在我们的日常开发过程中,我们经常需要打开各种网站查阅资料、寻找灵感、摸鱼划水…
今天,我们来给大家分享一些提效/创意的 宝藏网站。这些网站中,有些可以帮助我们提升效率,有些可以让我们的工作过程变得更加快乐。
本次分享分为下面几个模块,按顺序介绍:
- 帮助
提效/提升个人技术的在线网站 - 帮助
提效/扩展技能树的工具类网站 - 工作累了,
寻找灵感(摸鱼划水?)的创意网站
Tips:本文是明源云链前端团队-中台部第二期内部分享的文章沉淀。
团队沉淀持续产出中,点个
关注不迷路~!
在线网站
在日常开发过程中,可能需要用到很多工具的部分功能,电脑装太多软件后会影响使用体验,那么一些强大的在线网站就可以帮助你解决这些需求啦。
我们可以通过这些网站实现 在线编程、在线切图、在线PPT…
在线编程/练习 – Codepen
CodePen – codepen.io 是一款在线前端编辑器,集成了完整的开发环境,可以帮助你进行在线编程练习。
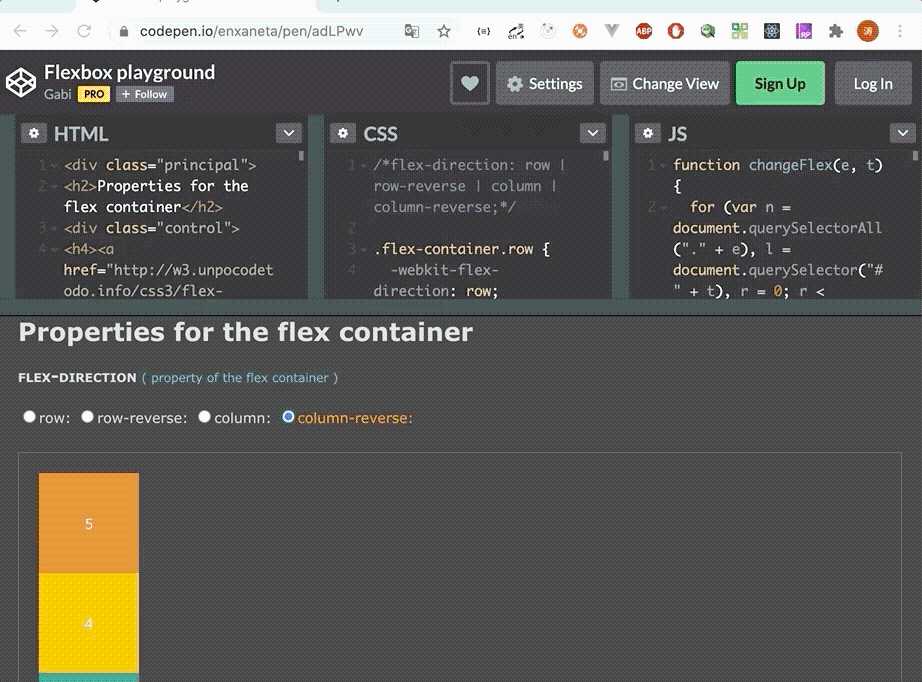
CodePen 中有很多成熟的案例,我们前端开发中最常用到 Flex 布局有非常多的属性,当你想快速预览/练习时,可以像下图所示,打开一个 Flex 练习案例,进入实操练习(如下图)

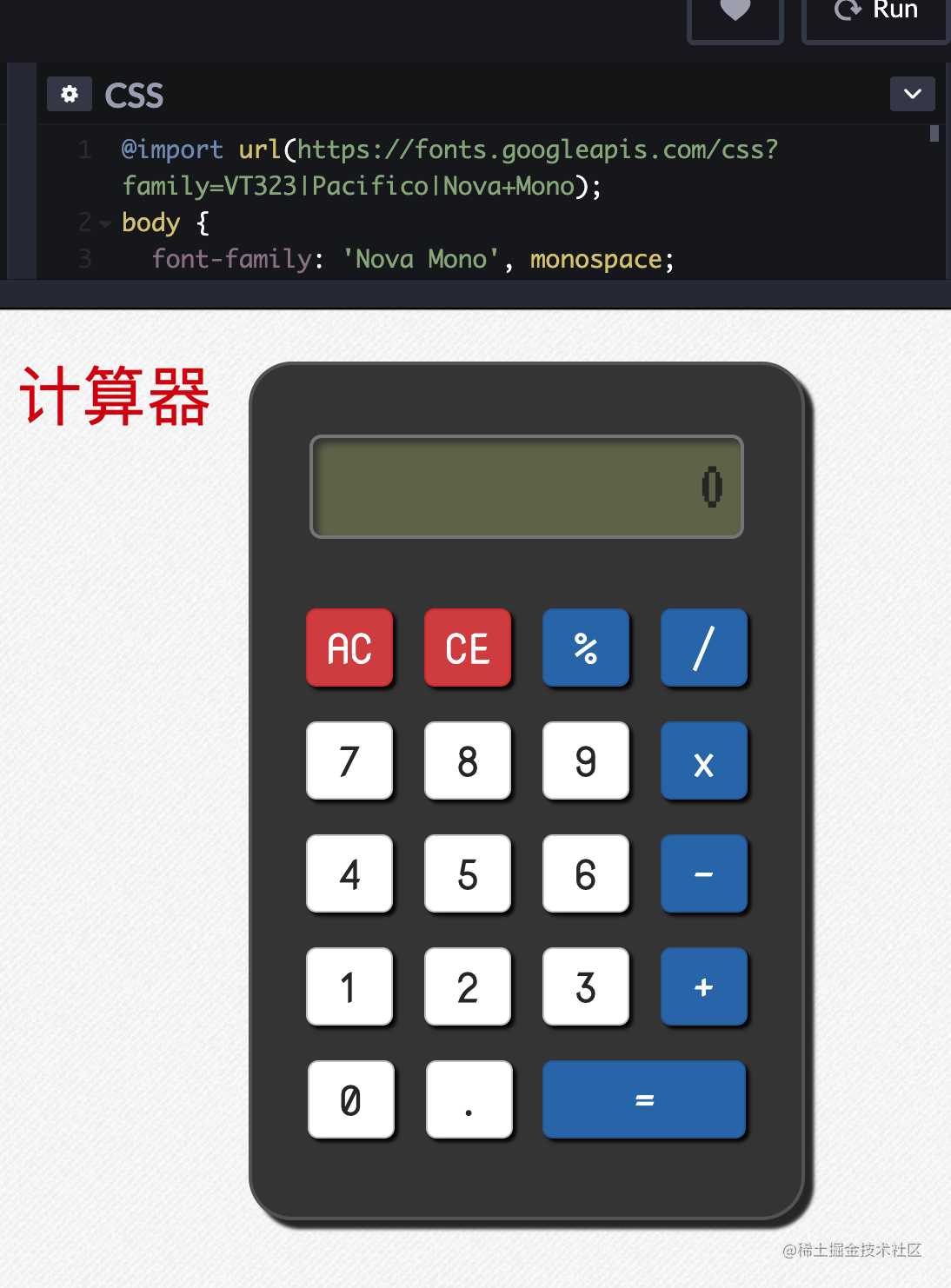
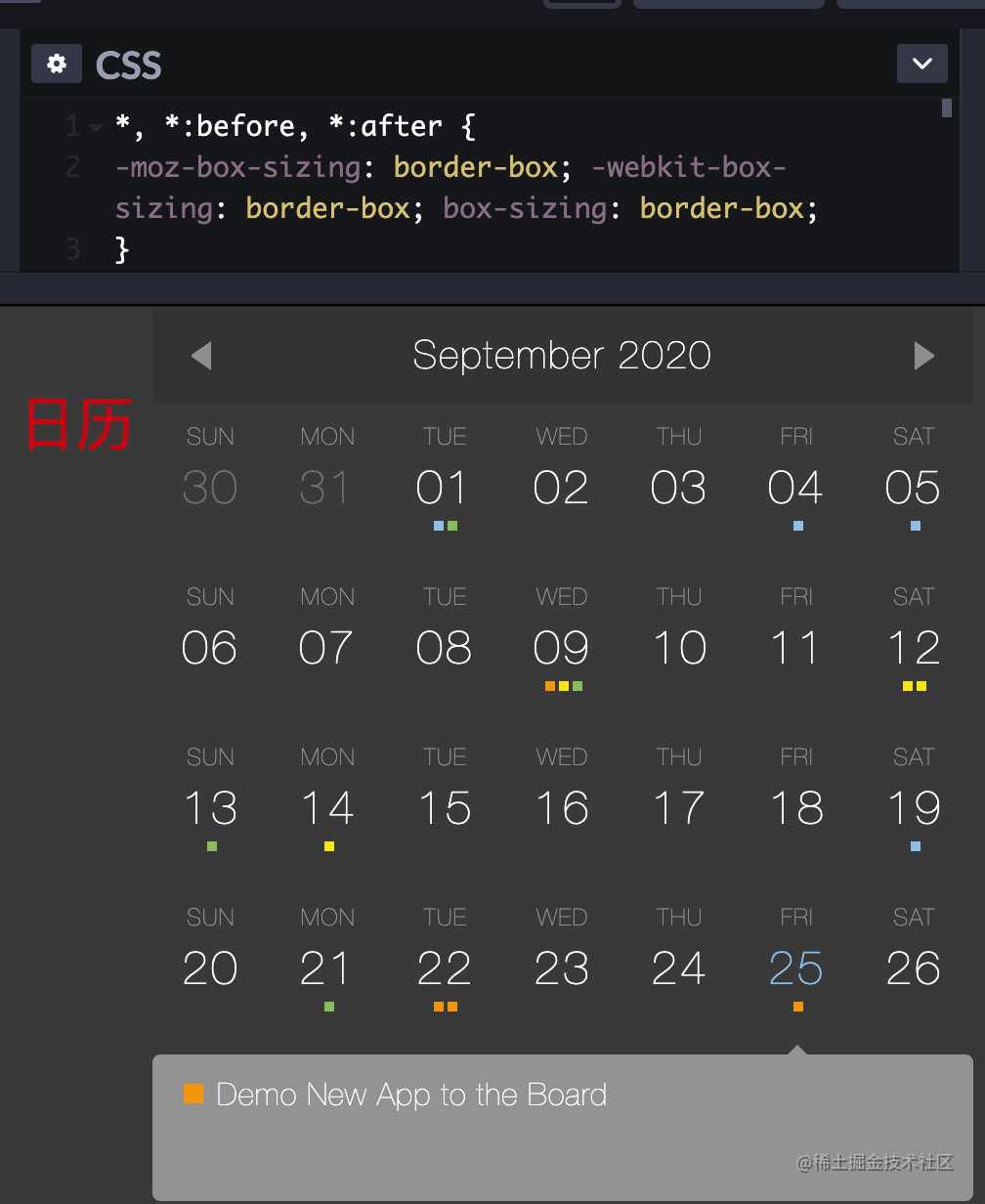
除了在线练习以外,我们还可以通过搜索功能找到很多现成的案例源码,然后直接使用(如下图)。



