0 前言
最近几年,TypeScript越来越多的出现在各种技术分享博客上,越来越多的前端框架也提供了对TypeScript的支持,比如大名鼎鼎的Angular2就选择了TypeScript作为开发语言。如果你没听过TypeScript,那一定听过JavaScript。实际上,TypeScript是JS的一个超集,它可以兼容JS的语法,并可以编译成纯JS。
TypeScript是微软开发并开源的一种编程语言,主要设计应用于大型应用上。之前,JS在开发大型应用时为人所诟病的一点就是代码结构和模块划分的混乱,而TypeScript的出现则弥补了这个缺陷。TypeScript扩展了JS的语法,新增了诸如接口、类、模块、注解等面向对象的特性,使其在代码结构和模块划分上更加清晰,代码可读性更好。因此也有人说,“TypeScript让JavaScript又变成了Java”。TypeScript即提供了静态语言强类型支持,同时也兼容动态语言弱类型的语法,因此在学习TypeScript的过程中会发现TypeScript和Java还是有蛮大的区别的。
目前为止,笔者平时开发工作中用的最多的是Java,对于TypeScript也是很陌生,甚至JavaScript之前都很少用过。因此,本教程也是笔者在学习TypeScript过程中的总结。学习一门语言,首先看的应该是其官方文档,TypeScript也不例外,官方文档把TypeScript从基本类型到高级用法都介绍了一遍,内容很充实。不过个人感觉还是稍微枯燥了些,而且看完之后没有实践过感觉很虚。笔者认为,官方文档更适合作为一个手册,遇到不懂时去翻一下。入门教程而言,更适合结合一个小项目一边学习一边实践,于是就有了本教程。
本教程将会结合一个简单的小项目,在实践中教学,旨在让大家对TypeScript中一些经常用到的知识有一个初步的认识,达到入门的目的。本教程主要面向Java开发者,因此在教程中介绍TypeScript的一些特性时会与Java做一些比对。