前言
介于自己的网络方面知识烂的一塌糊涂,所以准备写相关网络的文章,但是考虑全部写在一篇太长了,所以分开写,希望大家能仔细看,最好可以指出我的错误,让我也能纠正。

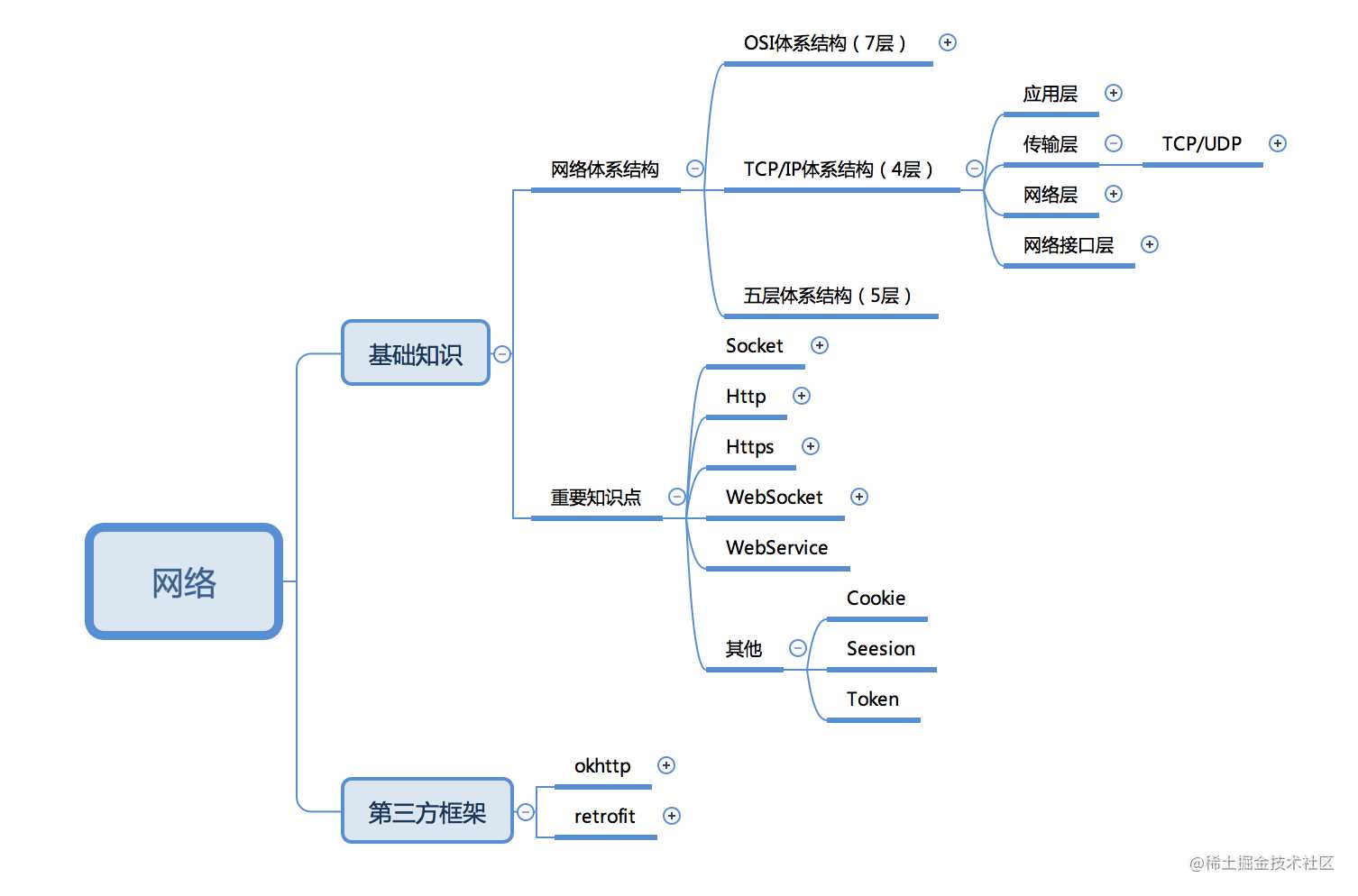
1.讲解相关的整个网络体系结构:
2.讲解相关网络的重要知识点,比如很多人都听过相关网络方面的名词,但是仅限于听过而已,什么tcp ,udp ,socket ,websocket, http ,https ,然后webservice是啥,跟websocket很像,socket和websocket啥关系长的也很像,session,token,cookie又是啥。
Android技能树 — 网络小结(3)之HTTP/HTTPS
Android技能树 — 网络小结(4)之socket/websocket/webservice
相关网络知识点小结- cookie/session/token(待写)
3.相关的第三方框架的源码解析,毕竟现在面试个大点的公司,okhttp和retrofit源码是必问的。
Android技能树 — 网络小结(6)之 OkHttp超超超超超超超详细解析
Android技能树 — 网络小结(7)之 Retrofit源码详细解析
正文
平时面试别人,问他们http和https的区别,很多都会回答:https 更安全, 但是问他们具体的http相关基础,https为啥更安全了,很多人就都答不上来了。所以这次我们来看下具体相关的知识点。
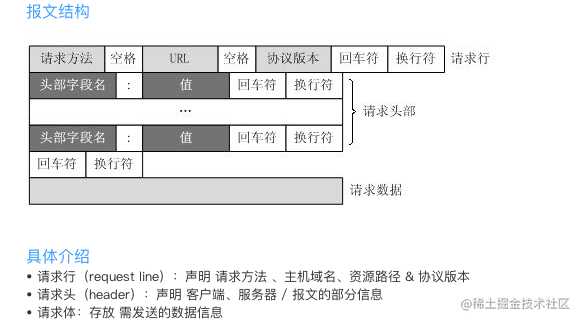
1.Http请求报文
我们发给服务器的内容看上去只是传了几个参数值给他们,但实际上也是会封装成一个包,然后发过去。
我们先来看我们平时发送给服务器的请求包:

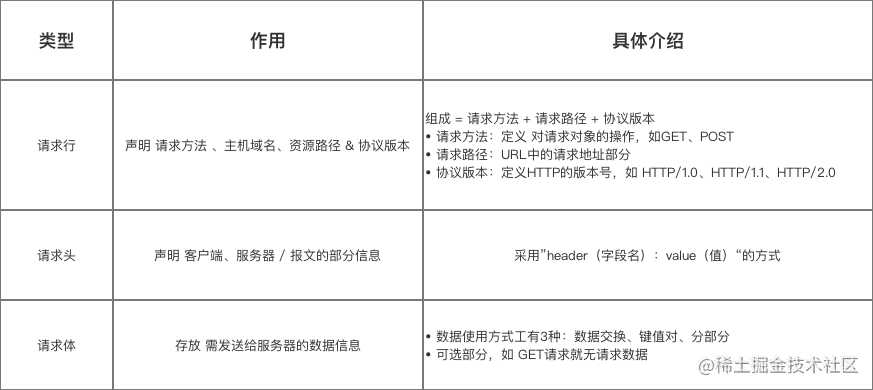
主要有四块:
- 请求行
- 请求头部
- 空行
- 请求数据
可能有些人不太清楚,我们一一来进行说明:
1.1 请求行
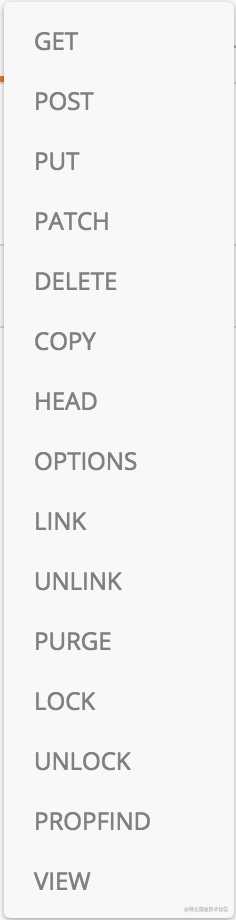
1.1.1 请求行 – 请求方法
请求方法无非是:

当然很多接口并没有严格按照Restful来进行:
在Restful之前的操作:
http://127.0.0.1/user/query/1 GET 根据用户id查询用户数据
http://127.0.0.1/user/save POST 新增用户 http://127.0.0.1/user/update POST 修改用户信息 http://127.0.0.1/user/delete GET/POST 删除用户信息
RESTful用法:
http://127.0.0.1/user/1 GET 根据用户id查询用户数据 http://127.0.0.1/user POST 新增用户
http://127.0.0.1/user PUT 修改用户信息
http://127.0.0.1/user DELETE 删除用户信息
所以更多的很多人员的信息提交给后台更多的还是使用了GET 及 POST。
GET 和 POST的区别:
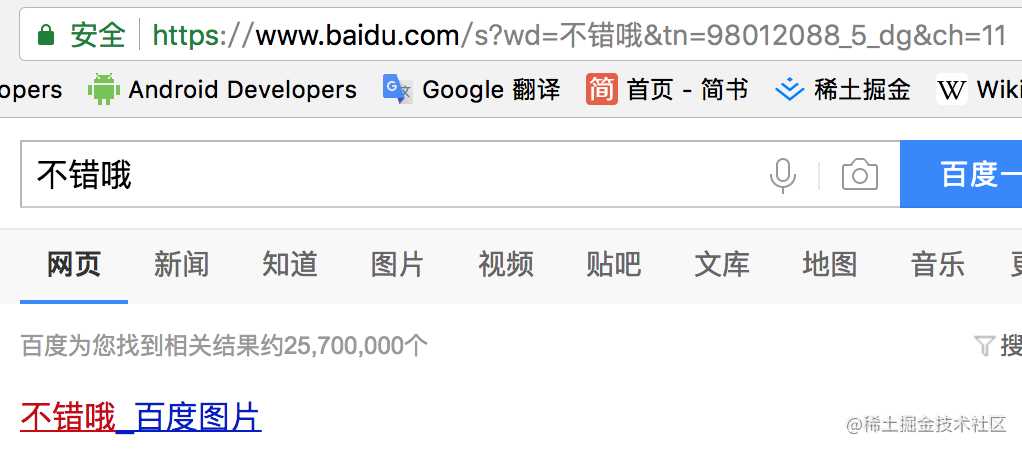
大家以前可能也经常看到过GET 和 POST的区别,说GET 不安全,是明文,POST更安全一些,看不到相关提示信息,而且GET 有字数限制等。其实这些都是更加相对于以前的web浏览器时代,因为以前get请求我们直接可以在浏览器的输入栏里面看到相关信息;而且所谓的GET请求的字数限制,是因为浏览器对于url的字数长度做了限制。

结论:
- 安卓开发都是直接手机app直接发出请求到服务器,你看不到相应的url,而且你如果不用https的话,get和post都是明文,抓包抓一些也都看得到信息。
- 而且因为不是浏览器,对于url的字数长度也没有限制。
- 不过Get中文需要编码,URLEncoder.encode(params, “gbk”);
所以理论上你用get和post在移动端开发的时候差别不大,不过还是规范点好,一般我们都是直接获取信息是用get,然后提交信息给服务器是使用post。
1.1.2 请求行 – URL
HTTP URL (URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息)的格式如下: http://host[“:”port][abs_path]
http表示要通过HTTP协议来定位网络资源;
host表示合法的Internet主机域名或者IP地址;
port指定一个端口号,为空则使用缺省端口80;
abs_path指定请求资源的URI;
如果URL中没有给出abs_path,那么当它作为请求URI时,必须以“/”的形式给出,通常这个工作浏览器自动帮我们完成。
例如: 1、输入:www.guet.edu.cn 浏览器自动转换成:www.guet.edu.cn/
2、http:192.168.0.116:8080/index.jsp
这个很简单,就是我们平常要跟服务器交互的某个接口的url。这个就不多说了。
1.1.3 请求行 – 协议版本
HTTP协议我们主要有三种 : HTTP/1.0,HTTP/1.1,HTTP/2.0
HTTP/1.0 与 HTTP/1.1的差别:
- 长连接: HTTP 1.0需要使用keep-alive参数来告知服务器端要建立一个长连接,而HTTP1.1默认支持长连接。在同一个TCP的连接中可传送多个HTTP请求 & 响应(毕竟http基于TCP,不是长连接每次都要三次握手,效率太低)
- 节约带宽: HTTP 1.1支持只发送header信息(不带任何body信息)
- 多个请求 & 响应可同时进行、可重叠
- 引入更加多的请求头 & 响应头(如 与身份认证、状态管理 & Cache缓存等机制相关的、HTTP1.0无host字段)
HTTP/1.1 与 HTTP/2.0的差别:
- 多路复用: HTTP2.0使用了多路复用的技术,做到同一个连接并发处理多个请求,而且并发请求的数量比HTTP1.1大了好几个数量级。
- 数据压缩: HTTP1.1不支持header数据的压缩,HTTP2.0使用HPACK算法对header的数据进行压缩,这样数据体积小了,在网络上传输就会更快。
- 服务器推送: 当我们对支持HTTP2.0的web server请求数据的时候,服务器会顺便把一些客户端需要的资源一起推送到客户端,免得客户端再次创建连接发送请求到服务器端获取。这种方式非常合适加载静态资源。
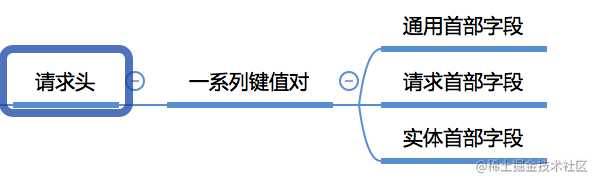
1.2 请求头部