在线 IDE – CodeSandbox
如果你想要在线上练习新的 Vue3.0,或者是你刚学会的 Node,而不想在环境搭建上浪费太多时间,那么我推荐你使用 CodeSandbox。
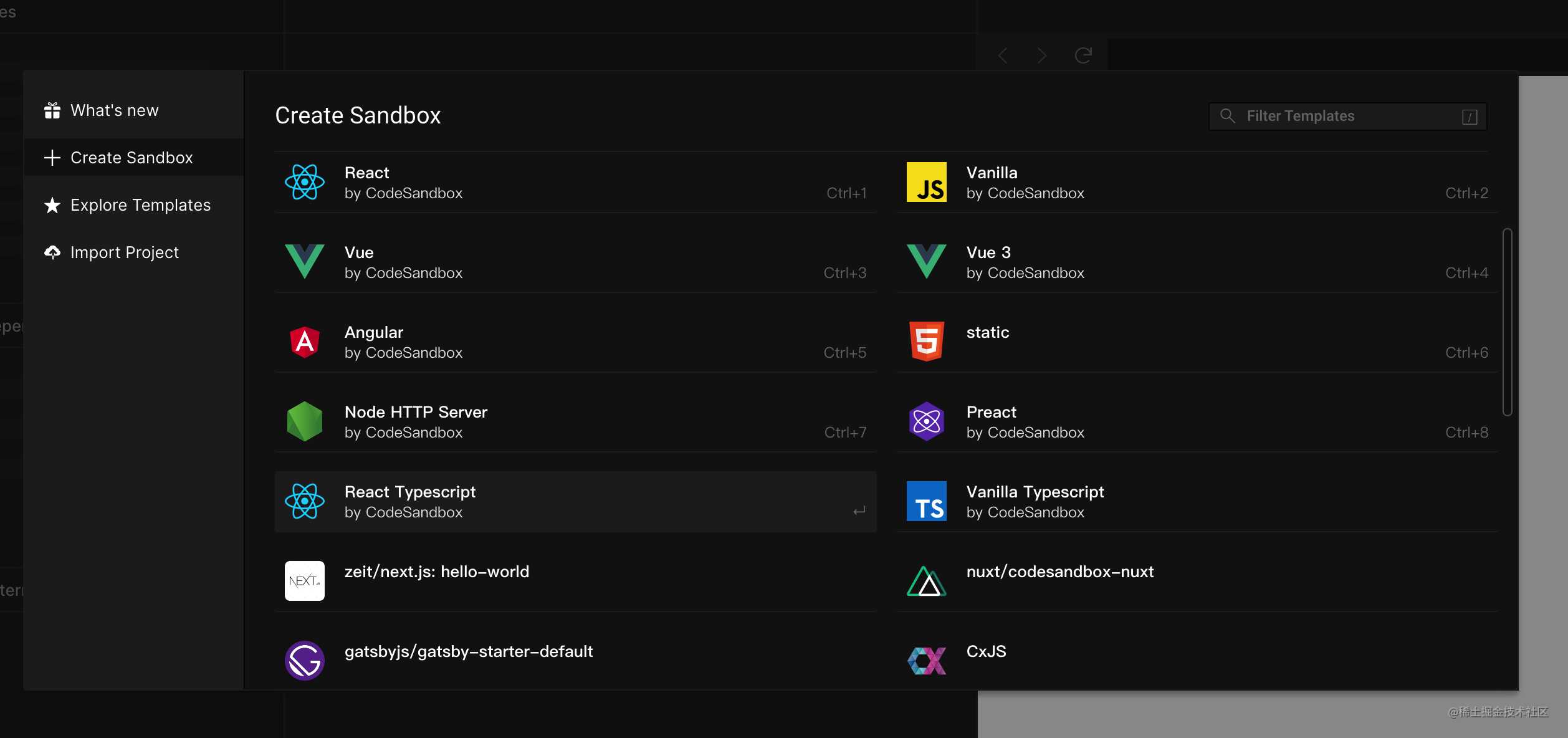
CodeSandbox – codesandbox.io/ 是一款在线 IDE,可以快速创建各种沙箱环境,帮助你专注于编程本身(如下图)。