本教程的将会结合一个简单的云服务结算系统项目,在开发的过程中,介绍TypeScript相关知识特性。对于Java开发者而言,Spring应该是一个很常用到的开发框架。本教程在开发结算系统时,选用了Nest.js作为开发框架,它个用于构建高效,可扩展的Node.js服务器端应用程序的框架。同时,它也是一个Spring风格的框架,支持依赖注入、面向切面编程等。因此,Java开发者在学习本教程时,会有很深的亲切感,从一定程度上平缓了学习曲线。
本教程教学项目的代码都放在了github项目: typescript-tutorial-for-java-coder
下面,我们一起来进入TypeScript的世界。
1 开发环境搭建
TypeScript是平台无关的语言,使用Linux或Windows都可以进行开发,笔者的开发系统为Mac OS。目前,TypeScript的主流开发编辑器/IDE为VS Code和WebStorm,前者是开源免费,海量插件支持;后者则属于JetBrains全家桶之一(Java开发者应该很熟悉),功能强大,但需要收费。VS Code和WebStorm孰好孰坏见仁见智,作为一个Java开发者,平时开发所用的E就是JetBrains全家桶之一的IntelliJ IDEA,对JetBrains的风格比较熟悉,因此本次教程使用WebStorm进行开发。
1.1 TypeScript安装
TypeScript的安装途径有两个,一是通过npm(Node.js包管理器)安装,另一个是通过VS Code的TypeScript插件进行安装,本教程选用前者。在终端上运行如下命令即可完成安装:
npm install -g typescript
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-od2KPWwo-1573489473459)(安装ts.png)]
1.2 Nest.js安装&初始化
为了让Java开发者更有亲切感,本教程选择Nest.js这个号称Node.js界的Spring框架作为我们云服务结算系统的开发框架,因此还需要安装Nest.js。
