大家好,这是我的OpenGL ES 高级进阶系列文章,在我的github上有一个与本系列文章对应的项目,欢迎关注,链接:github.com/kenneycode/…
今天给大家介绍OpenGL ES 3.0的一个特性fence,它可以用来同步OpenGL命令,在多线程编程时很有用,我之前的一篇文章《OpenGL ES 命令队列及glFlush/glFinish》中有说到,OpenGL命令的执行是在GPU上的,我们调用OpenGL方法实际上是往OpenGL的命令队列里面插入命令,GPU从命令中取出命令执行。
因此,一般情况下我们调用OpenGL方法后,并不是马上有效果的,如果要某处确保之前的OpenGL执行完,就需要用到glFinish,但glFinish只能保证本线程对应的命令队列中的命令执行完,这就意味着不能在一个线程中等待另一个线程的OpenGL命令执行完,这就有很大的限制,回想我们在CPU上的同步操作,例如我们在一个线程中wait,在另一个线程中notify,这很容易实现在一个线程中等待另一个线程的指定任务执行完成,这也是我们很常用的操作,但在对于GPU,无法用glFinish来实现类似的逻辑,实际上,在OpenGL ES 3.0以前,是无法实现的。
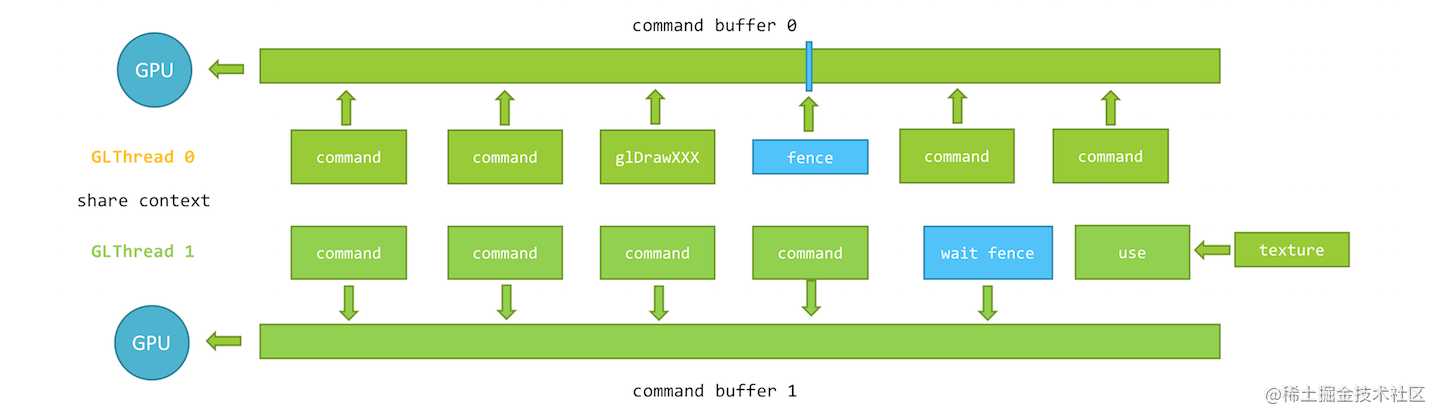
到了OpenGL ES 3.0,我们可以用fence实现,使用越来也很简单,就是在一个线程中插入一个fence,然后在另一个线程中就可以去等待这个fence,我画了一张图:

例如我们有这样一种逻辑,在GLThread 0中渲染一个纹理,在另一个线程GLThread 1中将这个纹理拿去使用,那就需要确保在GLThread 1使用这个纹理时,GLThread 0对这个纹理的渲染已经完成,有了fence后,我们可以在GLThread 0渲染操作之后插入一个fence,然后在GLThread 1要使用这个纹理时去等这个fence。
我们来看看代码,先看看插入fence的代码:
val fenceSyncObject = GLES30.glFenceSync(GLES30.GL_SYNC_GPU_COMMANDS_COMPLETE, 0)
这个方法调用后会往当前线程的命令队列中插入一个fence并返回一个long型变量来代码这个fence同步对象,以便于其它地方去等待它,有2个方法可以用于等待,glWaitSync和glClientWaitSync,它们的差别是glWaitSync是在GPU上等待,glClientWaitSync是在CPU上等待。
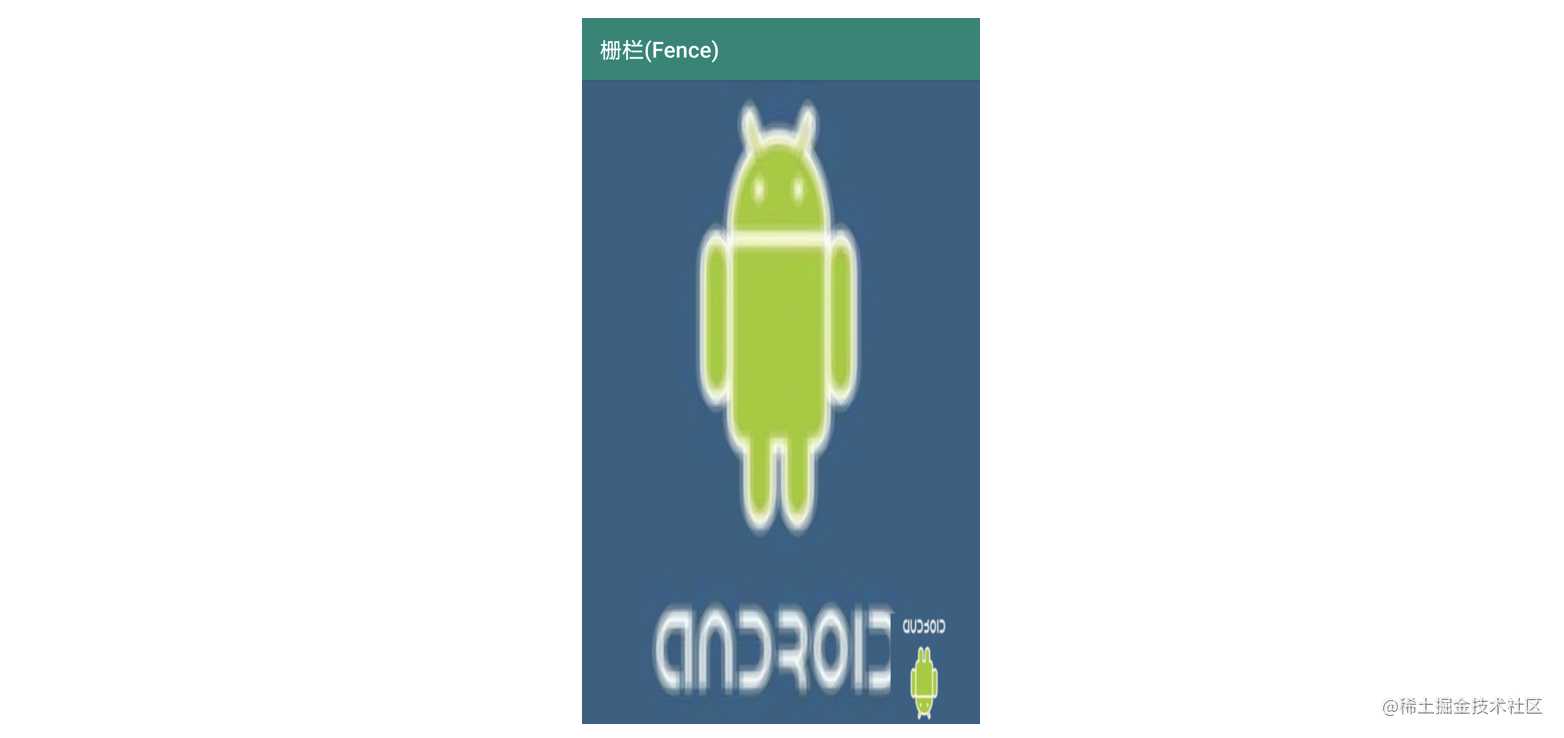
来看看我们有例子代码,在这个例子中,我们在一个线程中渲染一张图到一个纹理同时到屏幕上,在另一个线程中将这个纹理读出来显示到屏幕的右下角的一个ImageView上:
override fun onDrawFrame(gl: GL10?) {
...