快速验证 npm 包 – RunKit
在前端最常用的包管理工具就是 npm 了,如果你想要体验某个 npm 包的 API 怎么办 – 先安装、再引用、再运行 Node,这太麻烦了!
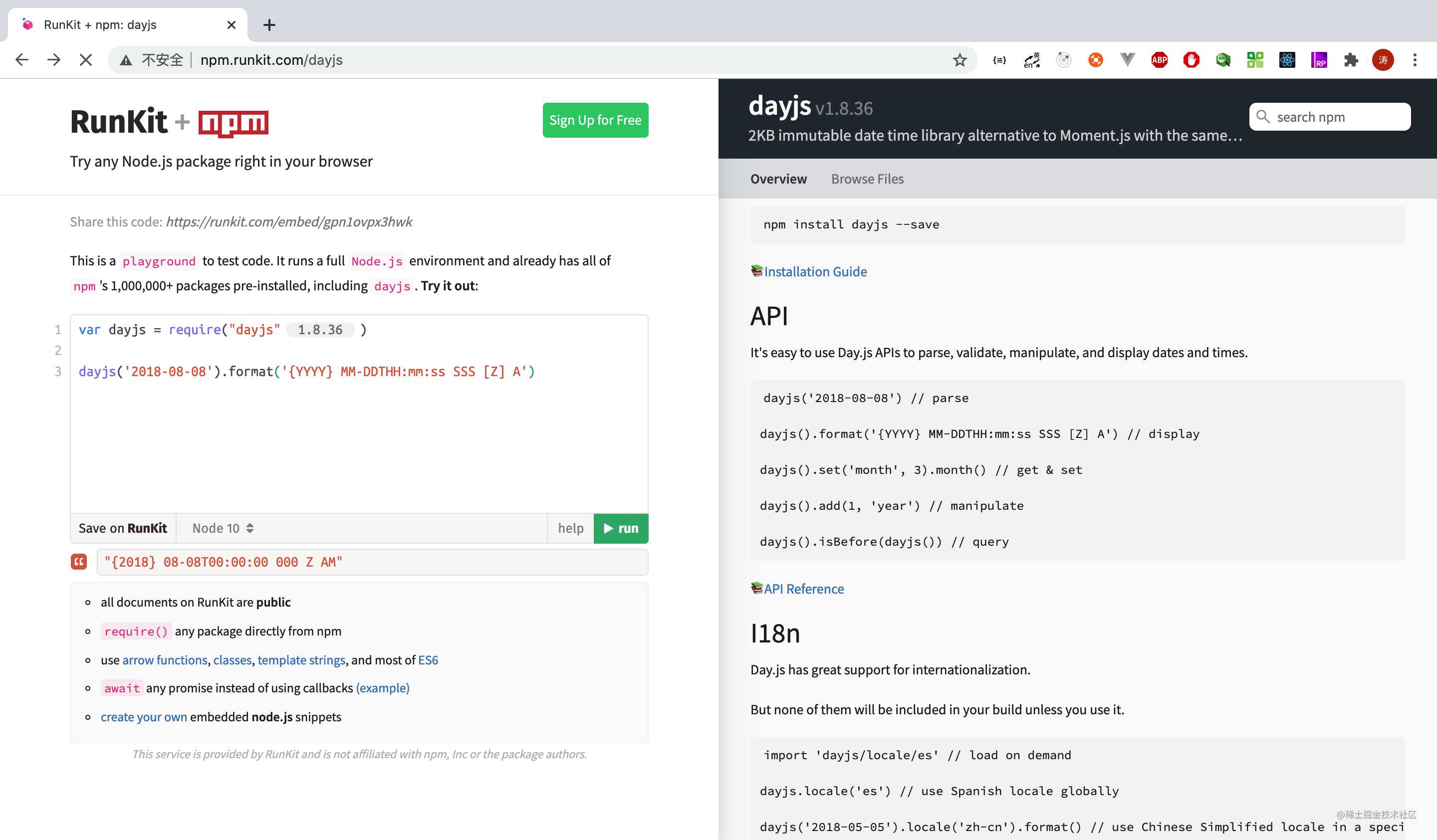
RunKit – npm.runkit.com/ 可以帮你在线运行 npm 包,我们下面这个案例展示了如何快速体验 dayjs 包(如下图)。

从上图可以看出,左边是 代码编辑区 和 运行区,右边就是 使用文档。
OMG,还有比这更好的编程体验吗!用它!
在线 PS – UUPOOP
作为一名前端开发人员,基本的切图技巧是必备技能。
在我们的日常开发中,有 UI 小姐姐帮助我们切图;但是遇到某些其他情况时,可能还是会有自己切图的需求。
如果我们在电脑上安装一个 PS 的话,会非常的卡顿,而且正版产品很贵。
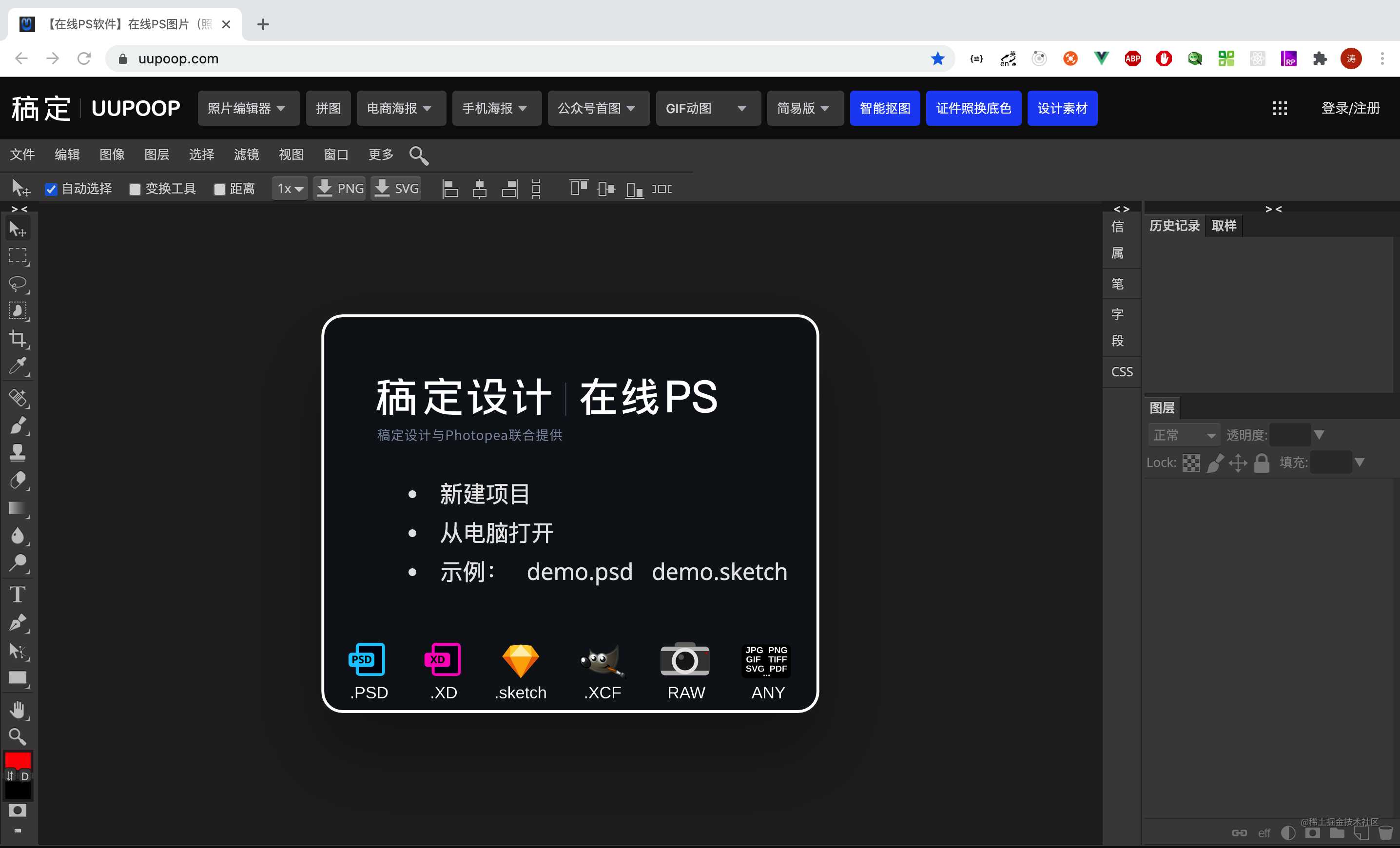
UUPOOP – www.uupoop.com/ 是一个在线 PS 网站,集成了 PS 软件的很多功能,完成日常的切图需求已经足够(如下图)。

