问题说明
开发 reactjs-player (github.com/goblin-labo…) 时碰到一个问题,进度条的 tooltipe 不会自动消失
原因分析
经过测试,在触屏设备上,元素被 touch 后,进入 :hover 状态切不会退出 hover 状态,需要等待其他元素被 touch 后才会再次退出,根据参考资料了解到 媒体查询 的 hover 和 pointer 判断条件可以用来解决此问题。
hover 用来判断设备是否适合可以或者方便悬停,手机和平板 match 的值是 none pointer 用来判断主要输入设备的精度,手机和平板 match 的值是 coarse(精度有限),PC 设备 match 的值是 fine (精确的指针)
解决方案
tooltipe默认情况下不显示:hover状态下tooltipe显示- 支持
hover和pointer媒体查询条件的触屏设备不显示
参考代码:
.tooltip {
opacity: 0;
}
.slider:hover {
.tooltip {
opacity: 1;
}
}
// 手机或者平板不显示 tooltip
@media (hover: none), (pointer: coarse) {
.slider:hover {
.tooltip {
opacity: 0;
}
}
}
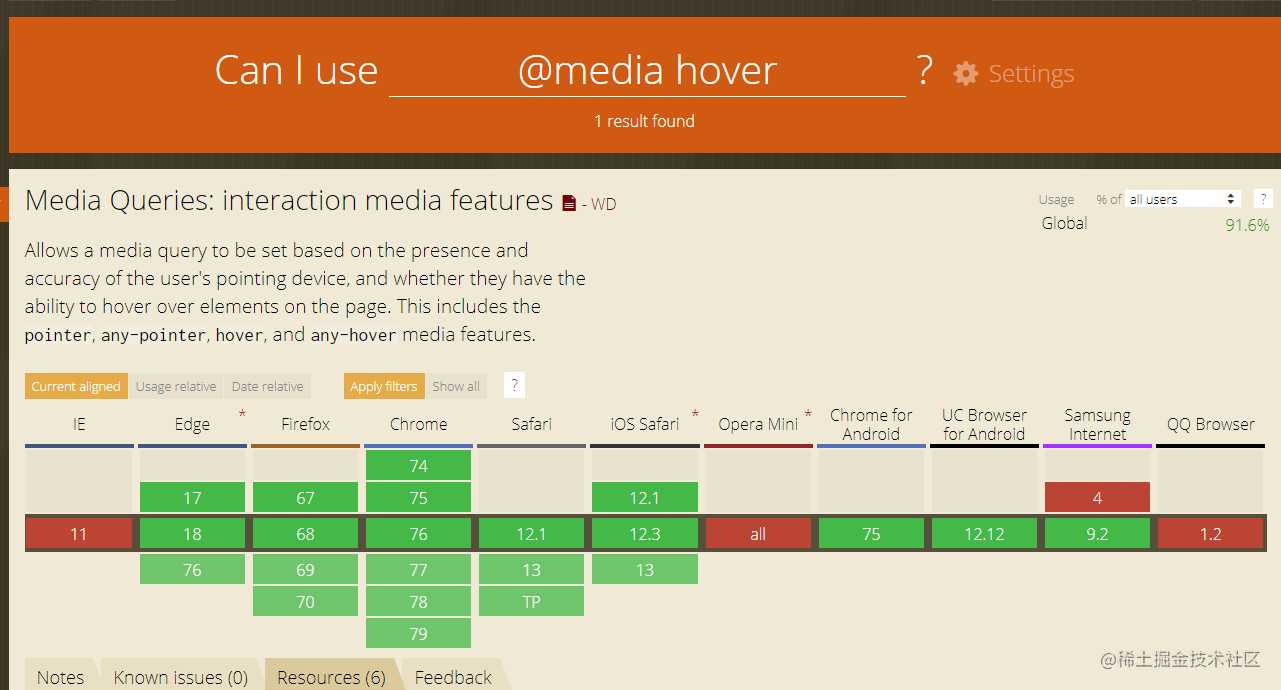
兼容性

参考文档:
-
Finally, a CSS only solution to :hover on touchscreens: blog.usejournal.com/finally-a-c…
-
Interaction Media Features: drafts.csswg.org/mediaquerie…
-
hover and pointer 媒体查询说明: hover-pointer-media-query.glitch.me/
-
悬停 | @media.hover: cloud.tencent.com/developer/s…
-
任何悬停 | @media.any-hover: cloud.tencent.com/developer/s…
-
指针 | @media.pointer: cloud.tencent.com/developer/s…
-
任何指针 | @media.any-pointer: cloud.tencent.com/developer/s…
今天的文章触屏设备 :hover 兼容处理分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/21332.html
