作者:Yann Mulonda
翻译:疯狂的技术宅
原文:blog.bitsrc.io/csv-excel-t…
未经允许严禁转载

有两个 JavaScript 插件可用于读取和处理 CSV 和 Excel 文件,之后仅对自己的脚本进行编码即可。
CSV 表示 :用逗号分隔值
这是一种文件格式,用于存储表格数据,如电子表格或数据库等。 可以将 CSV 格式的文件导入或导出到将数据存储在表中的程序中。
JSON: JavaScript 对象符号

我的项目结构和文件的截图
在本教程中,我们将探索并演示如何把数据以 CSV 格式存储,并把一个 Excel 文件解析为 JSON 格式,以及怎样用 jQuery-CSV 和 SheetJS js-xlsx 库将数据显示为 HTML。
我们还会将探讨如何进行 Ajax 调用并获取请求。
读取并处理CSV文件
让我们继续,在 index.html 文件的 “head tag” 中添加 jQuery-CSV 库依赖:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-csv/1.0.3/jquery.csv.min.js"></script>
正如你在上面看到的那样,我的项目文件夹中包含以下示例 CSV 文件:
| FIRST NAME | LAST NAME | EMAIL ADDRESS | PHONE NUMBER | CITY | STATE | |
|---|---|---|---|---|---|---|
| Frank | Riley | frank@email.com | 123-456-7890 | New York | New York | |
| Steve | Brannigan | steve@example.fr | 123-456-1290 | San Francisco | California | |
| Marie | Ambrose | marie@yahoo.org | 123-976-7890 | Dallas | Texas | |
| Yann | Mulonda | yann@example.com | 321-854-5842 | Minneapolis | Minnesota | |
| Chris | Martins | chris@email.org | 123-654-8542 | Seattle | Washington |
UsersSample.csv
注意:在脚本的最上方,我声明了 API 变量,这些变量是项目文件夹中 CSV 和 Excel 文件的链接:
var csv_file_API = './UsersSample.csv';
var excel_file_API = './soccer_players.xlsx';
使用Ajax
“ Ajax是一种在后台发送和检索信息而无需刷新页面的技术。 它使浏览器能够发送和检索信息,然后对返回的信息进行处理,例如在页面上添加或修改 HTML。”
每当我们用 JavaScript 发送或检索信息时,都会启动一个称为 Ajax 调用的事件。 我们可以在没有 jQuery 的情况下执行Ajax,但必须要编写 XMLHttpRequest,这有点复杂。 通过 jQuery 的 Ajax 方法发起 Ajax 调用是最简单的方法。 资料来源: css-tricks.com
现在,在我的 script.js 文件中,将通过 Ajax 调用 来读取 CSV 文件,把数据结果转换为 JSON,并将其显示在 HTML 页面上的列表中。 这是用 Jquery append 方法进行调用并显示数据的代码:
// read csv file and convert to json format
$.ajax({
type: 'GET',
url: csv_file_API,
dataType: 'text',
error: function (e) {
alert('An error occurred while processing API calls');
console.log("API call Failed: ", e);
},
success: function (data) {
var jsonData = $.csv.toObjects(data);
console.log(jsonData);
$.each(jsonData, function (index, value) {
$('#showCSV').append(
'<li class="list-group-item d-flex justify-content-between align-items-center">' +
'<span style="margin-right: 2rem; font-size: 2rem; font-weight: bold; color: #37474F">' +
value['FIRST NAME'] +
'</span>' +
'<span style="margin-right: 2rem; font-size: 2rem; font-weight: bold; color: #37474F">' +
value['LAST NAME'] +
'</span>' +
'<span class="badge badge-primary badge-pill">' +
value.CITY +
'</span>' +
'<span class="badge warning-color-dark badge-pill">' +
value['PHONE NUMBER'] +
'</span>' +
'<span class="badge success-color-dark badge-pill">' +
value['EMAIL ADDRESS'] +
'</span>' +
'</li>'
);
});
} // end: Ajax success API call
}); // end: of Ajax call
读取和处理 Excel 文件
我们将用 SheetJS js-xlsx (简化的电子表格)读取和处理 excel 文件。 此 JavaScript 插件可在 Web 浏览器和服务器中使用。 它支持所有 Excel 文件格式。 在其 index.html 文件的 “head tag” 中通过content delivery network js (CDNjs) 添加 XLSX 库依赖项:
<script type="text/javascript" lang="javascript"src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.15.1/xlsx.full.min.js"></script>
使用 Fetch
以学习为目的;让我们探讨另一种使用 Ajax 的方法。在近几年中,浏览器有了很大的改进(我认为 Internet Explorer 除外)。 大多数浏览器现在都支持 Fetch API,这是 Ajax 的现代方式,可以不再需要 jQuery 或A xios 这样的库。
Fetch API 提供了一个 JavaScript 接口,用于访问和处理 HTTP 管道的每个部分,例如请求和响应等。 它还提供了全局 fetch() 方法,该方法提供了一种简单且合乎逻辑的方式来跨网络异步获取资源。 Fetch 还提供了一个逻辑位置来定义与 HTTP 相关的其他概念,例如 CORS 和 HTTP 扩展。
因此,对于本教程的第二部分,我们将用 fetch 来读取 excel 文件并将数据结果转换为 JSON。 这段代码用于在 script.js 中请求文件并用 jQuery append 方法显示数据:
// read Excel file and convert to json format using fetch
fetch('./soccer_players.xlsx').then(function (res) {
/* get the data as a Blob */
if (!res.ok) throw new Error("fetch failed");
return res.arrayBuffer();
})
.then(function (ab) {
/* parse the data when it is received */
var data = new Uint8Array(ab);
var workbook = XLSX.read(data, {
type: "array"
});
/* ***************************************************************** * DO SOMETHING WITH workbook: Converting Excel value to Json * ********************************************************************/
var first_sheet_name = workbook.SheetNames[0];
/* Get worksheet */
var worksheet = workbook.Sheets[first_sheet_name];
var _JsonData = XLSX.utils.sheet_to_json(worksheet, { raw: true });
/************************ End of conversion ************************/
console.log(_JsonData);
$.each(_JsonData, function (index, value) {
$('#showExcel').append(
'<tr>' +
'<th scope="row">' +
value['FIRST NAME'] +
'</th>' +
'<td>' +
value['LAST NAME'] +
'</td>' +
'<td>' +
'<span class="badge badge-primary badge-pill p-2">' +
value.AGE +
'</span>' +
'</td>' +
'<td>' +
value.CLUB +
'</td>' +
'<td>' +
value.CITY +
'</td>' +
'</tr>'
);
});
});
有趣的是,我用了 Material Design Bootstrap 进行样式和数据显示。 我还增加了额外的风格,使我的网页更加时尚,可以随意设置页面样式。 这是我的 HTML 页面:

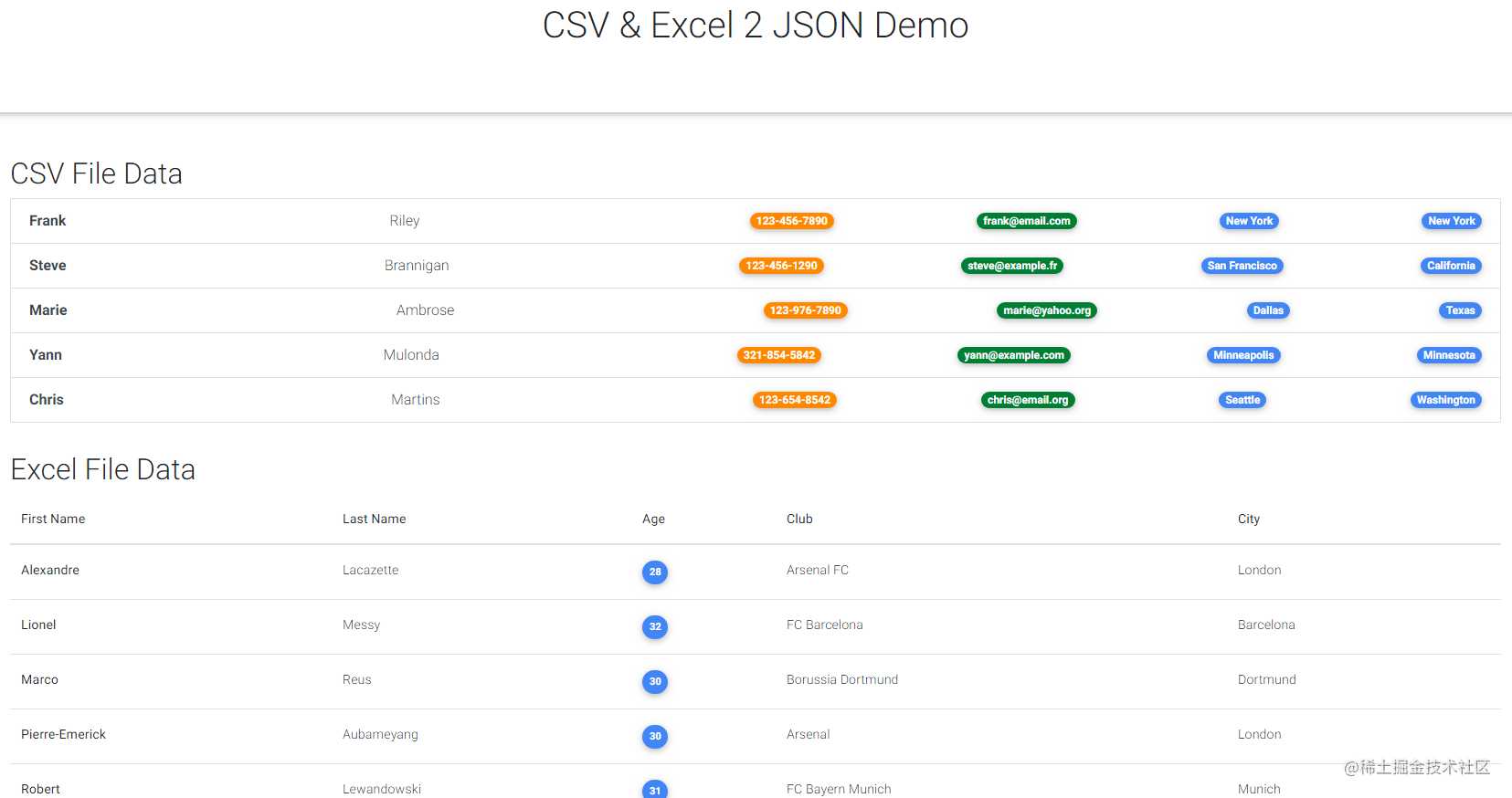
我的演示页面截图
如果你仍然无法显示数据并查看文件。 可以随时检出 我的 GitHub demo repository。
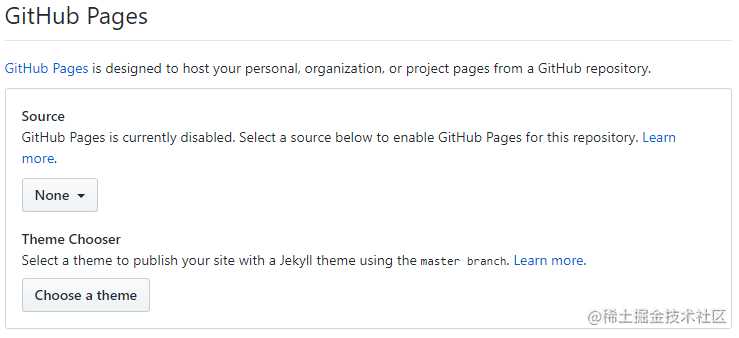
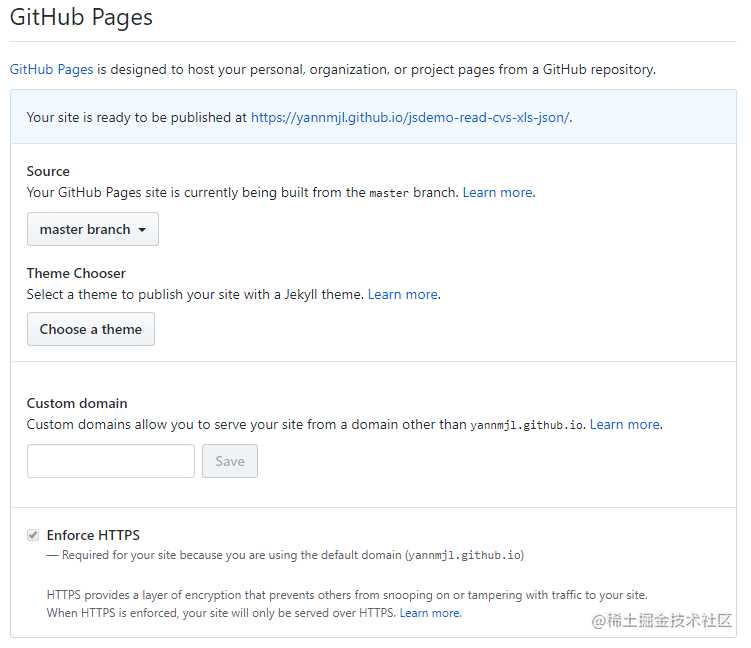
通过 GitHub Pages 实时部署 HTML 页面
假设你已将项目文件存储在GitHub中。 那么在项目存储库上:
- 前往 “settings”
- 向下滚动到 “GitHub Pages” 选项

- 在“Source”下选择 build branch。 在我的案例中,我选择了 “master branch” 。

选择后,将为你生成一个链接。 只需此链接即可查看你的页面并与他人共享。
在资源库页面的 “environment” 下也可以找到相同的链接。
这是我的演示页的链接:yannmjl.github.io/jsdemo-read…
如果浏览我的演示站点,你会注意到可以页面滚动,但是看不到滚动条。 这是我通过添加 style.css 得到的该功能的 CSS 样式:
html, body {
overflow: scroll;
overflow-x: hidden;
height: fit-content;
}
::-webkit-scrollbar {
width: 0px;
background: transparent;
/* make scrollbar transparent */
}
欢迎关注前端公众号:前端先锋,免费领取前端工程化实用工具包。

今天的文章用JavaScript把CSV与Excel转为Json分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/23150.html