这个网站还有很多附加的功能,大家可以自行探索。
彩蛋:明源云链前端团队的头像就是使用在线
PS切出来的噢!
在线 PPT – Google 幻灯片
什么?PPT 也能在线编辑?
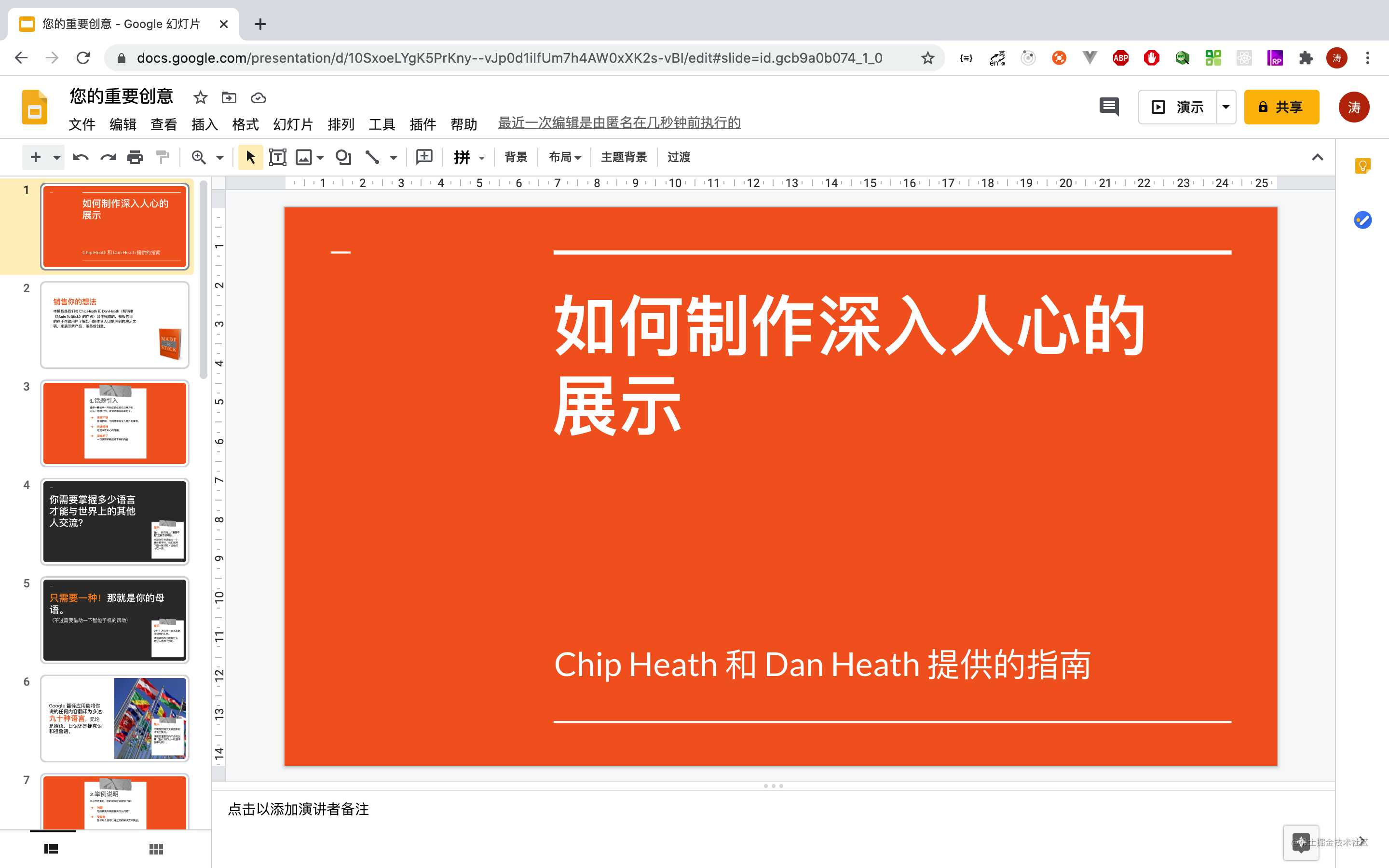
没错,Google 幻灯片 – docs.google.com/presentatio… 就是一款在线 PPT 制作网站,我们可以快速创建一个 PPT 模板,然后将 PPT 分享给同事,就可以快速线上协作 PPT 啦!(如下图)

Tips:云链前端团队的一些内部分享也是通过在线 PPT 生成。
提效工具
除了在线网站以外,前端开发中还有很多帮助提效的工具网站,接下来我们来盘一盘这些网站吧!
工具大全 – 程序员的工具箱
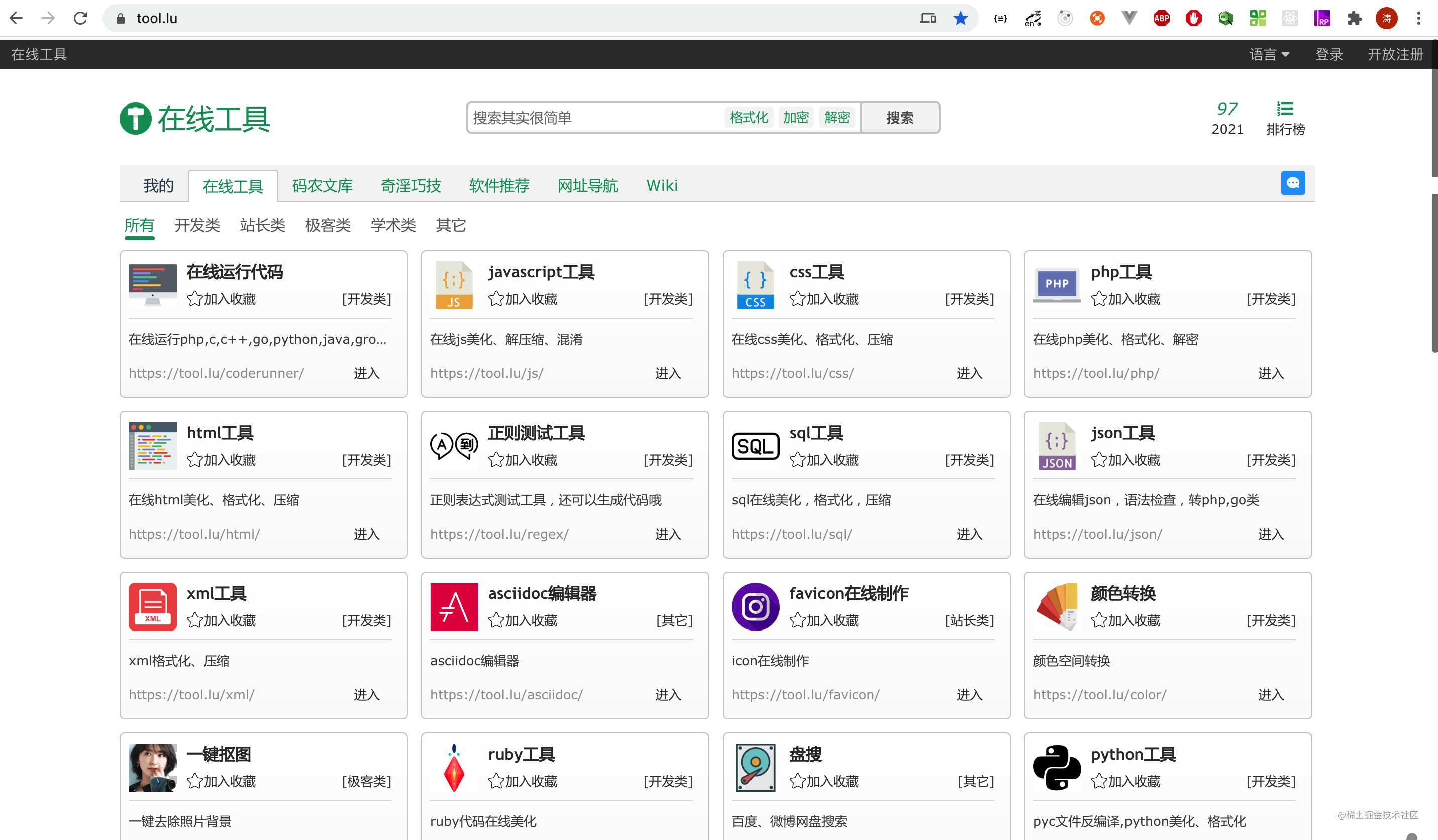
在我们的日常开发中,可能会经常用到 JSON 序列化、时间戳快速转换、正则检测…虽然通过很多浏览器插件、控制台输出我们都可以实现,但是有一个网站把这些常用的功能都集成了,我们可以通过这些工具快速实现我们的需求。
在线工具 – 程序员的工具箱 – tool.lu/ 就是一款程序员工具箱大全,里面集成了非常多的功能,我们最常用的功能都有,简直是个宝藏网站呢!(如下图)

