前言
之前写了两篇关于Android表格的文章,受到很多同学的喜欢。github地址一些同学提出了新的需求。由于个人精力有限,只能增加个人比较实用的部分功能。下面介绍两个新功能。

附上之前两篇文章的地址
数组或者List转列
这个功能标题有点坑,举个栗子:

举个我们熟悉的课程表例子,一个学生
student,每个星期7天,每一天有上午,下午,晚上dayTime3个时段,每个时间段有具体的课Lesson。这个课程学生是否喜欢isFav,课程下面有课程的知识点LessonPoint,我们想用表格展示一个班级里面所有学生的课程表。
当然真实的需求可能没有这么多层级,哈哈,产品不可能这么变态这里。只是为了验证多层级是否可以正确展示。效果如下:

注解模式
学生类
@SmartTable(name = "课程表")
public class CollegeStudent {
@SmartColumn(id = 1,name ="姓名")
private String name;
@SmartColumn(type = ColumnType.ArrayChild)
private List<Week> weeks;
}
星期
public class Week {
@SmartColumn(id=2,name ="星期")
private String name;
@SmartColumn(type = ColumnType.ArrayChild)
private List<Time> times;
}
...
时间
public class DayTime {
@SmartColumn(id=3,name ="时间")
private String time;
@SmartColumn(type = ColumnType.ArrayChild)
private List<Lesson> lessons;
后面都是依次类推,
@SmartColumn注解有个类型type,ColumnType.ArrayChild代表要深入到内部里面每个对象去获取注解和解析。
你会发现假设是
List<String>或者int[]没办法继续深入查询,那设置ColumnType.ArrayOwn.它也会解析每个对象,但是不会继续去查询对象本身是否有注解。
转列不只支持
List还支持数组。
普通模式
Column<String> studentNameColumn = new Column<>("姓名","name");
ArrayColumn<String> weekNameColumn = new ArrayColumn<>("星期","weeks.name");
ArrayColumn<String> timeNameColumn = new ArrayColumn<>("时间","weeks.times.time");
ArrayColumn<String> lessonNameColumn = new ArrayColumn<>("课程","weeks.times.lessons.name");
ArrayColumn<String> pointNameColumn = new ArrayColumn<>("知识点","weeks.times.lessons.lessonPoints.name");
ArrayColumn<Boolean> lessonFavColumn = new ArrayColumn<>("是否喜欢","weeks.times.lessons.isFav");
TableData<CollegeStudent> tableData = new TableData<>("课程表",students,studentNameColumn,
weekNameColumn,timeNameColumn,lessonNameColumn,pointNameColumn,lessonFavColumn);
table.setTableData(tableData);
普通模式也很简单,只需用
ArrayColumn代替Column就可以。不需要任何注解。
由于时间限制,数组List转列功能暂不支持动态加载,自动合并 功能。一个类最多可以展示一个List(单层级).后续有时间补上。
Json数据变成表格
很多时候我们需要展示的数据列不固定,需要根据实时数据来展示,这个时候我们肯定会想到用
Mapkey-value去接收转换成列。只需要按List传入也可解析。这里以我们常用的Json举例:
从网上随便找了
json数据。
String json="{\"name\":\"BeJson\",\"url\":\"http://www.bejson.com\",\"page\":88,\"isNonProfit\":true,\"links\":[{\"name\":\"Google\",\"url\":\"http://www.google.com\"},{\"name\":\"Baidu\",\"url\":\"http://www.baidu.com\"},{\"name\":\"SoSo\",\"url\":\"http://www.SoSo.com\"},{\"name\":\"Google\",\"url\":\"http://www.google.com\"},{\"name\":\"Baidu\",\"url\":\"http://www.baidu.com\"},{\"name\":\"SoSo\",\"url\":\"http://www.SoSo.com\"},{\"name\":\"Google\",\"url\":\"http://www.google.com\"},{\"name\":\"Baidu\",\"url\":\"http://www.baidu.com\"},{\"name\":\"SoSo\",\"url\":\"http://www.SoSo.com\"},{\"name\":\"Google\",\"url\":\"http://www.google.com\"},{\"name\":\"Baidu\",\"url\":\"http://www.baidu.com\"},{\"name\":\"SoSo\",\"url\":\"http://www.SoSo.com\"}]}";
和之前一样,设置表格数据:
MapTableData tableData = MapTableData.create("表格名",JsonHelper.jsonToMapList(json));
table.setTableData(tableData);
然后调用
MapTableData静态方法create创建MapTableData表格数据类即可,JsonHelper是辅助Json转成Map集合的。下面生成的表格:

