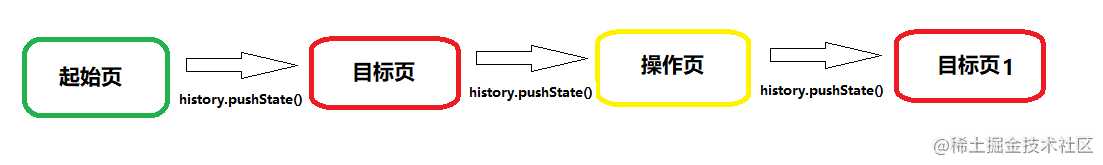
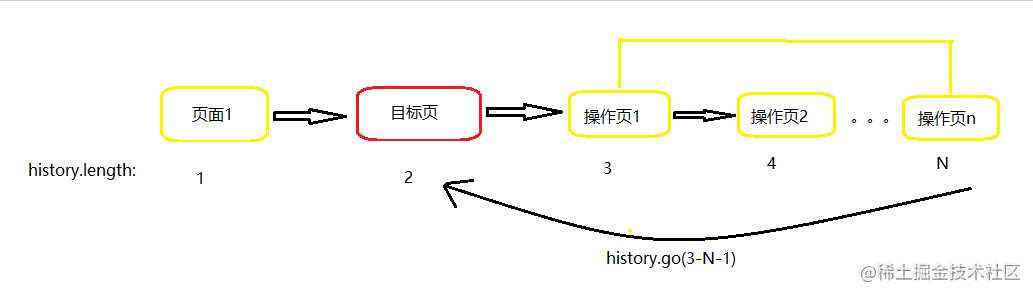
H5添加了新的接口history.pushState、history.replaceState让我们可以向history历史记录中添加、替换记录,从而实现了不刷新跳转页面。 在实际应用中通常会遇到这样的需求,需要从一个目标页跳到另一个页面就行一些操作,操作完成再跳到目标页,如果这时候我们还使用pushState跳转到目标页,就会向history中再添加一条目标页的记录

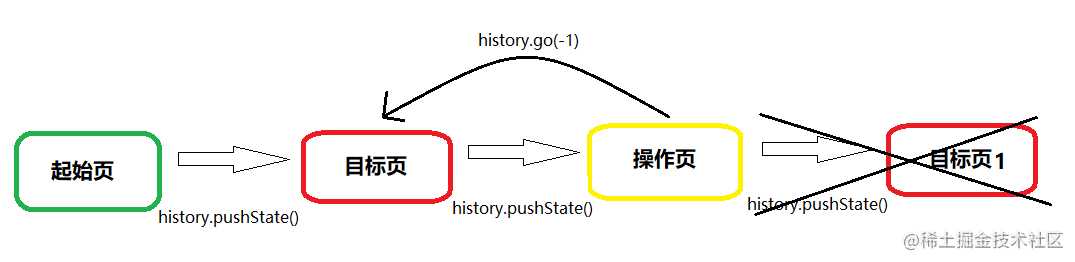
此时如果用户在目标页1中点击返回上一页按钮就会又重新回到操作页,但实际想要返回到的是起始页,这时需要连续返回3次才能到回到起始页。如果我们在操作页跳转目标页的时候使用返回上一页history.go(-1),这时只需要点击1次返回键就可以回到起始页,这样对于用户体验来说更合理一些。

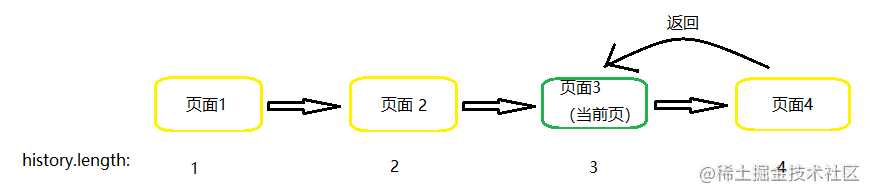
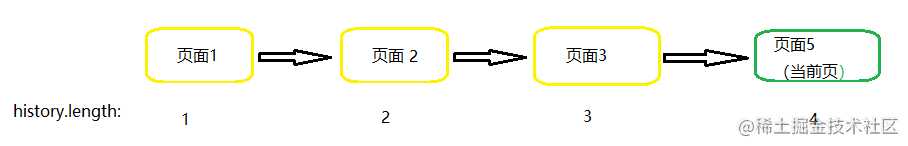
如果操作页数是2页、3页甚至更多,只要操作页的页数是固定的也只需要history.go(-N)就可以了。麻烦一点的是操作页数的数量是不固定的情况,出于安全考虑我们没有办法直接访问history记录中的具体信息,这时候就要结合history.length来实现返回到历史记录中的指定页面。 history.length存储的是历史记录中的页数,包含当前页面。页面的跳转、pushState操作都会使history.length + 1。

History.go(-1)或者点击返回按钮只会返回历史记录中的页面并不会使history.length – 1。

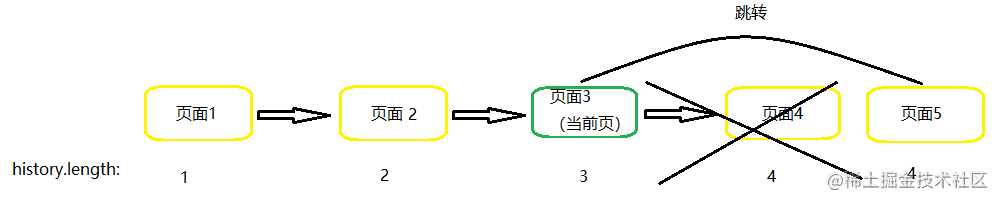
当前页不处在历史记录中最后一页的时候跳转页面,会以当前页面处在历史记录中的位置为基础添加记录并覆盖当前页之后的页面记录

新的历史记录会变成下边这样

这样就可以利用history.lenght长度的变化来计算需要返回的页数。在需要返回的目标页跳转操作的第一页后将history.length存储到storage中,然后操作完毕后在操作的最后一页使用操作页第一页的 history.length – 操作页最后一页的history.length – 1,就得到了需要返回的页数

切记不要把目标页的history.length 作为起始页来记录,因为无法保证目标页处在历史记录的最后一页
今天的文章单页应用巧用history.go()、history.length返回到历史指定页面分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/22355.html