// 渲染到纹理上
// Render to texture
GLES30.glDrawArrays(GLES30.GL_TRIANGLES, 0, textureCoordinateData.size / VERTEX_COMPONENT_COUNT)
// 向OpenGL的Command Buffer中插入一个fence
// Insert a fence into the OpenGL command buffer
val fenceSyncObject = GLES30.glFenceSync(GLES30.GL_SYNC_GPU_COMMANDS_COMPLETE, 0)
// 在另一个线程中读取当前线程的渲染结果
// Read the render result in the other thread
otherThreadHandler.post {
if (!flag) {
// 等待fence前的OpenGL命令执行完毕
// Waiting for completion of the OpenGL commands before our fence
GLES30.glWaitSync(fenceSyncObject, 0, GLES30.GL_TIMEOUT_IGNORED)
// 删除fence同步对象
// Delete the fence sync object
GLES30.glDeleteSync(fenceSyncObject)
val frameBuffers = IntArray(1)
GLES30.glGenFramebuffers(frameBuffers.size, frameBuffers, 0)
GLES30.glActiveTexture(GLES30.GL_TEXTURE1)
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, sharedTexture)
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, frameBuffers[0])
GLES30.glFramebufferTexture2D(GLES30.GL_FRAMEBUFFER, GLES30.GL_COLOR_ATTACHMENT0, GLES30.GL_TEXTURE_2D, sharedTexture, 0)
val buffer = ByteBuffer.wrap(ByteArray(glSurfaceViewWidth * glSurfaceViewHeight * 4))
GLES30.glReadPixels(0, 0, glSurfaceViewWidth, glSurfaceViewHeight, GLES30.GL_RGBA, GLES30.GL_UNSIGNED_BYTE, buffer)
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, 0)
val bitmap = Bitmap.createBitmap(glSurfaceViewWidth, glSurfaceViewHeight, Bitmap.Config.ARGB_8888)
buffer.position(0)
bitmap.copyPixelsFromBuffer(buffer)
flag = true
// 将读取到的渲染结果显示到一个ImageView上
// Display the read render result on a ImageView
imageView.post {
imageView.setImageBitmap(bitmap)
}
}
}
// 将frame buffer绑回0号,将渲染结果同时也显示到屏幕上
// Bind frame buffer to 0# and also render the result on screen
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, 0)
GLES30.glActiveTexture(GLES30.GL_TEXTURE0)
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, imageTexture)
GLES30.glClearColor(0.9f, 0.9f, 0.9f, 1f)
// 清屏
// Clear the screen
GLES30.glClear(GLES30.GL_COLOR_BUFFER_BIT)
// 设置视口,这里设置为整个GLSurfaceView区域
// Set the viewport to the full GLSurfaceView
GLES30.glViewport(0, 0, glSurfaceViewWidth, glSurfaceViewHeight)
GLES30.glDrawArrays(GLES30.GL_TRIANGLES, 0, vertexData.size / VERTEX_COMPONENT_COUNT)
}
加了fence后就能保证在另一个线程中读出的时候,图片纹理已经渲染完成了,如果不加fence,可能会观察到读出来的纹理是残缺不全的,渲染操作越是复杂,越是可能观察到,因为读的时候还来不及渲染完,在这个例子中,我做了一个模糊操作,让渲染操作稍微变得复杂。
下面是这个例子的效果:

代码在我github的OpenGLESPro项目中,本文对应的是SampleFenceSync,项目链接:github.com/kenneycode/…
感谢阅读!
今天的文章OpenGL ES 高级进阶:fence同步分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/21113.html
