作者:腾讯有数 – TabPan
Taro 引入了腾讯有数的微信小程序无痕埋点能力,为 Taro 的开发者提供真·零开发的 8 大无痕埋点能力以及自定义埋点能力,包含小程序启动、显示、隐藏、页面浏览、页面离开、分享、下拉刷新、上拉触底等八大自动化埋点能力以及搜索、商品归因等定制化埋点,以及经营分析、直播分析、导购分析等能力,让你的小程序可以基于微信生态,串联全场景多触点,实现全域经营洞察。
随着人口红利的结束,用户增长面临瓶颈期,如何寻找新的增长点成为企业发展面临的问题。微信作为国内社交巨头,拥有巨大流量,同时天然的社交属性为商业变现提供了良好的生态环境。小程序作为微信生态中变现的战略重点,潜力巨大。据最新数据显示,小程序日活跃用户超过 4 亿,累计创造 8000 亿交易额,越来越多的企业与团队投入到小程序开发的队伍中。
开发小程序的团队虽多,但实际效果却各不相同。如何让开发出来但小程序实现快速增长,发挥社交规模效应,成为每个开发者都需要关注的问题。
腾讯有数作为腾讯官方推出的微信生态内数据分析与数据应用的平台,可以为开发者提供流量数据监测、渠道评估、用户洞察、经营诊断、精准营销等能力,指导运营决策。
目前,Taro 与腾讯有数已达成官方合作,Taro 的开发者可通过零开发的 无痕埋点能力以及自定义埋点能力,串联微信内全场景多触点,实现全域数据洞察。
一键安装,实现真·零开发埋点
为了让开发者更简单的接入体验无痕埋点能力,腾讯有数联合 Taro 从多个角度思考,打破边界,从 Taro 命令行、Taro 模板、有数小程序 SDK、数据流转链路多个角度优化,调整了 11 个纵向数据流转链路、打通数据接入 4 个阶段,13 个环节,将数据接入体验从 3-5 天缩短至 10 分钟。最后呈现给开发者零开发、零配置的从 0 到 1 的数据埋点体验。
腾讯有数 & Taro 合作开发的微信小程序模板,可以快速的通过命令行一键安装,无需任何开发即可拥有小程序启动、显示、隐藏、页面浏览、页面离开、分享、下拉刷新、上拉触底等八大自动化埋点能力。对于现存小程序,腾讯有数&Taro 也提供了可以自动化分析、引入 SDK 的插件,可以实现零开发引入 SDK,让小程序开发者从繁琐的埋点开发中解脱出来,直接引入基础埋点功能。

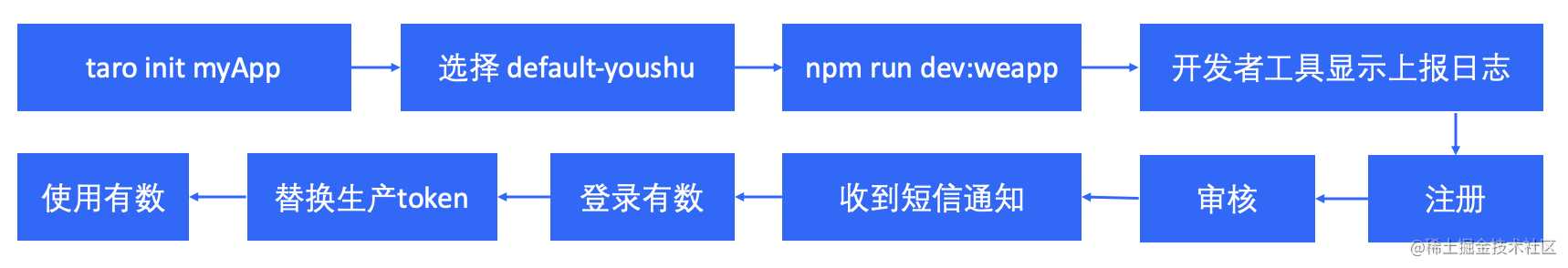
流程示意图
Taro*有数,助力全域数据分析
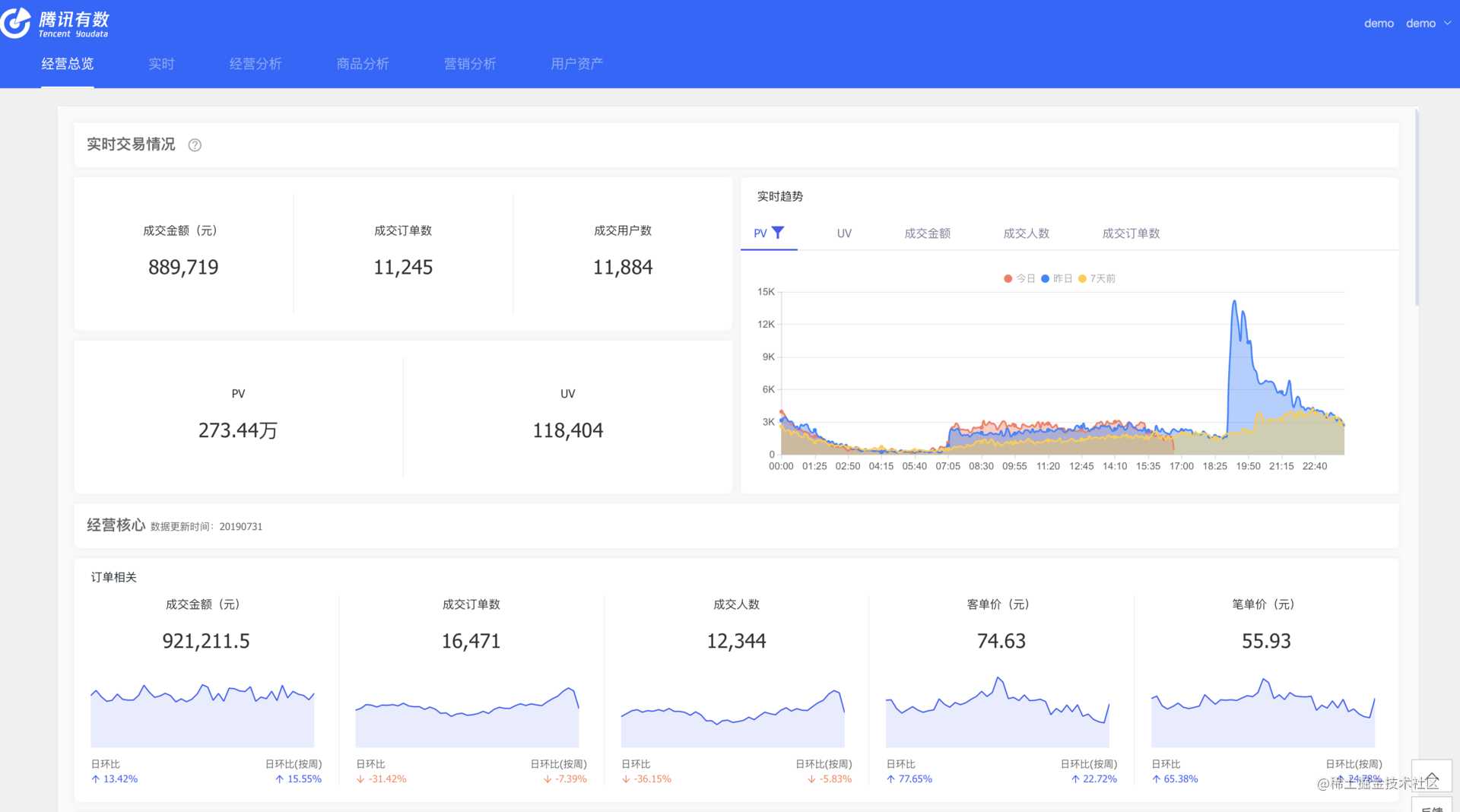
接入有数后,开发者可以在平台中查看流量指标、渠道来源、用户趋势、人群画像、公众号直播等数据维度,了解当前小程序运营状况,实现数据驱动增长。

