今年第三次参加 D2 大会了, 和前两年体感有很大不同, 但收获同样不少.
- 开场: 前端 = 渲染引擎 + web 标准. 前端方向: 能力 + 体验 + 生态.
- IoT: 两个场景 + 扩展场景 + 自己的疑问
- 个人成长: 前端的 5 个大方向, 和 3 个关键点
- 猫超不一样的视角: web 真的慢吗?
开场
@圆心老师 开场讲的两句话, 记忆比较深刻
前端 = 渲染引擎 + Web 标准.
我对他的理解, 前端不需要分 iOS 和 Android, Web 等等, 更高层次去看的话, 都是渲染引擎 + web 标准. 其中渲染引擎, 虽然可能只有 native 和 web 之分, 但如果分运行时的话, 还包括 webkit, weex, react native 等, (我这么说其实也并不是特别准确).
我觉得重点是后半句, web 标准 ! 这句话, 让我想起之前看到的另外一句话[1]:
在移动时代没有找到一个比HTML/CSS/JS更合适描述界面和表达业务的方式,当前智能手机GUI体系只是对HTML拙劣的逼近和模仿。Weex/RN从某种意义上是必然的产物
所以, 结合在一起看的话, 前端做的所谓技术, 都是围绕 渲染引擎 和 web 标准 来进行.
前端的核心有了, 那未来的方向和体系怎么建设?
能力 + 体验 + 生态
-
能力: 更多会是 web 能力的扩展, 比如: 前端的 Push, 离线, 桌面的触达, 后台进程, 摄像头, 麦克风, U盘等等, 其中有一部分是 PWA 已经在做的事情 (包括 Service Worker, iOS 也正在支持), 其他的能力, 其实 Chrome 做得也是很不错了, 毕竟有 Chrome OS 这样的存在.
当然, 这其中还包括其他和前端有光的能力, 如: 图形, 数据可视化能力, IoT 能力, 管理能力等等
-
体验, 我觉得可以分:
- 开发者体验, 开发者的体验其实有了很多的表现, 其实也体现在工程效率和开发效率上, 比如: VSCode 替代 Sublime, 还有最近出的 Parcel 打包工具, 也是在某种程度上解决了开发中对 webpack 某些痛点(当然, 打包效率的提升可能会更关键些), 还有很多的
out of box( 开箱即用) 的库和模块也比以前更多了. - 用户体验, 这点可以不用过多展开, 为用户考虑
流畅度(性能优化),便捷性(产品设计的合理性),美观(设计视觉, 不要忘记 D2中的一个 D) 等等, 更多地站在用户的角度想问题, 得到的也会更多.
- 开发者体验, 开发者的体验其实有了很多的表现, 其实也体现在工程效率和开发效率上, 比如: VSCode 替代 Sublime, 还有最近出的 Parcel 打包工具, 也是在某种程度上解决了开发中对 webpack 某些痛点(当然, 打包效率的提升可能会更关键些), 还有很多的
-
生态, 讲的应该是开发生态, 包括开源, 社区的建设, 工具的共享, 共建等等, 特别是开源生态的建设, 也需要特别的智慧来推动开源的进程. 这个在
2016 年云栖大会的云栖社区开发者技术峰会——开源技术专场[2] 特别有感触.
开场的干货特别多, 前端的层次和视角也特别高, 不过, 和 @小红 同学一起在讨论些问题, 也错过了不少其他干货, 可以看看直播回放再体会体会哈.
IoT
The Internet of Thing. 物联网, 这个有点让我惊讶. 这次 D2 大会, 没想到有一个专门的分会场讲 IoT, 最早听到 IoT 这个词已经过去2, 3年了吧, 不知道能和前端有什么碰撞.
虽然之前和物电的同学合作开发过养鸡场的一个类物联网系统, 也接触到他们开发底层硬件的专业性 (电路自己画, 电板找人待加工, 元件自己焊), 不过, 自己毕竟是以前端, 后台, 上位机的角色参与进去的, 所以, 去了该会场寻找前端更多的可能.
来到该会场, 首先是各种单片机: Arduino, Ruff, 树莓派. 其中树莓派之前听到比较多, 不过, 这次在 D2, Ruff 提的比较多.
Ruff 是一个支持 JavaScript 开发应用的物联网操作系统,为软件开发者提供开放、高效、敏捷的物联网应用开发平台,让 IoT 应用开发更简单。
两个应用场景
- 菜鸟的出入库系统, 需要结合 摄像头的人脸识别, 超声波的距离识别, 当然也需要订单号的扫描. 其中值得一提的是, 人脸识别是放云端的, 比较类似 SaaS, FaaS.