我们可以看到请求头是由一些列的键值对组成,比如:
报文主体对象类型
Content-Type : text/html
字段值对应单个HTTP首部字段可以有多个值,如
Keep-Alive : timeout=15, max=100
若HTTP首部字段重复了如何 根据浏览器的不同,处理情况可能不能,有些浏览器优先处理第一次出现的首部字段,而有些则会优先处理最后出现的首部字段。
1.2.1 请求头部 – 通用首部字段
请求报文和响应报文两方都会使用的首部。

1.2.2 请求头部 – 请求首部字段
客户端发送请求报文给服务器时使用,补充了请求的附加内容,客户端信息,响应内容相关的优先级等信息

1.2.3 请求头部 – 实体首部字段
针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的信息。

1.3 空行
分割请求头和请求体的作用,表示接下来的内容为请求体。
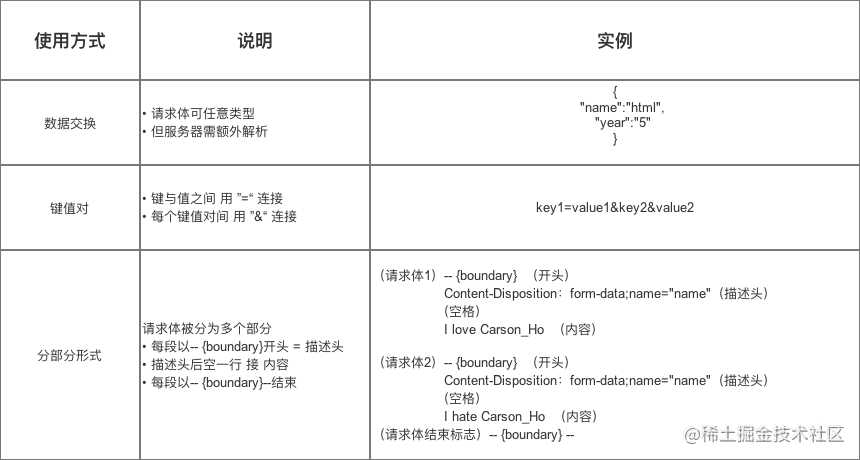
1.4 请求数据
可选部分,如 GET请求就可以无请求数据,请求数据就是我们主动填的传过去的内容,这个请求数据具体有下面几种格式:

1.5 请求报文总结


2. 响应报文
我们知道平常我们收到后台传来的信息是:
{
"success":true,
"msg":"xxxx",
"data":{
"key1":value1,
"key2":value2
}
}
(当然其中的``success``一般的也是会用``code``值来返回,
然后移动端来判断是否是200即可。)
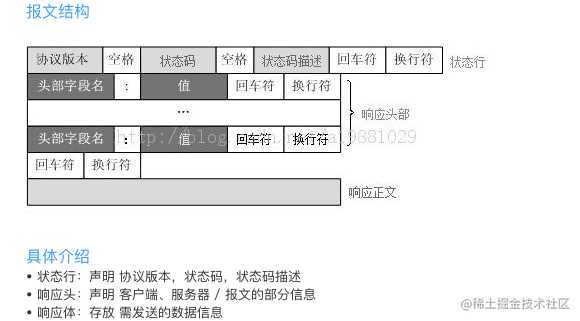
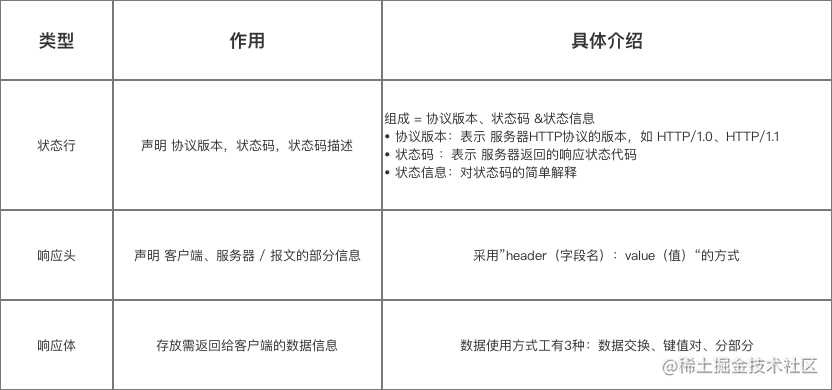
同理和上面一样,也是封装成一个包发送给我们,所以我们看下相应报文的结构:

