本文作者:蔡璐墩,来自IMWeb团队,未经同意,禁止转载。
一、背景
整个需求研发过程,大致分为开发联调、测试、产品体验走查、预发布验证、发布 ,我们可能会遇到3个常见的关于调试和测试环境的问题:
-
交接抓包调试配置方式原始
缺少一个调试和环境配置中心,人人都需要配置一次。每个新同学加入新项目的时候,首先必须要做的事情是知道项目的抓包调试配置是什么,才可能运行和访问调试一个项目。而配置要么看文档,要么导师告诉你。
-
环境容易冲突
有时候我们可能要并行开发一个项目的不同特性或者并行开发不同项目,这时候很可能配置的代理调试规则是有冲突的,会造成切换麻烦。
-
切换环境低效
有时候,开发需要切换到不同环境进行不同需求的开发,测试需要切换到不同环境进行测试,产品需要切换到不同环境进行功能对比。因为测试环境的选择通常和产品页面是割裂的,需要在代理工具或者host上来回切换环境,非常低效。
二、nohost
首先,需要介绍一个基于Node实现的跨平台web调试代理工具——whistle,目前已有6.2k的star。
而nohost则是whistle的原班人马基于whistle实现的多用户多环境配置及抓包调试系统,不仅具备 whistle 的所有功能,并在 whistle 基础上扩展了一些功能,且支持多人多环境同时使用。
nohost很好地解决了产品老板们和测试同学们秒切环境的痛点,在产品页面上的小圆点随心切换环境,根本不需要关心背后环境配置细节。
其次nohost是中心化的环境配置,对开发新人和多人团队极其友好,nohost基于whistle,环境规则都是whistle的配置语法,能够满足各种各样的请求响应配置需求。

三、功能
下面详细介绍一下nohost提供了哪些强大的功能:
1. 在业务页面注入了非常便捷的环境选择工具

不管是开发、测试还是产品都很容易切换环境。测试和产品体验的时候不需要关心环境配置细节。 同时
小圆点功能菜单中,还包含2个
很实用的抓包调试功能:
- 查看抓包
- 复制链接:用于分享包含已选环境页面的跳转链接,别人点击链接即可进入此环境下的具体页面
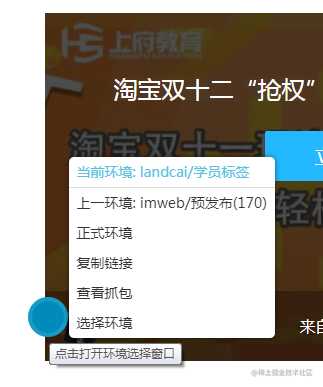
具体可见下方的截图,里面有“复制链接”、“查看抓包”,“选择环境”几个快捷按钮:

2. 多端支持
nohost支持在pc、h5、小程序注入环境选择小圆点。

3. 每个账号都可以建多个环境配置

环境配置之间可以通过“@”引入其他账号的环境配置,比如上图 landcai/学员标签 引入了 edudocker/基础测试环境 的规则。
这样就可以将账号作为环境的命名空间,可以对不同类型的环境配置做清晰的划分。这样前端直接引入后台环境或者后台直接引入前端环境,并不需要知道对方具体环境细节。
4. 抓包日志导入导出分享
在我们调试测试过程中,如果分析到某个请求可能有问题,这时候希望能把这个请求给后台查看具体什么问题,最原始的方式是截图但信息显然很难截全。而在nohost的可以很快捷地将抓包日志共享给其他人看。
在远程抓包页面中,我们可以轻松将请求导入/导出为.saz或者.txt文件,当然更高效的是分享抓包的链接:

5. 强大的插件系统
nohost 兼容所有 whistle 插件(如何开发 whistle 插件直接参考 GitHub 文档),并支持把插件安装在全局的 whistle,或只对所有账号生效,也可以只对某个账号生效。
whistle插件官方 提供了很多了插件,比如集成eruda和vConsole等调试H5页面工具的插件、保存历史抓包记录、mock等,这些都可以在nohost安装。
四、nohost原理
nohost是如何解决研发过程中的抓包调试以及一些测试体验环境问题呢?
nohost的架构如下图所示:

用户在nohost注入在产品页面上的环境选择小圆点选择环境后,请求到达nohost服务后,nohost会自动根据环境配置规则将请求转发到不同的测试服务器。
nohost是一个远程代理服务,它能够将环境配置中心化,并且远程提供环境不占用个人开发环境。具体的技术原理如下图所示:

名词解释:
入口规则: 用于决定产品页面是否显示环境选择小圆点,将产品页面请求代理到nohost后,如果页面html匹配nohost管理系统中设置的入口规则,则显示
nohost插件规则:nohost插件是一个whistle插件,会设置将请求代理到account进程的whistle rule
账号规则:nohost以用户账号为命名空间划分环境规则
nohost多用户多环境的原理,简单地说就是,nohost插件根据用户选择的 账号/环境 信息, fork出一个独立的账号专属的whistle进程处理请求,子whistle进程再根据环境配置处理请求的转发或者改写响应。这也是nohost能充分利用机器性能的奥秘,它利用了多进程。
nohost提供的多账号多环境能力,可以使得不同账号的配置和环境之间隔离互不干扰。另外nohost能极致地利用多核机器的性能,使得一台服务器能轻轻松松同时为大型团队提供代理抓包服务。nohost在在线教育部门3大业务稳定运行2年多了,部门内几乎所有研发同学日常工作中都会用它。
五、搭建高效灵活的测试体验环境
ps: 如果测试环境比较比较简单,可以跳过本节内容,接入nohost即可直接使用。
对一个大型的研发团队,不仅要提高团队调试效率,如何打造高效的测试体验环境,也是一个值得花精力去不断做好的事情。对一个大型团队难免遇到以下一些问题:
- 多人并行开发一个项目,如何提供互不干扰的测试体验环境
- 前端测试环境如何与后台测试环境连通,且都支持可配置,前端环境和后台测试环境可自由组合
nohost提供了很强的开放能力,它提供对外接口,可供发布系统、CI等工具操作,实现自动化增删查改规则。下面我们看下如何利用nohost搭建高效的测试环境。
1. 自动生成独立的环境
比如2名前端开发同学在同一个项目并行开发不同需求,一个在分支 feature_a 开发 ,一个在分支 feature_b 开发,恰好他们工期重合度很高,如果在开发阶段就让他们不断进行代码合并,显然很影响效率。
这时对一个页面比如 ke.qq.com/admin/index… ,就得 要求,在环境a 它是feature_a构建的页面,而在环境b它是feature_b 构建的页面。
nohost可以结合CI自动的生成独立的测试环境。就拿我们腾讯课堂机构的项目来说,如何实现呢?我们使用公司CI平台,每次push代码会触发执行CI流水线, 实现生成独立的环境关键有2步:
- CI配置将构建物放入分支目录
/data/sites/$ORANGE_BRANCH/edu/admin,其中$ORANGE_BRANCH为git分支名。 - 最后CI执行一个脚本,这个脚本会利用nohost的对外接口 添加一个名为:
$git提交人/$git项目名-CI环境, 具体内容为:@$ORANGE_BRANCH的 whistle 规则,上面@$ORANGE_BRANCH是一个模板语法 , 我们在规则模板里面加了如下配置:ke.qq.com/admin /data/sites/${name}/edu/admin
比如我开发完需求push了一个feature_new分支代码,CI工具就会自动生成landcai/agency-react-CI 环境规则
然后用户只要在页面ke.qq.com/admin/index…的小圆点 选择了 landcai/agency-react-CI 环境 ,他访问的index.html页面实际上返回的就是 nohost服务器上的 /data/sites/feature_new/edu/admin/index.html。
如果是其他同学push了一个不同分支,这样选择 其他同学/agency-react-CI 环境, 访问的就会是不一样的分支构建出来的页面。
2. 前后端环境灵活组合
区别于上面的@分支是引入模板配置, nohost还支持 @账号/配置名 引入其他账号的配置,这非常方便组合前端和后台的环境配置。nohost还支持将一些配置放入请求头中,这样更容易实现一些后台环境的配置,比如后台可能是以L5形式切换环境。

根据这上面的配置 ,nohost就会在请求头中加入
x-nohost-javacgi_qqke_web_tob : 10.11.11.11:8080 那么后台的webserver 就可以根据请求头的变量值转发到对应的服务地址。
3. 结合反向代理实现外网访问测试环境
nohost安装在内网环境,主要用于测试和体验环境的代理和抓包调试。如果在业务的外网接入层通过反向代理到nohost的方式,可以打通外网访问测试环境,在外网免代理测试需求。并且外网访问测试环境的请求收敛到一台nohost服务器,可以更容易保障业务安全性。
六、小结
nohost解决了以下几个痛点:
- 让产品测试秒切环境
- 让新手开发无需配置环境
- 让开发同学轻松搭建复杂的测试环境
七、如何接入
nohost的接入使用非常简单,3步即可体验到nohost的美妙。

部署nohost服务很简单,只需要在一台服务器上安装
@nohost/server npm包然后启动服务即可,具体可查看
官网文档。
最后,将团队的代理抓包工具升级为nohost,是一个很不错的将团队调试抓包效率提升打通测试环境的措施, 欢迎接入使用及加群咨询~

文章相关链接:
nohost接入文档及github链接
whistle使用文档及github链接
今天的文章nohost — 远程环境配置及抓包调试最佳实践分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/20169.html