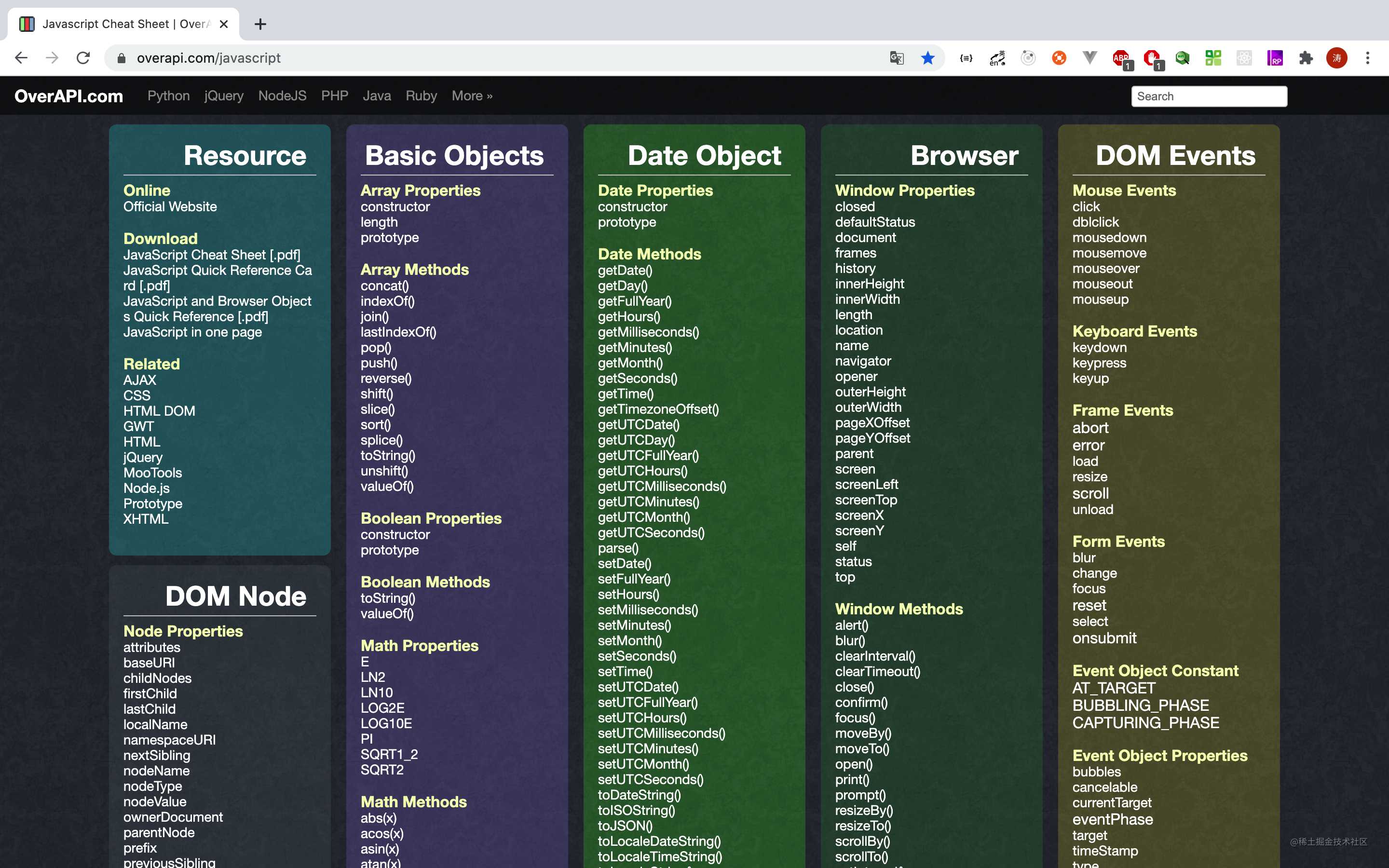
快速查阅 API – overapi
overapi – overapi.com/javascript 集成了很多语言的 API,你可以通过下面这张列表快速查询,非常适合刚入门的开发小白。(如下图)

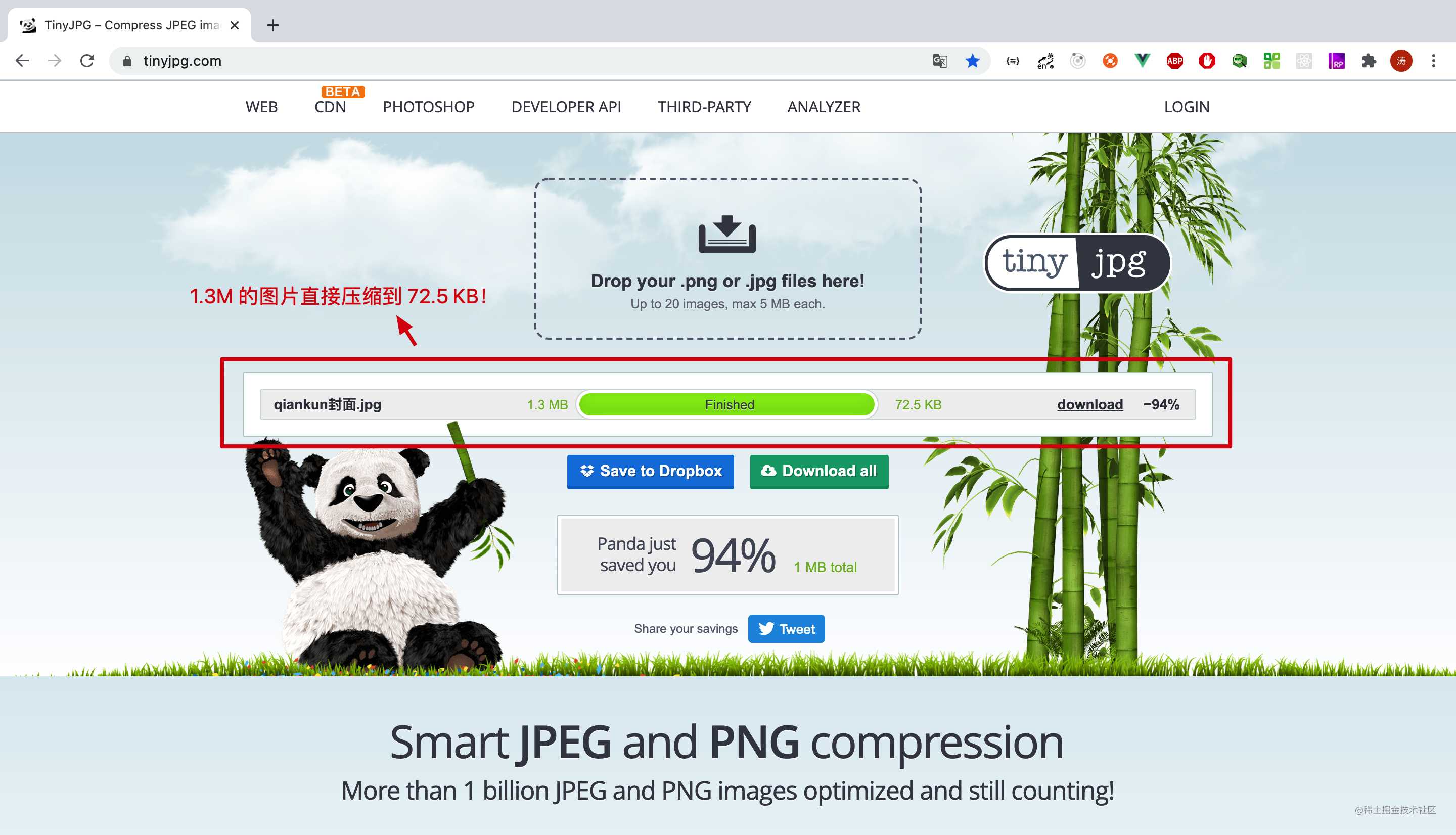
图片快速压缩 – TinyJPG
有时候 UI 小姐姐给的图太大啦,在手机端打开实在是太慢啦,这时候我们就需要将图片压缩。
TinyJPG – tinyjpg.com/ 就是一个免费在线压缩图片网站,我们直接看效果图吧!(如下图)