- 智能楼宇的控制, 比如: 周一周五的电灯控制, 一个空间达到多少 wifi 的接入, 自动开启空凋进行控温. 这里难度比较大, 或工作量比较大的的各个设备的不同协议的接入. 需要对接各种上个世纪的通讯协议, 或者厂商的私有协议, 还有包括 Wifi, Bluetooth, ZigBee 之类的通讯协议. (这是一个比较大的痛点, 不过, 这一点小米做的比较好, 在整个生态起来之后, 在做自己的协议标准, 也有开发平台让开发中对接: 小米 IoT 开发者平台)
一个展开场景
听 IoT 的讲演后, 我有联想到 Beacon 的使用场景, 早在 2013 年的 WWDC 会议上就有听到类似的应用场景, 苹果推出了 iBeacon 的概念.
Beacon 技术, 主要进行室内的精准定位, 和室外基于基站, Wifi, GPS 的定位有所不同, Beacon 技术依赖 Bluetooth 进行室内定位. 并依赖室内的精准定位, 在商城进行更有想象空间的营销.
自己未解决的疑问
关于 IoT , 想象空间还是很大的, 但作为一个前端, 在可预见的未来, 发展道路会越来越窄的情况下6, 如何找到突破口? 如何更好地去做切入? 我们能做些什么? 落地的场景有哪些? 所能带来的价值? 以及比较重要的一点, 如何和传统搞物理和电子的同学竞争? 物电的同学, 有物理, 电路, 电子方面的知识, 一般情况下, 使用 C, C++ 去编程? 我们前端能有什么不一样的优势, 怎么去寻求这其中的差异化发展呢?
个人成长
@岑安老师 分享.
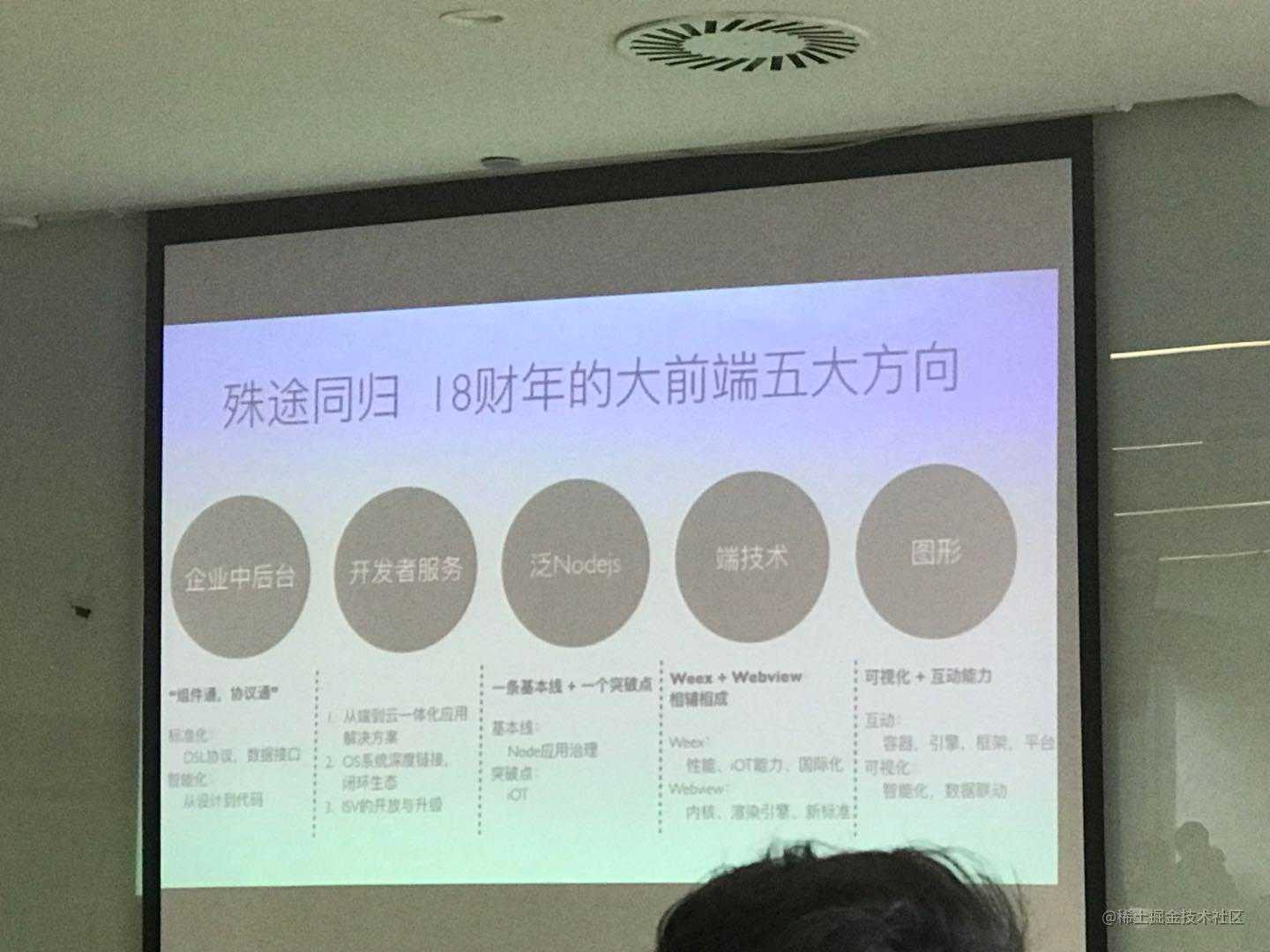
前端方向5个大方向
| 企业中后台 | 开发者服务 | 泛 NodeJS | 端技术 | 图形 |
|---|---|---|---|---|
