首先,这不是一篇关于DataBinding使用介绍,同时也不是一篇源码分析,不涉及最底层的实现逻辑。更多的是实际开发过程中面对的问题及其涉及的原理,透过它们可以更快的帮助我们排查问题,提升开发效率。
开始之前咱们先考虑下面的问题,如果你觉得有些了解但又似是而非,那这篇文章能让你对databinding有一个全面的认识(蜜汁自信);如果你觉得这些问题都太简单了,那你是不是…也应该复习一下(强行挽留)。
android:text=@{user.name}这种常见的binding方式当user对象为空时,会引起空指针问题吗?为什么?- View的全部属性都支持binding吗?比如padding?margin?为什么?
- 双向绑定是如何处理无限循环调用的?

配置
Android Gradle 插件(版本>=3.1.0-alpha06)支持自动生成binding类。
android {
...
dataBinding {
enabled = true
}
}
官方文档戳这里,文内示例来自官方sample,更多内容参考官方博客。
基本使用
为属性赋值使用表达式@{},内部可使用java代码,但并不完全是java代码。 来看下面的例子:
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:tint="@{user.likes > 9 ? @color/star : @android:color/black}"
app:srcCompat="@{user.likes < 4 ? R.drawable.ic_person_black_96dp : R.drawable.ic_whatshot_black_96dp }" />
其中user对象类型为实体类TestProfile:
public class TestProfile {
private String name;
private String lastName;
private int likes;
public TestProfile(String name, String lastName, int likes) {
this.name = name;
this.lastName = lastName;
this.likes = likes;
}
//省略getter/setter...
}
在databinding表达式中使用的是关于user.likes的三目运算,但TestProfile中likes属性被private修饰,那为什么不会编译报错呢?事实上,databinding编译器为我们做一次映射,它会在user对象的类中依次寻找xxx属性的getXxx()方法和xxx()方法,如果二者都没有找到才会报出编译问题。
另外,databinding表达式还支持,直接访问ObservableInt等用于单向绑定的Obserable对象的具体值,举个栗子,我们把TestProfile稍微改动一下。
public class TestProfile {
private String name;
private String lastName;
//改为支持单向绑定的ObservableInt
private ObservableInt likes;
public TestProfile(String name, String lastName, ObservableInt likes) {
this.name = name;
this.lastName = lastName;
this.likes = likes;
}
//省略getter/setter...
}
这样改完后,binding表达式不用做任何修改,也就是编译器帮我们做了转换,即user.likes == user.getLikes().get()。
需要验空吗?
到这里我们回头看看文章开头提的第一个问题:android:text=@{user.name}这种常见的binding方式当user对象为空时,会引起空指针问题吗?在我们这个例子中假设传入的user对象为空会怎样呢?
事实上,DataBinding编译器早就想到了这个问题,如果不对基本的验空问题做处理,你可以想象xml布局中便会遍布各种验空语句,一次验空你还能接受,类似这样的验空a.b().c()你将如何处理呢?所以DataBinding框架在使用variable之前会对其值进行验空操作,如果有级联调用会依次验空后再使用。

结合上面绑定likes的例子,我们看一下DataBinding编译器到底是如何实现验空操作的。这里需要补充一下知识,控件真正和数据完成绑定发生在bindingImpl类(这个类也是自动生成的)的executeBindings方法中。
# ObservableFieldProfileBindingImpl
protected void executeBindings() {
...
//TestProfile中的ObservableInt对象
androidx.databinding.ObservableInt userLikes = null;
//mUser为实际binding的对象
com.example.android.databinding.basicsample.data.TestProfile user = mUser;
//ObservableInt属性值
int userLikesGet = 0;
if ((dirtyFlags & 0x7L) != 0) {
//第一步验空 user验空
if (user != null) {
// read user.likes
userLikes = user.getLikes();
}
updateRegistration(0, userLikes);
//第二步验空 ObservableInt验空
if (userLikes != null) {
// read user.likes.get()
userLikesGet = userLikes.get();
}
...