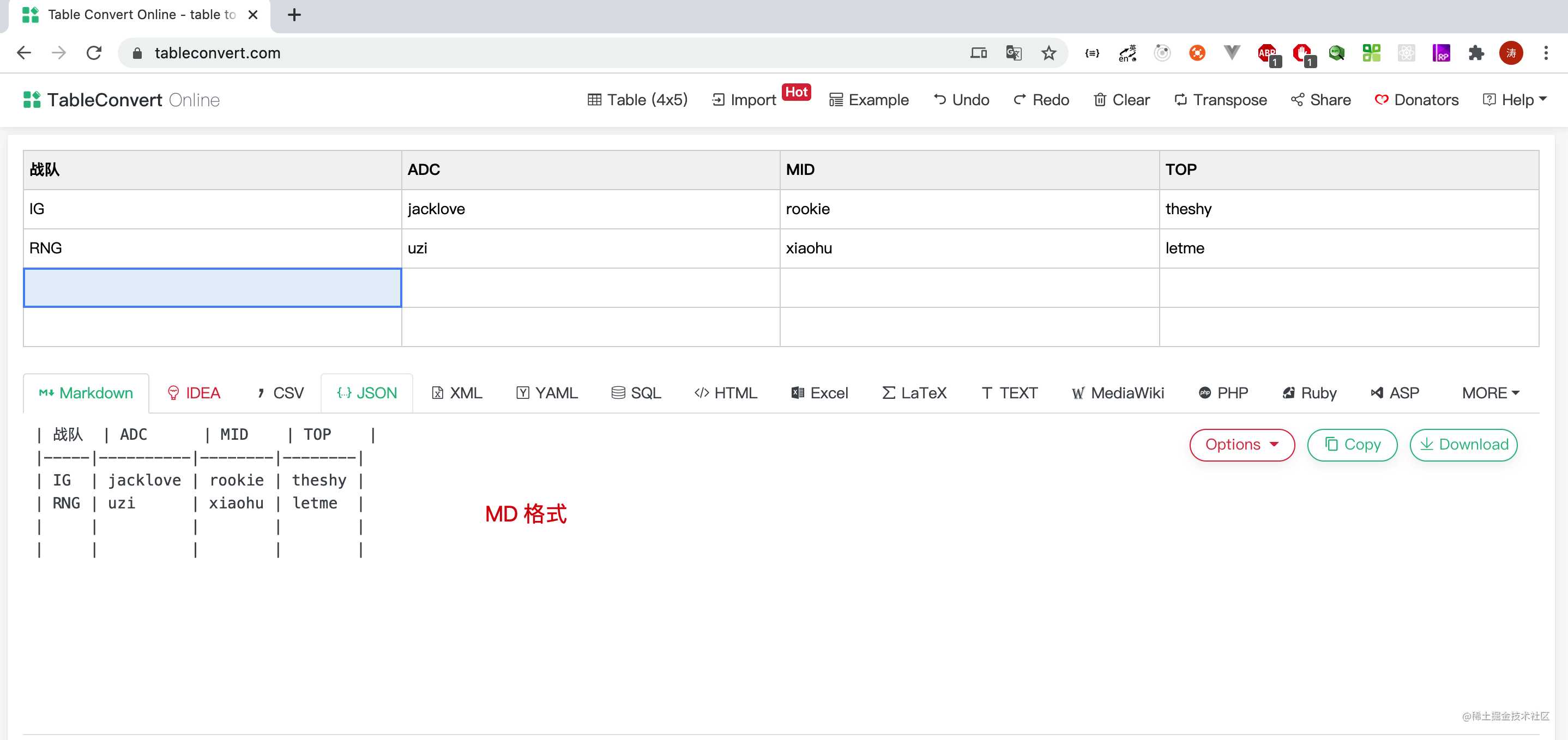
快速编辑表格 – TableConvert
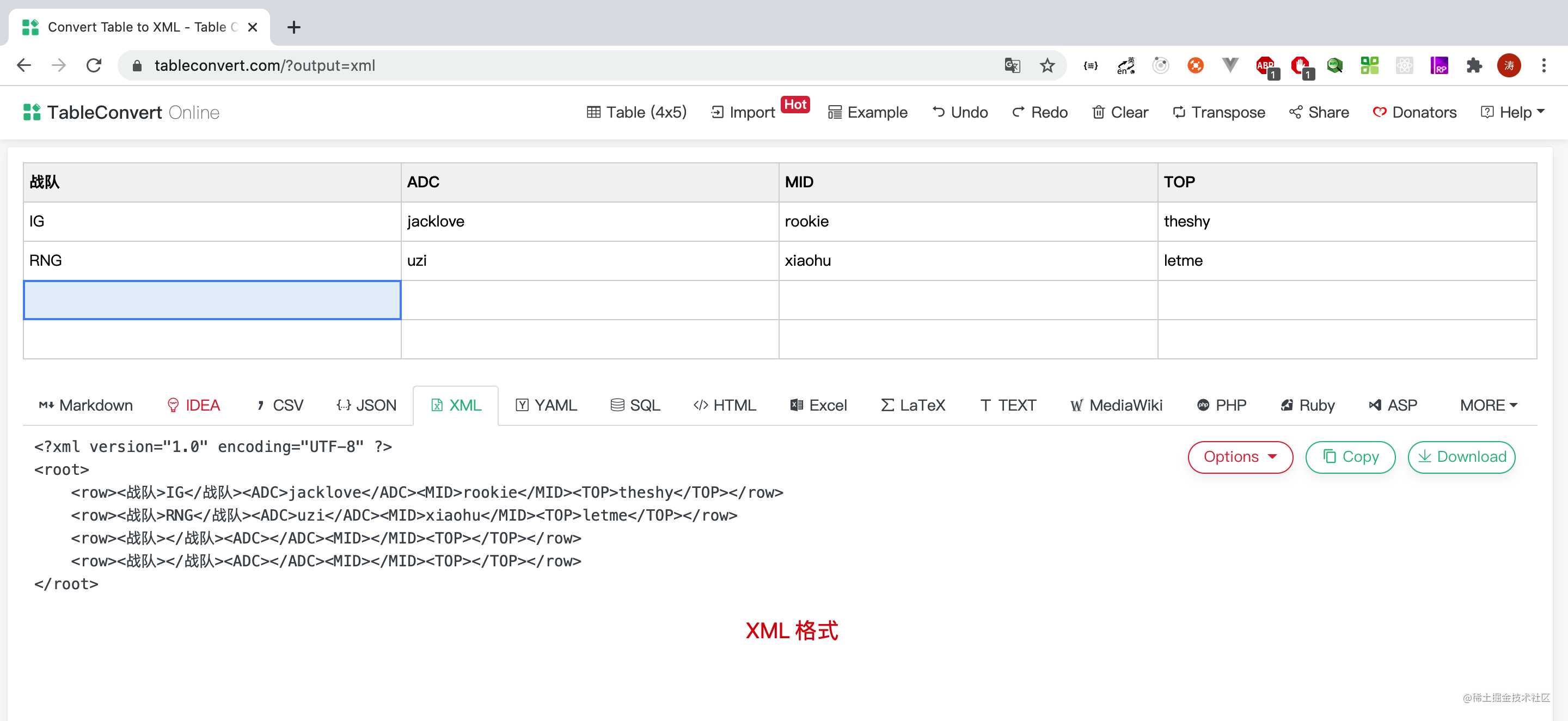
写过 Markdown 文档的都应该知道,表格是最难写的一部分;手写过 XML 的也知道,这是一种什么样的体验…
TableConvert – tableconvert.com/ 是一个在线表格编辑网站,它的特殊之处在于,它可以将编辑好的表格快速导出为各种格式。(如下图)


