最近使用 VS Code 来开发 React,本文记录一些使用的 VS Code 插件以及离线安装插件的方法。
Windows 安装 VS Code 的小提示
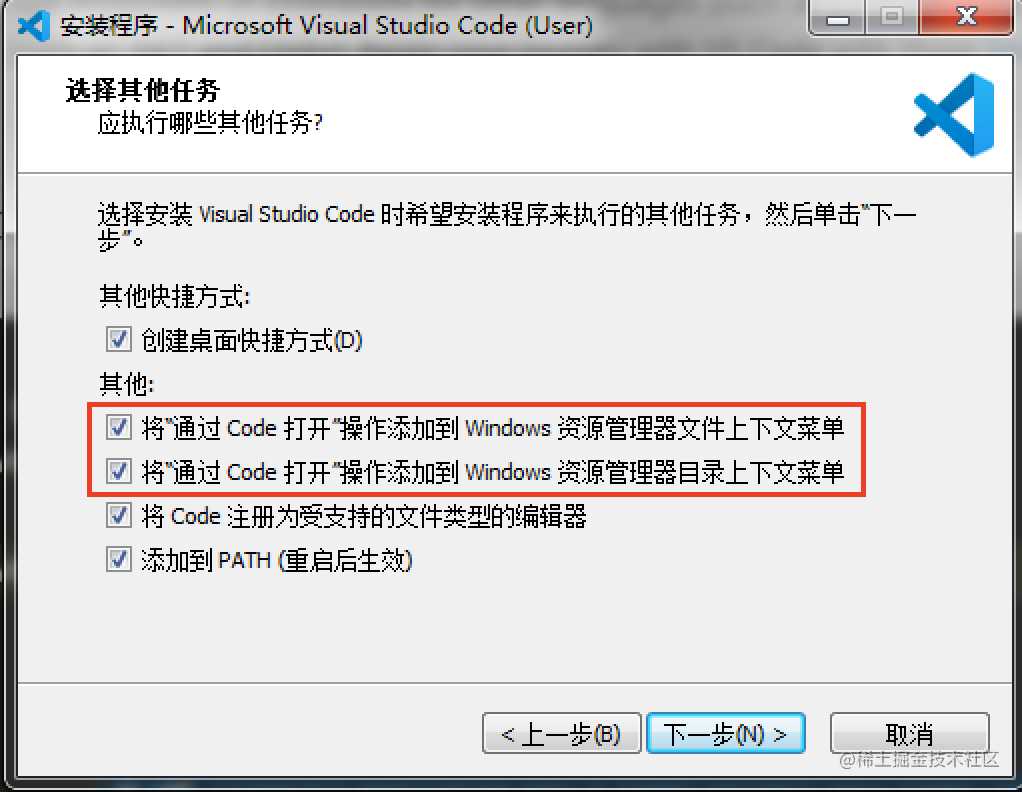
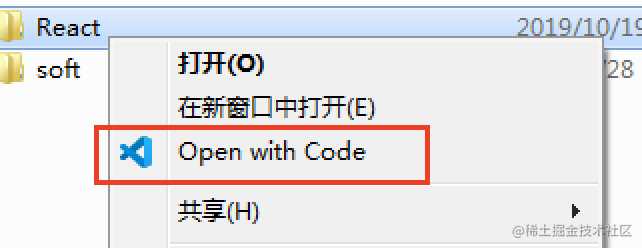
在安装时推荐勾选如图两个选项,这样右键文件夹或文件就可以直接使用 VS Code 打开了,非常方便。


VS Code 插件的离线安装
内网环境的开发需要考虑插件的离线开发,参考了简单的 VSCode 插件离线安装方法,发现官方已经很贴心的提供了下载插件的方式,总结下来一共3步:
- 进入 VS Code Market,搜索需要的插件
- 点击Download Extension,下载下来的是
.vsix格式文件 - 安装VS Code时配置好了环境变量,在控制台执行
code --install-extension your-extension-name.vsix即可安装
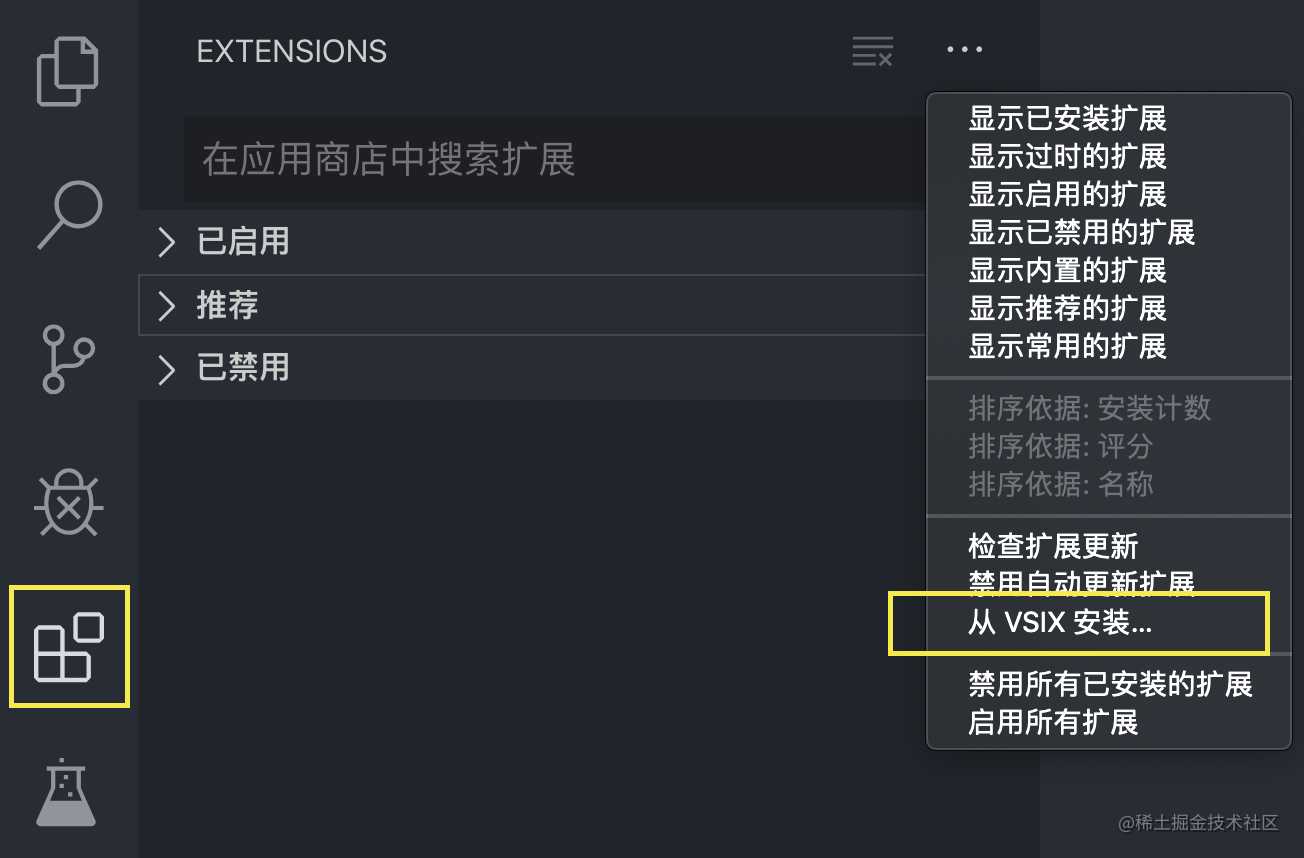
2019-10-19 更新,可视化安装 VS Code 插件的方法: 如图点击左侧 EXTENSION 菜单,点击 … 按钮,选择“从 VSIX 安装…” 即可安装。

一些实用的插件
- 适用于 VS Code 的中文(简体)语言包 :
- 地址: Chinese (Simplified) Language Pack for Visual Studio Code
- 英文好的同学可以不必安装本插件
- 一个下载量最多的 VS Code 主题插件: One Dark Pro
- 地址: One Dark Pro
- ESLint:
- 地址: ESLint
- Debugger for Chrome:
- 地址:Debugger for Chrome
- 可以和 WebStorm 一样打断点了
- 路径自动补全插件: Path Intellisense
- 地址:Path Intellisense
- 虽然 VS Code 自带了自动补全路径功能,html文件没有问题,但是在 JSX 里有些文件无法智能提示(比如 JSX 里面的 img 的 src ),本插件很好用,相对路径绝对路径都没有问题
- JSON工具: JSON Tools
- 地址: JSON Tools
- 格式化JSON很方便,只需两个快捷键: 格式化JSON
Ctrl(Cmd)+Alt+M, 压缩JSONAlt+M
- CSS 智能提示插件: IntelliSense for CSS class names in HTML
