1.新建一个Android工程
比如工程名MyApplication
2.创建Flutter Module
在cd到当前project下运行命令:
E:\MyApplication
flutter create -t module my_flutter
3.增加配置代码
在工程setttings.gradle中增加配置:
include ':app'
setBinding(new Binding([gradle: this]))
evaluate(new File(settingsDir, 'my_flutter/.android/include_flutter.groovy'))
接下来在app的build.gradle增加依赖:
implementation project(':flutter')
可能会报错:
Error: Invoke-customs are only supported starting with Android O (--min-api 26)
在app的build.gradle的android标签下增加:
compileOptions{
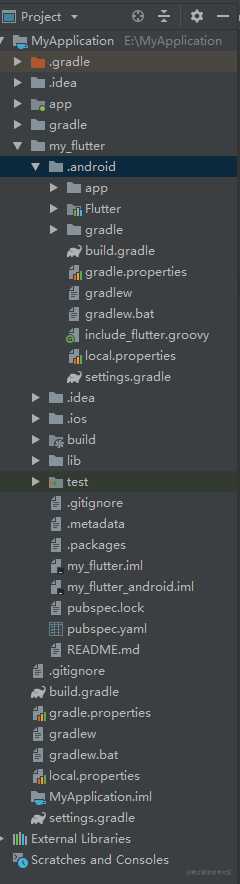
sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } 最后生成的目录结构:

经过上面3步就已经集成Flutter了,接着看看怎么在Android工程中创建Flutter的UI
4.Android中创建Flutter UI
Flutter提供两种方法引入,一个是View,一个是Fragment,看下View的代码:
public class FlutterActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_flutter);
FlutterView view = Flutter.createView(this, getLifecycle(), "new_page");
FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.MATCH_PARENT
);
addContentView(view, layoutParams);
}
}
第二个参数是Lifecycle对象,第三个参数是route,这个参数Flutter端可以通过window.defaultRouteName获取
看下Flutter侧的dart代码, 在my_flutter->lib目录下新建list.dart:
import 'package:flutter/material.dart';
class ListViewTest extends StatelessWidget {
@override
Widget build(BuildContext context) {
Widget divider1 = Divider(color: Colors.blue);
Widget divider2 = Divider(color: Colors.green);
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text('ListTest'),
),
body: Center(
child: ListView.separated(
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text("$index"),
);
},
separatorBuilder: (BuildContext context, int index) {
return index % 2 == 0 ? divider1 : divider2;
},
itemCount: 100),
),
);
}
}
在main.dart中导出路由new_page:
import 'package:flutter/material.dart';
import 'list.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
routes: {
"new_page": (context) => ListViewTest(),
},
);
}
}
5.hot reload
进入到flutter module目录下, 执行命令 flutter attach 即可, 在这个命令窗口按r即可hot reload:
E:\MyApplication\my_flutter
λ flutter attach
Waiting for a connection from Flutter on vivo x27...
Done.
Syncing files to device vivo x27... 1,125ms
🔥 To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
An Observatory debugger and profiler on vivo 1819 is available at: http://127.0.0.1:55515/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".
Initializing hot reload...
Reloaded 2 of 433 libraries in 969ms.
6.总结
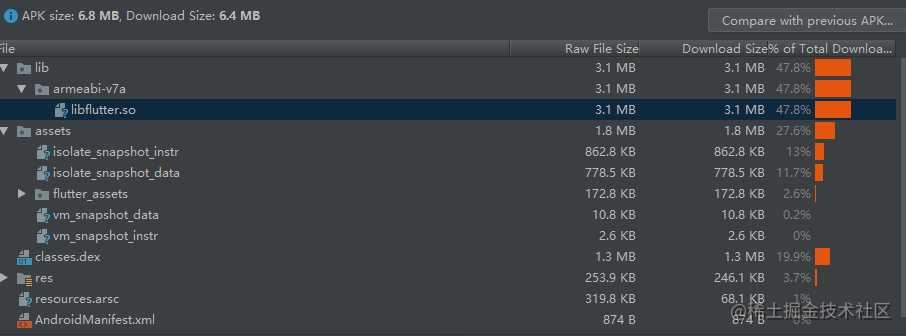
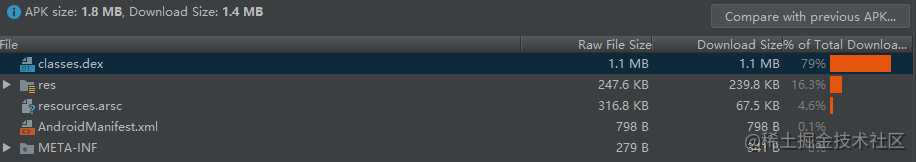
最后对比看下继承了Flutter和没有继承的Android工程打出来的Release包大小对比:


接入Flutter之后,包大小激增5M,主要是因为flutter.so这个so库。还有flutter_assets里是flutter工程产生的assets文件, isolate_snapshot_data、isolate_snapshot_instr、vm_snapshot_data、vm_snapshot_instr为特定平台的数据和指令.
Refs:
今天的文章Flutter混合Android分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/20113.html