}
}
bind是如何完成的?
在回答第二个问题之前,我们先考虑一下这个问题:日常工作中经常需要开发自定义View,那对于自定义View的自定义属性如何才能支持DataBinding呢?
来看下面的例子:
class MyCustomView : View {
var mDrawable: Drawable? = null
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs) {
val typedArray = context!!.theme.obtainStyledAttributes(attrs,
R.styleable.MyCustomView, 0, 0)
mDrawable = typedArray.getDrawable(R.styleable.MyCustomView_img)
typedArray.recycle()
}
override fun onDraw(canvas: Canvas?) {
mDrawable?.run {
setBounds(0, 0, this.intrinsicWidth, this.intrinsicHeight)
draw(canvas!!)
}
}
}
MyCustomView是一个自定义view,其内部定义了一个自定义属性img,类型为Drawable,用于绘制在画布上。
使用的test_custom_view.xml布局如下:
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
<variable
name="myDrawable"
type="android.graphics.drawable.Drawable" />
</data>
<com.example.android.databinding.basicsample.ui.MyCustomView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:img="@{myDrawable}" />
</layout>
activity中的绑定代码:
val binding: TestCustomViewBinding = DataBindingUtil.setContentView(this, R.layout.test_custom_view)
binding.myDrawable = resources.getDrawable(R.mipmap.ic_launcher)
此时如果运行就会报错。
****/ data binding error ****msg:Cannot find the setter for attribute 'app:img' with parameter type android.graphics.drawable.Drawable on com.example.android.databinding.basicsample.ui.MyCustomView.
file:/android-databinding/BasicSample/app/src/main/res/layout/test_custom_view.xml loc:14:19 - 14:28 ****\ data binding error ****
通过错误信息我们已经能推断出绑定是通过app:img属性的setter方法完成的,事实上这个setter方法匹配原则和上述绑定实体的setter方法是一致的,即img对应的setter方法,包括img()和setImg()方法,若在自定义view中没有找到此setter方法就会报错。 我们为MyCustomView添加setImg解决了问题。
class MyCustomView : View {
...
fun setImg(d: Drawable) {
mDrawable = d
}
}
但往往实际情况是这个自定义view不是我们自己写的,且源码内没有控件属性对应的setter方法,我们又无法直接修改它的源码,此时该如何处理呢?
@BindAdapter注解
@BindAdapter注解可以帮我们完成这项工作,它位于databinding-common库中,这个库定义了databinding支持的全部注解。此时我们假设MyCustomView内img的set方法签名为setMyImg,我们只需在任意的类中添加一个声明此注解的静态方法。
# BindingAdapters.kt
...
@BindingAdapter("img")
@JvmStatic
fun setImg(view: MyCustomView, drawable: Drawable) {
view.setMyImg(drawable)
}
此静态方法名可随便起,注解中img属性的命名空间为可选,不写则xml中声明的任意命名空间通配。重要的是参数签名,第一个参数需为绑定控件的名称,第二个参数则是绑定img属性对应的类型,只有二者与xml中的绑定声明一致方可生效。如果想获得绑定前的值可以这样声明函数。
@BindingAdapter("img")
@JvmStatic
//old为绑定发生前img的属性值
fun yyy(view: MyCustomView, old: Drawable?, drawable: Drawable) {
view.setMyImg(drawable)
}
多个属性支持同时使用一个方法完成绑定,写法这酱紫的:
@BindingAdapter(value = ["property1", "property2"], requireAll = false)
requireAll表示是否value数组中声明的所有属性都完成绑定才执行此静态方法,默认true,此细节问题这里不做展开。
@BindingMethod注解
注意到我们在上面的例子中绑定实现也仅仅只是调用了一下view.setMyImg(drawable)方法。像这种情况我们可以用一个更简洁的形式实现,@BindingMethod注解,它本质上用于描述一种映射关系。在我们的例子中就是将img属性映射到setMyImg方法即可。
@BindingMethods(BindingMethod(type = MyCustomView::class, attribute = "img", method = "setMyImg"))
class MyCustomView : View {
...