- 地址: IntelliSense for CSS class names in HTML
- 本插件已经支持
className和class(TypeScript React, JavaScript and JavaScript React language modes) - 暂不支持 css module 智能提示
- CSS Module 智能提示
- 地址: CSS Modules
- 本插件可以解决 IntelliSense for CSS class names in HTML 不支持 css module 智能提示的功能
- 可以实现 css 自动补全、转到定义位置
- 括号颜色匹配: Bracket Pair Colorizer
- 地址: Bracket Pair Colorizer
- 使用颜色来配对括号
- Bookmarks
- 地址: Bookmarks
- 将常用的位置添加到书签,可以极大提高效率
- React/Redux/react-router Snippets
- 地址: React/Redux/react-router Snippets
- React 的代码段,熟悉了之后很方便
JSX 中使用 Emmet 快速补全标签
- VS Code 自带了 Emmet,可以自动补全 HTML 文件中的标签
- 想要补全
react文件中 JSX 里面的标签,需要在用户设置中增加 Emmet 的设置:
{
...
// 在默认不支持 Emmet 的语言中启用 Emmet 缩写功能。在此添加该语言与受支持的语言间的映射。
// 示例: {"vue-html": "html", "javascript": "javascriptreact"}
"emmet.includeLanguages": {"javascript": "javascriptreact"},
// 启用后,按下 TAB 键,将展开 Emmet 缩写。
"emmet.triggerExpansionOnTab": true
...
}
- 其中
emmet.triggerExpansionOnTab配置为true可以使用 TAB 键自动补全组件标签了 - 可以自动将
class转为className,很方便
关于格式化插件
感觉自带的代码格式化功能基本够用了,就没安装 Prettier 和 Beautify,Beautify反而还会把react里面的jsx格式化弄乱。
参考资料
今天的文章React 工程的 VS Code 插件及配置分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/22111.html