| 组件通, 协议通 标准化: DSL 协议, 数据接口 智能化: 从设计到代码 |
1: 从端到云一体化应用解决方案 2: OS 系统深度链接, 闭环生态 3: ISV 的开发和升级 |
一条基本线+一个突破点 基本线: Node 应用治理 突破口: IoT |
Weex + Webview
weex: 性能, IoT 能力, 国际化 | 可视化 + 互动能力 互动: 容器, 引擎, 框架, 平台 可视化: 智能化, 数据联动 |
接着上面我对 IoT 的疑问, 会后跟 @岑安老师 聊了聊他认为前端方向中泛 Nodejs 的突破口是 IoT的疑问, 简单写一下听完老师后的感想和自己的理解:
- 首先, 我们得跳出当前前端的技术栈和业务的限制, 很显然, 以目前前端的知识堆栈和能力, 没有特别好的切入点来涉足 IoT 这个领域. 所以, 一个好的建议是, 做好该有的知识储备, 以目前的状态进入 IoT, 注定是被淘汰的那一批.
- 其次, 目前没有一个好的技术方案来让前端参与进来, 甚至是像
天猫精灵的无屏设备, 前端的角色显得更为尴尬, 所以, 简单说, 一篇空白, 等待自己去探索出一条前端之路. - 如果非要和物电的同学进行正面竞争, 为什么不差异化发展, 做连接的工作呢? 既然端上被他们牢牢掌握着, 我们将他们作为基础服务, 将自己做为一个连接的角色, 整合端的能力? 做一个用户的连接者? 有用户的地方, 就应该有前端哈?
- 单片机开发搞不过或搞不来, 我们能搞嵌入式系统吗? 能用 Ruff 来做端吗? 能用 Android 手机来做端吗? 在做可行性方案的时候, 是不是有必要一定要搞单片机和低成本硬件呢? 我能不能在 Android 手机上做一些 IoT 开发, 在批量生产时, 再让物电的学生做电路设计和硬件成本的降低呢?