}
如果我们并不能修改MyCustomView源码,可在创建任意类并为其声明BindingMethods注解完成绑定。
讲到这我们可以解答开篇的第二个问题:View的全部属性都支持binding吗?比如padding?margin?为什么?
有了上面的分析,这个问题的回答可以转换成下面三个子问题:
- View源码中是否有签名符合要求的setPadding、setMargin方法。
- 在databinding框架内是否有声明@BindAdapter(“android:padding”)注解且签名符合要求的静态方法。
- 在databinding框架内是否有声明@BindingMethod注解且该注解在View源码中有映射关系实现setPadding/setMargin。
查看View源码你会发现其中没有setMargin方法,有setPadding方法但是多参的setPadding(int left, int top, int right, int bottom)不符合方法签名要求,所以1二者都不满足。
在databinding-adapters库中定义了常用组件的扩展绑定关系,比如View对应其ViewBindingAdapter,TextView对应其TextViewBindingAdapter等等。
其中ViewBindingAdapter完成了padding属性的绑定。
@BindingMethods({
@BindingMethod(type = View.class, attribute = "android:backgroundTint", method = "setBackgroundTintList"),
@BindingMethod(type = View.class, attribute = "android:nextFocusLeft", method = "setNextFocusLeftId"),
...
@BindingMethod(type = View.class, attribute = "android:onLongClick", method = "setOnLongClickListener"),
@BindingMethod(type = View.class, attribute = "android:onTouch", method = "setOnTouchListener"),
})
public class ViewBindingAdapter {
@BindingAdapter({"android:padding"})
public static void setPadding(View view, float paddingFloat) {
final int padding = pixelsToDimensionPixelSize(paddingFloat);
view.setPadding(padding, padding, padding, padding);
}
...
}
但并没有margin属性,且在其@BindingMethod声明中也没有映射实现,因此得到结论:android:padding属性支持绑定,而margin不支持。以layout_marginBottom为例,下面是一个简单的实现。
@BindingAdapter("android:layout_marginBottom")
public static void setBottomMargin(View view, float bottomMargin) {
MarginLayoutParams layoutParams = (MarginLayoutParams) view.getLayoutParams();
layoutParams.setMargins(layoutParams.leftMargin, layoutParams.topMargin,
layoutParams.rightMargin, Math.round(bottomMargin));
view.setLayoutParams(layoutParams);
}

单向绑定
上面部分解释了控件和数据之间是如何进行绑定的,但实际场景中数据持续发生着变化,那么怎么将数据的变化及时反映到UI上呢?这就是本节要讲的单向绑定。
单向绑定可以通过两种方式实现
- 使用ObservableXxx类型替代原有类型
- 实体继承BaseObservable类,并用@Bindable注解声明属性的getter方法。
ObservableXxx
这里的xxx包含基本类型和集合类型,比如int对应ObservableInt,boolean对应ObservableBoolean等,ArrayList对应ObservableArrayList,引用类型统一使用ObservableField,比如String对应ObservableField。为方便起见,下文将ObservableXxx统一用ObservableField表示。
举个栗子,假设我们的实体如下:
data class ObservableFieldProfile(
var likes: Int
)
observable_field_profile.xml布局
<layout
<data>
<variable
name="user"
type="com.example.android.databinding.basicsample.data.ObservableFieldProfile" />
</data>
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
...