我们先安装好Nest CLI工具,然后在通过其初始化Nest.js工程。Nest CLI是一个命令行界面工具,可帮助我们初始化和开发应用程序。同样通过npm安装,在终端上运行如下命令:
npm i -g @nestjs/cli
下一步就是使用Nest CLI初始化我们的项目工程,在终端中运行如下命令,即可将项目工程初始化在当前的目录下。
nest new learn-nest
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eAKyZRIP-1573489473459)(安装nest.png)]
可以把npm类比为Java世界中的Maven,在Java世界里,如果需要使用新的库/框架,首先在Maven的pom文件中添加对应的依赖,Maven就会自动把库/框架引入到工程里。同理,如果在TypeScript中需要使用新的库/框架,首先通过npm安装,后面工程就可以正常使用新的库/框架了。
1.3 初始工程目录结构
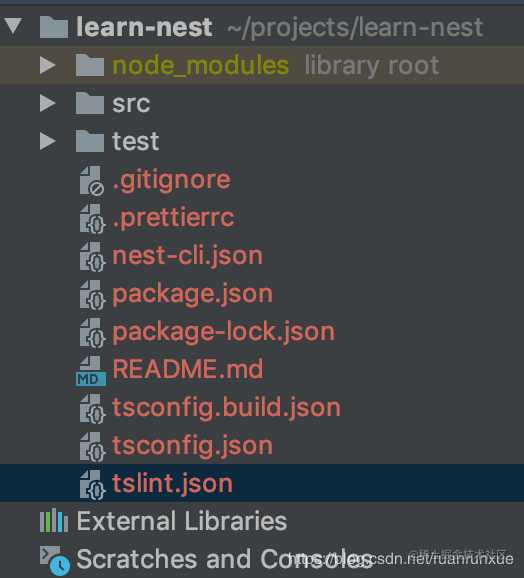
使用WebStorm打开刚刚我们创建的Nest初始化工程,可以看到其目录结构如下:

其中node_modules是是项目的依赖模块安装目录,package.json文件中dependencies、devDependencies所有依赖的模块,在npm install后都会安装在此目录;src目录存放工程源代码;test目录存放单元测试代码;package\*.json文件为整个工程的配置文件;tsconfig\*.json是TypeScript的编译配置文件;tslint.json则是TypeScript的书写规范(TSLint)配置文件。
我们主要看一下tsconfig.json这个配置文件,其他的后面涉及到再进行讲解。tsconfig.json文件到内容如下:
{
"compilerOptions": {