同时,除了基础经营指标外,有数还提供商品分析与推荐、精准营销、人群推荐等高阶能力,如有需要也可联系 youshu@tencent.com 进行申请。
如何使用
1、新建小程序快速体验指南
需要升级 Taro 到 2.x 或 3.x
taro init myApp- 选择
default-youshu模板 npm run dev:weapp- 微信小程序开发者工具控制台即可看到 8 大行为日志上报
- 访问 docs.qq.com/form/fill/D… 申请有数数据查看权限
通过上述流程已经让你的微信小程序拥有了 8 大用户行为埋点的体验能力,体验完成后,只需要更换有数的 Token 和微信小程序 appid,即可拥有有数的正式版功能。正式账号获取路径: docs.qq.com/form/fill/D…
2、现存小程序的有数 SDK 接入
1. 安装
- 通过 npm 安装 SDK
npm i sr-sdk-wxapp - 在 app.jsx 中通过 import 引入 SDK
import sr from 'sr-sdk-wxapp'
2. 添加可信域名
登录微信公众平台,进入<开发><开发设置><服务器域名>,将 https://zhls.qq.com 添加为 request 合法域名。
在开发环境中还有 SDK 版本检查,所以会提示
https://sr-home-1257214331.cos.ap-guangzhou.myqcloud.com 不在以下 request 合法域名列表中, 可以通过设置不校验域名来处理。
3. init 初始化
init(options: object)
配置接口,用来调整 SDK 的基础机制。应该在App()调用之前调用。
首次调用初始化 SDK,再次调用覆盖之前传入的配置,可多次调用。
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| appid | string | Y | 微信小程序 appId |
| token | string | Y | 通过接入申请后,有数提供的凭证字符串 |
| usePlugin | bool | 是否使用了小程序插件,默认是:false | |
| debug | bool | 是否打印日志,默认是:false | |
| openSdkShareDepth | bool | 是否打开分享链路记录功能,默认值为 false,打开后,将记录用户分享链路 A->B->C->D | |
| serverUrl | string | 传入自定义的后台上报接口,若传入则 token 将无意义, 默认是:’zhls.qq.com/api/report’ | |
| trackApp | bool | 是否开启自动跟踪 APP 的曝光事件(APP 相关预置事件,如 APP – onLuanch),默认是:true | |