android:src="@{user.likes < 4 ? R.drawable.ic1 : R.drawable.ic2 }"/>
</layout>
绑定代码
val binding: ObservableFieldProfileBinding =
DataBindingUtil.setContentView(this, R.layout.observable_field_profile)
val user = ObservableFieldProfile(0)
binding.user = user
当我们改变其中的属性时user.likes=10,并不会触发UI的刷新,要想达到同步刷新的效果,只需将likes的类型由Int换为ObservableInt。
data class ObservableFieldProfile(
val likes: ObservableInt
)
同时数据变更使用user.likes.set(10)。
BaseObservable + @Bindable注解
上面的方式有一个的问题,就是实体的类型发生了变化,那在真实项目中但凡使用到此属性的地方都要进行修改。 我们可以换一种写法实现。
class ObservableFieldProfile(var name: String, val lastName: String) : BaseObservable() {
constructor(name: String, lastName: String, likes: Int) : this(name, lastName) {
this.likes = likes
}
@get:Bindable
var likes: Int = 0
set(value) {
field = value
notifyPropertyChanged(BR.likes)
}
}
- 让实体类继承BaseObservable类。
- 为属性的set方法添加Bindable注解。
- 自定义set方法调用notifyPropertyChanged触发刷新。
notifyPropertyChanged方法继承自BaseObservable,其参数为BR.likes。这里需要解释一下BR类,它是databinding编译器自动生成的,其内部为所有可变对象定义了一个int类型的唯一标识,这里的可变对象包含:
- 在xml布局中声明的variable变量
- 使用@Bindable注解标识的方法对应的属性名(属性不必真的存在,含有getter即可)。
这也就是为什么一定要声明Bindable注解,这样就能指定刷新特定的属性了;同时由于getter内可以写任意代码,因此可操作性更强。
相比于ObservableField而言虽然不必改变属性的类型了,但对应实体类来说面临了更多的问题:
- 使用了继承而不是实现,如果实体类本身有继承关系此方案不可行(如果一定要这么做只能实现Observable接口,并把BaseObservable的内部实现拷贝到现有实体中)。
- 需重写set方法,但在Kotlin中对data类型内部的属性使用set太不友好,看看一个简单的data类改成啥样了…。
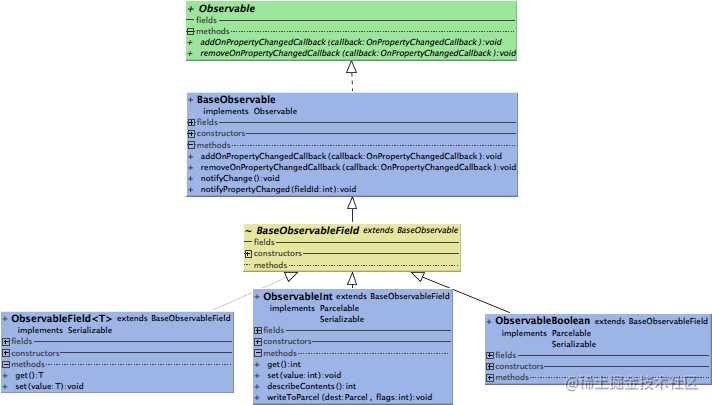
二者的关系
ObservableField是基于BaseObservable实现的。

讲到这里需要插播一个问题,数据驱动UI变化时,databinding框架怎么知道要更新哪些UI控件,换言之,如何将可变化的数据和UI控件进行关联的?