"module": "commonjs", // 指定使用模块: 'commonjs'
"declaration": true, // 生成相应的 '.d.ts' 文件
"removeComments": true, // 删除编译后的所有的注释
"emitDecoratorMetadata": true, // 为装饰器提供元数据的支持
"experimentalDecorators": true, // 启用装饰器
"target": "es2017", // 指定 ECMAScript 目标版本
"sourceMap": true, // 生成相应的 '.map' 文件
"outDir": "./dist", // 指定输出目录
"baseUrl": "./", // 用于解析非相对模块名称的基目录
"incremental": true // 支持增量构建
},
"exclude": ["node_modules", "dist"]
}
作为初学者,不必记住这些编译配置参数,后续如果用到再回来查看效果会更好。
1.4 WebStorm配置
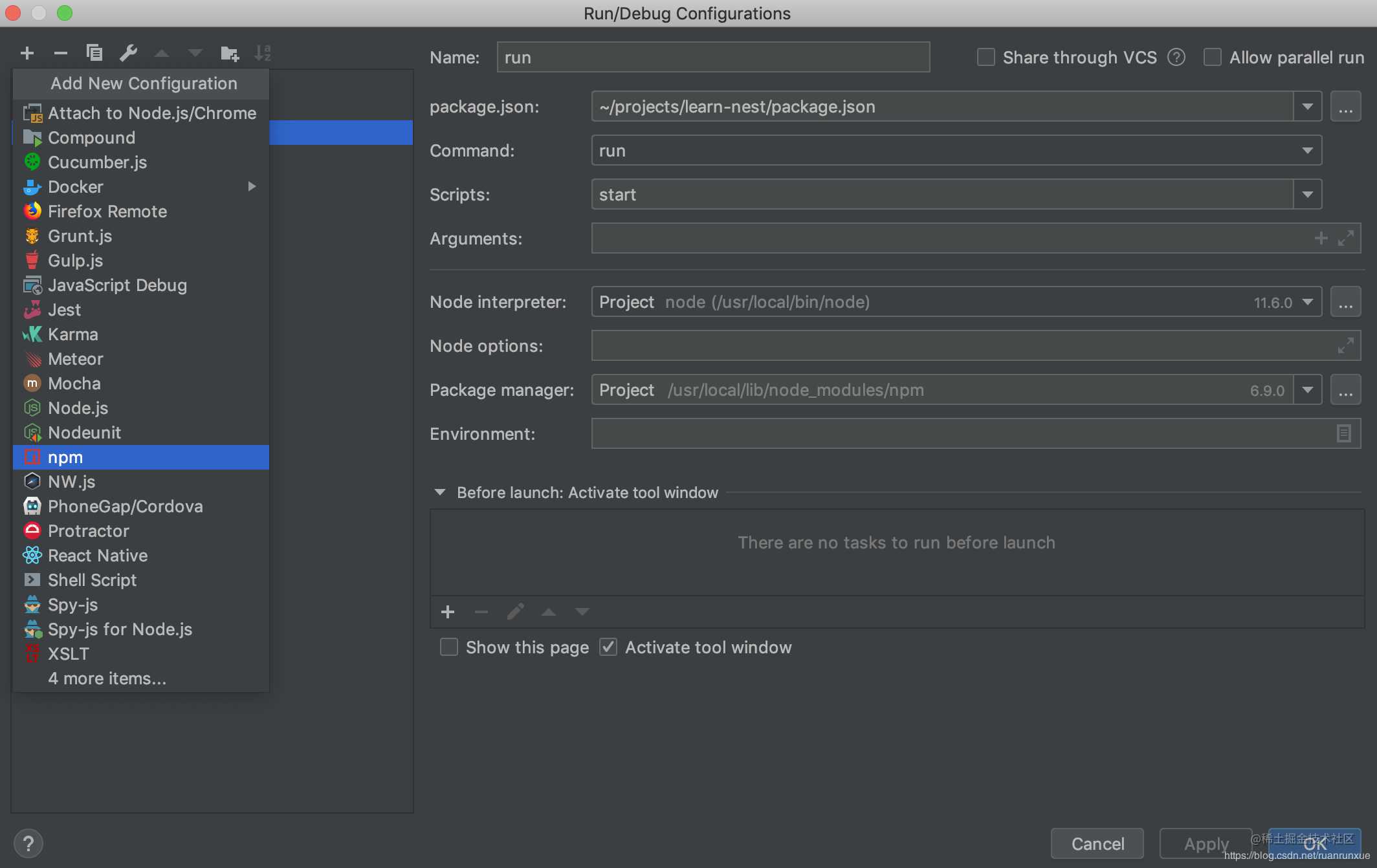
在开发的过程中,少不了对程序进行调试,WebStorm提供了强大的开发调试功能。下面我们对WebStorm进行一些简单的配置,然后在WebStorm中运行工程。
点击左上角+ -> 选择npm -> 在右侧的Command处选择run -> 在右侧Scripts处选择start -> OK

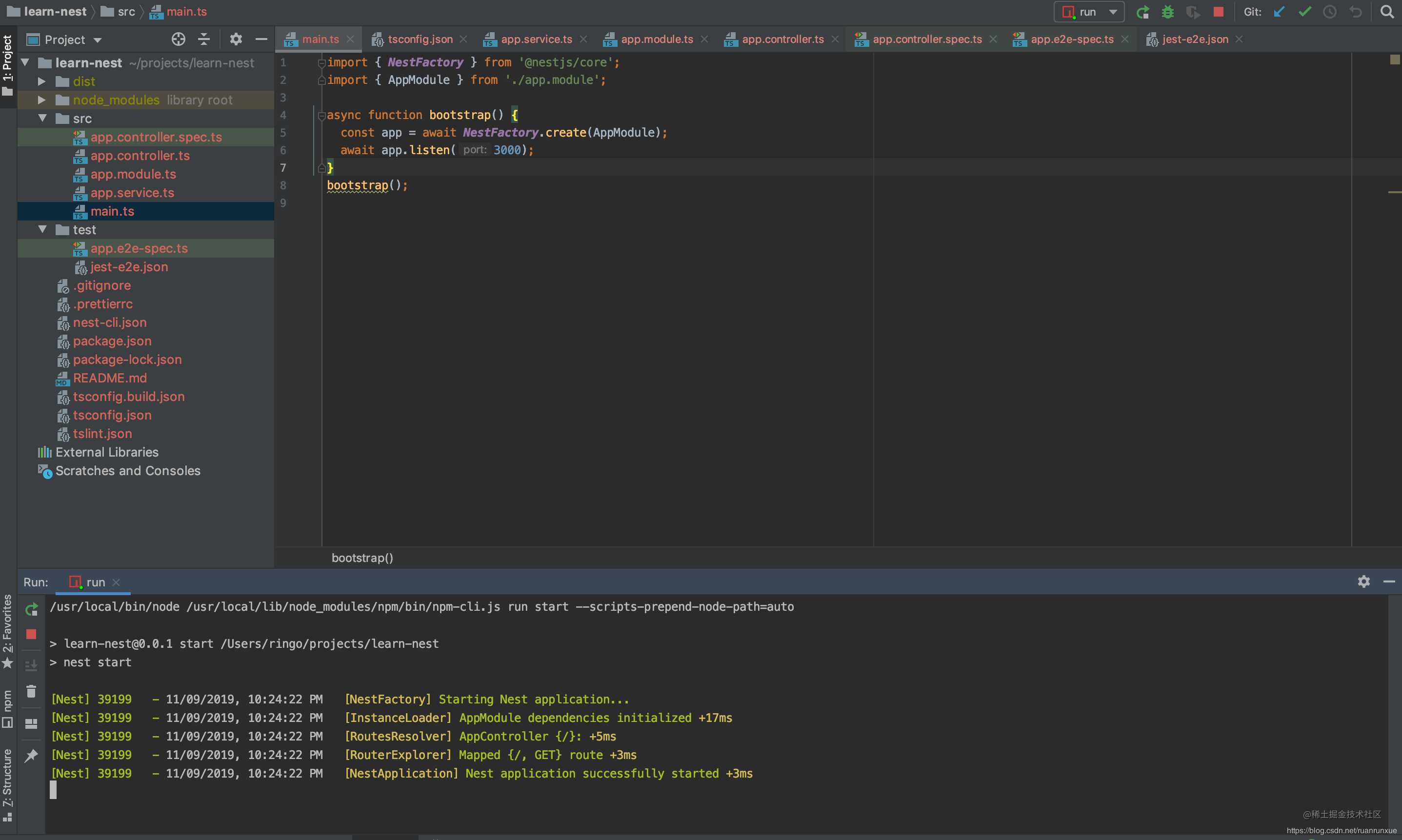
点击右上角的绿色三角按钮,运行程序,看到下方出现日志,说明程序已经正常运行

在浏览器输入 http://localhost:3000 ,便可看到 Hello World!

2 云服务结算系统简介