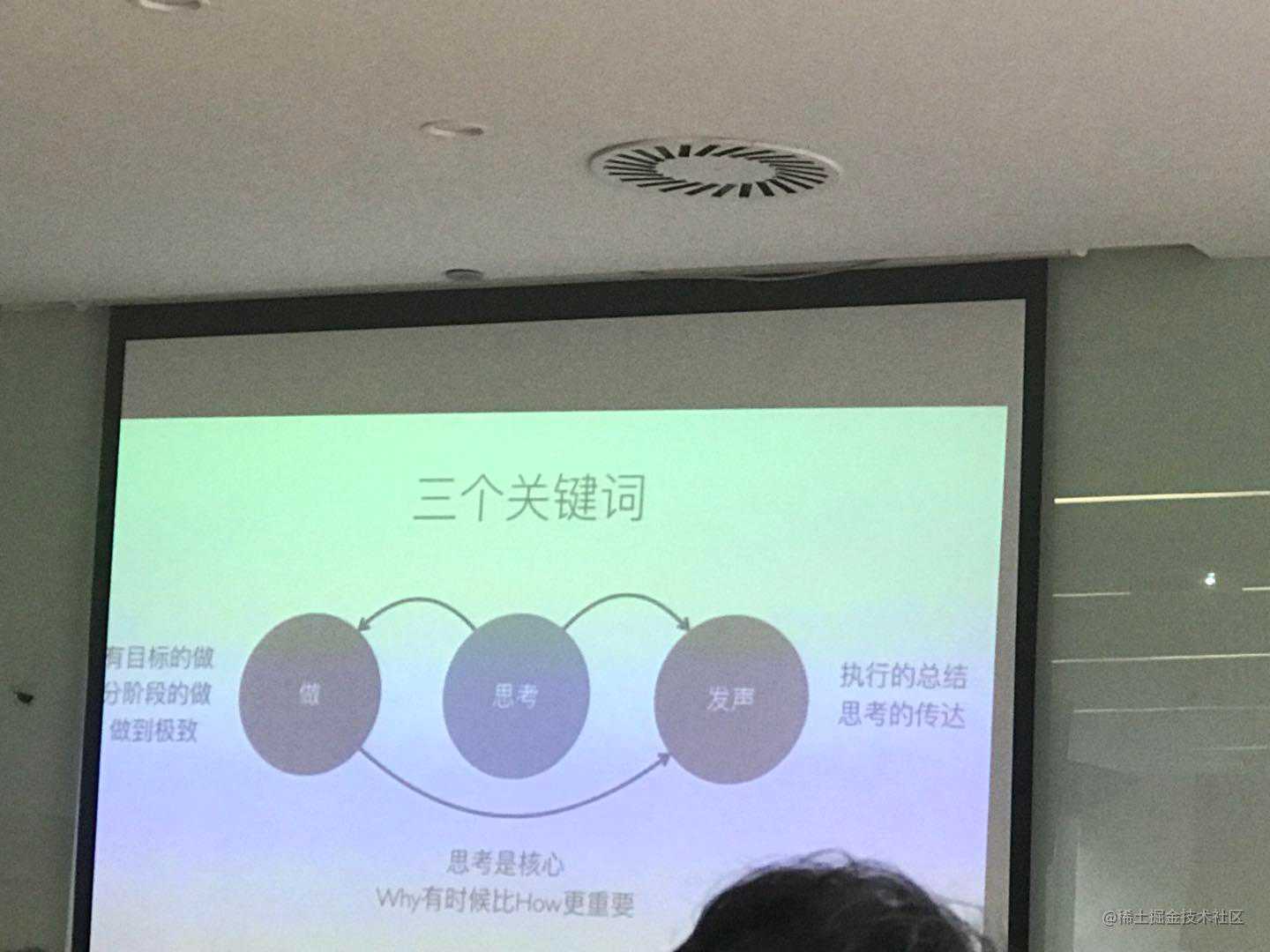
个人成长的3个关键词
- 做: 有目标地做, 分阶段地做, 做到极致
- 思考: 思考是核心, WHY 有时候比 HOW 更重要
- 发声: 执行的总结和思考的传达
自己对它的理解是, 做的时候, 更多需要去思考做背后的逻辑, 以及解决了什么问题. 很多时候, 对技术选型或技术探索, 优化之类的, 需要和团队的目标 或 老板的想法结合在一起.
发声, 最近有听到很多类似的, 比如, 工作需要透明, 需要更多地和团队成员分享, 还有包括技术分享等等. 说的多不如做的多, 所以, 这三点就不展开.