我们可以看到 响应头部和请求头部类似,响应正文也和请求正文一样,差别在于状态行与请求行的区别。我们分别一个个来看
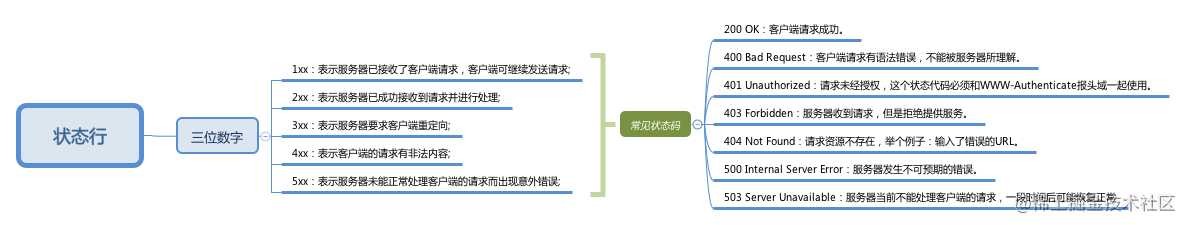
2.1 状态行

这个估计很多人都知道的。就不细说了。(PS:有次面试问我302具体是啥,和301,303啥区别。印象很深。)
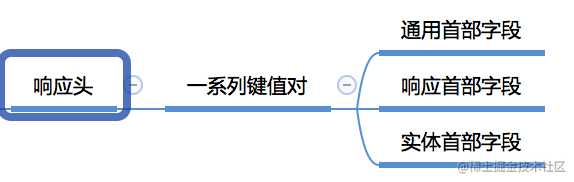
2.2 响应头部
其实和请求头部很类似,差别就是中间的请求首部字段换成了响应首部字段:

所以我们重点看下响应首部字段 :

2.3 空行
同请求报文的空行
2.4 响应正文
同请求正文,也还是那三种格式。
2.5 请求报文总结


3. HTTPS安全的原因
我们知道https安全,那到底安全在哪里呢??
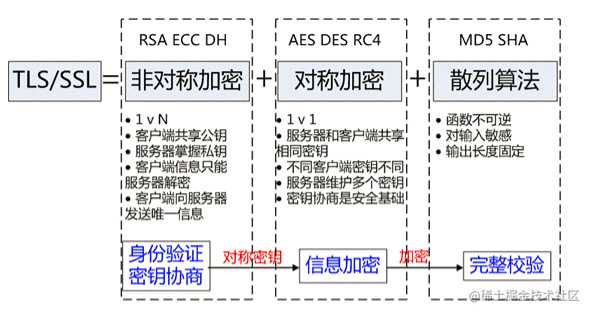
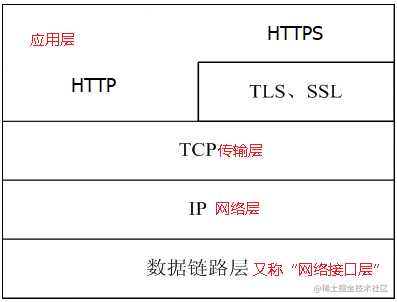
HTTPS = HTTP + SSL/TLS
- 非对称加密
- 对称加密
- 散列算法

我们看到上面的三个名词,单独问这三个名词的含义,我估计百分之99的人都知道,其实https里面就用了这三者,具体怎么用这三者的呢?
- 我们知道平常我们想保护我们的数据安全,肯定要对数据进行加密,一般都是用对称加密,然后加密后给对方,但是要提前二个人都知道密钥,如果提前不知道,就要通过某种方式把密钥传过去,那就存在问题了,因为传的时候可能被盗取,被盗取后加密就如同明文。
- 那问题就转变成怎么样才能安全的把对称加密的密钥给对方,那么就用到了非对称加密方式,服务器拿着私钥,然后给发送方公钥,然后发送方拿着公钥来加密对称加密的密钥,这样这个密钥只有拿着私钥的服务器能解开拿到。然后就可以用对称的密钥进行加密数据交互了。
- 上面的问题又演变成我怎么提前把非对称加密的公钥安全的给发送方,而不会中间被人偷偷换掉公钥。这时候就需要用CA证书(这个证书相当于公钥了)。

