背景
多年以前,当我们讨论什么是构建移动应用程序最流行的解决方案时,总会将原生开发和跨平台开发进行对比,也总会有人提出“跨平台应用程序速度慢”的刻板问题。对于跨平台技术及其应用开发,我们不能单一的从性能进行考虑,还应该从开发效率、公司业务场景等多方面进行评估。
总的来说,跨平台开发在开发效率上是有了很大的提升,应该的性能在经过优化之后也是可以接受的。目前,主流的跨平台技术主要可以分为三类:一种是使用原生内置的浏览器加载HTML5的Hybrid技术,采用此方案的主要有Cordova、Ionic和微信小程序;另一种是使用JavaScript开发,然后使用原生组件进行渲染,采用此方案的主要有React Native、Weex和快应用;最后一种是使用自带的渲染引擎和自带的原生组件实现跨平台,采用这种方案的主要是Flutter。
性能对比
对比指标
目前,对于应用性能的对比有很多种,但以下几条数据是必不可少的,包括:
-
接口(API):与手机应用程序接口交互(访问照片、文件系统、获取GPS位置等)。
-
业务逻辑:数学计算和内存操作的速度,该性能对具有复杂业务逻辑的应用程序来说最为重要。
-
页面渲染速度:动画平滑度、用户界面改变时的每秒帧数或一些实时出现的用户界面效果。
对比数据
下面就横向对比下Flutter、React Native和原生平台在性能上的表现,通过运行同一个应用程序然后查看在不同指标下的性能,数据来源于网络。
iOS操作系统CPU密集型测试(高斯-勒让德算法)

可以发现,在 CPU密集型计算测试中,Objective-C是iOS开发的最佳编程语言,Swift比Objective-C慢1.7倍, 意料之外的是Flutter比Swift快15%, React Native比Objective-C慢20倍。
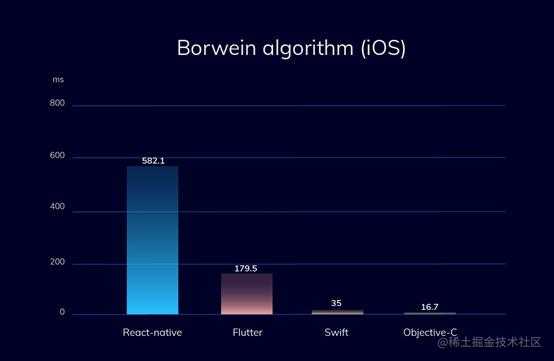
iOS操作系统CPU密集型测试(博尔温算法)

在博尔温算法中,Swift比Objective-C慢1.9倍, Flutter比Swift慢5倍,React Native版本比Swift版本慢15倍以上。
安卓系统CPU密集型测试(高斯-勒让德算法)

在Android开发中,Java和Kotlin性能指标相似,是Android开发的最佳选择, Flutter比单一平台方法约慢20%, React Native约比单一反应速度慢15倍。
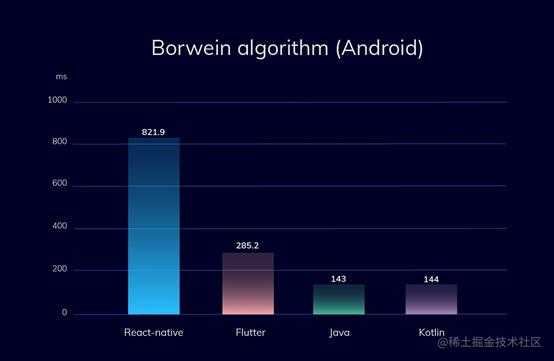
安卓系统CPU密集型测试(博尔温算法)

可以发现,使用 博尔温算法后,Java和Kotlin性能指标相似,是Android开发的最佳选择, 单一平台方式比Flutter快2倍,React native约比单一平台方式反应速度慢6倍。
上面的对比数据都是经过测试100次得到的,源代码在github.com/nazarcybuls…
对比发现,在移动应用开发中,原生开发出来的应用性能仍然是最好的,但是考虑到开发效能,那么使用Flutter也是不错的选择。下面是我最近将要出版的一本关于Flutter应用开发的书籍,暂定名称为《Flutter跨平台应用实战》,书目如下:

Flutter肺炎疫情应用
2020年注定是一个不平淡的年份,新年伊始,一场新型冠状病毒肺炎疫情席卷全国,不断更新的新型冠状病毒肺炎疫情数据让不少民众产生了焦虑,不少城市采取的封城措施也给大家的生活带来诸多不便。在这场全国性的新型冠状病毒肺炎疫情的影响下,大多数线下商业,特别是实体店在一夜之间歇业,其中人员密集型的餐饮、旅游和文化活动等行业深受其害。
面对疫情来袭,隔离是最有效的预防和控制手段,也成为牵引商业模式变革的重要变量。面对严峻的疫情形势,即便是春节假期,各种走亲访友、商业往来、逛街购物等活动都统统按下了“暂停键”。同时,各级政府积极响应抗灾防疫,做到及时的隔离,并提供及时疫情发展信息,为防疫赢得宝贵时间。
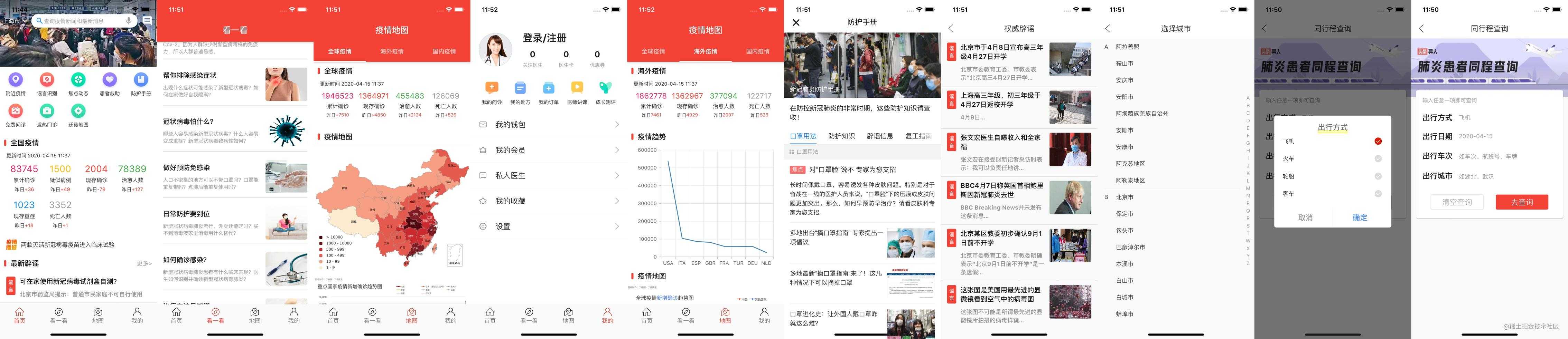
2020年的春节是惨淡的,也是悲伤的,疫情的发生让我们每个人都始料不及,但是在这场战役里,全国人民团结一心、众志成城,相信一定会战胜肺炎疫情。肺炎疫情应用正是基于这一现实开发的一款工具类应用,提供肺炎疫情最新的发展信息,以及提供一些防护措施。如下是新冠肺炎疫情应用的部分效果。

开源库
在Flutter应用开发过程中,系统提供的组件和API并不能满足全部的开发需求,为了快速的完成开发任务,大多数情况下需要使用一些第三方的开源库,以下是本项目使用的部分开源库,如下所示。
cupertino_icons: ^0.1.2 //图标库
dio: 3.0.9 //网络请求库
fluro: 1.5.2 //路由导航库
provide: 1.0.2 //状态管理库
webview_flutter: 0.3.19+8 //WebView库
device_info: 0.4.1+5 //设备版本信息库
pull_to_refresh: 1.5.8 //下拉刷新
flutter_swiper: 1.1.6 //Swiper库
cached_network_image: 2.0.0 //网络图片
shared_preferences: 0.5.6+2 //持久化数据库
intl: 0.16.1 //国际化
open_file: 3.0.1 //文件选择
url_launcher: 5.4.2 //打开第三方应用
connectivity: 0.4.8+1 //网络状态监听
photo_view: ^0.9.2 //大图预览
fluttertoast: ^3.1.3 //Toast消息提示
syncfusion_flutter_charts: ^18.1.0 //图表组件库
使用时,只需要在pubspec.yaml文件中添加这些第三方开源库即可。
为了方便广大的开发者进行入门学习,已经在Git上进行了开源,欢迎Fork和Star,下载链接:新冠肺炎疫情应用。
参考资料: 1,移动跨平台方案对比:WEEX、React Native、Flutter和PWA
2,Flutter入门与环境搭建
3,Flutter开发之Dart语言基础
4,Flutter基础知识
5,Flutter开发之基础Widgets
6,Flutter 应用程序调试
7,Flutter For Web入门实战
8,Flutter开发之异步编程
9,Flutter开发之网络请求
10,Flutter开发之JSON解析
11,Flutter开发之路由与导航
12,Flutter 必备开源项目
13,Flutter 国际化适配实战
14,Flutter应用集成极光推送
15,Flutter混合开发
16,构建属于自己的Flutter混合开发框架
17,Flutter 应用性能检测与优化
18,Flutter异常监测与上报
19,Flutter的Hot Reload是如何做到的
20,Apple为什么不封杀 Flutter,以后会封杀吗
21,《Flutter in action》开源
今天的文章Flutter VS React Native VS Native,谁才是性能之王分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/19786.html