猫超不一样的视角
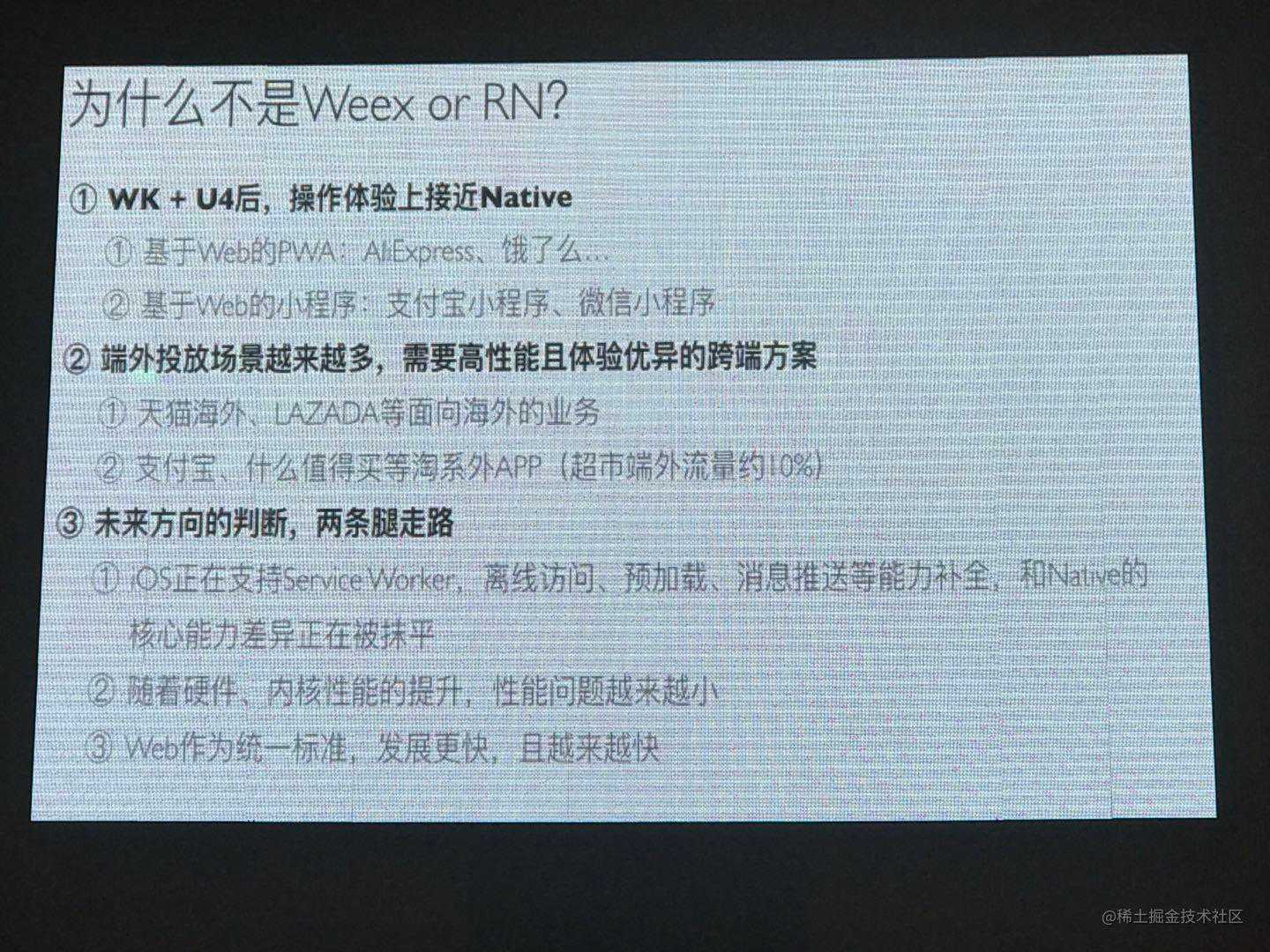
@由校老师 猫超的 Web 实践, 使用 U4 2.0 内核的将 Android 4.4 及以上的兼容磨平, 并将 web 性能提升了不只一点点. 因为也刚好遇到了有同学问 web 和 weex 技术选型的问题, @由校老师 也做了很好的回答.
猫超在首次加载中, 对 Service Worker 做了优化, 通过 UC 内核, 可以将 Service Worker 本身 Push 到内核中,并提前加载资源进行首次优化. 在二次加载中, 通过 Service Worker 的 Cache 能力, 也能获得不少的加速.
会后, 和 @由校老师 简单聊了一下性能痛点: 长列表的内存回收, 或 cell 重用复用的问题等等. 在他看来长 list 的性能问题已经不是特别大的问题了, 相反, 他给我举了一个 tabbar 滚动后无法保持状态的痛点.

其他小细节
- 好多程序员背景的 PPT 在配色和字体大小上, 用户体验不是特别好, 比如: 蓝底黑字, 大段字体很小的代码, 这点在转正预讲的时候自己也犯过类似的错误, 所以, 体感也比较强.
- 一个好的, 令人印象深刻的演讲, 不是讲一些共识, 而是讲些不一样的观点. 即使是相同的观点, 也需要有不同的角度或维度, 去解读自己的不同观点. 相同的观点能包装成不一样的产品也不错.
References
今天的文章阿里巴巴 D2 前端会议笔记分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/22917.html