| proxyPage | bool | 是否开启自动代理 Page,默认是:false。SDK 负责上报页面的 browse、leave、share 等事件可以使用 sr.page 代替 Page(sr.page(options)) | |
| autoStart | bool | 是否开启自动开始上报,默认是:false,open_id 无法自动获取,一般在 login 业务之后手动调用 sr.startReport 方法开启上报 |
4. 示例
import sr from 'sr-sdk-wxapp'
sr.init({
/** * 有数 - ka‘接入测试用’ 分配的 app_id,对应的业务接口人负责 */
token: 'bi72fccc7184ef4xxx',
/** * 微信小程序 appID,以 wx 开头 */
appid: 'wx195745e8e342bxxx',
/** * 如果使用了小程序插件,需要设置为 true */
usePlugin: false,
/** * 开启打印调试信息, 默认 false */
debug: true,
/** * 建议开启-开启自动代理 Page, 默认 false * sdk 负责上报页面的 browse、leave、share 等事件 * 可以使用 sr.page 代替 Page(sr.page(options)) * 元素事件跟踪,需要配合 autoTrack: true */
proxyPage: true,
/** * 建议开启-开启组件自动代理, 默认 false * sdk 负责上报页面的 browse、leave、share 等事件 */
proxyComponent: true,
// 建议开启-是否开启页面分享链路自动跟踪
openSdkShareDepth: true,
// 建议开启-元素事件跟踪,自动上报元素事件,入 tap、change、longpress、confirm
autoTrack: true,
})
了解更多腾讯有数的无痕埋点SDK,支持微信原生小程序、Taro、mpvue、WePY、uni-app :mp.zhls.qq.com/youshu-docs… 了解更多「Taro x 腾讯有数」的信息:taro-docs.jd.com/taro/docs/y…
欢迎关注凹凸实验室博客:aotu.io
或者关注凹凸实验室公众号(AOTULabs),不定时推送文章:

今天的文章小程序零开发埋点,就是这么简单!分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/20000.html