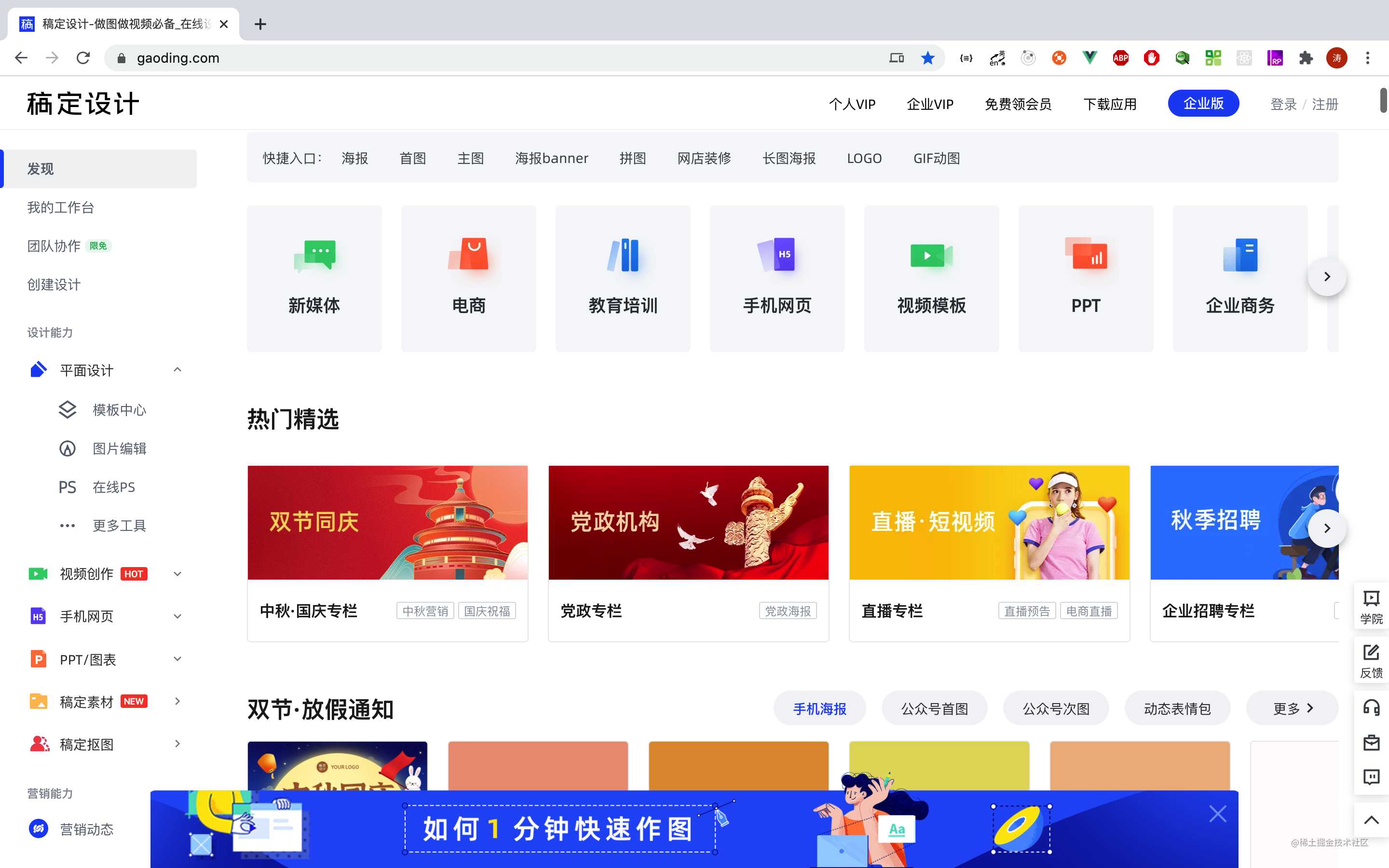
快速设计 – 稿定设计
小型公司的紧急需求需要前端自己设计,个人站点需要自己设计,赚外快想把 UI 的钱也挣了,怎么办?
稿定设计 – www.gaoding.com/ 是一个有海量设计模板(部分免费)的网站,而且可以在线拖拽实现设计。一些基础的设计需求,基本上都可以通过这个网站实现(如下图)。

彩蛋:在线
PS也是他们家的产品。
创意网站
介绍完了在线网站和提效工具后,到了大家最期待的一个环节,我们来介绍一些帮助大家寻找灵感(摸鱼划水?)的创意网站吧!
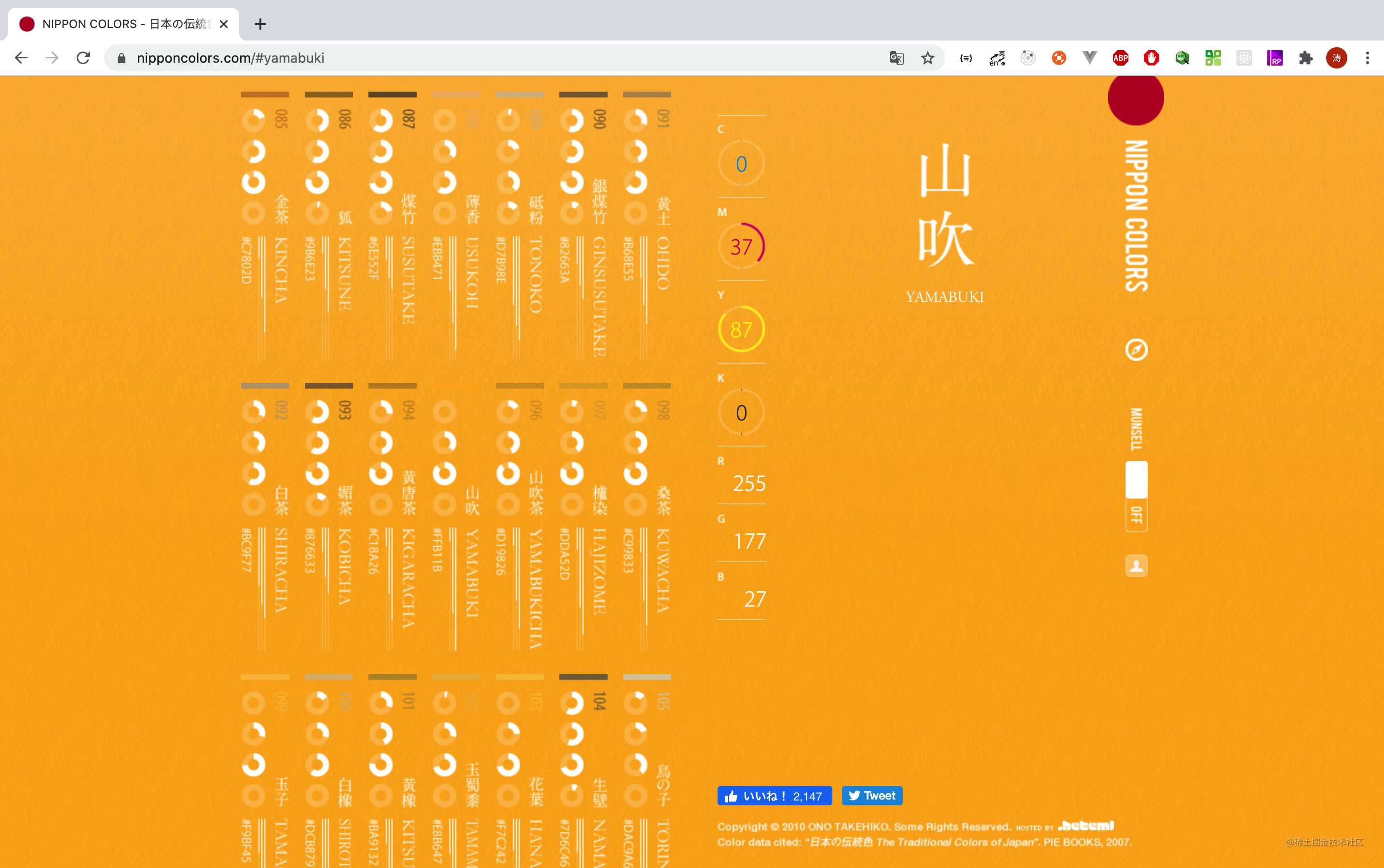
配色灵感 – nipponcolors
日系配色可以给人带来一种小清新、治愈的感觉,nipponcolors – nipponcolors.com/#yamabuki 是一个 日式配色 的网站,里面有上百种 日式传统色。
这个网站最治愈的地方在于,点击某个颜色时,全站都会变成这种颜色。我们下面以非常著名的 山吹 作为案例,给大家演示一下效果。(如下图)

