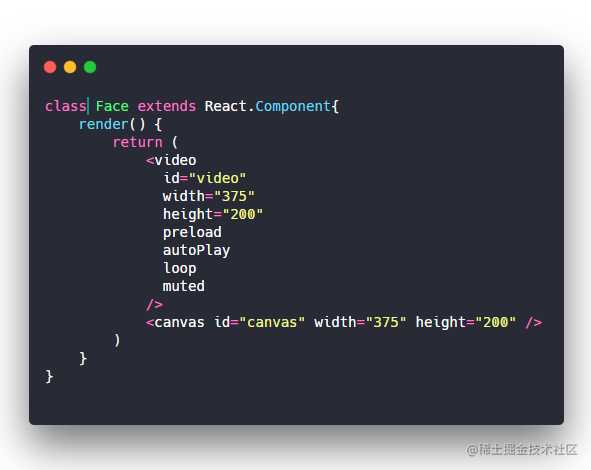
6、HTML结构
核心就是,需要一个video标签显示摄像头内容,一个canvas画布抓取图像。(HTML并不完全,只是展示核心)

7、引入声明

8、效果

9、联调
这个我就不多说了,剩下的就是业务阶段,拿到了图片,发送给服务器,服务器比对过后返回给你登录结果或者一个相似度分数,这样我们就可以判断是否可以登录。
10、GitHub地址
传送门: face-web
END
简单的记录一下一种实现方式,也算投石问路,大家可以一起交流一下。
最近又出差了,还是很忙,简单的沉淀一下文章。谢谢各位。
准备更正错误
文章编写了两天之后,首先感谢一下各位的指正,非常感谢@Yoha AI·前端给我指出了文章的错误和很多不足,接下来我打算深入理解人脸识别原理,并更正此篇文章的错误。希望大家谅解。
今天的文章玩了一个人脸识别登录分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/19549.html