绑定原理
之所以要提这个问题,是因为开发中经常遇到的这样的场景。比如,一个TextView需要与一个ObservableInt绑定,但在绑定之前需要做一系列判断、转换工作,如果统统都将这些逻辑写在bind表达式中可读性会变得很差,所以通常的做法是将判断、转换封装成一个方法,在bind表达式中直接调用方法即可。看起来合理的方案在实际使用中稍有不慎就会出bug。
看下面的例子,ViewModel如下:
class ProfileLiveDataViewModel : ViewModel() {
val likes: MutableLiveData<Int> = MutableLiveData(0)
}
布局文件是酱紫。
<layout
xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="viewmodel"
type="com.example.android.databinding.basicsample.data.ProfileLiveDataViewModel"/>
</data>
<TextView
android:id="@+id/likes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{Integer.toString(viewmodel.likes+1)}"
.../>
通过bind表达式内容可以看到我们的需求是将likes加1在转成一个String类型付给text属性。看到这里你可能想对这个表达式做一下优化改成这样android:text="@{viewmodel.testConvert(viewmodel.likes)}",其中在viewmodel中新增testConvert方法统一封装转换动作。
# viewmodel
fun testConvert(likes: Int): String {
return Integer.toString(likes + 1)
}
到这呢,你发现表达式还是没怎么简化,你可能需要进一步优化(挖坑),改成这样android:text="@{viewmodel.testConvert2()}"
# viewmodel
fun testConvert2(): String {
return Integer.toString(likes.value?.plus(1) ?: 0)
}
看似简单的改动其实已经引发了一个bug————此时如果我们更新likes的值,将不会同步更新到这个view上。

为什么会这样呢?我们简单解释一下,这与bind表达式的解析有关,解析过程中会查找表达式中是否有可变的部分,可变部分包含variable、ObservableField、标有@Bindable注解的getter、LiveData部分,重复项将合并,最终会在生成的ViewBindingImpl类中打印注释。
// dirty flag
private long mDirtyFlags = 0xffffffffffffffffL;
/* flag mapping flag 0 (0x1L): viewmodel.likes flag 1 (0x2L): viewmodel.lastName flag 2 (0x3L): viewmodel.popularity flag 3 (0x4L): viewmodel.name flag 4 (0x5L): viewmodel flag 5 (0x6L): null flag mapping end*/