工作累了,来这个网站点两下,寻找配色灵感的同时,还能治愈自己的身心~
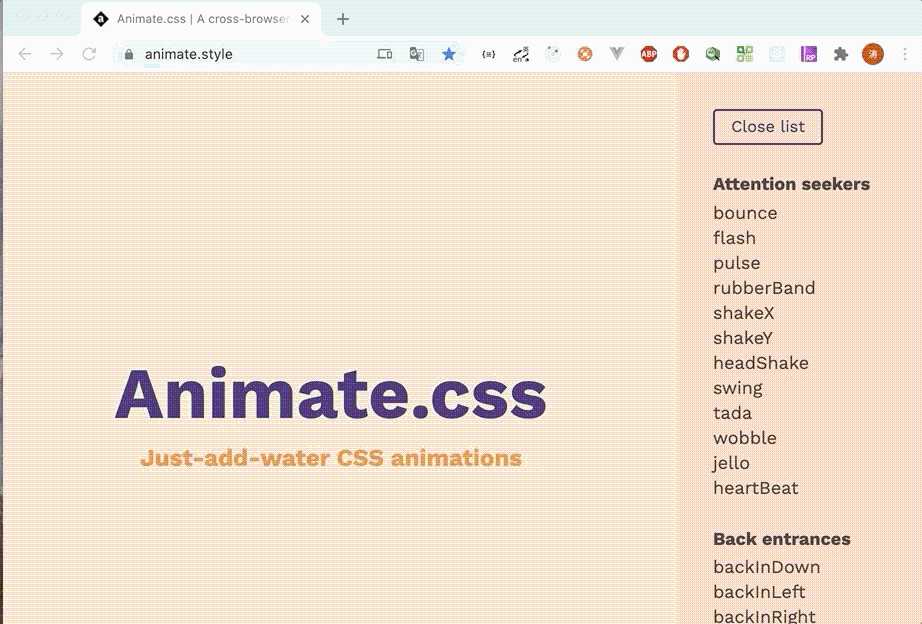
动画灵感 – Animate.css
我们在开发过程中,经常需要加一下过渡动画,使效果看起来更加平滑,那么下面这款可以兼容到 IE10+ 的动画库,不容错过。
Animate.css – animate.style/ 是一个纯 css 实现的动画库,点击右边的效果即可在线体验。(如下图)

用了这个库,你就可以成为一个有创造力的前端开发啦!
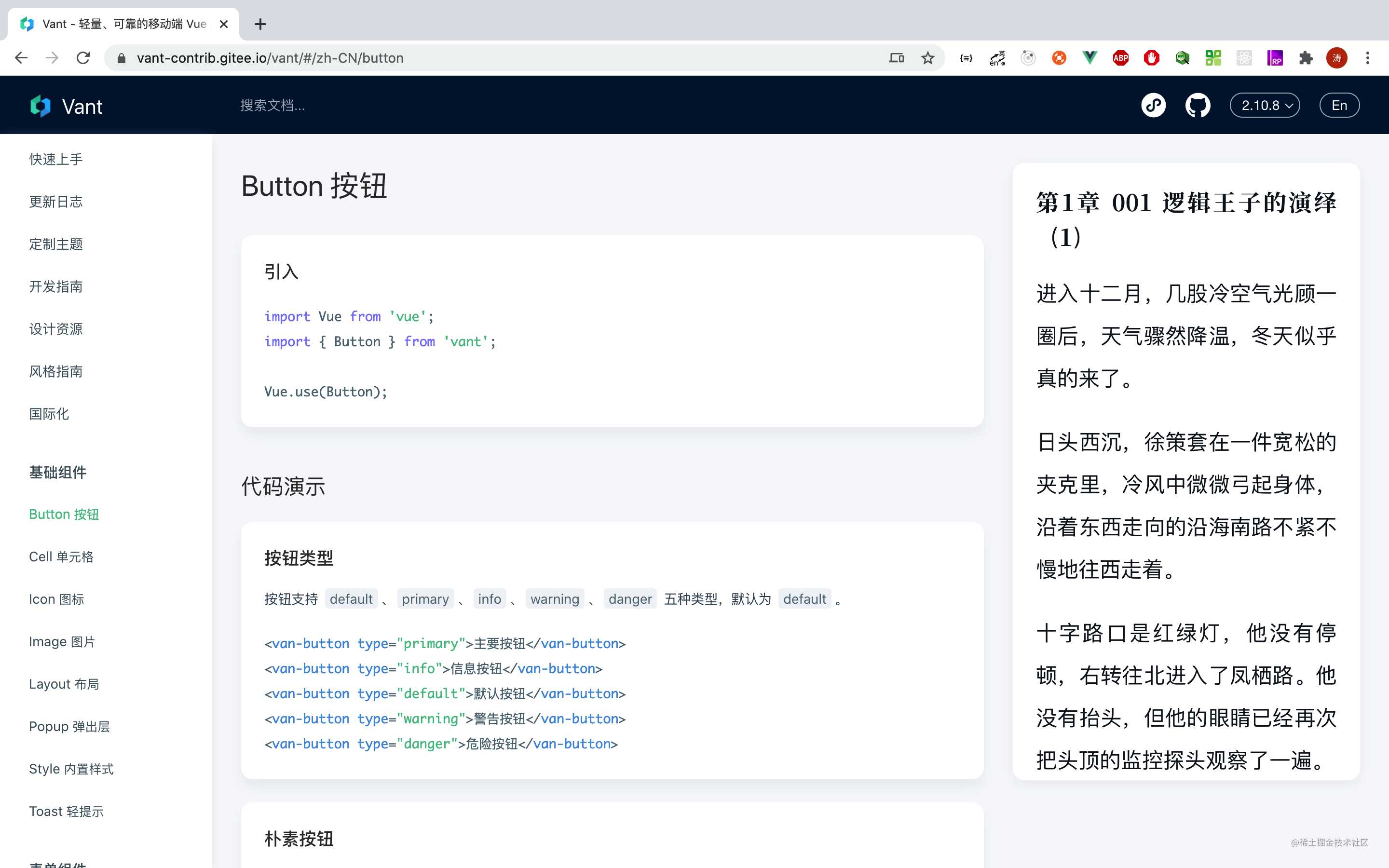
创作灵感 – Vant
Vant – vant-contrib.gitee.io/vant/#/zh-C… 是一个帮助你收集创作灵感的网站,非常简单易用。(如下图)

彩蛋:隐藏在文档中的华点是什么呢?点赞可解锁隐藏章节!
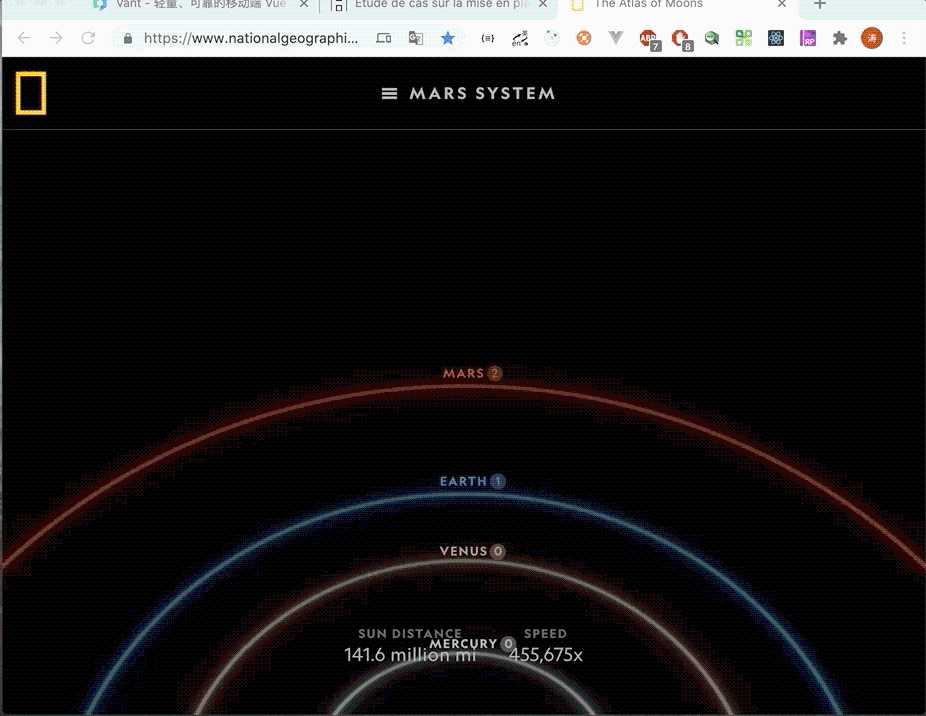
极致体验
最后分享两个网站,他们在网站体验的某些方面已经达到了极致,我们可以从中学到什么呢?


总结
好啦,本次的 宝藏网站 分享就到这里啦!大家有什么有意思的网站(绿色健康)也可以在留言区留言分享哟~
下期预告:
盘一盘那些提效/创意的第三方库
最后一件事
如果您已经看到这里了,希望您还是点个赞再走吧~
您的点赞是对作者的最大鼓励,也可以让更多人看到本篇文章!
团队沉淀持续产出中,点个 关注 不迷路~!
本文使用 mdnice 排版
今天的文章盘一盘那些提效/创意的宝藏网站分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/20302.html