本教程通过一个简单的云服务结算系统,在实践中介绍TypeScript的各种特性。大部分人都应该听说过云服务,估计不少人已经在各大云服务厂商(如阿里云、腾讯云、华为云、AWS)买过服务。最常见的当属ECS云服务器,用户再购买云服务器后,就可以使用其功能,比如在上面搭建个人博客等。本教程的云服务结算系统主要模拟等功能是,用户开户和购买云服务、云平台进行费用结算这两个简单的功能。
2.1 系统用例图
用户开户和购买云服务用例图

本系统中,用户开户的流程被简化成只需填写用户信息即可,而购买云服务流程被简化成两个选择云服务和选择结算策略。其中本系统的结算策略只涉及到两个最常见两种策略,按需计费和包年包月。
实际上,用户开户不仅仅是填写用户信息,还涉及到实名认证等流程;同样,结算策略也不仅仅是按需计费和包年包月两种,还有分档计费等等。
云平台结算用例图

本系统中只考虑月度结算等场景,而结算流程分为统计资源使用量,然后根据用户对资源的使用量进行结算两步。
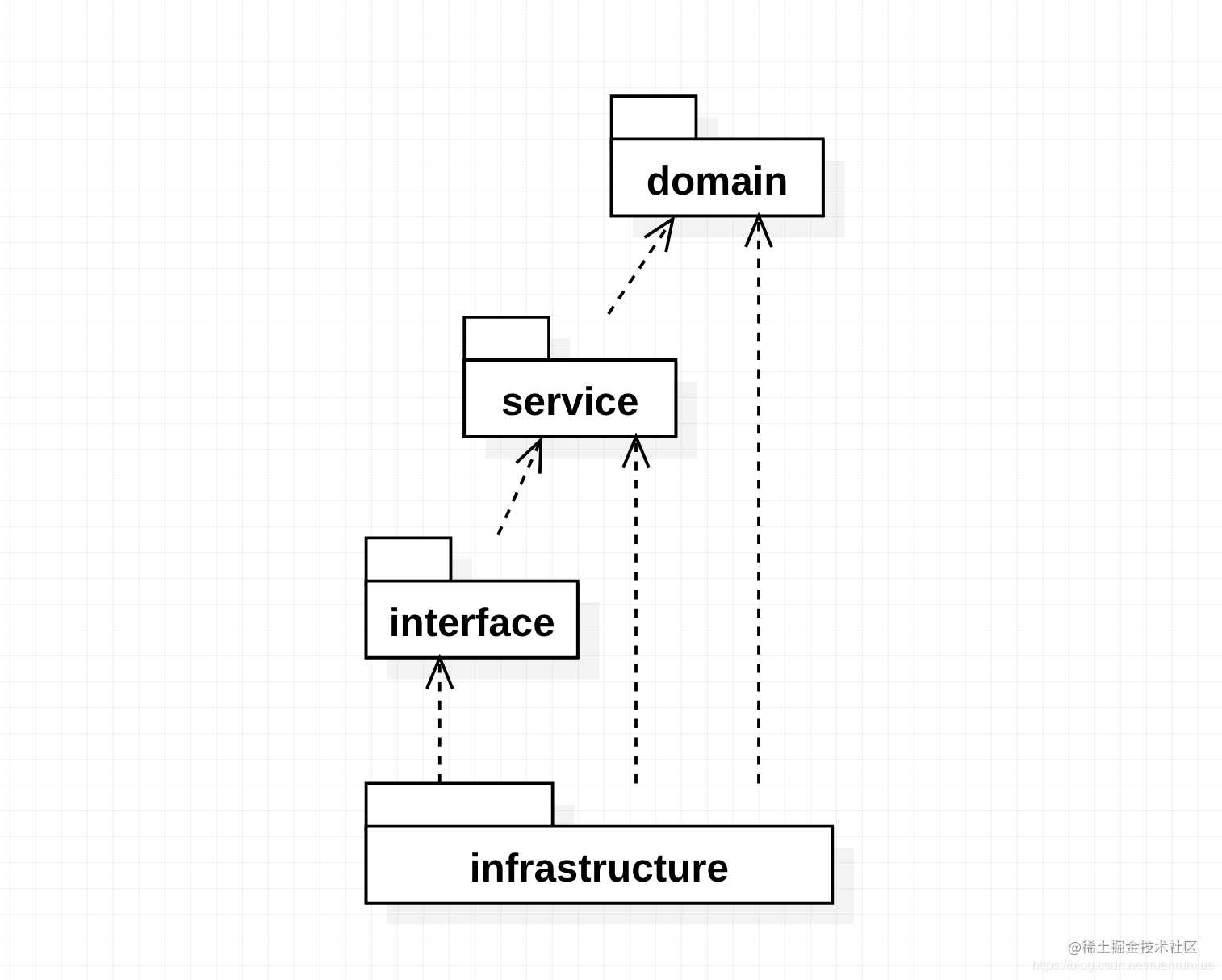
2.2 系统模块划分
本系统在进行模块划分时,采用了**领域驱动设计(DDD)**经典的分层结构。

整个系统分为四个层次:
- domain 领域层,主要包含与开户、购买云服务、结算等业务逻辑相关的代码
- service 服务层,主要是将领域层的各种业务逻辑,组合成一个完整的业务流程
- interface 接口层,主要包含系统的对外接口,如提供给用户进行开户的接口
- infrastructure 基础设施层,主要包含一些基础的服务,如与数据库的交互
3 总结
本文是《写给Java程序员的TypeScript入门教程》系列的第一篇,主要介绍了TypeScript的相关背景、开发环境的搭建以及本教程所用到的云服务结算系统。更多深入的内容,请关注后续的篇章。
关注【元闰子的邀请】微信公众号,了解更多精彩内容⬇️

今天的文章写给Java程序员的TypeScript入门教程(一)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/20139.html