//end
mDirtyFlags是一个刷新标记,用于判断数据的变化对应刷新哪些view,flag mapping是每个刷新项的映射标记,所有可变化部分都将在这里展示,我们的例子中android:text="@{viewmodel.testConvert2()}"仅映射到variable–viewmodel,即只有当viewmodel变化时才会刷新此view,调用的方法testConvert2内部逻辑将忽略,而android:text="@{viewmodel.testConvert(viewmodel.likes)}"将会映射到viewmodel和viewmodel.likes,只要二者之一有变化都会刷新此view。

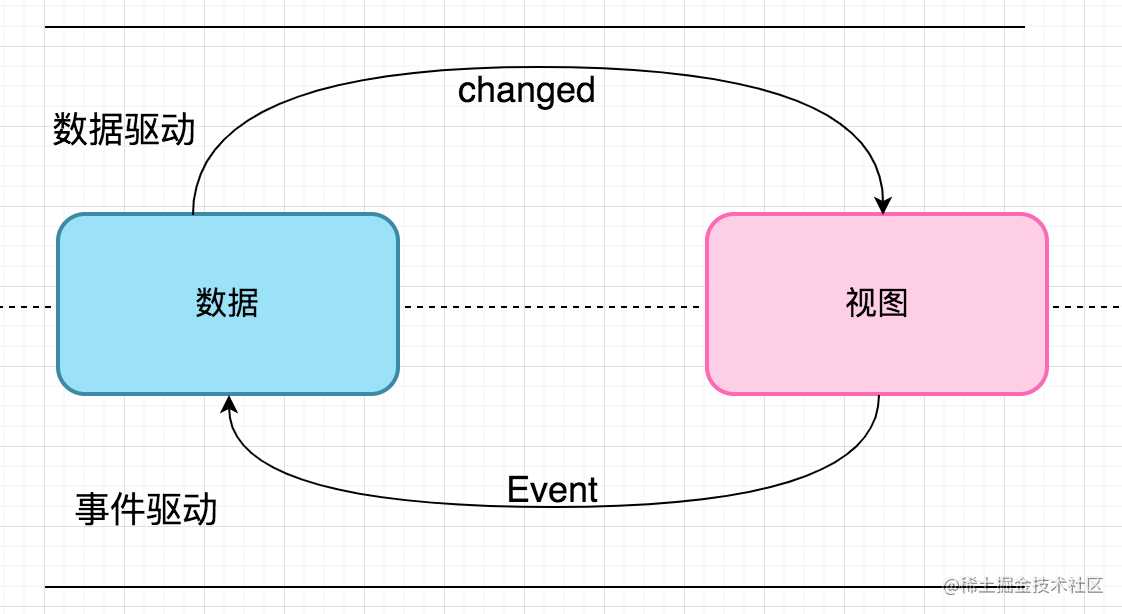
双向绑定
如果说单向绑定是数据驱动,那么双向绑定就是数据驱动+事件驱动,用@={}表达式标识双向绑定。

所以要实现双向绑定也就是在单向绑定的基础上加上事件驱动逻辑即可。事件驱动最终要表现在数据变化上,因此可以总结完成事件驱动的三个步骤。
- 监听事件变化并抛给框架
- 获取控件当前属性值
- 用当前属性值更新数据
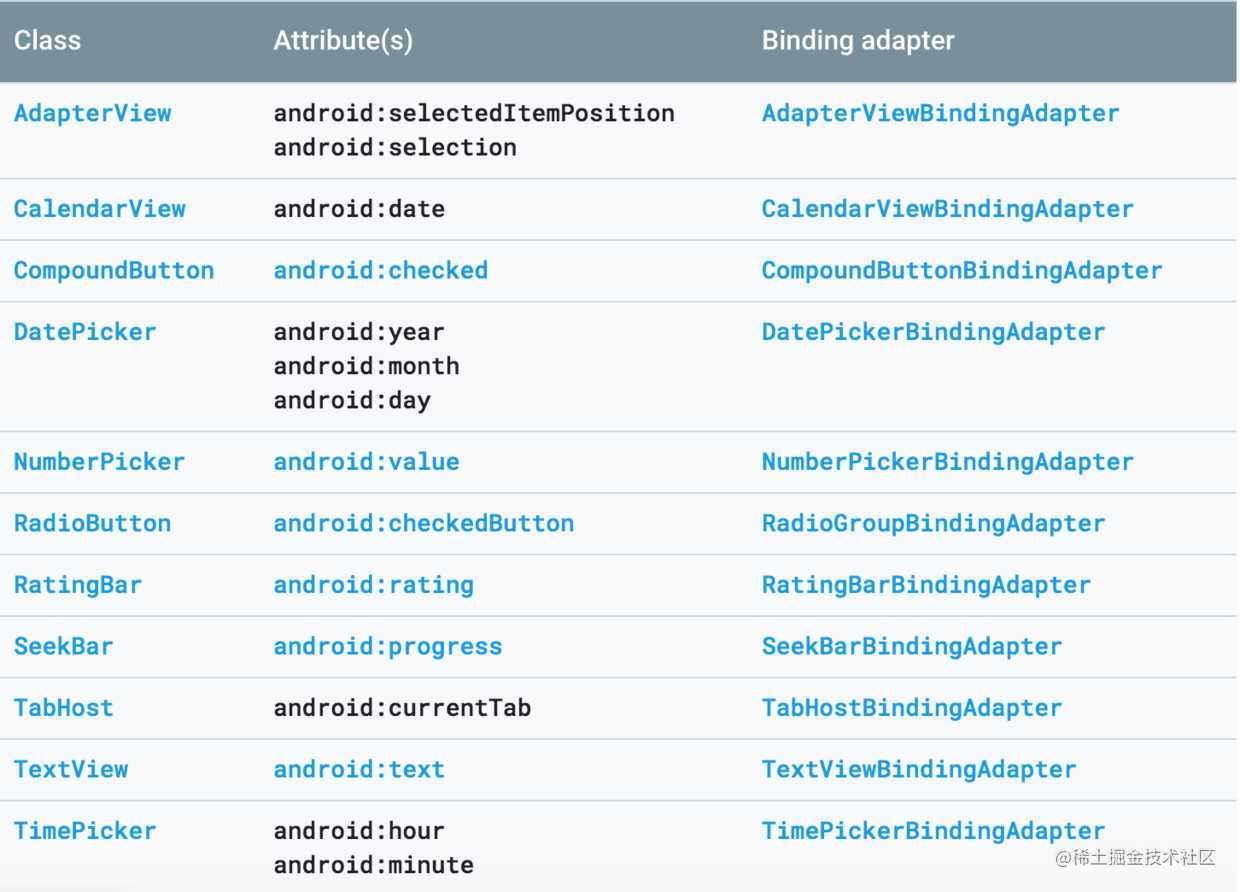
官方已经将常用控件的部分属性实现了双向绑定。

因为EditText继承TextView,我们拿常用的EditText的text属性结合TextViewBindingAdapter源码来说明反向绑定的过程。
# TextViewBindingAdapter
① //event可缺省
@InverseBindingAdapter(attribute = "android:text", event = "android:textAttrChanged")
public static String getTextString(TextView view) {
return view.getText().toString();
}
②
@BindingAdapter(value = { ..., "android:textAttrChanged"}, requireAll = false)
public static void setTextWatcher(TextView view, ..., final InverseBindingListener textAttrChanged) {
final TextWatcher newValue;
...
newValue = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
...
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
...
//收到事件 通知框架发生变化
if (textAttrChanged != null) {
textAttrChanged.onChange();
}
}
@Override
public void afterTextChanged(Editable s) {
...
}
};
...
if (newValue != null) {
view.addTextChangedListener(newValue);
}
}