有些人会问为啥不直接使用非对称加密来进行数据加密传输,因为非对称加密解密的速度比对称加密慢。
采用HTTPS协议的服务器必须要有一套数字证书(CA证书),可以自己制作,也可以向组织申请。区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用受信任的公司申请的证书则不会弹出提示页面(startssl就是个不错的选择,有1年的免费服务)。这套证书其实就是一对公钥和私钥。
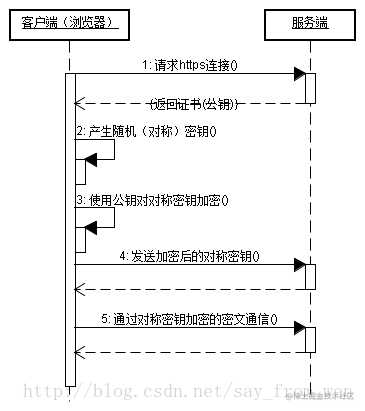
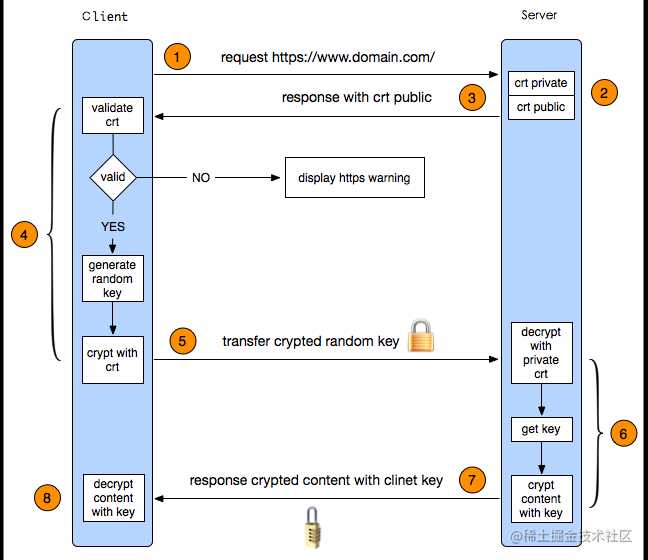
我们来个更完整的流程:

-
客户端发起HTTPS请求
-
服务端的配置: 采用HTTPS协议的服务器必须要有一套数字证书,可以是自己制作或者CA证书。区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用CA证书则不会弹出提示页面。这套证书其实就是一对公钥和私钥。公钥给别人加密使用,私钥给自己解密使用。
-
传送证书: 这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间等。
-
客户端解析证书: 这部分工作是有客户端的TLS来完成的,首先会验证公钥是否有效,比如颁发机构,过期时间等,如果发现异常,则会弹出一个警告框,提示证书存在问题。如果证书没有问题,那么就生成一个随即值,然后用证书对该随机值进行加密。
-
传送加密信息: 这部分传送的是用证书加密后的随机值,目的就是让服务端得到这个随机值,以后客户端和服务端的通信就可以通过这个随机值来进行加密解密了。
-
服务段解密信息: 服务端用私钥解密后,得到了客户端传过来的随机值(私钥),然后把内容通过该值进行对称加密。所谓对称加密就是,将信息和私钥通过某种算法混合在一起,这样除非知道私钥,不然无法获取内容,而正好客户端和服务端都知道这个私钥,所以只要加密算法够彪悍,私钥够复杂,数据就够安全。
-
传输加密后的信息: 这部分信息是服务段用私钥加密后的信息,可以在客户端被还原。
-
客户端解密信息: 客户端用之前生成的私钥解密服务段传过来的信息,于是获取了解密后的内容。

4. HTTP 与 HTTPS区别


结语:
emmmm…….轻喷即可。有错请留言,我可以进行修改。其中文章配图部分引自下面参考文章。
参考文章:
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:cloud.tencent.com/developer/s…
今天的文章Android技能树 — 网络小结(3)之HTTP/HTTPS分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/21139.html