提供了格式化数据,以便null数据可以显示指定文字,提供拦截器,判断是否需要拦截该列不显示。Json解析也支持多层查询List.
自动合并单元格功能
这个看图说话

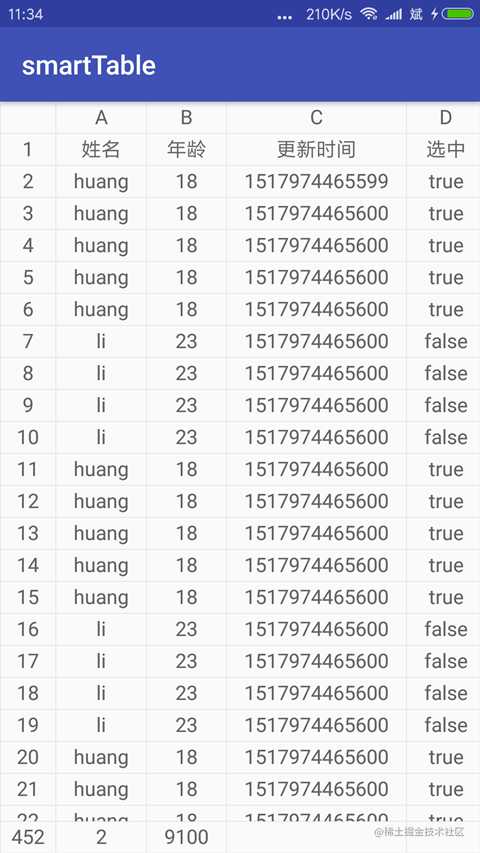
未开启自动合并效果图:

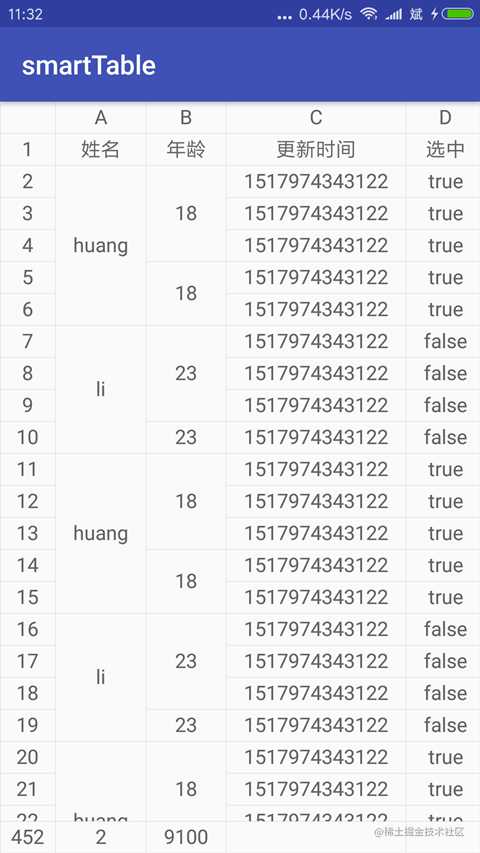
开启自动合并效果图:

注解模式
@SmartColumn(id =1,name = "姓名",autoMerge = true)
private String name;
@SmartColumn(id=2,name="年龄"autoMerge = true,maxMergeCount = 3)
private int age;
普通模式
nameColumn.setAutoMerge(true);
ageColumn.setAutoMerge(true);
ageColumn.setMaxMergeCount(3);
setAutoMerge就是开启自动合并,setMaxMergeCount设置合并最大数量,如果不是设置就是int最大值。合并规则是根据format之后value是否相等来判断的。
设置表格最小值
很多时候可能我们只有两三个列,不铺满屏幕宽度,感觉好丑,

table.getConfig().setMinTableWidth(screenWith); //设置最小宽度

是不是美观很多了呢。宽度会根据之前比例来自动扩大。
其他
加快显示
如果列的格子只是单行,且列的字体大小都是相同的,你可以设置列
column.setFast(true)来加快显示,这样不用重复计算每个格子宽和高。特别是数据量大的时候,测试显示快3倍。
demo二维码:

上面示例都放在demo中,https://github.com/huangyanbin/smartTable,最后谢谢大家支持。
今天的文章好用漂亮的Android 表格框架3分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/19662.html