对于EditText来说可驱动数据变化的事件显然就是TextChangedListener,每当输入字符变化时会回调onTextChanged方法,dataBinding框架使用了一个InverseBindingListener接口以供用户将事件通知抛出。与InverseBindingListener接口对应需要向框架提供一个绑定属性textAttrChanged,默认它是由属性名+AttrChanged后缀组成(上面②处代码)。InverseBindingListener接口具体实现代码由框架生成,总得来说就是获取控件属性的当前值,然后用此值更新数据。
获取当前值的方法我们需要告诉框架,通常方案:
- 使用@InverseBindingAdapter注解一个静态方法返回控件属性当前值比如上面①处代码。
- 使用@InverseBindingMethod注解一个类,声明反向绑定针对的控件、属性、inverse事件名(可缺省)、控件内获取属性当前值(可缺省)。例如:
@InverseBindingMethods({@InverseBindingMethod(
type = android.widget.TextView.class,
attribute = "android:text",
event = "android:textAttrChanged",
method = "getText")})
public class MyTextViewBindingAdapters
避免无限循环
通过图例我们可以发现,如果事件驱动反向绑定成功后,数据会发生变化,按正常逻辑来讲,将继续触发单向绑定,如此一来将陷入无限循环中。
为中断这种循环,通常的做法是在更新UI前,校验新旧数据是否相同,如果相同则不进行刷新动作。比如TextView,其内部的setText方法并不会检验新旧数据的一致性问题,所以在TextViewBindingAdapter内重新绑定了android:text属性,添加校验逻辑。
@BindingAdapter("android:text")
public static void setText(TextView view, CharSequence text) {
//校验
final CharSequence oldText = view.getText();
if (text == oldText || (text == null && oldText.length() == 0)) {
return;
}
...
view.setText(text);
}
常用技巧
- 默认值 当绑定数据还未赋值时可指定默认值
android:text='@{user.firstName, default="Placeholder text"}'。 - 验空的三目运算可换为”??”操作符,比如:
android:text="@{user.displayName ?? user.lastName}"等价于android:text="@{user.displayName != null ? user.displayName : user.lastName}"。 - String placeholder可以这么用,
android:text="@{@string/nameFormat(firstName, lastName)}"。 - binding表达式转义字符
- “<“符号 用
<代替 - “&”符号 用
&代替
- “<“符号 用
今天的文章DataBinding,再学不会你砍我分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/22593.html
